- WP Automatic v3.93 – 网站采集与自动发布插件下载(支持GPT-4)
A5资源网
wordpressAutomaticWP采集
WordPressAutomaticPlugin是一款可以采集任何类型内容且自动发布到WordPress的插件,还支持使用API从Youtube和Twitter等流行网站导入内容,也可以自动导入亚马逊、eBay、沃尔玛等商品信息,并按要求设置好销售联盟购买链接。WordPressAutomaticPlugin主要功能从RSS提要自动发布到WordPress为插件添加任何RSS提要以从任何网站复制帖
- 大模型——用Qwen3+MCPs实现AI自动发布小红书笔记!支持图文和视频
不二人生
大模型人工智能大模型
大模型——用Qwen3+MCPs实现AI自动发布小红书笔记!支持图文和视频魔搭自动发布小红书MCP,是魔搭开发者小伙伴实现的小红书笔记自动发布器,可以通过这个MCP自动完成小红书标题、内容和图片的发布。而就在今天,自动发布小红书MCP又更新了一个版本,最新的版本不仅支持图片内容发布,还支持了视频内容的发布!小红书发布MCP结合大模型的能力,图片生成以及视频生成的MCPs,整个流程都可以完全由AI来
- 【物联网协议】MQTT_mqqt
2401_83704218
程序员物联网java开发语言
MQTTQoS级别MQTT支持三个QoS(服务质量)级别:0,1和2。QoS0表示消息最多发送一次,可能丢失或重复;QoS1保证消息至少发送一次,并且始终按顺序传递;QoS2则提供最高级别的可靠性,确保恰好一次交付,并且严格按照顺序传递。最后遗愿消息最后遗愿消息是一种特殊类型的消息,在客户端非正常断开连接时将自动发布。它通常用于指示某个设备已经下线或无法响应。以上是MQTT协议的一些详细信息及其相
- C++负载均衡远程调用学习之实时监测与自动发布功能
李匠2024
学习c++
目录1.LarsDns-V0.3BackenThread后端实时监控线程流程2.LarsDns-V0.3加载当前Route版本号方法实现3.LarsDns-V0.3加载RouteChange修改表的信息4.LarsDns-V0.3实现实时监控流程线程业务5.LarsDnsV0.3编译bug修改和功能测试6.LarsWeb管理界面的集成7.LarsDnsV0.3Dns模块总结1.LarsDns-V0
- K8S - GitOps 入门实战 - 自动发布与秒级回滚
