vue(vue-cli+vue-router)+babel+webpack项目搭建入门(二)搭建项目
vue(vue-cli+vue-router)+babel+webpack项目搭建入门<二>
本系列文章将介绍基于vue+webpack的前端项目的构建过程。文章分为四章内容,第一章介绍开发环境的部署,第二章介绍项目的构建,第三章以一个登陆-主界面的纯前端项目为示例进行实战开发,第四章介绍项目打包部署以及部署上线时可能遇到的问题。本系列文章主要介绍项目构建的流程,旨在为不了解现代前端项目开发过程的读者提供一个流程介绍,不会在一些细节上深究讲解,因此本文适合初学者使用阅读。
本系列文章中使用的配套示例代码请在示例代码下载地址进行下载。本文的实战项目可在项目在线地址进行浏览观看。
在编写本系列文章时,各框架插件版本号如下:
- nodejs v10.4.1;
- npm v6.1.0;
- vue v2.5.2;
- vue-cli v2.9.6;
- vue-router v3.0.1;
- vuex v3.1.0;
- babel v6.5.2;
- babel-polyfill v6.23.0;
- webpack v3.6.0;
搭建项目
至此,我们的开发环境应该具备以下条件:
1.全局安装有NodeJS语言环境;
2.全局安装有NPM包下载工具;
3.全局安装有Vue框架;
4.全局安装有vue-cli,并且安装了支持vue-cli 2.x的vue init语法的子代码包;
5.全局安装有webpack打包构建工具;
注意,以上开发环境的部署均在本系列文章第一章框架介绍及安装部署中详细介绍了,如果安装过程有疑问,请先核对一下版本号,各个框架插件的版本号在本文最开始有说明。如果版本号相近,还有问题的话,可以在评论区留言描述问题,我会及时回答相关问题。
初始化生成项目
基于vue-cli的项目构建是非常方便快捷的,vue-cli内置已经为开发人员提供了项目目录结构模板,因此只要根据相应的操作,一步步执行下去,就可以得到一个完整的单页应用项目结构。
首先,选择一个工作空间,将cmd命令行窗口的当前目录位置移动到工作空间所在的目录位置(注意,之前的cmd操作都是全局操作,所以无所谓在什么路径执行,从现在开始,要在指定目录位置执行命令才有效果)。本文使用的前端代码编辑器(IDE)是WebStorm,因此在这里选择一个工作空间D:\WebStorm\workspace,读者可以根据自己的情况自行选择工作空间。
在cmd中执行”vue init webpack dk-bbs”,其中vue init webpack为固定语法,表示用vue-cli内置的webpack模板来初始化项目,dk-bbs是本文示例项目的名称,其中文名就是“点客论坛”,读者可以选择一个自己的项目名称,因为使用cmd,所以尽量选择英文名称。执行这条指令之后,vue-cli将下载相关的项目模板,稍等片刻(框架加载模板)后,就会出现以下结果:

此时,vue-cli将会询问:当前项目的名称是什么(默认就是vue init生成语句中的dk-bbs)?直接按回车键确认使用默认值,或者编辑一个不同的名称后按回车。
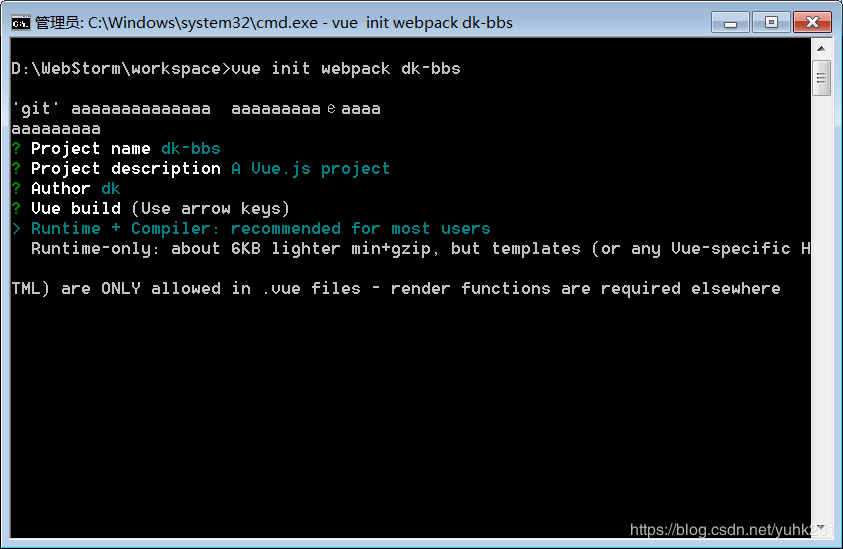
接下去,vue-cli会询问:对项目的描述是什么?直接按回车键确认使用默认值,或者编辑一个不同的描述后按回车。
接下去,vue-cli会询问:项目作者是谁?编辑一个作者后按回车,本文中,项目作者为dk。
接下去,vue-cli会询问项目的build模式:是使用Runtime-only还是Runtime+Compiler,可以按键盘“上”、“下”键进行选择。默认和推荐值都是Runtime+Compiler,因为这种模式相较于前者可以编译的语法更多。而Runtime-only的优势在于代码体积小并且执行效率较快,在深入了解两者的用法之后,读者可以自行选择项目中使用的模式。对于本文的示例项目来说,选择哪种模式都没有影响。本文中,选择Runtime+Compiler的模式,按下回车,确认选择。

