- 2025年新出炉的MySQL面试题
长风清留扬
150道MySQL高频面试题mysql数据库面试sql
作者简介:CSDN\阿里云\腾讯云\华为云开发社区优质创作者,专注分享大数据、Python、数据库、人工智能等领域的优质内容个人主页:长风清留杨的博客形式准则:无论成就大小,都保持一颗谦逊的心,尊重他人,虚心学习。✨推荐专栏:Python入门到入魔,Mysql入门到入魔,Python入门基础大全,Flink入门到实战若缘分至此,无法再续相逢,愿你朝朝暮暮,皆有安好,晨曦微露道早安,日中炽热说午安,
- 精选了几道MySQL的大厂面试题,被提问的几率很高!
长风清留扬
150道MySQL高频面试题mysqlandroid数据库面试学习MySQL面试
作者简介:CSDN\阿里云\腾讯云\华为云开发社区优质创作者,专注分享大数据、Python、数据库、人工智能等领域的优质内容个人主页:长风清留杨的博客形式准则:无论成就大小,都保持一颗谦逊的心,尊重他人,虚心学习。✨推荐专栏:Python入门到入魔,Mysql入门到入魔,Python入门基础大全,Flink入门到实战若缘分至此,无法再续相逢,愿你朝朝暮暮,皆有安好,晨曦微露道早安,日中炽热说午安,
- ESG资料大全(部分更新2024):数据+工具变量+论文复现
经管数据库
人工智能大数据物联网
资源介绍ESG是Environmental(环境)、Social(社会责任)、Governance(公司治理)3个英文单词的首字母缩写,是一种评价企业可持续性的指标及框架。不同于传统上对于企业财务绩效的评价,ESG是一种关注企业环境、社会责任和公司治理绩效的投资理念和企业评价标准。政府监管机构和投资者可以通过对企业ESG绩效的观察,评价投资对象在促进环境保护、促进经济可持续发展和履行社会责任等方面
- vscode 前端常用插件安装大全
weixin_42113341
vscode前端ide
在使用VisualStudioCode(VSCode)进行前端(特别是Vue.js)和Node.js开发时,安装合适的扩展插件可以大大提升开发效率和代码质量。以下是推荐的Vue.js和Node.js开发相关的VSCode插件,涵盖了代码编辑、调试、格式化、版本控制、代码质量等多个方面。您可以根据自己的需求选择安装:1.核心开发插件1.1Vetur功能:为Vue.js提供语法高亮、智能提示、错误检查
- 四级单词大全o-z
路溪非溪
文档资料
oakəukn.栎属植物栎木橡树橡木adj.橡木制的oarɔ:n.浆橹划手v.划行obeyə'beivt.顺从vi.服从听从object'ɔbdʒiktn.物物体目的目标宾语v.反对提出...作为反对的理由抱反感objectionəb'dʒekʃənn.反对异议不喜欢objectiveəb'dʒektivadj.客观的目标的无偏见的n.目标目的物镜=objectivecase宾语单词注音释义obl
- 南方cass简码识别大全_CASS分类简码
Demeyi-邓子
南方cass简码识别大全
简码GTC码简码GTC码简码GTC码简码GTC码特殊码用法居民地类管线设施水系设施铁路设施W围墙厚度省略小数点及小数点前面的"0":砼F141111高压杆A171101水涯线S181101一般铁路H1161101"W18"表示围墙厚度为0.18米;"W-2"为-0.2米厚;混F2141161通讯杆T172001单线沟I183101建筑中铁路H2161401"W"表示画厚度为0.15米的围墙。"w-
- MySQL常用命令大全
DK_521
数据库mysql数据库
目录1、mysql服务的启动和停止2、登陆mysql3、增加新用户4、操作数据库Ⅰ、显示数据库列表:Ⅱ、显示库中的数据表:Ⅲ、显示数据表的结构:Ⅳ、建库与删库:Ⅴ、建表与删表:Ⅵ、清空表中记录:Ⅶ、显示表中的记录:Ⅷ、往表中加入记录:Ⅹ、更新表中数据5、导出和导入数据Ⅰ.导出数据:Ⅱ.导入数据:Ⅲ.将文本数据导入数据库:6、退出MYSQL命令打开Linux或MacOS的Terminal(终端)直接
- 微积分公式大全
.NET跨平台
书籍微积分