小马不敲代码
云原生kubernetes容器云原生
引言传统运维依赖手动执行kubectlapply或脚本推送应用,存在环境差异、操作记录缺失、回滚缓慢等痛点。GitOps以Git为唯一可信源,通过声明式配置和版本化回滚,重构Kubernetes交付流程,带来以下优势:•环境一致性:多环境配置集中托管于Git,消除人工干预风险。•审计追溯:所有变更通过Git提交记录追踪,天然合规。•秒级回滚:基于Git历史版本快速恢复集群状态,故障恢复效率提升90
- 智能多媒体处理流水线——基于虎跃办公API的自动化解决方案
weixin_45788582
自动化数据库运维ai人工智能
在内容爆炸的时代,多媒体文件处理(图片压缩、视频转码、音频降噪)已成为内容生产者的日常挑战。本文将演示如何基于虎跃办公的多媒体处理API,构建自动化处理流水线,实现:批量文件智能分类格式自动转换质量优化元数据提取系统架构文件采集模块:监控指定目录或云存储桶AI分析引擎:调用虎跃办公的图像识别API处理流水线:根据分析结果选择处理工具链质量检查:自动校验输出文件质量分发系统:支持多平台自动发布核心代
- 我们的AI人工智能,自动发布了一篇假新闻……
数据断案
数据人的故事人工智能数据库sqloracle数据分析
今天这个故事,还得从一个事故开始说起。前些日子,我们被XX公司投诉,说我们的资讯发布了关于他们公司授信额度的不实报道:告诉我们这篇资讯与他们公司最新公开披露的数据不一致,相关内容并不属实,可能对广大网友们造成严重误导,并对他们公司造成了严重负面影响……balabala一堆指责,并要求我们3小时内删除全部相关信息。然后,他们丢了2篇公告附件过来。我们对照着仔细一看,还真是我们搞错了:由于数据错误,“
- 【Kubernetes】Kubernetes 容器集群管理系统概述
码农鑫哥的日常
kubernetes容器云原生1024程序员节
目录前言什么是云原生?容器编排介绍云原生容器云容器编排云平台SRE一、Kubernetes概述1.1K8S是什么?1.1.1作用1.2为什么要用K8S?1.2.1K8s目标1.2.2K8s对于docker的优势1.2.3K8s功能1.2.4K8s特性1.2.4.1弹性伸缩1.2.4.2自我修复1.2.4.3服务发现和负载均衡1.2.4.4自动发布(默认滚动发布模式)和回滚1.2.4.5集中化配置管
- Vue脚手架
遇见~未来
Vue.jsvue.js前端javascript