接下去,vue-cli会询问:是否在项目中使用vue-router?本文选择使用,输入”y”,按下回车确认选择。
接下去,vue-cli会询问:是否在项目中使用ESLint?ESLint是一个静态代码检查插件,本文选择不使用,输入”n”,按下回车确认选择。
接下去,vue-cli会询问:是否部署单元测试插件?本文选择不使用,输入”n”,按下回车确认选择。
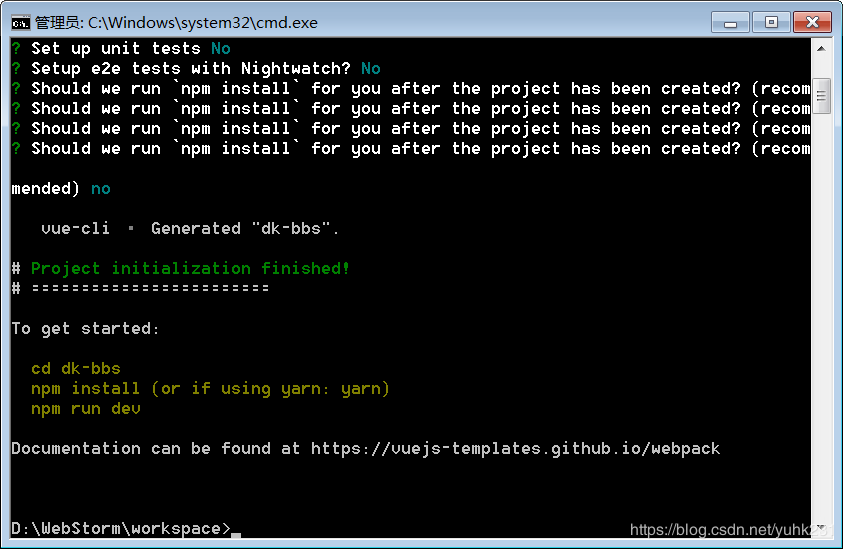
接下去,vue-cli会询问:是否使用e2e测试插件?本文选择不使用,输入”n”,按下回车确认选择。
接下去,vue-cli会询问:是否在项目初始化之后自动执行npm install来安装相关依赖(或者使用yarn install)?本文将在下一小节运行项目中手动安装项目依赖,两者效果是完全一样的,因此这里选择不安装。选择“No. I will handle that myself”,按下回车确认选择。

到此为止,“dk-bbs”(点客论坛)这个项目就正式生成了,cmd命令行窗口会显示生成项目成功的信息提示,在工作空间中也会生成对应项目的目录结构。


运行项目
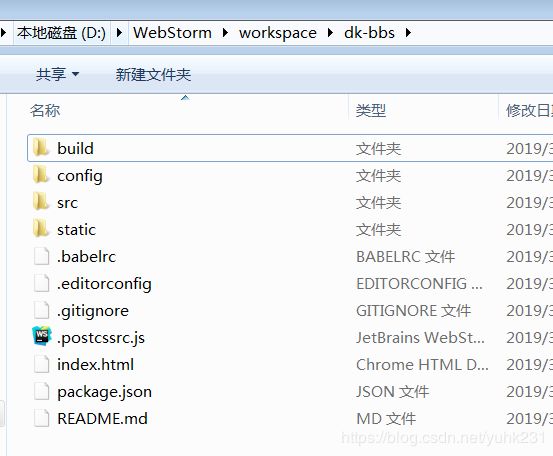
完成项目初始化之后,我们还不能直接运行这个项目,因为缺少项目依赖。让我们先进入这个项目,来看一下vue-cli模板为我们构建了一个怎样的项目结构:

让我们从上往下一次介绍:
- build和config文件夹是vue+webpack的配置文件所在,他将设置框架的一些行为:例如开发环境IP代理、webpack对某个后缀文件的打包处理方式。
- src文件夹中主要就是开发人员编写的业务代码和相关的静态资源(如图片,json数据)。
- static文件夹中可以放任意资源(代码、图片等)。与src文件夹相比,static文件夹中的内容是不会被打包处理的,也就是说这个文件夹里面的内容在开发环境是什么样子,打包部署后也是一模一样的(其中最重要的一点是static文件夹中的资源不会改变相对路径,对于项目根目录而言)。而src文件夹中的资源会被打包合并压缩。
- .babelrc是babel编译器的配置文件。
- .editorconfig是对编辑器(IDE)的配置文件(例如缩进、代码格式)。
- .gitignore是git配置文件,如果项目不在git上,那这个文件就没有用。
- .postcssrc.js为某些样式配置私前缀,例如-ms。
- index.html是项目的入口html文件。
- package.json是项目的插件依赖配置文件,在里面可以进行项目依赖配置。
- README.md是项目描述文件。
对于这个项目结构中的每个环节运行的细节介绍,各位读者还是需要参阅相关框架的官方文档进行更加深入的学习。现在,让我们抛开那些繁琐的配置和结构,来介绍一些“入门必知”的文件。
package.json
这个文件是对于开发vue项目来说必须掌握的一个配置文件,让我们使用编辑器打开package.json,看一下其中的内容。

下面我们来一项项介绍其中的属性:
- name代表项目名称,是在项目初始化时设置的。
- version代表项目的版本号。
- description代表项目的描述。
- author代表项目作者。
- private代表项目是否私密。
- scripts代表在项目路径下,执行cmd指令时,项目如何进行响应。可以看到scripts对dev、start、build三个指令进行了配置。其中start指令被重定向成和dev指令。因此执行”npm start”和”npm run dev”效果是完全一样的,都是在本地环境启动项目。而build指令则是项目的打包指令。
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js"
}
- dependencies代表项目的运行时依赖。在这个属性中出现的值,都是项目的运行时插件,会在项目运行时作为插件引入、编译、运行。本文项目中vue-cli自动生成了vue和vue-router两个插件依赖,这些都是在我们上一小节初始化项目时选择的结果。在熟练掌握了框架之后,开发人员也可以自己修改dependencies项,来添加项目需要的运行时依赖。
"dependencies": {
"vue": "^2.5.2",
"vue-router": "^3.0.1"
}
- devDependencies代表项目的开发环境依赖。在这个属性中出现的值,都是项目的开发环境插件,这些插件会在开发环境和打包环节起作用(例如代码语法转义、关联依赖)。在项目打包后这些插件就不会再为项目提供支持。可以看到,在项目初始化时babel和webpack就已经自动的进入devDependencies。在熟练掌握了框架之后,开发人员也可以自己修改devDependencies项,来添加项目的开发环境依赖。
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-core": "^6.22.1",
"babel-helper-vue-jsx-merge-props": "^2.0.3",
"babel-loader": "^7.1.1",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-plugin-transform-vue-jsx": "^3.5.0",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"chalk": "^2.0.1",
"copy-webpack-plugin": "^4.0.1",
"css-loader": "^0.28.0",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.1.4",
"friendly-errors-webpack-plugin": "^1.6.1",
"html-webpack-plugin": "^2.30.1",
"node-notifier": "^5.1.2",
"optimize-css-assets-webpack-plugin": "^3.2.0",
"ora": "^1.2.0",
"portfinder": "^1.0.13",
"postcss-import": "^11.0.0",
"postcss-loader": "^2.0.8",
"postcss-url": "^7.2.1",
"rimraf": "^2.6.0",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"uglifyjs-webpack-plugin": "^1.1.1",
"url-loader": "^0.5.8",
"vue-loader": "^13.3.0",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.5.2",
"webpack": "^3.6.0",
"webpack-bundle-analyzer": "^2.9.0",
"webpack-dev-server": "^2.9.1",
"webpack-merge": "^4.1.0"
}
- engines代表项目在本地运行和打包的内核环境要求。
"engines": {
"node": ">= 6.0.0",
"npm": ">= 3.0.0"
}
- browserslist代表项目运行时的浏览器环境要求。
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
前文说过,此时的项目还不能运行,正是因为package.json中dependencies、devDependencies两项配置的项目依赖插件还没有被安装(也是因为我们在vue-cli最后一步选择了“No. I will handle that myself”,如果在vue-cli初始化时选择yes,那么不需要再手动安装依赖项)。下面我们来进行手动安装。
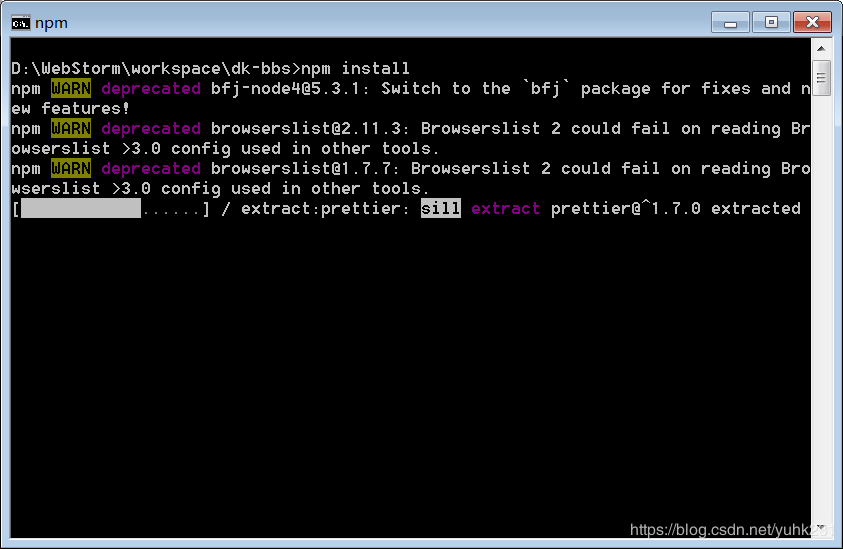
在dk-bbs项目根路径打开cmd命令行窗口(也就是“D:\WebStorm\workspace\dk-bbs”路径下),在cmd中执行”npm install”,NPM将开始下载项目依赖(包括dependencies和devDependencies),对于已经下载过的依赖项,NPM将会自动跳过,因此开发人员不用担心多次执行npm install会导致重复下载或引起依赖错误。整个下载插件的过程根据网络情况而定。当所有项目依赖下载结束后,就可以正式运行项目。

