Spring Boot 推荐使用 Thymeleaf 来代替 JSP,Thymeleaf 模板到底是什么来头呢,下面我们来聊聊。
Thymeleaf 介绍
Thymeleaf 是一款用于渲染 XML/XHTML/HTML 5 内容的模板引擎。类似 JSP、Velocity、FreeMaker 等,它也可以轻易的与 Spring MVC 等 Web 框架进行集成作为 Web 应用的模板引擎。与其他模板引擎相比,Thymeleaf 最大的特点是能够直接在浏览器中打开并正确显示模板页面,而不需要启动整个 Web 应用。
Thymeleaf 特点
简单说,Thymeleaf 是一个跟 Velocity、FreeMarker 类似的模板引擎,它可以完全替代 JSP 。相较与其他的模板引擎,它有如下三个极吸引人的特点:
Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释 html 时会忽略未定义的标签属性,所以 Thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
Thymeleaf 开箱即用的特性。它提供标准和 Spring 标准两种方言,可以直接套用模板实现 JSTL、 OGNL 表达式效果,避免每天套模板、改 jstl、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
Thymeleaf 提供 Spring 标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
对比
好了,你们说了我们已经习惯使用了什么 Velocity、FreMaker、Beetle 之类的模版,那么到底好在哪里呢?比一比吧!Thymeleaf 是与众不同的,因为它使用了自然的模板技术。这意味着 Thymeleaf 的模板语法并不会破坏文档的结构,模板依旧是有效的 XML 文档。模板还可以用作工作原型,Thymeleaf 会在运行期替换掉静态值。Velocity 与 FreeMarker 则是连续的文本处理器。
完整代码可在github下载。
https://github.com/zjh746140129/Spring-Boot2.0
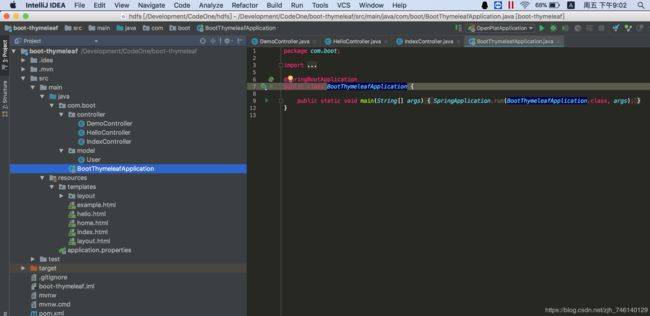
项目结构截图:
一、代码片段
1、编写用户类
package com.boot.model;
/**
* Created by zhoujh on 2018/6/25.
*/
public class User {
private String name;
private int age;
private String pass;
public User(String name, int age, String pass) {
this.name = name;
this.age = age;
this.pass = pass;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getPass() {
return pass;
}
public void setPass(String pass) {
this.pass = pass;
}
@Override
public String toString() {
return ("name=" + this.name + ",age=" + this.age + ",pass=" + this.pass);
}
}
2、编写controller
package com.boot.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* Created by zhoujh on 2018/6/25.
*/
@Controller
public class HelloController {
@RequestMapping("/")
public String index(ModelMap map) {
map.addAttribute("message", "hello thymeleaf");
return "hello";
}
}
package com.boot.controller;
import com.boot.model.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
/**
* Created by zhoujh on 2018/6/25.
*/
@Controller
public class DemoController {
@RequestMapping("/example")
public String index(ModelMap map) {
map.addAttribute("userName", "neo");
map.addAttribute("flag", "yes");
map.addAttribute("users", getUserList());
map.addAttribute("type", "link");
map.addAttribute("pageId", "springcloud/2017/09/11");
map.addAttribute("img", "aaa.jpg");
map.addAttribute("count", 12);
map.addAttribute("date", new Date());
return "example";
}
private List getUserList(){
List list=new ArrayList();
User user1=new User("zhangsan",12,"123456");
User user2=new User("lisi",6,"123563");
User user3=new User("wangwu",66,"666666");
list.add(user1);
list.add(user2);
list.add(user3);
return list;
}
}
package com.boot.controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* Created by zhoujh on 2018/6/25.
