商城项目---畅购chapter12(第十二天)
第12章 微信扫码支付
1.1 微信支付开发文档与SDK
在线微信支付开发文档:
https://pay.weixin.qq.com/wiki/doc/api/index.html
微信支付接口调用的整体思路:
按API要求组装参数,以XML方式发送(POST)给微信支付接口(URL),微信支付接口也是以XML方式给予响应。程序根据返回的结果(其中包括支付URL)生成二维码或判断订单状态。
我们解压从官网下载的sdk ,安装到本地仓库
WxSdk测试案例
HttpClient测试案例
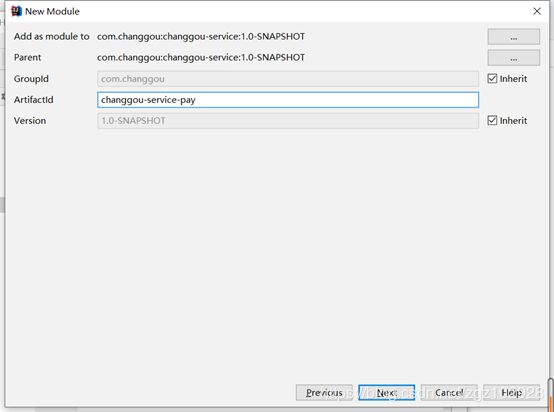
创建支付微服务:
加入配置文件
创建启动类
- 新建工程,引入微信支付Api
-
com.github.wxpay -
wxpay-sdk -
3.0.9
接下来就是配置微信的支付的参数,Controller,Service及其相关的参数和对应的跳转连接,
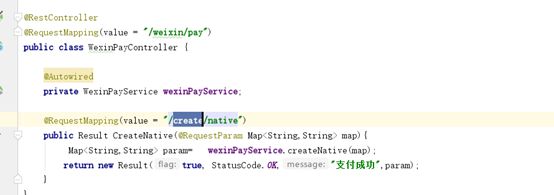
Controller:
Service:Service里面得参数完全和官方文档里面得参数是一一对应得,参数放到Map里面,之后在map作为参数发送一个url请求,用httpclient发送,带数字签名,这里有个坑,就是无论我怎么请求,他都会跳转到SpringBoot的自带登录拦截界面,后来我发现这个是SpringBoot2的自带拦截界面,需要屏幕覆盖掉,才行这个时候需要自定以一个Secruity类,重写configure方法即可完成请求的放行:
@Configuration@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
//super.configure(http);
//配置不需要登陆验证
http.authorizeRequests().anyRequest().permitAll().and().logout().permitAll();
}
}必须要有这个放行的配置类不然无论如何都会不停的跳转到登录页面很烦人,请求地址不停的重定向
发送请求地址 :