cnpm install
以前的NPM在中国区是没有服务器的,因此早期执行npm install时有可能会出现网络超时而引起下载失败的情况。因此,阿里巴巴团队就为npm提供了一个中国区的网络代理,他就是“淘宝NPM镜像(也就是cnpm)”。想要安装使用他非常简单,只要在cmd中执行一次全局的安装语句”**npm install -g cnpm --registry=https://registry.npm.taobao.org **”,完成后,就可以使用cnpm来代替npm进行操作。对于本文中的示例,可以在项目根目录下执行”cnpm install”代替”npm install”来安装项目依赖。使用cnpm可以为开发人员节省不少下载时间。开发人员可以通过cnpm官网来了解cnpm的更多介绍。
项目依赖下载完成之后,在cmd窗口信息中会告诉开发人员,本次执行安装了多少依赖,一共有多少依赖包等信息。cmd命令行窗口将会大致显示如下:

node_modules文件夹
完成npm install指令后,观察项目根目录结构,新增了一个node_modules文件夹。这个文件夹中就包含了所有该项目的依赖插件。
对于这个文件夹请注意,这个目录的层级是非常深的,因为node_modules中的许多插件的目录层级是由程序生成的。尝试复制node_modules文件夹或者用编辑器(IDE)打开node_modules文件夹都有可能导致电脑卡死,因此不要尝试以下操作:
1.复制已经执行过npm install的vue项目。因为此时项目中含有node_modules文件夹,将会由于层级太深而复制不成功。而且node_modules中的部分插件是绑定项目路径的,移动路径之后,将会引起一些插件报错。正确的做法是在执行npm install之前(或者删除node_modules,或者不选中node_modules进行复制)复制项目,在复制之后的路径重新执行npm install安装依赖。
2.在代码管理工具(例如svn,git)中上传含有node_modules文件夹的代码项目。因为node_modules层级太深,将会有可能引起代码管理工具崩溃。正确的做法应该是上传node_modules以外的部分。
3.在代码编辑器(IDE)中直接打开含有node_modules文件夹的项目。这会导致大部分代码编辑器卡死,因为node_modules目录层级太深。正确的做法是首先配置代码编辑器,忽略node_modules文件夹,然后再去打开这个项目。

至此,项目在本地开发环境运行前的准备就全部完成了,在项目根目录路径D:\WebStorm\workspace\dk-bbs打开cmd命令行窗口,执行”npm start”。

片刻之后,cmd命令行窗口就会显示“项目已经运行在xxx端口上”。唯一需要注意的就是,在运行项目之前,保证指定的端口没有被占用。

在浏览器中打开项目所在的地址http://localhost:8080,就可以看到项目已经运行成功:

总结
在我们庆祝项目成功运行的同时,让我们回顾一下在这一章中我们都做了些什么:
1.执行vue init webpack dk-bbs初始化项目;
2.根据命令行窗口的提示,根据项目需要回答对应问题,完成项目初始化;
3.在项目根目录下执行npm install或者cnpm install安装依赖;
4.执行npm start启动项目,在浏览器中打开项目;
如果在本节实践中读者有任何问题,请评论本文描述问题。稍作休息,让我们进入实战开发阶段!