Vue脚手架1.确保npm能用(安装Node.js)Node.js下载地址:https://nodejs.org/zh-cn/download/安装步骤:直接按照安装向导进行安装。安装完成后:打开终端,输入npm命令并确保配置环境变量。2.VueCLI(脚手架安装)Vue的脚手架简介VueCLI:Vue官方提供的标准化开发平台,用于编译.vue代码并生成HTML、CSS、JS代码,同时自动发布到自
- selenium库工作原理
大多_C
seleniummicrosoft测试工具
详细介绍selenium及其相关模块你的代码使用了selenium进行CSDN文章的自动发布。为了更深入理解,下面将详细介绍selenium及其相关模块的作用。1.selenium库selenium是一个用于Web自动化测试的Python库,支持与各种浏览器(如Chrome、Firefox)交互,主要用于自动化测试、爬虫等任务。安装Selenium如果你的环境尚未安装selenium,可以使用以下
- jenkins配置SSH远程服务器连接
放学后一起去放牛啊
jenkinsjenkinsssh服务器
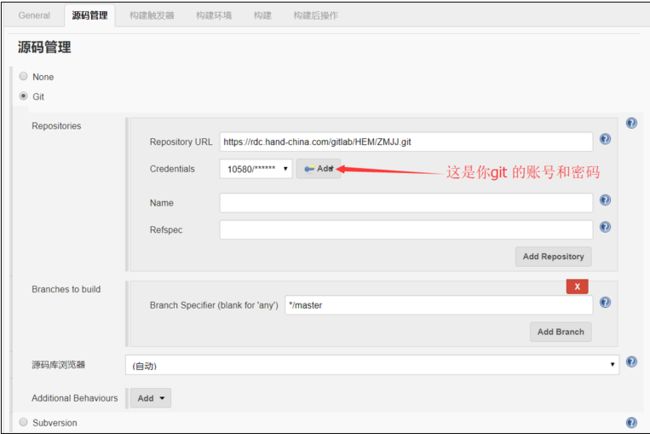
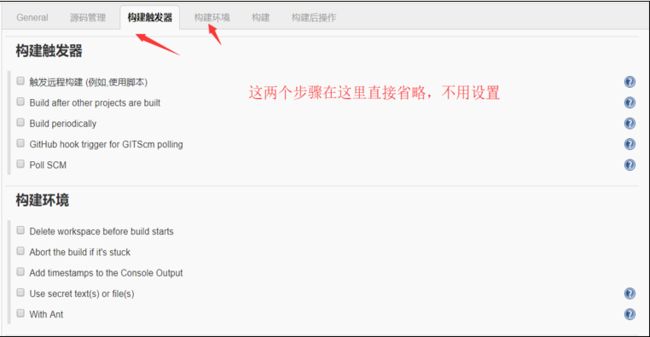
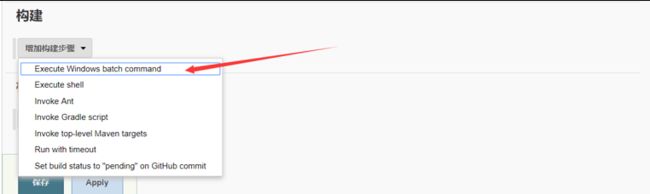
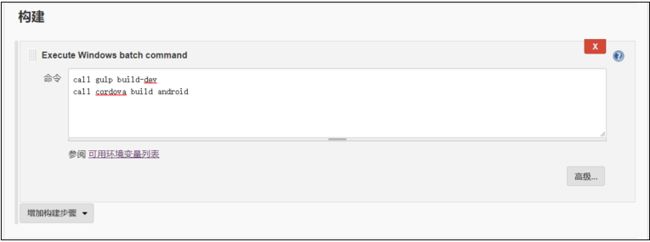
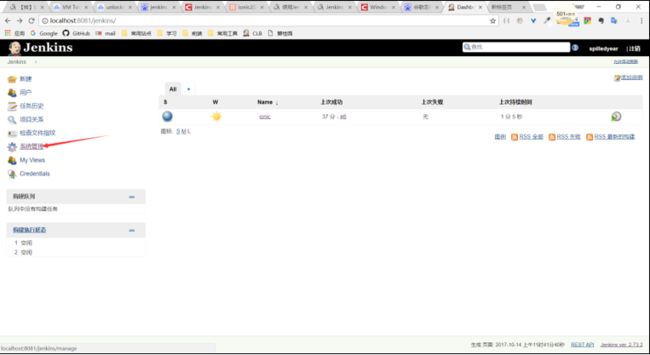
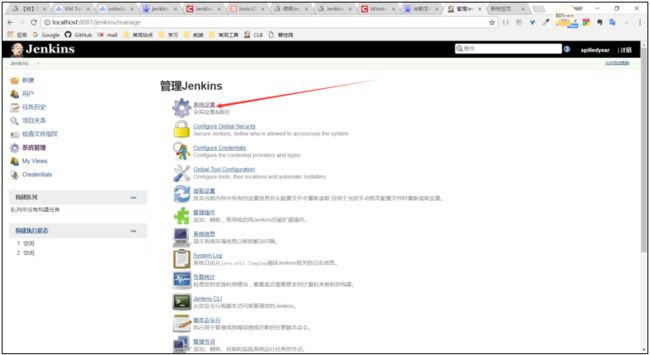
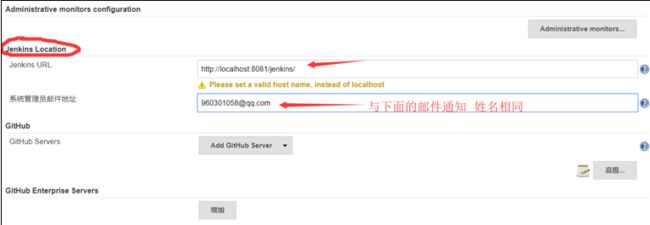
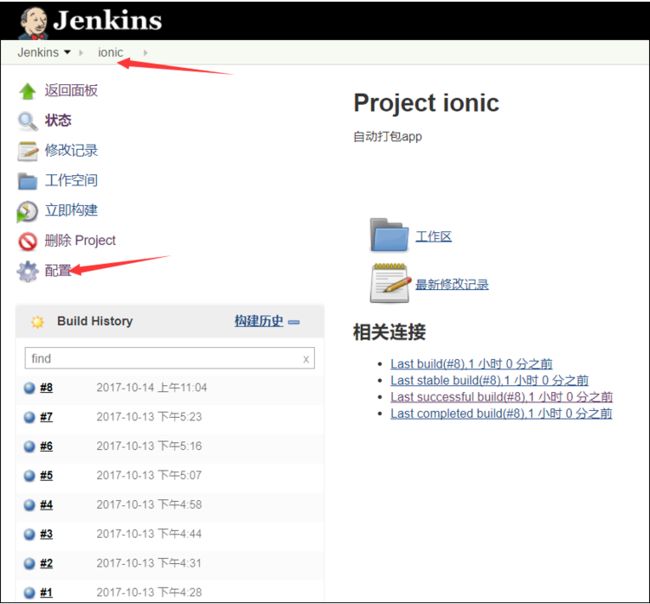
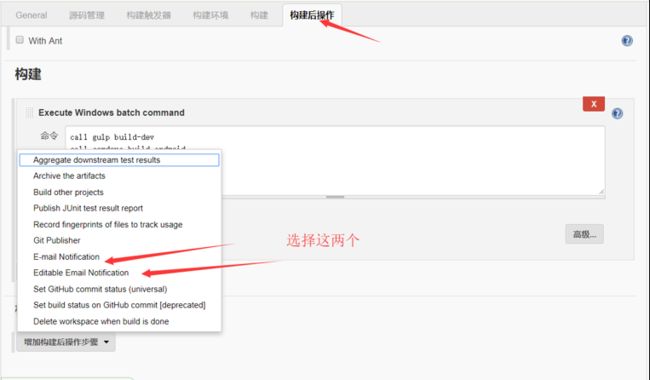
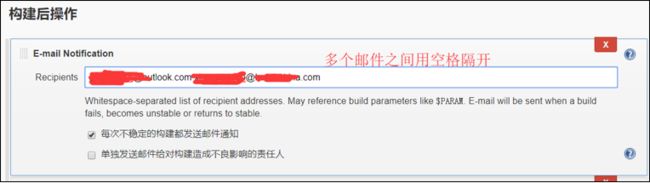
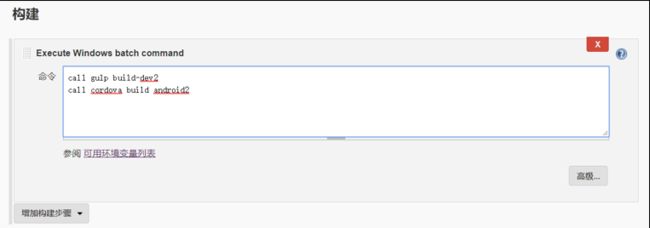
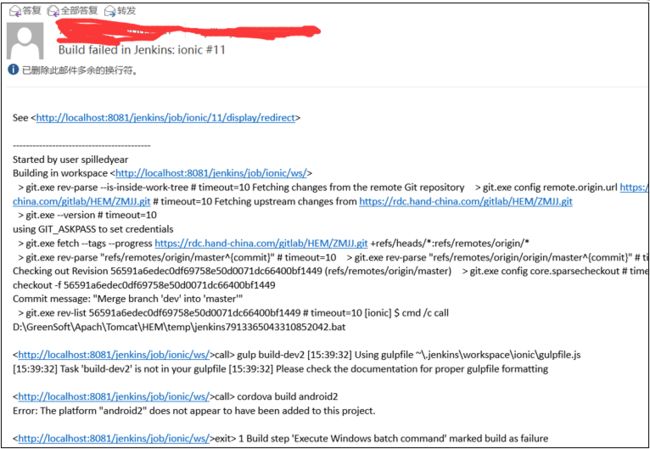
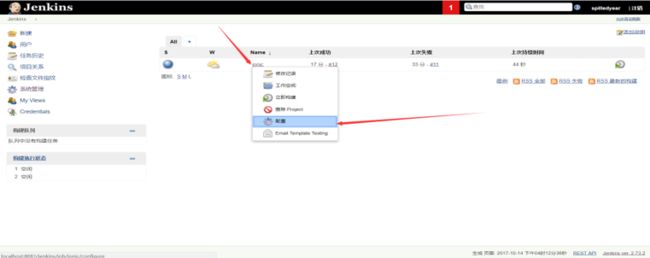