http://localhost:18092/weixin/pay/create/native?outtradeno=123242134TEDST123CHANGGOU13254&totalfee=1
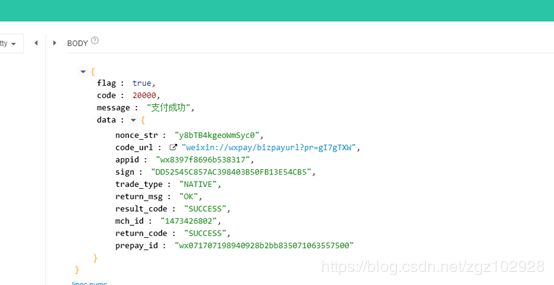
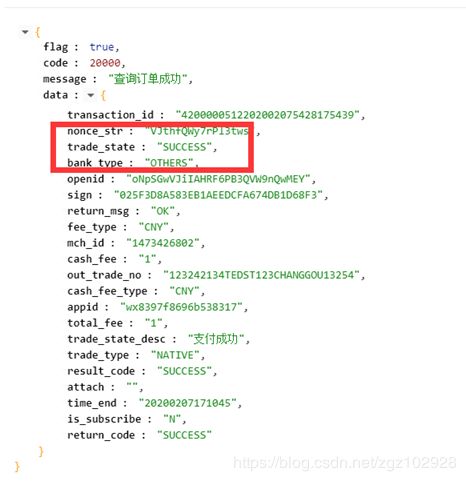
响应结果:
放入连接生成二维码
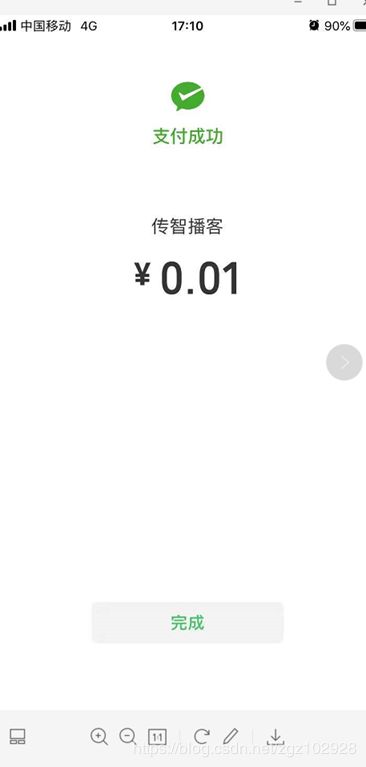
手机APP扫码开始出现付款界面
支付成功
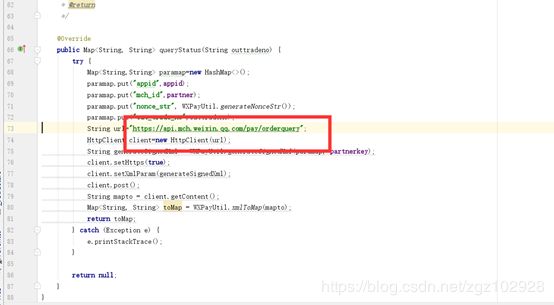
下来是调用微信的查询订单个前面的创建订单一样,只是请求的接口地址不一样,Service:
在创建订单的基础上去根据官方文档,去掉几个对应的参数即可,Controller,接着进行调用就可以了
发送请求:
http://localhost:18092/weixin/pay/query/status?outtradeno=123242134TEDST123CHANGGOU13254
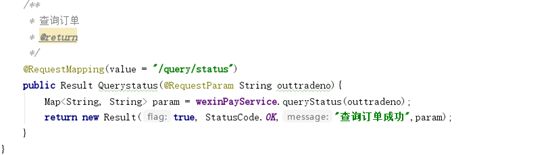
响应的状态
这个地址映射得问题,因为现在花生壳得HTTP要认证,而且还需要实名认证,这离我用得是 得网云串,免费使用5天,非常不错,
地址是: http://i.xiaomy.net/#/user/login 这个里面又安装得教程,只要添加一个隧道就开业免费申请地址了,非常不错
通过以上步骤, 我们可以知道本地的SpringBoot项目, 本地是可以访问的. 但是分享给别人情况下是不能访问, 这时候我们就需要利用网云穿
这个官网都又,建议大家搭建本地项目得时候提前看一下
下面的这个是我自己的配置
首先是本地访问微信订单查询:http://localhost:18092/weixin/pay/query/status?outtradeno=123242134TEDST123CHANGGOU13254
接下来是使用内网穿透的:http://mmcy36sg.xiaomy.net:19171/weixin/pay/query/status?outtradeno=123242134TEDST123CHANGGOU13254
这个内网穿透的时候要带上端口号,他这个默认不给端口在启动工具里面有端口号
