jqGrid 能获取json 数据,前端数据显示不出!(解决)
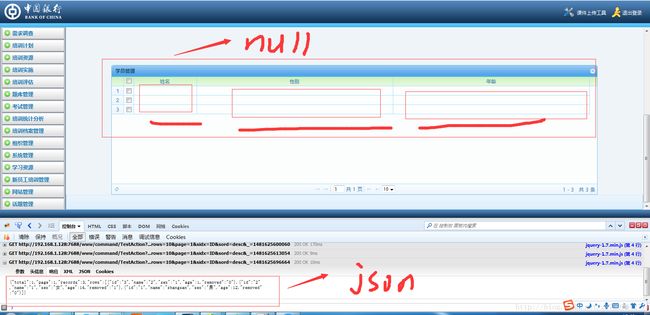
jqGrid 从后台能获取json 数据,但是前台grid数据显示不出!(最后朋友帮忙解决的)

一、首先要确认json格式要正确(是否拼接错误了)
格式不清楚的可以去百度一下。
二、错误处理
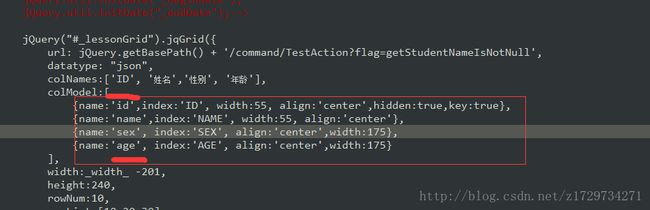
jQuery("#_lessonGrid").jqGrid({
url: jQuery.getBasePath() + '/command/TestAction?flag=getStudentNameIsNotNull',
datatype: "json",
colNames:['ID', '姓名','性别', '年龄'],
colModel:[
{name:'ID',index:'ID', width:55, align:'center',hidden:true,key:true},
{name:'NAME',index:'NAME', width:55, align:'center'},
{name:'SEX', index:'SEX', align:'center',width:175},
{name:'AGE', index:'AGE', align:'center',width:175}
],
width:_width_ -201,
height:240,
rowNum:10,
rowList:[10,20,30],
pager: '#_lessonBar',
sortname: 'ID',
viewrecords: true,
sortorder: "desc",
multiselect: true,
jsonReader: {
repeatitems : false
},
rownumbers : true,
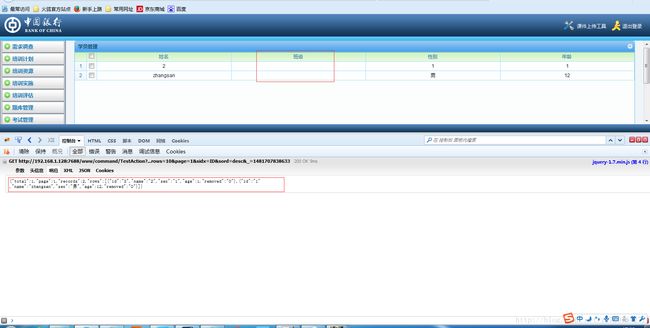
caption: "学员管理",
afterInsertRow : function(rowid, data) {
...
}
});
jQuery("#_lessonGrid").jqGrid('navGrid','#_lessonBar',{add : false, del : false, edit : false, refresh : true, search : false});
});上面的代码问题出在这个地方,jqGrid获取的json串要相互匹配
区分大小写!!!!