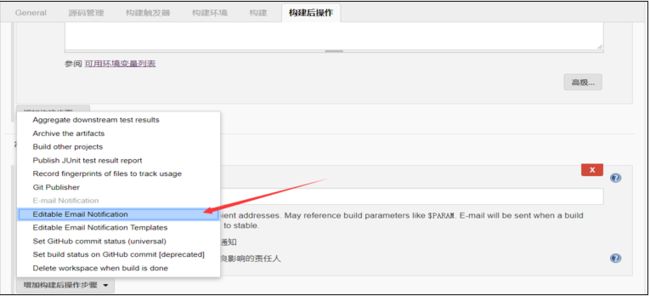
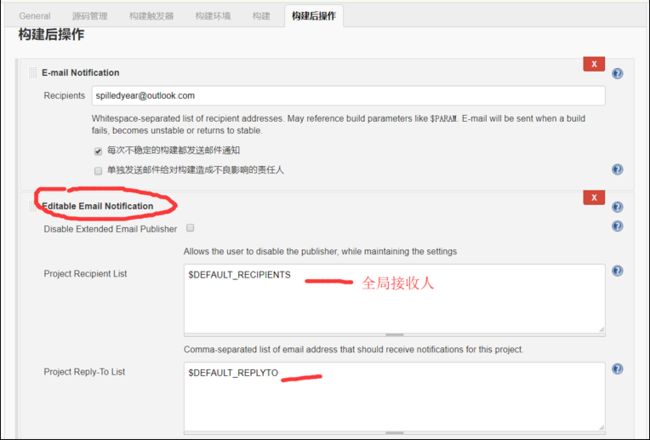
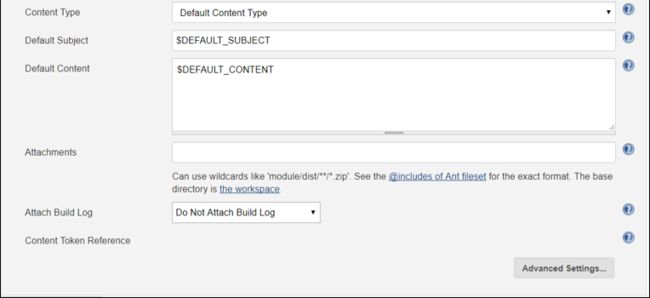
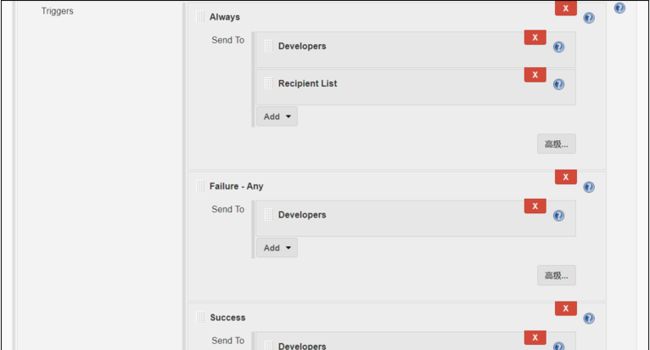
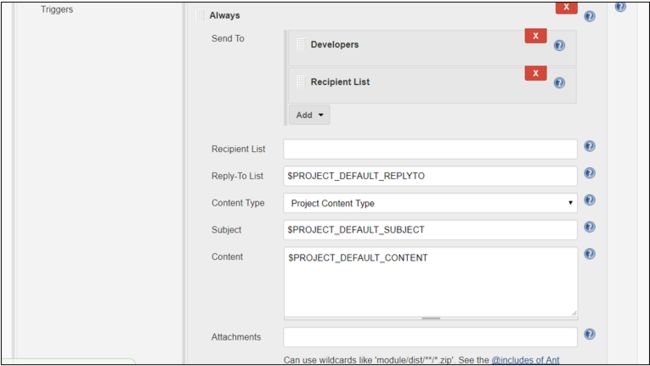
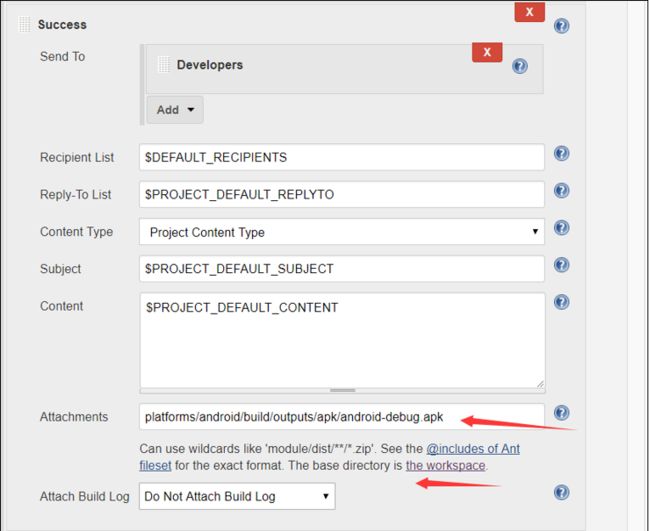
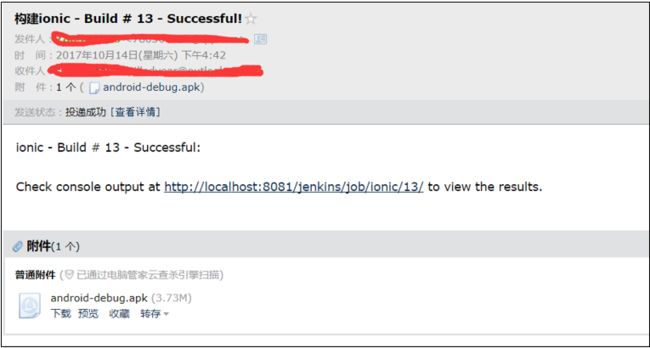
之前用jenkins做了一个自动发布测试,配置任务的PostSteps时,选择的是执行shell命令。如下图:这是在本192.168.26.233服务器上测试的,此服务器上运行jenkins,tomcat。现在换另一种方式,把jenkins打好的包远程发送到另一台服务器上运行。第一步:安装pulishOverSSH插件在系统管理,插件管理里面搜索PulishOverSSH插件安装。第二步:安装好后
- Azure DevOps Server(TFS) 客户端分析
Azure DevOps
java大数据项目管理编程语言linux
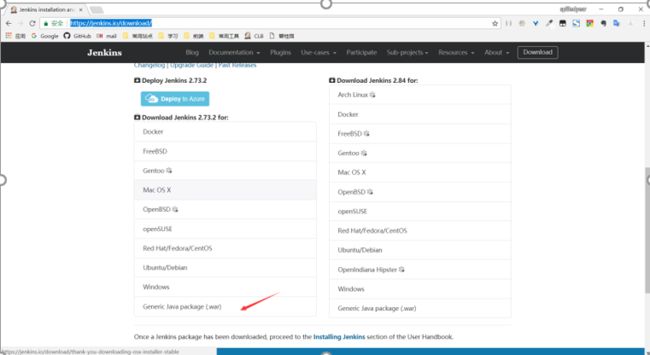
AzureDevOpsServer(TFS)是微软公司的软件协作开发管理平台产品,为软件研发、测试、实施提供全流程的服务。作为一款应用服务器产品,他的客户端是什么,在哪里下载客户端?我们在项目实施过程,经常碰到这样的问题。本文的目的就是为了解答这个问题。作为一款企业级的软件研发管理平台,AzureDevOpsServer集成了需求管理、项目计划、人员管理、代码管理、持续集成、自动发布等全流程的功能
- 碰一碰高效发视频写好评,都有哪些优势功能
hy14762_
用户运营人工智能流量运营新媒体运营
目前有在做实体经营的老板,你是不是也厌倦了传统的视频分享方式?操作繁琐不说,还常常因为网络问题卡顿半天。现在,现在的“碰一碰”,彻底改变了这一切!只需轻轻一碰,视频就能极速传输和分享,简直方便到飞起!碰一碰的核心优势:1.操作简单,一碰即发不需要复杂的设置,也不需要扫码或输入任何信息。只要你的手机支持NFC功能,轻轻一碰,视频就能自动发布到D音、小H书等平台。即便是老人和孩子也能轻松上手,完全不用
- 使用LM Studio在WordPress基于大模型原创文章上稿进行SEO优化
