2003京淘项目Day-04京淘后端业务实现
1.京淘后端页面介绍
1.1 页面跳转说明
1.1.1 系统首页跳转说明
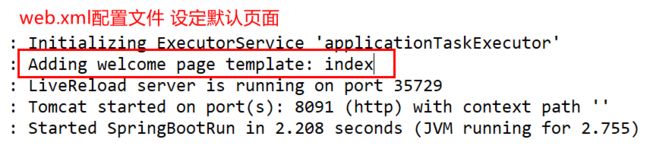
问题:http://localhost:8091/ 回车之后可以展现正常的页面信息. 如何跳转的页面,跳转的是哪个页面???

http://localhost:8091/------template-----添加index请求----->/WEB-INF/views/index.jsp
说明:如果将来想通过默认的访问路径跳转首页,则将页面名称改为index.之后配置视图解析器的前后缀即可.
1.2 EasyUI介绍
1.2.1页面布局
<body class="easyui-layout">
<div data-options="region:'west',title:'菜单',split:true" style="width:10%;"></div>
<div data-options="region:'center',title:'首页'"></div>
</body>
1.2.2树形结构
<body class="easyui-layout">
<div data-options="region:'west',title:'菜单',split:true"
style="width: 10%;">
<ul class="easyui-tree">
<li>
<!--一级标题元素 -->
<span>商品管理</span>
<ul>
<li>商品查询</li>
<li>商品新增</li>
</ul>
</li>
<li>
<span>人员管理</span>
<ul>
<li>保安</li>
<li>员工</li>
</ul>
</li>
</ul>
</div>
<div data-options="region:'center',title:'首页'"></div>
</body>
1.2.3选项卡技术
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="/css/jt.css" />
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:'west',title:'菜单',split:true" style="width:10%;">
<ul class="easyui-tree">
<li>
<span>商品管理</span>
<ul>
<li><a onclick="addTab('商品新增','/item-add')">商品新增</a></li>
<li><a onclick="addTab('商品查询','/item-list')">商品查询</a></li>
<li><a onclick="addTab('商品更新','/item-update')">商品更新</a></li>
</ul>
</li>
<li>
<span>网站内容管理</span>
<ul>
<li>内容新增</li>
<li>内容修改</li>
</ul>
</li>
</ul>
</div>
<div id="tt" class="easyui-tabs" data-options="region:'center',title:'首页'"></div>
</body>
<script type="text/javascript">
//addTab('商品新增','/item-add')
function addTab(title, url){
//框架自己提供的函数方法.tabs
if ($('#tt').tabs('exists', title)){
$('#tt').tabs('select', title); //选中
} else {
/*';
$('#tt').tabs('add',{
title:title,
content:content, //页面加载的内容
closable:true
});
}
}
</script>
1.3 通用页面跳转实现
1.3.1 页面结构说明
如果需要跳转页面,需要页面中发起ajax请求.之后在Controller中需要接收改请求.
想法:能否利用一个Controller方法,实现通用页面跳转.
<ul>
<!--url 发起ajax请求 -->
<li data-options="attributes:{'url':'/page/item-add'}">新增商品</li>
<li data-options="attributes:{'url':'/page/item-list'}">查询商品</li>
<li data-options="attributes:{'url':'/page/item-param-list'}">规格参数</li>
</ul>
1.3.2 编辑IndexController
@Controller
public class IndexController {
/**
* 1.url地址:/page/item-add
* /page/item-list
* /page/item-param-list
* 需求:使用一个方法实现页面跳转
*
* 实现: RestFul风格
* 语法:
* 1.使用/方式分割参数.