在微积分的进阶学习中,会涉及许多更加复杂和深奥的公式与定理。以下是一些常见的复杂公式和定理,涵盖了多变量微积分、无穷级数、积分变换、极限等方面:1.多变量微积分偏导数和梯度偏导数:∂∂xf(x,y,z)\frac{\partial}{\partialx}f(x,y,z)∂x∂f(x,y,z)是函数f(x,y,z)f(x,y,z)f(x,y,z)对变量xxx的偏导数。梯度(Gradient):∇f=
- android10adb模式命令大全,史上最全ADB命令使用大全,一步教你成为玩机大神
熊仔仔仔仔
以下文章互联网博主:隔壁小胡ADB简介adb相信很多android开发者会用到它来进行调试手机,助手类软件也是依赖它来实现机型识别,软件安装,软件传送等功能。原版的adb由于在windows下各大手机助手类软件占用导致无法启动。具体adb介绍可以google或百度。ADB基本用法一、命令语法adb命令的基本语法如下:adb[-d|-e|-s]如果只有一个设备/模拟器连接时,可以省略掉[-d|-e|
- adb 命令使用大全
@小张不嚣张
android小功能adb
1.adb针对设备adbdevices//查看链接设备adb-s"设备序号"shell+命令//选择设备执行adbconnect"ip地址"adbdisconnect"ip地址"adbshellscreencap-p/sdcard/screenshot.png//截图adbpull/sdcard/filename//拉取设备文件adbshellgetpropro.product.model//查看
- multimap在c++的一些用法
wwjjjww
c++开发语言
multimap是C++标准库中一个非常有用的关联容器,用于存储键值对,其中一个键可以对应多个值。与map类似,但multimap允许相同的键有多个值。下面是multimap的用法大全,包括基本操作和常见用法示例。1.引入头文件首先,要使用multimap,需要包含头文件:#include2.定义和初始化创建multimap对象时,需要指定键和值的类型。multimapmyMultimap;3.插
- SAP API开发方法大全
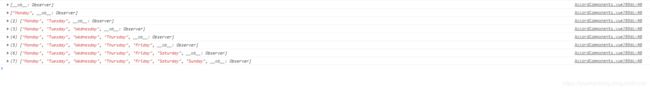
Python中的class体内定义方法时,如果没有显式地包含self参数,有时候依然可以被调用。这是一个非常有趣的话题,因为它涉及到对Python中类与对象之间关系的更深理解。要理解为什么这种情况下方法依然能够被调用,我们需要逐步拆解Python类的构造方式以及方法绑定的原理。
- java常用方法大全
yangyou55
javajava
Java常用方法大全字符串1、获取字符串的长度length()2、判断字符串的前缀或后缀与已知字符串是否相同前缀startsWith(Strings)后缀endsWith(Strings)3、比较两个字符串equals(Strings)4、把字符串转化为相应的数值int型Integer.parseInt(字符串)long型Long.parseLong(字符串)float型Folat.valueOf
- 【超详细】深入解析Kali Linux:常见指令大全,助你成为安全专家
wit_@
chrome前端linuxkail网络安全
深入解析KaliLinux:常见指令大全,助你成为安全专家KaliLinux是网络安全领域最受欢迎的操作系统之一,专为渗透测试、数字取证和网络安全研究而设计。无论你是网络安全新手,还是经验丰富的安全专家,掌握KaliLinux的常见指令都是必不可少的。本文将详细介绍KaliLinux中的一些常见指令,帮助你更好地利用这个强大的工具。1.基本系统指令1.1apt-get包管理KaliLinux基于D
- Debian常用命令
梅见十柒
软件工程debian运维
以下是完整的Linux命令大全,适用于Debian、Ubuntu及其衍生系统,涵盖系统管理、文件操作、磁盘管理、用户管理、网络调试、安全、进程管理等多个方面。目录基本命令关机与重启文件和目录管理文件搜索挂载文件系统磁盘空间管理用户和群组管理文件和目录权限文件的特殊属性打包和压缩文件DEB包管理查看文件内容文本处理字符设置和文件格式转换文件系统分析初始化文件系统SWAP文件系统备份与恢复光盘操作网络
- 大数据手写面试题Scala语言实现大全(持续更新)
大模型大数据攻城狮
大数据数据结构算法面试题面试宝典
