- 搭建Mac Flutter开发环境
程序员小詹
Flutter开发实战macosflutter
基于MacM1Pro搭建Flutter开发环境,其他平台请参考官方教程1、Getstarted电脑配置:建议8核16G,70G以上磁盘空间系统要求:Flutter支持macOS10.15(Catalina)或更高版本,zsh是的默认shell。如果是AppleM系列的芯片,需要安装Rosetta2,如果是Intel芯片,则忽略下面这段。对于在搭载Apple芯片的Mac上开发和运行Flutter应用
- 全面掌握Flutter开发:从核心原理到跨平台实战,构建高效应用
chenNorth。
前端flutter
文章目录引言一、Flutter框架概述二、Flutter开发环境搭建三、Flutter核心技术解析1.**Widget树与状态管理**2.**路由与导航**3.**网络请求与数据解析**4.**本地存储与数据库**5.**包管理与依赖**四、实战案例:开发跨平台新闻客户端五、Flutter开发工具与调试技巧六、Flutter生态与未来趋势结语引言在跨平台开发领域,Flutter凭借其高性能渲染引擎
- 在macOS上构建Flutter iOS应用
ClaNNEd@
FlutteriOS应用构建macosflutterios
本文是基于安装和环境配置|Flutter中文文档-Flutter中文开发者网站-Flutter的实践在macOS上构建FlutteriOS应用在安装和运行Flutter前,你的macOS环境必须满足以下要求:硬件要求你的macOSFlutter开发环境必须满足以下最低硬件要求。要求最低推荐CPU核心数48内存(GB)816显示器分辨率(像素)WXGA(1366x768)FHD(1920x1080)
- AI赋能Flutter开发:ScriptEcho助你轻松入门
前端
Flutter作为一款优秀的跨平台移动应用开发框架,凭借其“一次编写,多端运行”的特性,赢得了众多开发者的青睐。然而,Flutter开发也并非易事,尤其对于新手而言,UI设计和代码编写效率常常成为学习过程中的绊脚石。学习Flutter,不仅需要掌握Dart语言和Flutter框架本身,还需要具备一定的UI设计能力以及高效的代码编写技巧。为了解决这些问题,并加速Flutter的学习和应用,越来越多的
- AI赋能Flutter开发:ScriptEcho助你高效构建跨端应用
前端
Flutter作为一款优秀的跨平台开发框架,凭借其“一次编写,多端运行”的特性,赢得了众多开发者的青睐。然而,Flutter开发也面临着一些挑战,尤其对于新手来说,UI设计和代码实现的效率问题常常成为学习过程中的拦路虎。学习Flutter的关键在于快速掌握其UI构建和业务逻辑实现,而这恰恰是许多初学者感到棘手的地方。幸运的是,随着AI写代码工具的兴起,我们迎来了更高效的Flutter开发时代。本文
- 坚果有话说
harmonyos
大家好,我是坚果,我接触鸿蒙原生开发。是因为我以前是做Flutter开发的,我经常在社区写博客,有一天,看到有博客在介绍鸿蒙,于是我点击详细了解了一下,于是被鸿蒙的魅力所感染。于是自己加入到了鸿蒙的分享和布道中,我觉得有必要让大家了解鸿蒙。于是我在探索HarmonyOS的初期,不仅投身于项目开发,还细心记录下每一次尝试的感悟,在各大平台上广泛分享我的开发经验,耐心解答同行们的疑惑。随着探索的深入,
- flutter开发环境配置
artemisecho
flutter
配置androidsdk使用AndroidStudio;使用android-sdk_r24.4.1-windows.zip配置环境变量ANDROID_HOME指向解压文件;配置环境变量ANDROID_USER_HOME【\.android\avd】用来存放模拟器使用commandlinetools工具·Windows选择commandlinetools-win-9477386_latest.zip
- flutter中常见的跨组件通讯方式
面壁思过程
flutter开发flutter跨组件通讯
在Flutter开发中,事件管理和组件间通信是非常重要的。EventBus和NotificationListener是两种常用的模式,它们各自有不同的使用场景和优势劣势。本文将对这两者进行比较分析,并提供代码示例。在Flutter开发中,事件管理和组件间通信是非常重要的。EventBus、NotificationListener和观察者模式是常用的三种模式,它们各自有不同的使用场景和优势劣势。本文