* 2.使用{}包裹参数
* 3.在参数方法中 动态接收参数时使用特定注解@PathVariable
* 注解: @PathVariable
* name/value 表示接收参数的名称
* required 改参数是否必须 默认true
* restFul风格2:
* 思路:利用通用的url地址,实现不同的业务调用
* 例子1: http://www.jt.com/user?id=1 查询 GET
* 例子2: http://www.jt.com/user?id=1 删除 DELETE
* 例子3: http://www.jt.com/user?id=1&name=xxx 更新 PUT
* 例子4: http://www.jt.com/user 新增操作 POST
*
* @RequestMapping(value = "/user",method = RequestMethod.POST)
@PostMapping("/user")
*
* 总结:
* 一般在工作中有2种用法.
* 作用1: 动态获取url路径中的参数
* 作用2: 以统一的url地址,不同的请求类型,实现不同业务的调用.
* 一般都会添加请求类型进行标识.为了安全.
*/
@RequestMapping("/page/{moduleName}")
public String moduleName(@PathVariable String moduleName) {
return moduleName;
}
/*
* //@RequestMapping(value = "/user",method = RequestMethod.POST)
*
* @PostMapping("/user") public String insertUser(User user) { //////入库 }
*
* @RequestMapping(value = "/user",method = RequestMethod.GET) public User
* selectUser(int id) { //////入库 }
*/
}
1.4 EasyUI表格数据展现
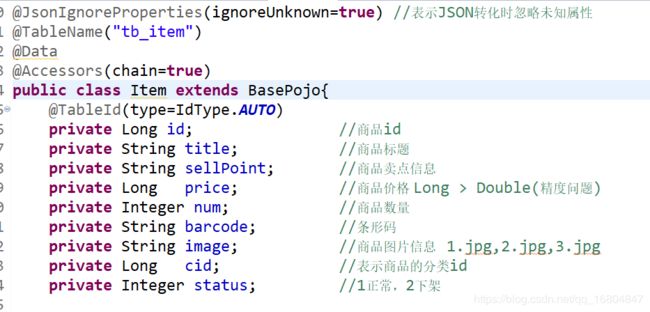
1.4.1 POJO对象说明
1.4.2 EasyUI表格数据入门案例
1).页面表格设计
<div>
定义表格,并且通过url访问json数据, fitColumns:true表示自动适应,singleSelect:true 表示选中单个
<table class="easyui-datagrid" style="width:500px;height:300px"
data-options="url:'datagrid_data.json',method:'get',fitColumns:true,singleSelect:true,pagination:true">
<thead>
<tr>
<th data-options="field:'code',width:100">Code</th>
<th data-options="field:'name',width:100">Name</th>
<th data-options="field:'price',width:100,align:'right'">Price</th>
</tr>
</thead>
</table>
</div>
2).表格数据返回值格式
{
"total":2000,
"rows":[
{"code":"A","name":"果汁","price":"20"},
{"code":"B","name":"汉堡","price":"30"},
{"code":"C","name":"鸡柳","price":"40"},
{"code":"D","name":"可乐","price":"50"},
{"code":"E","name":"薯条","price":"10"},
{"code":"F","name":"麦旋风","price":"20"},
{"code":"G","name":"套餐","price":"100"}
]
}
1.4.3 定义EasyUITrable VO对象
真理: 学习任何的UI框架 按照指定的格式返回数据即可.
说明:改对象只要的作用于页面数据进行交互.,并且返回值的json串要求是指定的格式.