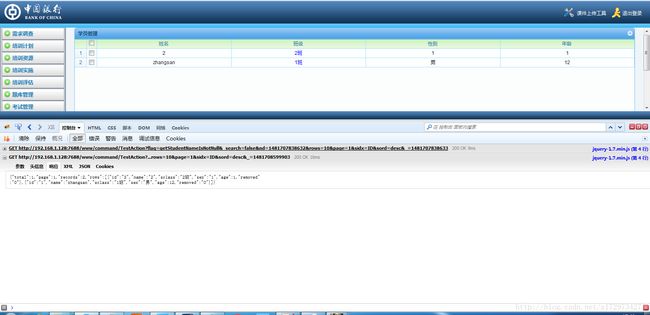
都改为小写,name值要和json数据相匹配,问题解决。
json相关问题1
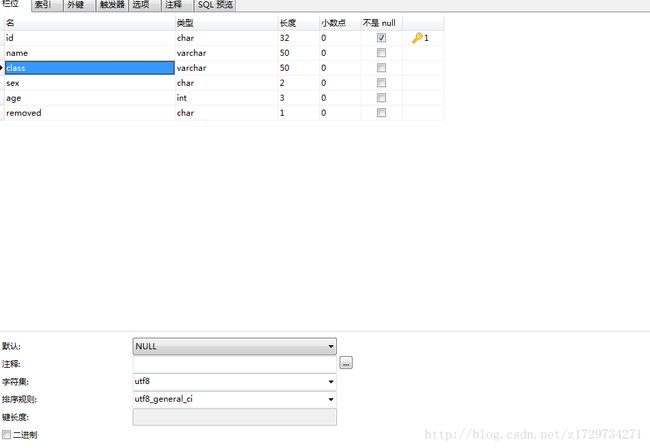
数据库中有字段,但是后台穿过来的json是没有class这个字段
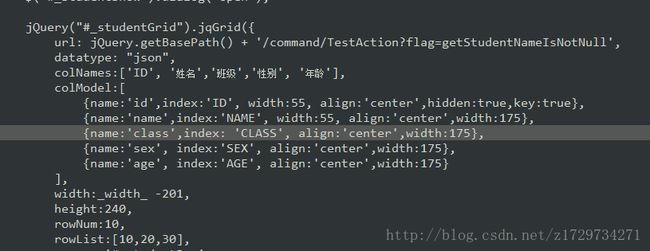
问题解决:可能是关键字的问题,我把数据库中的字段名改为class,前台也改为sclass,问题就解决了。

json相关问题2
后台代码:
public boolean execute(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
this.request = request;
this.response = response;
modulePath = "view/manager/test"; // 此参数必须填写 根据此路径找到ftl文件
String flag = request.getParameter("flag");
TestImpl ti = new TestImpl();
JSONObject json = new JSONObject();
String info = "";
response.setCharacterEncoding("UTF-8");
....
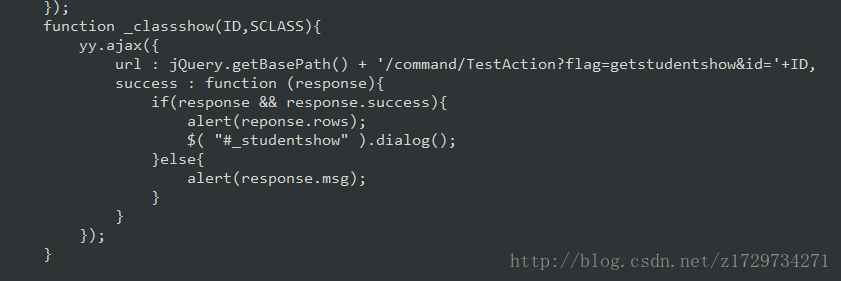
if("getstudentshow".equalsIgnoreCase(flag)){
...
info="";
List list = ti.getStudentShow(request);
json.put("rows", list);
returnValueHandle(response,true,json,info);
...
}
return false;
}
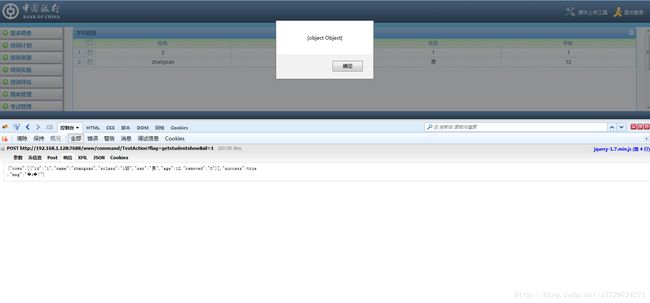
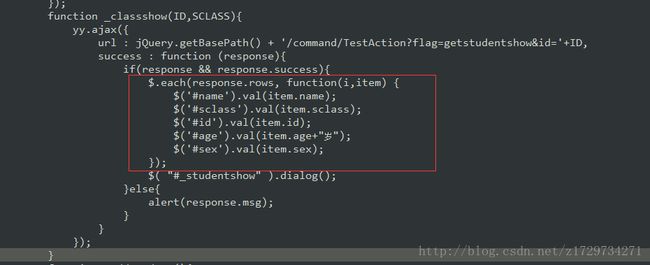
}这里是将json数据放入list里然后put在json里的,最后传回前台,和json数据传回是不同的,不能直接获取,需要遍历