在大数据领域,Scala语言因其强大的函数式编程特性和对并发处理的良好支持而成为了开发者们的热门选择。有些面试官,为了考验面试者的基本功,需要让手写一些面试题,以数据结构和算法类的居多。本文将为您提供一些常见的Scala手写面试题及参考答案,帮助您在面试或工作中更好地运用Scala。目录1.冒泡排序2.二分查找3.快速排序4.归并排序5.手写Spark-WordCount6.手写Spark程序求平
- VS快捷键使用大全
DM--Tutor
.NET文档microsoft任务工具templates浏览器
1.怎样调整代码排版的格式?选择:编辑—>高级—>设置文档的格式或编辑—>高级—>设置选中代码的格式。格式化cs代码:Ctrl+k+f格式化aspx代码:Ctrl+k+d2.怎样跳转到指定的某一行?两种方法:Ⅰ.Ctrl+GⅡ.双击状态栏中的行号3.怎样创建矩形选区?两种方法:Ⅰ.摁住alt键,然后拖动鼠标即可。Ⅱ.按住Shift+Alt点击矩形的左上和右下位置即可。4.怎样快速隐藏或显示当前代码
- 计算机基础cpu知识,CPU基础知识大全详解
黎边
计算机基础cpu知识
CPU基础知识大全详解有哪些?CPU在电脑中是最核心关键的硬件之一,相当于人的大脑,决定了电脑运算能力,因此CPU的选择至关重要。下面就让小编带你去看看CPU基础知识大全详解,希望对你有所帮助吧!程序员必须了解的CPU知识-科普篇1导读对于一名程序员来说,无论你使用的是什么语言,代码最终都会交给CPU来执行。所以了解CPU相关的知识一方面属于程序员的内功,另一方面也可以帮助你在日常编写代码时写出更
- 每个程序员都该学习的5种开发语言
阿玥的小东东
学习开发语言
我曾在某处读到过(可能在《代码大全》,但我不敢确定),程序员应该每年学习一门新的编程语言。但如果做不到,我建议,你至少学习以下5种开发语言,以便你在职业生涯有很好的表现。每个公司都喜爱精通多种编程语言并且多才多艺的程序员。一个既能很麻利地写脚本,也能编写复杂的Java程序的程序员,确实相当有价值。所以实际上,对于高级开发者来说,学习不止一种编程语言,几乎就是必然的要求。目前而言,面试官越来越看重那
- ARM Cortex-M4 CPU指令大全:作用、原理与实例
TheJustice_
ARM微机原理arm开发
引言在计算机系统中,CPU(中央处理器)是执行各种指令的核心部件。ARMCortex-M4是广泛应用于嵌入式系统中的一款处理器,其指令集架构(ISA)基于ARMv7-M。本文将介绍ARMCortex-M4处理器中的常见指令,包括它们的作用、工作原理,并通过具体例子帮助理解。1.数据传输指令1.1MOV作用:将数据从一个位置传输到另一个位置。原理:MOV指令复制数据,不改变数据源,只是在目标位置存储
- php linux 常用命令,Linux常用命令大全
潘儒锋
phplinux常用命令
Linux常用命令大全,以前收集的系统信息arch显示机器的处理器架构(1)uname-m显示机器的处理器架构(2)uname-r显示正在使用的内核版本dmidecode-q显示硬件系统部件-(SMBIOS/DMI)hdparm-i/dev/hda罗列一个磁盘的架构特性hdparm-tT/dev/sda在磁盘上执行测试性读取操作cat/proc/cpuinfo显示CPUinfo的信息cat/pro
- 机器学习、基础算法、python常见面试题必知必答系列大全:(面试问题持续更新)
promptllm人工智能
基础算法常见面试篇1.1过拟合和欠拟合常见面试篇一、过拟合和欠拟合是什么?二、过拟合/高方差(overfiting/highvariance)篇2.1过拟合是什么及检验方法?2.2导致过拟合的原因是什么?2.3过拟合的解决方法是什么?三、欠拟合/高偏差(underfiting/highbias)篇3.1欠拟合是什么及检验方法?3.2导致欠拟合的原因是什么?3.3过拟合的解决方法是什么?1.2Bat
- 【ChatGPT】实用 Prompt 指令大全 —— 一文教你如何更好地挖掘 GPT 的价值
AI天才研究院
ChatGPTchatgptgpt人工智能机器学习Prompt工程