Mr数据杨
Python自然语言技术wordpress大模型seo1024程序员节
在进行自动化文章生成与发布的流程中,首先需要确保基础配置的完善性和数据的准确性。通过手动设置分类和标签,文章能够在发布时被准确归类,从而提升SEO的效果。通过Excel表格的方式管理这些分类与标签,结合Python脚本,可以高效地实现自动化文章的生成和发布。该流程依赖于对WordPress数据库的操作,包括标签的批量导入、分类和标签的映射,以及通过AI生成内容的自动发布。全面的配置不仅节省了手动处
- GitHub每日最火火火项目(2.16)
FutureUniant
github日推github计算机视觉音视频人工智能ai
FujiwaraChoki/MoneyPrinterV2用途:MoneyPrinterV2旨在实现线上赚钱流程的自动化。虽然项目名称带有一定的趣味性,但从功能角度来看,它可能是通过自动化脚本、算法等手段,对线上一些能够产生收益的活动,如网络营销、广告投放收益、电商运营等环节进行自动化操作,以提高赚钱的效率和收益。其核心在于减少人工干预,通过程序自动执行相关任务,例如自动发布推广内容、自动处理订单、
- 文章助手介绍四
后端
ArtiPub(ArticlePublisher的简称,意为"文章发布者")是一款开源的一文多发平台,可以帮助文章作者将编写好的文章自动发布到掘金、SegmentFault、CSDN、知乎、开源中国等技术媒体平台,传播优质知识,获取最大的曝光度。ArtiPub安装简单,提供了多种安装方式,可以一键安装使用,安装一般只要5分钟。ArtiPub目前支持文章编辑、文章发布、数据统计的功能,后期我们会加入
- 文章助手介绍二
后端
ArtiPub(ArticlePublisher的简称,意为"文章发布者")是一款开源的一文多发平台,可以帮助文章作者将编写好的文章自动发布到掘金、SegmentFault、CSDN、知乎、开源中国等技术媒体平台,传播优质知识,获取最大的曝光度。ArtiPub安装简单,提供了多种安装方式,可以一键安装使用,安装一般只要5分钟。ArtiPub目前支持文章编辑、文章发布、数据统计的功能,后期我们会加入
- 文章助手介绍三
后端