@Data
@NoArgsConstructor
@AllArgsConstructor
@Accessors(chain = true)
public class EasyUITable {
private Integer total;
private List<Item> rows;
}
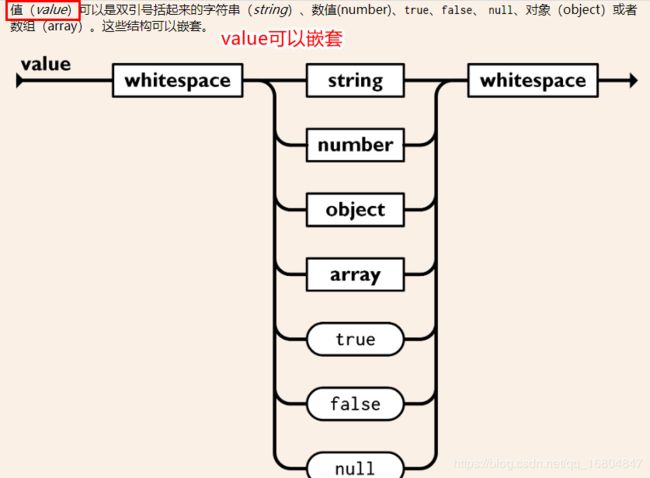
1.5 JSON复习
1.5.1 什么是JSON
JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。它基于 ECMAScript (欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
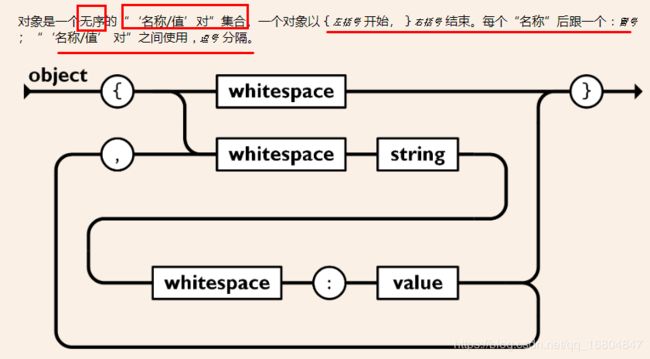
1.5.2 Object格式
例子: {"id":"1","name":"tomcat猫"}
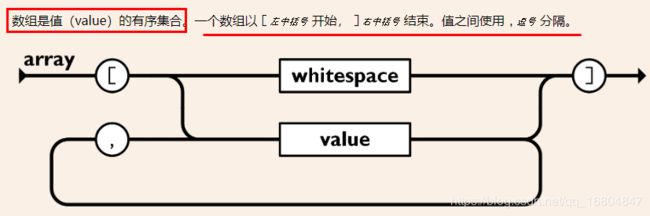
1.5.3 Array格式
例子: ["100","A","B"]
1.5.4 "复杂"格式 (嵌套格式)
例子:["1","2","3",true,false,["吃","喝",{"id":"101","hobbys":["打游戏","敲代码","看美女"]}]]
2.京淘商品列表展现
2.1 业务分析
2.1.1 页面分析
说明: url:’/item/query’ 当js解析改行代码,发起get类型的ajax请求.
<table class="easyui-datagrid" id="itemList" title="商品列表"
data-options="singleSelect:false,fitColumns:true,collapsible:true,pagination:true,url:'/item/query',method:'get',pageSize:20,toolbar:toolbar">
<thead>
<tr>
<th data-options="field:'ck',checkbox:true"></th>
<th data-options="field:'id',width:60">商品ID</th>
<th data-options="field:'title',width:200">商品标题</th>
<th data-options="field:'cid',width:100,align:'center',formatter:KindEditorUtil.findItemCatName">叶子类目</th>
<th data-options="field:'sellPoint',width:100">卖点</th>
<th data-options="field:'price',width:70,align:'right',formatter:KindEditorUtil.formatPrice">价格</th>
<th data-options="field:'num',width:70,align:'right'">库存数量</th>
<th data-options="field:'barcode',width:100">条形码</th>
<th data-options="field:'status',width:60,align:'center',formatter:KindEditorUtil.formatItemStatus">状态</th>
<th data-options="field:'created',width:130,align:'center',formatter:KindEditorUtil.formatDateTime">创建日期</th>
<th data-options="field:'updated',width:130,align:'center',formatter:KindEditorUtil.formatDateTime">更新日期</th>
</tr>
</thead>
</table>
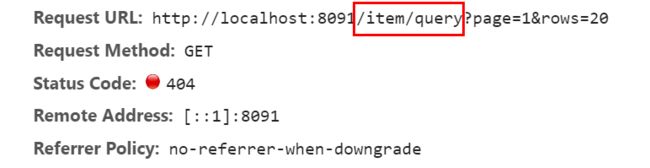
2.1.2 参数分析
2.1.3编辑ItemController
package com.jt.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import com.jt.pojo.EasyUITable;
import com.jt.service.ItemService;
@RestController //返回数据时不需要经过视图解析器.