*/
public class IndexController {
@RequestMapping("/index")
public String index() {
return "index";
}
@RequestMapping("/layout")
public String layout() {
return "layout";
}
@RequestMapping("/home")
public String home() {
return "home";
}
}
3、启动类
package com.boot;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class BootThymeleafApplication {
public static void main(String[] args) {
SpringApplication.run(BootThymeleafApplication.class, args);
}
}
4、页面HTML
一、copyright.html
Title
© 2018
二、footer.html
Title
三、header.html
Title
四、left.html
left
我是 左侧
五、example.html
Example
内联[ [ ] ]
Hello, [[${userName}]]
内嵌变量
neo
neo
neo
userName
userName
userName
userName
六、hello.html
Hello
Hello World
七、home.html
个性化的内容
八、index.html
Index
九、layout.html
Layout
5、配置文件
server.port=80996、完整pom
4.0.0
com.boot
boot-thymeleaf
0.0.1-SNAPSHOT
jar
boot-thymeleaf
Demo project for Spring Boot
org.springframework.boot
spring-boot-starter-parent
2.0.3.RELEASE
UTF-8
UTF-8
1.8
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-test
test
org.springframework.boot
spring-boot-starter-web
RELEASE
org.springframework.boot
spring-boot-maven-plugin
二、常用标签语法介绍
1、常用语法
①、赋值、字符串拼接
neo
②、条件判断 If/Unless
Thymeleaf 中使用 th:if 和 th:unless 属性进行条件判断,下面的例子中,标签只有在 th:if 中条件成立时才显示
home
ityouknow th:unless 与 th:if 恰好相反,只有表达式中的条件不成立,才会显示其内容。
也可以使用 (if) ? (then) : (else) 这种语法来判断显示的内容
③、for 循环
iterStat 称作状态变量,属性有
index:当前迭代对象的 index(从 0 开始计算)
count:当前迭代对象的 index(从 1 开始计算)
size:被迭代对象的大小
current:当前迭代变量
even/odd:布尔值,当前循环是否是偶数/奇数(从 0 开始计算)
first:布尔值,当前循环是否是第一个
last:布尔值,当前循环是否是最后一个
④、URL
URL 在 Web 应用模板中占据着十分重要的地位,需要特别注意的是 Thymeleaf 对于 URL 的处理是通过语法 @{...} 来处理的。 如果需要 Thymeleaf 对 URL 进行渲染,那么务必使用 th:href、th:src 等属性,下面举一个例子:
link1
view
设置背景:
根据属性值改变背景:
几点说明:
上例中 URL 最后的 (pageId=${pageId}) 表示将括号内的内容作为 URL 参数处理,该语法避免使用字符串拼接,大大提高了可读性。
@{...} 表达式中可以通过 {pageId} 访问 Context 中的 pageId 变量。
@{/order} 是 Context 相关的相对路径,在渲染时会自动添加上当前 Web 应用的 Context 名字,假设 context 名字为 app,那么结果应该是 /app/order。
⑤、内联 [ [ ] ]
内联文本:[[...]] 内联文本的表示方式,使用时,必须先用在 th:inline="text/javascript/none" 激活,th:inline 可以在父级标签内使用,甚至作为 body 的标签。内联文本尽管比 th:text 的代码少,不利于原型显示。
文本内联:
内联js
Hello, [[${userName}]]
脚本内联,脚本内联可以在 js 中取到后台传过来的参数:
⑥、内嵌变量
为了模板更加易用,Thymeleaf 还提供了一系列 Utility 对象(内置于 Context 中),可以通过 # 直接访问:
dates:java.util.Date 的功能方法类
calendars: 类似 #dates,面向 java.util.Calendar
numbers:格式化数字的功能方法类
strings:字符串对象的功能类,contains、startWiths、prepending/appending 等
objects:对 objects 的功能类操作
bools: 对布尔值求值的功能方法
arrays:对数组的功能类方法
lists:对 lists 的功能类方法
sets
maps
下面用一段代码来举例一些常用的方法:
dates
neo
neo
neo
strings
userName
userName
userName
userName
2、常用th标签
关键字
功能介绍
案例
th:id
替换id
th:text
文本替换
description
th:utext
支html的文本替换
conten
th:object
替换对象
th:value
属性赋值
th:with
变量赋值运算
th:style
设置样式
th:style="'display:' + @{(${sitrue} ? 'none' : 'inline-block')} + ''"
th:onclick
点击事件
th:οnclick="'getCollect()'"