ArtiPub(ArticlePublisher的简称,意为"文章发布者")是一款开源的一文多发平台,可以帮助文章作者将编写好的文章自动发布到掘金、SegmentFault、CSDN、知乎、开源中国等技术媒体平台,传播优质知识,获取最大的曝光度。ArtiPub安装简单,提供了多种安装方式,可以一键安装使用,安装一般只要5分钟。ArtiPub目前支持文章编辑、文章发布、数据统计的功能,后期我们会加入
- Python 【哔哩哔哩】短视频的自动上传与发布实例演示,,同时支持抖音、快手、小红书、微视、西瓜视频、微信视频号等平台的视频自动化同步发布
挣扎的蓝藻
Python短视频自动化发布包含抖音快手等10余种平台pythonselenium哔哩哔哩短视频
导读:本系列依次介绍目前主流的短视频平台(抖音、快手、B站、微视、小红书、好看视频、西瓜视频、视频号、搜狐视频等)的短视频自动发布,希望帮助大家更方便、高效的来进行自媒体的创作与管理。【本文介绍的是B站的短视频自动发布。】[专栏推荐]Python短视频自动化发布,包含抖音、快手、bilibili、小红书、微视、好看视频、西瓜视频、微信视频号等10余种平台Python+selenium自动化-【bi
- Maven常见知识点
一五三微月
知识点MavenJava程序员面试
一、Maven有哪些优点和缺点优点如下:简化了项目依赖管理:易于上手,对于新手可能一个"mvncleanpackage"命令就可能满足他的工作便于与持续集成工具(jenkins)整合便于项目升级,无论是项目本身升级还是项目使用的依赖升级。有助于多模块项目的开发,一个模块开发好后,发布到仓库,依赖该模块时可以直接从仓库更新,而不用自己去编译。maven有很多插件,便于功能扩展,比如生产站点,自动发布
- ionic3 自定义图标及应用
咔簌
生成图标准备好项目需要使用的图标,需为svg格式https://icomoon.io/app/进入iconmoon网址点击左上角汉堡包按钮,新建一个空的项目image.png点击项目右侧汉堡包添加自定义的图标,第一项可修改项目名image.png选中所有图标,选中generatefont,image.png修改完图标的名字后,下载image.png下载后的文件中我们需要用到的是font以及styl
- Maven面试题及答案
Rsun04551
Java相关技术mavenjava开发语言
1、Maven有哪些优点和缺点优点:1、简化项目依赖管理2、方便与持续集成工具(Jenkins)整合3、有助于多模块项目开发,比如一个模块开发好后发布到仓库,依赖该模块时可以直接从远程仓库更新,不用自己手动去编译4、有很多插件,便于扩展,比如:生产站点,自动发布版本缺点:1、maven是个庞大的工具,学习成本大2、maven采用约定大于配置的策略,出现问题很难调试3、当依赖很多时,m2仓库会使开发