- Flutter开发者必备面试问题与答案03
独立开发者_猫哥
AIflutter面试javascript
Flutter开发者必备面试问题与答案03视频https://youtu.be/rDrn2S6UWnkhttps://www.bilibili.com/video/BV1TeyBYgE3V/前言原文Flutter完整面试问题及答案03本文是flutter面试问题的第三讲,高频问答10题。正文21.AspectRatio组件有什么作用?在Flutter中,AspectRatio小部件用于控制其子小部
- flutter开发工程师面试(偏android)
孤独的跑者2024
flutter工作笔录
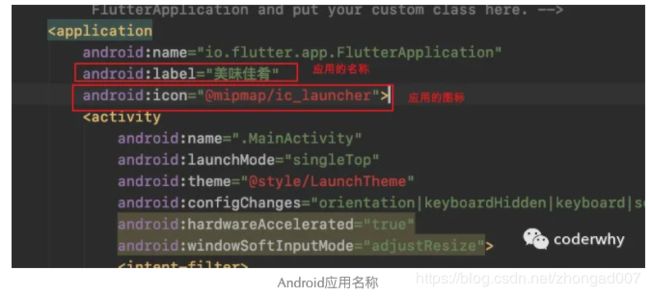
android:点击桌面APP的图片,APP是如何启动的,谈谈APP启动流程及优化说说常见的性能优化(启动优化、卡顿优化、耗电优化、网络优化等等)android是单线程还是多线程线程通信多进程通信方式android图形绘制机制说说你对MVC、MVP、MVVM的理解android事件分发机制android消息机制android如何自定义控件Activity生命周期说下Activity的四种启动模式、
- flutter引入高德地图_Flutter接入高德地图后运行报错
耀答案
flutter引入高德地图
1、flutter开发接入高德地图包后运行报下面错误信息fatalerror:'simple_permissions/simple_permissions-Swift.h'filenotfound运行在iPhone手机时出现以下错误信息:===BUILDTARGETurl_launcherOFPROJECTPodsWITHCONFIGURATIONDebug===/Users/bobo/flutt
- Flutter开发:iOS 14+系统的iPhone在debug模式下运行App报错的解决方法
三掌柜666
Flutter开发flutter
今天博主30岁生日,在这个特殊的时刻,一定要发一篇文章做纪念,人生能有几个30年,继续加油向前了。前言前段时间在做一个Flutter相关的App开发的时候,iPhone手机在连接Mac电脑,然后运行VSCode启动Flutter程序,然后可以正常安装到手机上,但是安装之后更新了手机的系统,而且手机系统更新到最新的iOS14.4,然后重新打开手机里面安装的Flutter程序,然后遇到了程序启动问题,
- Flutter开篇封装TabBar
天方夜歌
OCReactNativeFlutter
小萌是从事iOS开发的,最近flutter火的不行,领导要求新的项目使用flutter,节约时间成本,学了一段时间的flutter,从今天开始正式开始Flutter开发新的项目开篇就是创建项目,搭建基本框架,tabbar和appbar的封装话不多说,直接上主要的代码,下载地址https://github.com/shuilanjianyue/flutter_tab_bar_demo/tree/ma
- Mac上Flutter开发环境搭建
Coder Leo Wang
MobileAppflutter
安装DartSDKbrewtapdart-lang/dartbrewinstalldart配置VSCode安装Dart、CodeRunner插件下载FlutterSDK解压FlutterSDK压缩包到目标路径配置flutter的PATH环境变量比如我的,在.zshrc文件中增加下面一行:exportPATH="$PATH:/Users/wlm/workspace/development/flutt
- Flutter项目和鸿蒙平台的通信
GY-93
HarmonyOSFlutterflutterharmonyos
Flutter项目和鸿蒙平台的通信前言Flutter和Harmonyos通信MethodChannelBasicMessageChannelEventChannel前言大家在使用Flutter开发项目的时候,Flutter提供了PlatfromChannelAPI来和个个平台进行交互。Flutter官方目前提供了一下三种方式来和个个平台交互:BasicMessageChannel:用于传递字符串和
- 作为一名Flutter开发,我骗老板我会前端,她竟然要给我升职加薪
星释