th:each
属性赋值
tr th:each="user,userStat:${users}">
th:if
判断条件
th:unless
和th:if判断相反
Login
th:href
链接地址
Login />
th:switch
多路选择 配合th:case 使用
th:case
th:switch的一个分支
User is an administrator
th:fragment
布局标签,定义一个代码片段,方便其它地方引用
th:include
布局标签,替换内容到引入的文件
/>
th:replace
布局标签,替换整个标签到引入的文件
th:selected
selected选择框 选中
th:selected="(${xxx.id} == ${configObj.dd})"
th:src
图片类地址引入
th:inline
定义js脚本可以使用变量
你可能感兴趣的:(Spring,Boot,Spring,Boot2.0系列教程)
Prompts
提示是引导AI模型生成特定输出的输入。这些提示的设计和措辞会显著影响模型的反应。在SpringAI中与AI模型交互的最低级别,处理SpringAI中的提示与管理SpringMVC中的“视图”有些相似。这涉及为动态内容创建带有占位符的广泛文本。然后根据用户请求或应用程序中的其他代码替换这些占位符。另一个类比是包含某些表达式占位符的SQL语句。随着SpringAI的发展,它将为与AI模型的交互引入更高
Java知识体系个人总结
普通人zzz~
Java知识体系个人总结 分布式微服务全家桶 java
Java知识体系个人总结Java进阶知识项目问题记录系统设计并发编程前端数据库关系型数据库非关系型数据库应用框架SpringMyBatis/IBatisNetty微服务与分布式1.分布式微服务2.Netflix-Ribbon3.Netflix-OpenFeign4.Netflix-Eureka5.Alibaba-Dubbo6.Alibaba-Nacos7.Alibaba-Sentinel8.Ali
Spring之事务使用指南
AA-代码批发V哥
spring JavaEE spring
Spring之事务使用指南一、事务的基础概念1.1什么是事务?1.2事务的ACID特性1.3Spring事务的核心优势二、Spring事务的核心配置三、事务传播行为(Propagation)3.1常用传播行为详解3.1.1`REQUIRED`(默认值)3.1.2`SUPPORTS`3.1.3`REQUIRES_NEW`3.1.4`NEVER`3.1.5`MANDATORY`3.2传播行为选择原则四
spring-boot+spring-cloud数据库报错小记
DoUbLE_tree
使用环境srping-boot:2.1.1.RELEASEspring-cloud:Finchley.SR2报错提示Description:Thebean'dataSource',definedinBeanDefinitiondefinedinclasspathresource[org/springframework/boot/autoconfigure/jdbc/DataSourceConfig
Spring Boot自动装配深度解析:从源码到面试的完整指南
weixin_54726354
springboot spring boot 面试 后端
序章:一场关于自动装配的面试对话面试官:小王,你能跟我聊聊SpringBoot的自动装配吗?这可是SpringBoot的核心特性啊!候选人:当然可以!SpringBoot的自动装配就像是一个贴心的管家,它会根据你项目里的依赖自动帮你配置好各种Bean,比如你加了spring-boot-starter-web,它就自动给你配置好Tomcat、DispatcherServlet这些…面试官:不错不错,
SpringBoot单元测试全攻略:MockMVC+Testcontainers+覆盖率分析
fanxbl957
Web spring boot 单元测试 后端
博主介绍:Java、Python、js全栈开发“多面手”,精通多种编程语言和技术,痴迷于人工智能领域。秉持着对技术的热爱与执着,持续探索创新,愿在此分享交流和学习,与大家共进步。DeepSeek-行业融合之万象视界(附实战案例详解100+)全栈开发环境搭建运行攻略:多语言一站式指南(环境搭建+运行+调试+发布+保姆级详解)感兴趣的可以先收藏起来,希望帮助更多的人SpringBoot单元测试全攻略:
Python.01
唯怡委员
python
Python.011.技术面试题(1)TCP与UDP的区别是什么?(2)DHCP和DNS的作用是什么?(3)简述Linux文件系统的目录结构,其中/boot、/var、/usr目录的作用分别是什么?(4)Linux系统突然无法访问外网,但内网通信正常。请列出至少5个可能的故障点及排查步骤。2.HR面试题(1)假如你成功入职,却发现直属领导能力远不如你,你会如何与他共事?(2)你简历上的经历并不突出
【算法-贪心算法-python】柠檬水找零
檀越@新空间
P1 算法与数据结构 s1 Python 算法 贪心算法 python
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kuan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术点,如集合,jvm,并发编程redis,kafka,Spring,微服务,Netty等常用开发工具系列:罗列常用的开发工具,如IDEA,M
【用unity实现100个游戏之34】使用环状(车轮)碰撞器(Wheel Collider)从零实现一个汽车车辆物理控制系统,实现一个赛车游戏
向宇it
【制作100个Unity游戏】 unity 游戏 汽车 游戏引擎 3d 材质
最终效果unity赛车效果文章目录最终效果前言一、WheelCollider参数介绍1、基础参数2、SuspensionSpring:悬挂弹簧2.1spring支撑悬挂的弹力2.3damper减震2.4targetposition:表示车轮静止时处于的悬挂上的位置3、forwardfriction前向摩檫力和sidewaysfriction侧向摩檫力二、准备工作1、下载素材2、给车辆添加Rigid
00600 ora 关闭oracle_Oracle断电报错ORA-00600数据库无法打开的恢复
weixin_39758229