- Mac 下 Python+Selenium 自动上传西瓜视频
.咖啡加剁椒
软件测试macospythonselenium功能测试软件测试自动化测试程序人生
背景研究下Python+Selenium自动化测试框架,简单实现Mac下自动化批量上传视频西瓜视频并发布,分享给需要的同学(未做过多的异常处理)。脚本实现首先通过手工手机号登录,保存西瓜视频网站的cookie文件之后加载cookie内容,使用脚本批量上传视频,保存到草稿(也可自动发布,为了二次编辑,如修改封面)最后通过遍历视频草稿列表,来进行草稿视频发布,PS:同一天上传或发布视频太多时,会被西瓜
- ionic3打包APP
thisDong
ionicionic是一个强大的HTML5应用程序开发框架(HTML5HybridMobileAppFramework)。可以帮助您使用Web技术,比如HTML、CSS和Javascript构建接近原生体验的移动应用程序。ionic主要关注外观和体验,以及和你的应用程序的UI交互,特别适合用于基于Hybird模式的HTML5移动应用程序开发。ionic是一个轻量的手机UI库,具有速度快,界面现代化
- k8s的核心概念
devops_sre
k8sdevops
前言k8s是一个基于容器的自动化的容器编排平台,负责应用的部署、弹性、管理核心功能服务发现与负载均衡容器自动装箱存储编排自动容器恢复自动发布与回滚配置与密文管理批量执行水平伸缩核心架构k8s之master架构APIServer处理api操作,k8s中所有的组件都会和APIServer进行连接,组件和组件之间,一般不进行独立的连接,都依赖于APIServer进行消息的传递Controller控制器,
- WordPress网站添加每日60s读懂世界新闻-自动发布
主题模板站
网站源码php开发语言
1.效果演示:新闻地址:https://lczwy.cn/sort/112.设置教程2.1新闻自动发布源码下载下载解压:链接:https://pan.baidu.com/s/1RHGA2CqsIYlJ2IEFlbyVww提取码:iua8将上述压缩包解压即可得到一个60.php文件,下面说怎么放到WordPress2.2WordPress集成自动发布新闻首先修改php里面的网站链接为你自己的,32行