FlutterWeb实战前端flutter
起始那天,办公室的气氛突然凝固,老板把我叫进她的办公室,眼中带着期待,问:“你会前端吗?”这句话简单,但我知道背后暗藏玄机。我愣了一下,脑海一片空白,内心像是被投进了一颗巨石,掀起层层涟漪。我呢喃了一声:“会一点。”然而,这话对我来说却显得虚假。毕竟,我只是一个App开发,至于前端,我完全不知。老板的眼睛立刻亮了起来,笑容灿烂:“那太好了!公司现在缺前端,你顶上吧!”她笑着拍了拍我的肩膀,转身离开
- AI赋能Flutter开发:新手也能轻松入门
前端
Flutter作为一款跨平台移动应用开发框架,凭借其“一次编写,多端运行”的特性,赢得了众多开发者的青睐。然而,Flutter的学习曲线相对陡峭,特别是对于编程新手而言,上手难度较大。大量的代码编写、复杂的UI搭建以及对Dart语言的学习,都可能成为学习过程中的阻碍。但现在,借助AI写代码工具,这一切都将变得更加轻松便捷!本文将以ScriptEcho为例,介绍如何利用AI辅助工具高效入门Flutt
- Flutter The plugin “xxx“ requires a higher minimum iOS deployment version than..
卡尔特斯
Flutterflutterios
flutter开发,安装了插件,在运行iOS的时候报错:Error:Theplugin"mobile_scanner"requiresahigherminimumiOSdeploymentversionthanyourapplicationistargeting.Tobuild,increaseyourapplication'sdeploymenttargettoatleast15.5.0asde
- Flutter ListView进阶:如何实现根据索引值滚动到列表特定位置
md_1008
flutterjavascript前端
在Flutter开发中,ListView是一个非常常用的组件,它允许我们展示一系列的项目。然而,有时候我们需要根据特定的索引值滚动到ListView中的某个项目位置,以便提供更好的用户体验。本文将详细介绍如何在Flutter中实现这一功能。一、基础准备首先,我们需要确保我们的ListView是可滚动的。在Flutter中,常用的可滚动ListView包括ListView、ListView.buil
- 优雅解决webview_flutter不支持安卓选择图片视频文件问题
GeniuswongAir
flutterandroid
这个问题,网上一搜索,就是要去修改别人写好的插件。搞Flutter开发,尽量不要去修改别人的插件,特别是像webview_flutter这种比较大的官方插件。相信我,你拿捏不了它。主要问题就是:webview_flutter在安卓上加载H5,如果需要上传图片、视频、文件,就点击没反应。解决办法:不要去修改webview_flutter_android插件,这非常得不优雅。直接在Flutter端,我
- PiliPala (BiliBili第三方客户端)
北十南五
电脑
使用Flutter开发的BiliBili第三方客户端新功能用户拉黑功能gif图片保存删除已看历史记录修复弹幕数量较少弹幕屏蔽设置自动记忆动态页面渲染用户主页数据错乱大家都在搜空白默认自动全屏,顶部操作栏丢失https://pan.quark.cn/s/d908eacc1994https://drive.uc.cn/s/7a1eae844c014?public=1
- AI赋能Flutter开发:用AI写代码工具ScriptEcho加速你的学习之旅
前端
Flutter凭借其跨平台、高性能和美观的UI而备受青睐,成为越来越多开发者的首选框架。然而,对于新手而言,Flutter的学习曲线相对陡峭,UI设计和代码编写效率是常见的痛点。学习Flutter,你可能会面临繁琐的代码编写、复杂的布局管理以及对各种组件的理解等挑战。但别担心,现在有了AI写代码工具,例如ScriptEcho,可以显著降低学习门槛,加速你的学习进程。AI赋能Flutter开发:Sc
- 探索高效Flutter开发新境界:flutter_getx_template
平奇群Derek
探索高效Flutter开发新境界:flutter_getx_template在这个快节奏的数字时代,开发者们不断寻求更高效、更易维护的框架和技术来构建移动应用。Flutter,以其强大的跨平台能力和优美的声明式语法,已经成为了许多开发者的心头好。今天,我们将向您推荐一款基于GetX库的开源项目——flutter_getx_template,这是一款专为中大型Flutter项目设计的模板,让您的开发