00600 ora 关闭oracle
以下为一个ORACLE数据库因为断掉而引起ORA-00600错误的例子。造成ORA-00600[4000]错误的主要原因是因为系统掉电,或者数据库恢复不完全,导致system表空间的一些位的状态异常,导致bootstrap无法正常情况.以下是通过bbed方法,修改相关标志位,强制打开数据库的一种方法.但是由于数据库实际上已经处于非一致状态,强烈建议用户打开数据库后,通过将生产环境的数据导出后,重建
[Java实战]Spring Boot 3实战:使用QQ邮箱发送精美HTML邮件(四十三)
曼岛_
Java实战 java spring boot 邮件
[Java实战]SpringBoot3实战:使用QQ邮箱发送精美HTML邮件(四十三)本文将详细介绍如何在SpringBoot3中配置QQ邮箱发送专业的HTML格式邮件,解决实际开发中的邮件发送问题。一、结果验证1.1接口调用1.2邮箱查收二、QQ邮箱配置关键点2.1QQ邮箱特殊配置要求QQ邮箱与其他邮箱服务不同,需要特别注意:必须使用授权码而非登录密码需要启用SSL加密连接端口使用465(SSL
DDD深度解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
领域驱动设计核心解析
Java开发廖志伟
Java场景面试宝典 Domain-Driven Design Software Architecture Strategic and Tactical Design
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
ShardingSphere技术解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
微服务架构核心技术解析
Java开发廖志伟
Java场景面试宝典 Microservices Service Discovery API Gateway
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
Spring Cloud架构解析
Java开发廖志伟
Java场景面试宝典 Spring Cloud Service Governance Distributed Systems
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
spring中spring-boot-configuration-processor的使用
七七&556
面试 学习路线 阿里巴巴 spring java 后端
spring-boot-configuration-processor是SpringBoot提供的注解处理器,用于在编译阶段生成配置元数据文件(spring-configuration-metadata.json),从而优化开发体验。以下是其核心功能和使用指南:一、核心功能IDE智能提示为自定义的配置类(使用@ConfigurationProperties)生成元数据,使得在application
Spring Cloud学习:如何实现Gateway 服务网关限流
杨荧
spring cloud 学习 gateway
目录一、SpringCloud介绍二、什么是服务网关三、Gateway的优势和应用场景四、如何实现Gateway服务网关限流一、SpringCloud介绍SpringCloud是一个基于SpringBoot的微服务架构开发工具集,它整合了多种微服务解决方案,为开发者提供了一站式的微服务开发体验。SpringCloud的核心组件包括服务发现、配置管理、消息传递、负载均衡、断路器等,这些组件可以帮助开
使用Mybatis-Plus进行单表操作
讴歌oge
Java后端 mybatis java 数据库
使用updateById()修改数据时,值为null的属性不会被修改。intupdateById(@Param("et")Tentity);测试代码:@SpringBootTestpublicclassSpringBootMybatisPlusTest{@AutowiredprivateUserMapperuserMapper;@Testpublicvoidtest(){Useruser=newU
关于校准 ARM 开发板时间的步骤和常见问题:我应该是RTC电池没电了才导致我设置了重启开发板又变回去2025年的时间
1、在控制台中输入以下命令,设置当前时间:date-s"2025-07-2119:05:00"2、在控制台中输入以下命令,将当前时间写入硬件时钟:hwclock-w3、重启开发板,让系统读取硬件时钟中的时间:reboot4、在控制台中输入以下命令,查看当前时间是否正确:date如果时间正确,说明校准成功。如果时间不正确,可以重复以上步骤进行校准。开发板重启后时间变回2015年,通常是以下几类原因导
java毕业设计-基于Javaweb的家常小菜烹饪学习管理系统的设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
程序猿刘
vue spring boot 毕业设计 java 课程设计 学习
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费开题报告、任务书、全bao定制+
java毕业设计源码案例-基于ssm+协同过滤的个性化小说推荐系统设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
项目帮
springboot java 计算机毕设 java 课程设计 开发语言
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计,开题报告、任务书、全b
springboot+vue生态系统的气象数据可视化平台Java+python-计算机毕业设计
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
计算机专业大数据毕业设计-基于 Spark 的音乐数据分析项目(源码+LW+部署文档+全bao+远程调试+代码讲解等)
程序猿八哥
数据可视化 计算机毕设 spark 大数据 课程设计 spark
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计,开题报告、任务书、全b
Lua + Redis + SpringBoot = 王炸!