@RequestMapping("/item")
public class ItemController {
@Autowired
private ItemService itemService;
/**
* 业务: 展现商品列表数据,以EasyUI表格数据展现
* url地址: http://localhost:8091/item/query?page=1&rows=20
* 参数: page=1&rows=20
* 返回值: EasyUITable VO对象
*/
@RequestMapping("/query")
public EasyUITable findItemByPage(Integer page,Integer rows) {
return itemService.findItemByPage(page,rows);
}
}
2.1.4编辑UserService
@Service
public class ItemServiceImpl implements ItemService {
@Autowired
private ItemMapper itemMapper;
/**
* 分页sql: select xxxxx,xxxx from tb_item limit 起始位置,查询记录数
* 查询第一页: 规则:含头不尾特点
* select xxxxx,xxxx from tb_item limit 0,20 0-19
* select xxxxx,xxxx from tb_item limit 20,20 20-39
* select xxxxx,xxxx from tb_item limit 40,20 40-59
* 等差数列第N项: (page-1)*rows
*/
@Override
public EasyUITable findItemByPage(Integer page, Integer rows) {
//1.获取记录总数
int total = itemMapper.selectCount(null);
//2.查询分页后的结果
int start = (page-1) * rows;
List<Item> itemList = itemMapper.selectItemByPage(start,rows);
return new EasyUITable(total, itemList);
}
}
2.1.5编辑UserMapper
public interface ItemMapper extends BaseMapper<Item>{
@Select("select * from tb_item order by updated desc LIMIT #{start},#{rows}")
List<Item> selectItemByPage(Integer start, Integer rows);
}
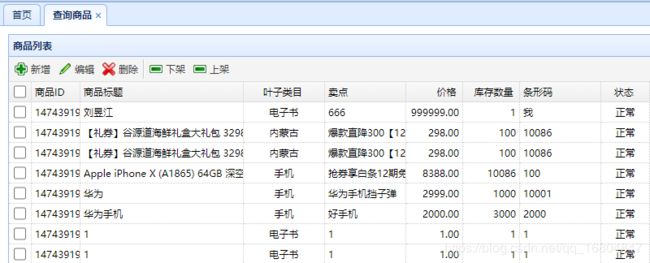
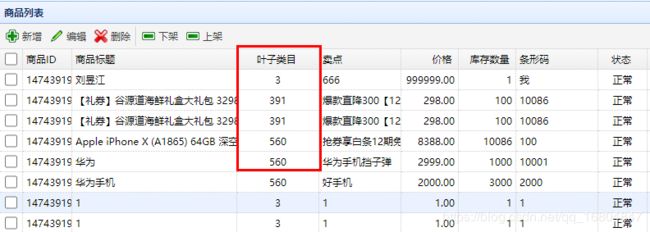
2.1.6页面效果展现
2.2 Mybatis-plus分页实现
2.2.1编辑配置类
//表示配置类 .xml 配置文件
@Configuration
public class MybatisPlusConfig {
//一般和bean注解联用 ,表示将返回的对象实例化之后,交给spring容器管理
@Bean
public PaginationInterceptor paginationInterceptor() {
return new PaginationInterceptor();
}
}
2.2.2 编辑ItemService
/**
* 利用MP的方式查询数据记录
* current:查询第几页
* size: 每页记录数
*/
@Override
public EasyUITable findItemByPage(Integer page, Integer rows) {
//1.定义分页对象
Page<Item> mpPage = new Page<>(page, rows);
//2.定义条件构造器
QueryWrapper<Item> queryWrapper = new QueryWrapper<Item>();
//3.要求:按照更新时间,进行排序 降序排列.