- flutter开发多端平台应用的探索 上(基本操作)
夏目艾拉
flutter设计模式javaandroid
前言Flutter是一个跨平台的开发框架,它允许开发者使用相同的代码库来构建iOS、Android、Web和桌面应用程序。最近想了想,自己一直在用flutter开发特定端的应用,但是对于其他端的端特性case,如桌面端的菜单、多窗口、鼠标事件,需要怎么处理还没什么概念,本文旨在简单探索这方面的内容。正文首先就是判断平台了,可以通过如下方式import'dart:io'showPlatform;vo
- 自学成才Flutter 弹性布局、线性布局
高级技术工程师
flutterflutter
本文我们要介绍Flutter中布局Widget,包括弹性布局、线性布局流式布局和层叠布局。Flutter中文网Flutter开发一、弹性布局--FlexFlex类似Android中的FlexboxLayout,和Expanded配合使用可以实现子Widget按照一定比例来分配父容器空间。使用:Flex(direction:Axis.horizontal,children:[...],)其中dire
- 快速写一个自己的flutter应用(新手入门)
大嘴史努比
flutter
1、搭建开发环境详细文档可以参考如下链接:跟着官方文档走就可以了。1.3搭建Flutter开发环境|《Flutter实战·第二版》(flutterchina.club)开发Android应用|Flutter中文文档-Flutter中文开发者网站-Flutter我的安装过程:首先,在VScode里面,安装Dart插件然后按住ctrlshiftP,跳出正上方的命令行,输入flutter,新建一个应用。
- flutter 开发中常用的 Widget
执念1012
flutterandroidiosflutterjavascript前端ios安卓
flutter开发中常用的Widget原文地址Containerwidth宽度height高度margin设置外间距padding设置内间距alignment对其方式decorationDecoration对Container进行修饰gradient渐变boxShadow阴影transform设置形变constraints设置Contianer最大、最小宽高color背景颜色child子组件注意,
- flutter开发小技巧
ailinghao
flutterflutter性能优化
Uri对象的使用直接使用字符串来拼接URI地址需要关注地址中拼接的每个部分的合法性,并且在处理复杂逻辑时需要更冗长的处理,如果变量包含非法字符(如中文),整个地址非法。如:在路由跳转中使用方式一:使用Uri对象(推荐)Uriaddress=Uri(path:path,queryParameters:queryParameters);NavigatorUtils.push(context,addre
- 推荐篇:Flutter开发新星 —— Elementary库
平奇群Derek
推荐篇:Flutter开发新星——Elementary库项目介绍在浩瀚的Flutter生态中,有一颗璀璨的新星正在升起——Elementary。这不仅仅是一个库,而是一套完整的工具箱,旨在简化MVVM架构在Flutter应用中的实现。通过提供一系列精心设计的包和工具,Elementary让开发者能够更加高效地构建应用程序,尤其是在追求代码结构清晰、低耦合与高度测试性的现代开发流程中。技术分析Ele
- ChatGPT对话:flutter 有配套的UI可视化开发工具吗?
uestcai
ChatGPTchatgptflutterui
【编者按】我使用flutter开发了一个AndroidApp,开发过程中,发现在源代码中调整UI,非常麻烦,而且容易出错,应该使用UI的可视化设计工具,提高工作效率。由于不熟悉flutter,所以,就咨询了ChatGPT,在它的推荐下,最终选择了FlutterFlow,它比较方便,并且容易掌握,学习成本低,非常适合初学者。ChatGPT回答过程中,不是很准确,有些工具不是UI可视化开发工具。作为知
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理