第一部分:Lua脚本简介第二部分:为什么选择Lua脚本第三部分:lua脚本的应用场景第四部分:Lua脚本在SpringBoot中的实现第五部分:Lua脚本来提高SpringBoot应用程序的性能第六部分:错误处理和安全性第七部分:最佳实践和建议曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的Lua脚本。今天,我们将揭开这
【亲测免费】 分享86个Bootstrap5模板,总有一款适合您
分享86个Bootstrap5模板,总有一款适合您【下载地址】分享86个Bootstrap5模板总有一款适合您分享86个Bootstrap5模板,总有一款适合您本仓库提供了一个资源文件的下载,包含了86个Bootstrap5模板,涵盖多种用途,如网站、电商、个人展示等项目地址:https://gitcode.com/Resource-Bundle-Collection/56808本仓库提供了一个资
绝佳组合 SpringBoot + Lua + Redis = 王炸!
Java精选面试题(微信小程序):5000+道面试题和选择题,真实面经,简历模版,包含Java基础、并发、JVM、线程、MQ系列、Redis、Spring系列、Elasticsearch、Docker、K8s、Flink、Spark、架构设计、大厂真题等,在线随时刷题!前言曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的
绝佳组合 Lua + Redis + SpringBoot = 王炸!
Java精选
lua redis spring boot junit 单元测试
前言曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的Lua脚本。今天,我们将揭开这个魔术师的秘密,探讨如何在SpringBoot项目中使用Lua脚本,以解锁新的可能性和提高性能。如果你一直在寻找提升你的应用程序的方法,那么这篇博客将为你揭示其中的神奇之处。Lua脚本简介当涉及Lua编程时,以下是对前述12个关键概念的详细
Spring Boot + Lua = 王炸!
程序没有bug
Java spring boot 编程 java 后端
曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的Lua脚本。今天,我们将揭开这个魔术师的秘密,探讨如何在SpringBoot项目中使用Lua脚本,以解锁新的可能性和提高性能。如果你一直在寻找提升你的应用程序的方法,那么这篇博客将为你揭示其中的神奇之处。第一部分:Lua脚本简介当涉及Lua编程时,以下是对前述12个关键概念
基于SpringBoot+Vue的在线学习系统的设计与实现
一、项目背景与选题动因随着在线教育的快速发展,传统的教学模式已逐渐无法满足现代学习者“随时随地”获取知识的需求。在线学习平台凭借其强大的可扩展性和资源整合能力,在教育信息化浪潮中日益重要。本项目旨在基于SpringBoot+Vue实现一个结构清晰、功能完善的在线学习系统,满足不同用户角色(学生、教师、管理员)在教学、学习、管理等方面的实际需求。适合学习SpringBoot、Vue前后端分离、权限管
设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
android高级组件使用(一)
百合不是茶
android RatingBar Spinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
[网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
自写简单Redis内存统计shell
商人shang
Linux shell 统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
oracle常用命令
aichenglong
oracle dba 常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
AngularJS Module类的方法
bijian1013
JavaScript AngularJS Module
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
[Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
关于Unity3D中的Shader的知识
brotherlamp
unity unity资料 unity教程 unity视频 unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
回答一位网友对Scala的提问
chenchao051
scala map
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
mysql 取每组前几条记录
daizj
mysql 分组 最大值 最小值 每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
对HTML XML的一点认识
e200702084
html xml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
jquery分页插件
genaiwei
jquery Web 前端 分页 插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatis ibatis 区别 联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
C中怎样合理决定使用那种整数类型?
秋风扫落叶
c 数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
(二)androidpn-server tomcat版源码解析之--push消息处理
spjich
java androdipn 推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScript Ajax Web 上传文件 FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
mybatis常用jdbcType数据类型
ysj5125094
mybatis mapper jdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR
![App Logo]()