queryWrapper.orderByDesc("updated");
//执行分页操作,之后封装Page对象数据
mpPage = itemMapper.selectPage(mpPage, queryWrapper);
int total = (int) mpPage.getTotal();
List<Item> items = mpPage.getRecords(); //获取当前分页记录
return new EasyUITable(total, items);
}
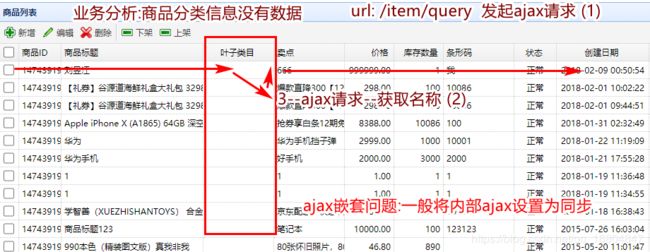
3.商品分类信息展现
3.1 格式化价格
3.1.1 页面结构标识
<!-- formatter:EasyUI中特定属性,调用指定的JS,之后将返回值结果进行展现. -->
<th data-options="field:'price',width:70,align:'right',formatter:KindEditorUtil.formatPrice">价格</th>
3.1.2 查看common.js
// 格式化价格 数据库价格/100 保留2位小数
formatPrice : function(val,row){
return (val/100).toFixed(2);
},
3.2 格式化时间
3.2.1 页面标识
<th data-options="field:'created',width:130,align:'center',formatter:KindEditorUtil.formatDateTime">创建日期</th>
3.2.2 编辑common.js
// 格式化时间
formatDateTime : function(val,row){
var now = new Date(val);
return now.format("yyyy-MM-dd hh:mm:ss");
},
3.3 格式化商品分类目录
3.3.1 业务说明
说明:当用户展现商品分类信息时,应该展现的是具体商品分类名称,而不是编号.

3.3.2 页面标识
<th data-options="field:'cid',width:100,align:'center',formatter:KindEditorUtil.findItemCatName">叶子类目</th>
页面JS:
//格式化名称 根据商品分类ID查询名称
findItemCatName : function(val,row){
var name;
$.ajax({
type:"get", //查询一般为get请求
url:"/item/cat/queryItemName",
data:{itemCatId:val}, //参数信息
cache:true, //缓存
async:false, //表示同步 默认的是异步的true
dataType:"text",//表示返回值参数类型
success:function(data){
name = data;
}
});
return name;
},
3.3.3 编辑ItemCat POJO
//!!!! POJO等实体对象,一般都使用包装类型,
@Data
@Accessors(chain = true)
@TableName("tb_item_cat") //关联商品分类表
public class ItemCat extends BasePojo{
@TableId(type = IdType.AUTO) //主键自增
private Long id;
private Long parentId;
private String name;
private Integer status; //1正常,2删除
private Integer sortOrder; //排序号
private Boolean isParent; //0 false !0 真
}
3.3.4 编辑ItemCatController
说明: 根据ItemCat的Id查询商品分类名称.
package com.jt.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import com.jt.pojo.ItemCat;
import com.jt.service.ItemCatService;
@RestController
@RequestMapping("/item/cat")
public class ItemCatController {
@Autowired
private ItemCatService itemCatService;
/**
* 业务:查询商品分类名称 根据id
* url地址: http://localhost:8091/item/cat/queryItemName?itemCatId=3
* 参数: itemCatId=3
* 返回值: 商品分类名称
*/
@RequestMapping("/queryItemName")
public String findItemCatNameById(Long itemCatId) {
ItemCat itemCat = itemCatService.findItemCatById(itemCatId);
return itemCat.getName();
}
}
3.3.5 编辑ItemCatService
@Service
public class ItemCatServiceImpl implements ItemCatService {
@Autowired
private ItemCatMapper itemCatMapper;
@Override
public ItemCat findItemCatById(Long itemCatId) {
return itemCatMapper.selectById(itemCatId);
}
}