目录ChatGPT实用Prompt指令大全——一文教你如何更好地挖掘GPT的价值1.ChatGPT简介2.如何构建有效的Prompt指令3.形式化问题4.准确化任务需求5.别样表达6.提供上下文信息7.实用Prompts案例ChatGPT指令大全1.生成列表2.修改文本格式3.提供定义或解释4.编写文章或散文5.提供建议或指导6.讲述历史事件或演讲人物7.生成创意内容8.编辑或审查文本9.回答问题
- 网络工程师不能不懂的知识-电脑CMD命令大全,零基础入门到精通,收藏这篇就够了
程序媛尤尤
网络linux运维服务器web安全学习
在Windows操作系统中,命令提示符(CMD)是一个强大的工具,允许用户通过输入命令来执行各种操作。无论是系统管理、网络配置,还是文件管理,CMD都能提供高效的解决方案。一、基本命令cd:更改目录用法:cd[目录名]示例:cdC:\Users\YourUsername\Documents说明:此命令用于切换到指定的目录。dir:列出目录内容用法:dir[目录名]示例:dirC:\说明:列出指定目
- 【2024最新】渗透测试工具大全(超详细),收藏这一篇就够了!
渗透谢老丝
linuxweb安全网络安全密码学系统安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包所有工具仅能在取得足够合法授权的企业安全建设中使用,在使用所有工具过程中,您应确保自己所有行为符合当地的法律法规。如您在使用所有工具的过程中存在任何非法行为,您将自行承担所有后果,所有工具所有开发者和所有贡献者不承担任何法律及连带责任。除非您已充分阅读、完全理解并接受本协议所有条款,否则,请您不要安装并使用以下所有工具。您的使用行为或
- 【SQL Server】超详细SQLServer日期转换、字符串、数学、聚合等常用函数大全(最新版)
web13093320398
面试学习路线阿里巴巴sqlserver数据库
文章目录一、字符串函数1、获取uuid2、字符串截取3、字符串拼接4、字符串去空格5、大小写转换6、格式化数字为字符串7、字符串替换、转换8、查找与定位9、ISNULL判空取值二、日期时间函数1、获取当前日期和时间2、提取日期部分3、DATENAME(datepart,date_expr)函数,返回指定日期的指定部分,返回字符串。获取年、月、日、星期、周数、时、分、秒4、DATEPART(date
- 2024年最全(一)大数据---Hadoop整体介绍(架构层)----(组件,并发知识体系大全
2401_84586689
程序员大数据hadoop架构
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!Hadoop方案一、大数据介绍============
- hive-04-Hive函数大全
九师兄
大数据-hivehive函数
一、关系运算:1.等值比较:=语法:A=B操作类型:所有基本类型描述:如果表达式A与表达式B相等,则为TRUE;否则为FALSE举例:hive>select1fromlxw_dualwhere1=1;12.不等值比较:B
- 100天精通Python(基础篇)——第19天:异常类型大全、异常处理介绍
袁袁袁袁满
100天精通Pythonpython开发语言后端mce异常
目录1.异常的概念2.异常类型1)Python内置异常2)requests爬虫模块内置异常类3)自定义异常2.捕获异常1)简单的捕获异常语法2)错误类型捕获3)异常捕获完整语法3.异常的传递4.抛出raise异常1)应用场景2)抛出异常1.异常的概念程序在运行时,如果Python解释器遇到到一个错误,会停止程序的执行,并且提示一些错误信息,这就是异常程序停止执行并且提示错误信息这个动作,我们通常称
- 【Linux】shell语法入门手册 语法大全
Genevieve_xiao
linuxlinuxbash运维
shell学习笔记yxc的linuxshell语法目录概论运行方式直接用解释器执行作为可执行文件运行注释单行注释多行注释变量定义变量引用变量只读变量删除变量变量类型字符串默认变量文件参数变量其他参数相关变量数组定义调用数组元素中的值数组长度expr命令重要说明字符串表达式整数表达式逻辑关系表达式read命令echo命令显示普通字符串显示转义字符显示变量显示换行显示不换行显示结果定向至文件原样输出显
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p