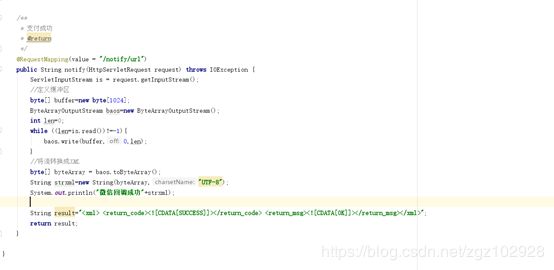
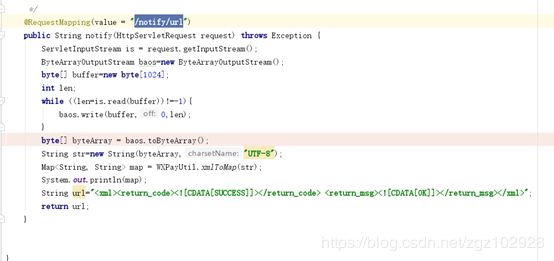
下来是支付成功的微信回调,yml里面必须配一个公网可访问的IP地址
支付测试:
微信回调函数这个回调的URL,一定要是公网的IP,并且是HTTP的请求,之前封装的时候因为是字符串么有注意,支付成功但是部回调,后来我在启动类里面,加了关闭SpringBoot的验证才成功回调的。建议把这个WebSecurityConfigureAdapter写到启动类里面,不然带任何验证的,微信都会回调部成功
微信回调成功
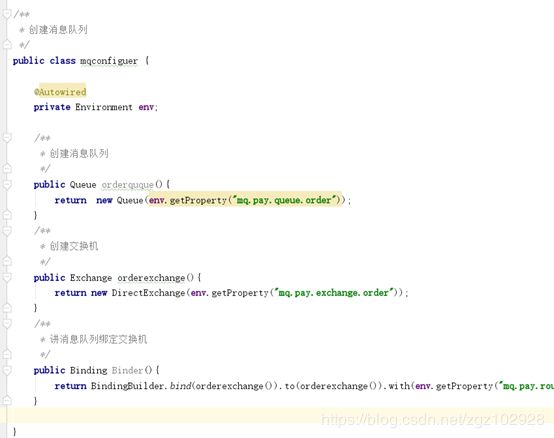
配置消息队列的监听和配置文件:
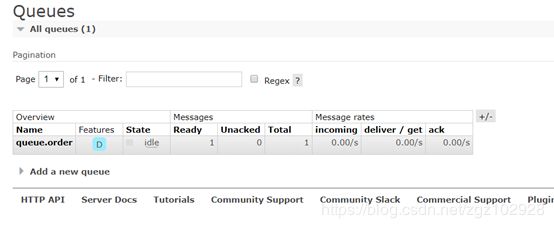
成功创建队列
订单微服务监听支付状态,进行订单状态的修改
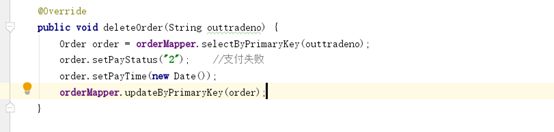
订单修改:
支付失败:订单回滚
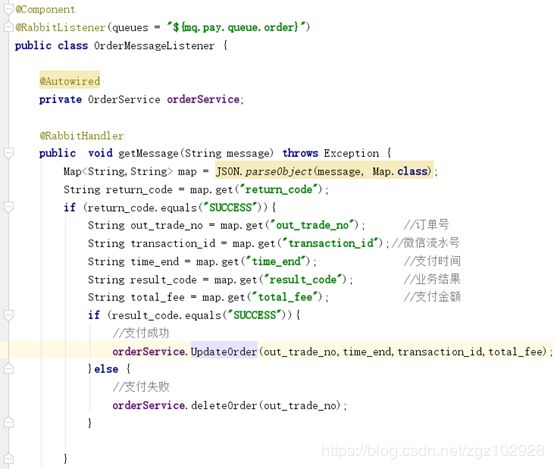
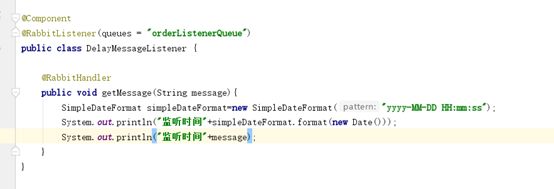
订单微服务中的消息队列监听
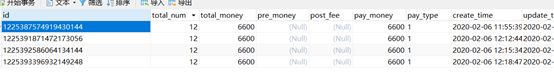
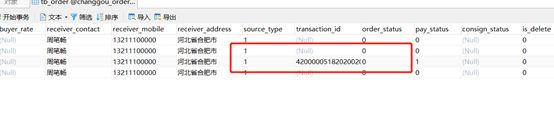
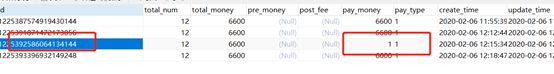
数据库中订单的状态:
开始创针对数据库的第一条数据的订单付款后查看结果,这里面有个问题就是这个Rabbmq的延迟很高,有时候支付成功了,但是Rabbimq没有监听到,建议在回调的地方打上断点和订单的监听状态打上断点,如果Rabbimq没有信息,建议把WeixinPay的微服务重启一下,如果订单的微服务没有监听的队列,把订单的微服务也重启一下,这个可能是网络的延迟造成的,不影响结果
订单修改成功
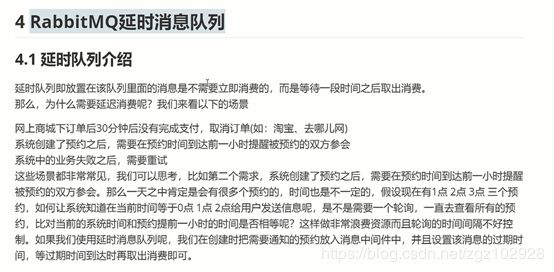
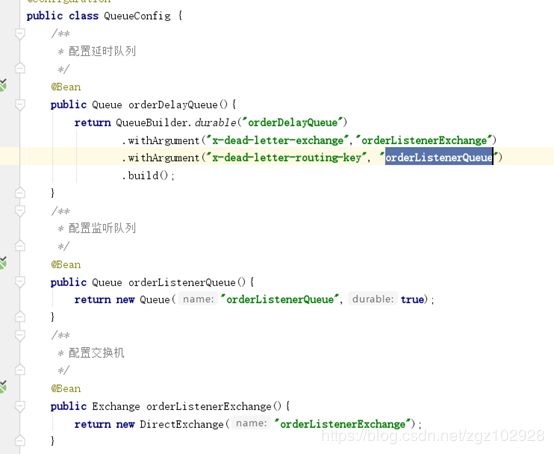
延时队列的创建和配置信息:
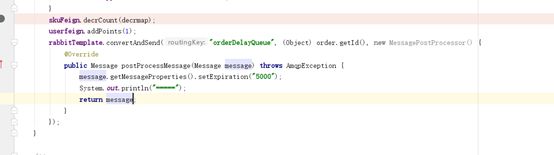
Service中给消息队列发送信息:并设置延时时间
设置监听消息队列的对象
从购物车中添加到订单(添加商品到购物车)
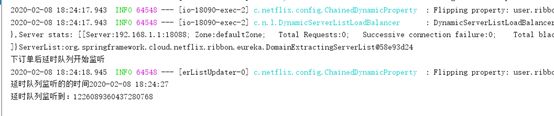
提交订单,延时队列开始监听:
成功
成功监听到
这个时候要启动的微服务还是挺多的
这个延时队列执行的时候要从新往购物车添加商品,并且重新提交订单,这个时候,如果token失效了,就得重新生成一个token,整个流程是这样:
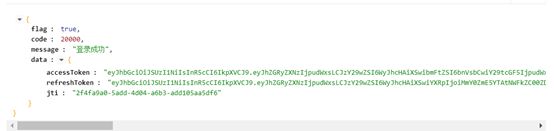
- 登录认证获取token令牌:
先发送Get请求:http://localhost:9200/user/login?username=szitheima&password=szitheima
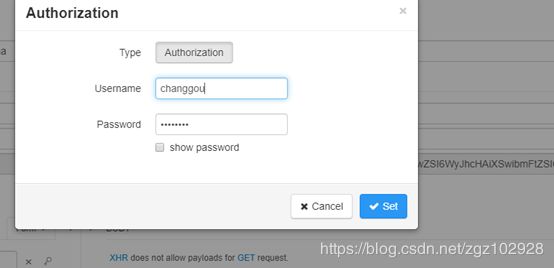
请求头要设置:
- 复制token令牌

- 登录成功之后就可以试试查看用户地址整个url可用不可用同样也是Get请求,讲令牌前面加上bearer+空格+令牌,放到请求头中,这个时候

-
请求头里面时token令牌,不是changgouchanggou的Base64编码
http: http://localhost:8001/api/address/user/list查看用户地址
下面就可以添加购物车了
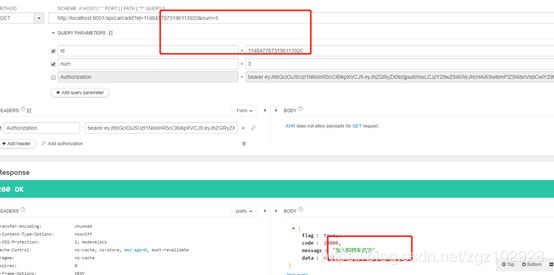
请求:http://localhost:8001/api/cart/add?id=1148477873196113920&num=3
-
查看购物车:http://localhost:8001/api/cart/list
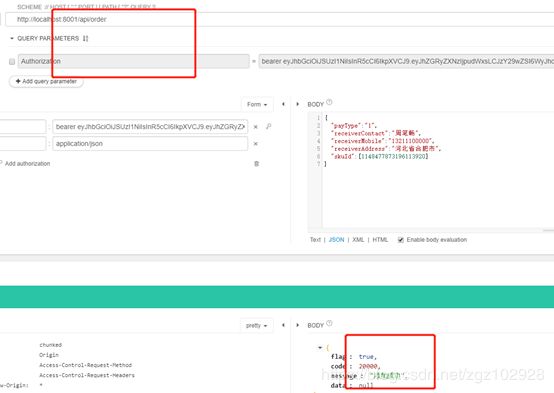
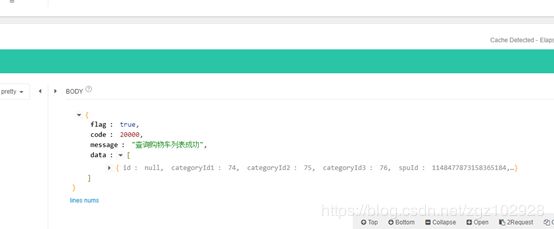
提交订单:是POST提交http://localhost:8001/api/order
后面的延时队列的情况就和上面的一直,这个也是回顾一下,内容太多,前面的授权记得有些模糊了,整体的流程基本就是这样了,这章内容得主要要点就是微信支付,这个微信支付确实卡了一天才解决掉了。