- 【WordPress添加每日自动发新闻插件】
夏柔站长
php安全
前言原知乎-每日60秒新闻作者放弃更新,导致海量WordPress网站无法自动发布新闻,现已解决,源代码免费开放;代码已二开对接新接口;现已做成插件,可直接导入使用,简洁明了!本插件完全免费,请勿售卖,感谢使用;希望大家的网站seo数据可以日益增长;部分内容可按需修改,如:每天60秒读懂世界分类、新标题等;插件包下载插件下载链接:https://60s.aa1.cn/60s-api/downloa
- 2020-11-28
tanghaitao000
xcode自动打包与shell脚本摘自:xcode自动打包与shell脚本在xcode5以后,一般在选择自动打包时,经常会提示选择证书情况,如果想要绕过选择证书,可以通过xcodebuild命令实现在持续集成中:第一步,使用命令行打ipa包;第二步,可以使用svn或git工具hook实现自动发布;本篇只说明一下如果使用命令行以及shell来打ipa包项目工程为*.xcodeproj对于这种工程来说
- ionic3继续填坑ion-slides 由最后一张图片切换到第一张时突然反向滑动
Gavin222
在ionic3中使用ion-slides是设置loop=true,autoplay='2000'时每隔2s自动轮播,这时轮播图在原有基础上前后会自动各复制一个,由于只复制的元素没没有复制绑定事件会导致点击无效.详见上篇ionic3踩坑、ion-slides组件loop=true时有些点击事件无效;今天这篇是loop=true,autoplay="2000"时的另一个问题,这时手滑循环正常,但是自动
- Tomcat配置虚拟主机
悠然予夏
Web服务器tomcatdebiantv
在元素中添加一个,其中:name:指定主机的名称appBase:当前主机的应用发布目录unparkWARs:启动时是否自动解压war包(打war包命令:jar-cvfwar包的名称)autoDeploy:是否自动发布配置示例如下:最后将本机IP与其关联起来:进入C:\Windows\System32\drivers\etc目录,向其里面的hosts添加127.0.0.1www.itcast.cn保
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement