if($(this).tree("isLeaf",node.target)){
_ele.parent().find("[name=cid]").val(node.id);
_ele.next().text(node.text).attr("cid",node.id);
$(_win).window('close');
if(data && data.fun){
data.fun.call(this,node);}}}});
data-options="singleSelect:false,collapsible:true,pagination:true,url:'/item/query',method:'get',pageSize:20,toolbar:toolbar">
使用的 EasyUI中一个组件datagrid 可以调用data-options属性中的连接发起ajax请求
获取请求地址后 datagrid组件调用js
/item/query来寻找 js调用的代码
参数无 ,查询所有的列表信息
返回值 ,List的对象的json
如果引入分页插件 ,json串中有没有分页数据的体现
在京淘中后台分页调用EasyUI的组件,引入分页jar包完成数据封装
传递给EasyUI的数据需要一个固定格式
为分页做准备 ,不能返回给前台List
需要EasyUIResult的对象的json字符串
商品列表的分页
2018 年 1 月 13 日
11:11
分页插件
实现分页的对象 PageHelper,
方言 :分页sql语句根据不同的数据库执行不同数据库的分页语句
mysql limit
为了满足前台的数据需求 ,需要一个分页的list对象(20条)
还需要当前 tb_item表中的总数3098
本质就是执行 2条sql
select * from tb_item limit 20
select count(*) from tb_item
rowBoundsWithCount是否开启总条数查询
代码需要修改 ItemController
前台商品列表的其他功能
2018 年 1 月 13 日
14:31
新增
三元素
$.post("/item/save",$("#itemAddForm").serialize(), function(data){
if(data.status == 200){
$.messager.alert('提示','新增商品成功!');
}});
js代码中找到 jquery的post提交方法
其中有3个参数
第一个参数 :请求地址/item/save
第二个参数$("#itemAddForm").serialize():jquery的一个序列化方法,将一个表单内的所有提交标签序列化成
一个模拟
以这种字符串进行参数的提交
在 pojo发生属性变化时(这种变化是根据需求来的)
serialize的方法自动将表单里的所有input标签封装成key=value进行参数的上传,当input标签或者内容结构发生变化时,无需修改前台代码
item对象
第三个参数 :回单函数,data就是controller的返回数据
需要返回的对象类型 ,SysReuslt的json字符串
其中 status的值代表不同意义;
为什么要 json字符串
json字符串可以被js代码直接调用封装成js对象
拿到三元素可以编写代码
讨论
try catch语句能否加在当前service中?
在 saveItem方法中由于事务的引入不能添加try catch否则
事务失效 ;但并不带表有事务的方法永远不能添加 try catch
测试点击提交
修改 (页面加载数据的过程)
部分数据回显使用 js代码调用查询list中的展示数据
有一个部分数据还是需要到后台查询数据库的
请求地址 :item/update
请求参数 :当前表单的序列化字符串
返回值:SysResult的 jsonn
删除
"/item/delete"
参数: “ids” 也会被springmvc处理,Long[] ids
商品的增删改查部分完成
商品详情,ItemDesc 单独一个表格
图片上传
2018 年 1 月 13 日
16:26
KindEditor
与 EasyUI类似都是前台的富客户端插件(基于jquery做的)
KindEditor(KE)优势在于处理图文并茂的数据
EasyUI无法处理有格式的数据
kindeditor可以展示图片
KE可以访问图片的虚拟地址http://image.jt.com/2018/1/13/126341927319264.jpg;
可以解析 html文本信息
图片上传
前台的执行过程
最多上传5张图片 ,当点击开始上传时,多张图片资源将被封装成数据对象传递给Controller,
将本地数据上传到服务器
controller
1 拿到这个文件名 ,扩展名,判断是否合法有效
2 判断是否是木马 (京淘中判断木马的逻辑非常简单,应该调用第三方插件进行判断更安全)
3 生成2个路径 ;
· 服务器存储真实路径
c://jt-upload/*****/****/**.jpg
· KE访问的虚拟路径
http://image.jt.com/*****/****/**.jpg
4 图片的存放目录计算 ,上传图片非常多,一个文件夹无法有效管理
5 图片文件的重命名 ;
6 保存图片到服务器
7返回对象PicUpdaloadResult
private Integer error=0;,0表示无异常,1代表异常
private String url;//返回给前台的KE进行回显工作
private String width;//宽
private String height;//高
重新构建一个专门的上传Controller
三元素
http://localhost:8082/pic/upload
参数 MultipartFile类型的数据 变量名称uploadFile
PicUploadResult
当天问题
2018 年 1 月 13 日
14:27
1
tomcat启动占用的端口8081已经被占用了
解决办法 ,找到8081的端口占用进程pid 干掉
换个端口
2 插入数据失败
2018-01-13 15:29:03,554 [http-bio-8082-exec-5] [org.springframework.jdbc.support.SQLErrorCodesFactory]-[DEBUG] Looking up default SQLErrorCodes for DataSource [JDBC URL = jdbc:mysql://127.0.0.1:3306/jtdb?useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=true, Username = root, partitions = 1, max (per partition) = 150, min (per partition) = 5, idle max age = 30 min, idle test period = 60 min, strategy = DEFAULT]
2018-01-13 15:29:03,561 [http-bio-8082-exec-5] [org.springframework.jdbc.support.SQLErrorCodesFactory]-[WARN] Error while extracting database product name - falling back to empty error codes
org.springframework.jdbc.support.MetaDataAccessException: Error while extracting DatabaseMetaData; nested exception is java.sql.SQLException: Connection is closed!
再 service的saveItem方法中初始化数据添加
3 没有展示新添加的数据
排序使用 updated没有用倒序 desc
===========================================================================
========================================================================
DAY04
知识回顾 +问题
2018 年 1 月 15 日
8:55
回顾
1 商品分类树
根据EasyUI树来确定返回数据的结构
返回Json串中{"id":"201","text","电子书刊","state":"closed"}
2 商品列表和新增
EasyUI自定义属性特点 data-options
参数提交 :jquery的ajax的post提交$.post(参数1,参数2,参数3)
参数1:请求地址
参数3:回调函数(data) data就是SysResult的json字符串
参数2:serialize,在post提交请求体中将form当中的所有input序列化成一个模拟get请求的参数字符串
3 商品修改
回显过程和提交过程
回显当中使用 js提取列表中的数据,对于某一个商品的回显过程,只需要到后台查询部分数据(商品描述)
4 商品删除
前台获取勾选的Long[] ids
5 图片上传
前台使用KE(KindEditor) + flash将图片数据从客户端读取进行上传
单独写 PicUploadController
在 springmvc 接收的参数类型MultipartFile
判断后缀 ,判断木马,
生成2个路径一个存盘路径 ,一个是url前台页面访问路径
问题 :
1 图片上传中为什么做2个路径 ?
真实存盘路径 c:/jt-upload
作为真实路径将数据 (图片)存放到服务器的位置
url:http://image.jt.com/***/***.jpg
controller返回PicUploadResult
其中4个属性 ,error,width,height,url
{"error":"0","width":"100","height":"200","url":"http://image.jt.com/***/***.jpg"}
function(data){
//校验上传成功和失败
data.error;
//展示图片的大小
data.width;data.height
//KE访问的图片虚拟路径
data.url
}
但是目前阶段KE虽然能够拿到URL,但是无法访问到真实的图片展示;url找不到
做完存盘路径和 url的映射就可以了(nginx)
2 为什么京淘使用单表设计 ?表的关联性能为什么低?
何种情况使用单表 ?何种情况使用关联?
外键关联性能问题 :
· 数据库需要维护外键的内部管理 (if语句,用代码管理)
· 涉及到外键的操作增删改 ,需要触发相关的操作去检查外键判断外键,从而不得不消耗额外资源
· 外键的存在会导致操作数据库的死锁 ;
根据不同情况采用不同的表设计逻辑
不适合使用外键关联的情况
用户量大 ,并发量高,数据库极其容易成为整个架构体系中的性能瓶颈,而且开发成本可以较高
例子 :互联网电商项目;和不考虑开发成本的国企项目;
使用外键关联
用户量少 ,并发量不高,数据库性能不会成为瓶颈,要求开发成本低
例子 :传统行业(企业内部项目,OA,CRM)
属性注入解耦
2018 年 1 月 15 日
9:32
需求
对图片上传中的强耦合字符串 ,使用属性注入来解耦
Properties:自行管理properties文件,使用类加载器获取资源
京淘中使用架构引入PropertyPlaceHolderConfigurer
底层还是Properties:存储读取文件中的数据
REPOSITORY_PATH=c:\\jt-upload
IMAGE_BASE_URL=http://image.jt.com
架构的PropertyPlaceHolderConfigurer:分装了Property对象,是spring架构支持的一套API,方便在配置xml时就设置文件位置,和读取数据的其他配置信息;
京淘中的扩展类ExtendedPropertyPlaceholderConfigurer
只扩展了父类没有的一个方法 getProperty,在代码中可以获取读取的数据
情景分析 :
扩展类已经在加载后保存了所有的 properties文件中的key-value
问题 :可以不可以在图片的controller当中直接注入扩展类,调用扩展类的getProperty方法使用,获取key-value数据
问题 :为什么不在controller中直接注入使用
单独使用扩展类对象中的数据也是耦合
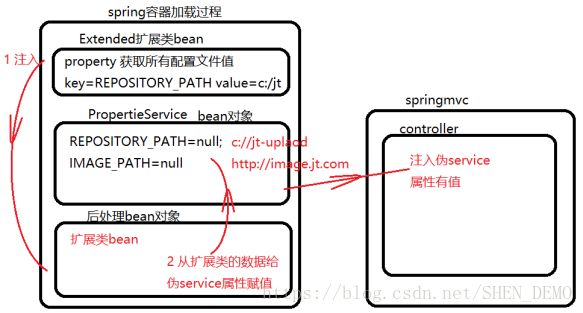
引入伪 service对象PropertyService和后处理bean
来解决这种问题 ;
伪 service:不参加业务逻辑的spring加载的bean,注解使用service
利用伪 service中的属性解决编译器检查字符串错误;
spring创建伪service对象时,2个属性没有值;
后处理 bean:将扩展类对象中的数据经过bean加载后的后处理过程,将数据传递给伪service;利用注解来传递
属性注入流程图
NGINX
2018 年 1 月 15 日
10:30
情景分析 :
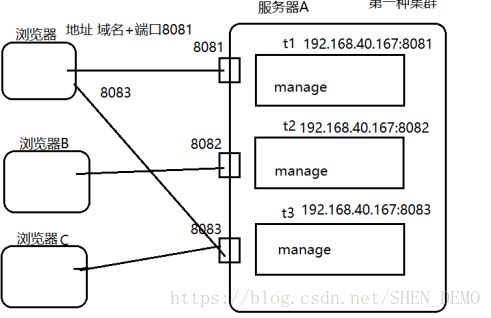
如何构建一个京淘项目后台的 tomcat集群?
两种搭建
有没有一种可能 ,对于客户端来讲,访问的服务器地址不变(对于客户端透明)
NGINX(engin x)
是一个高性能的HTTP和反向代理服务器
上图展示的代理称之为正向代理 ,代理的是客户端,对客户端的访问处理后交给外网服务器
反向代理与正向代理相反 ,代理的服务器的响应;
京淘中 nginx作用
解决静态文件的访问 ,图片回显,将url访问连接中
image.jt.com替换成nginx所在服务器的真实存盘路径
c://jt-upload
nginx的动静分离
负载均衡 ;
负载 :服务器承受的访问压力;
均衡 :物理均衡和逻辑均衡
权重 :权衡访问的重心,根据服务器性能判断
session黏着;根据session共享来做的均衡方式
NGINX安装 (windows版本)
环境包中 nginx1.9.9
启动 :在原有包中增加了3个.bat文件,作为windows系统的启动
停止 ,重启
start启动;
nginx启动会加载配置文件,conf/nginx.conf
nginx的配置文件
server {// nginx启动是加载的虚拟机单位
listen 80; //监听的端口
server_name manage.jt.com; //监听的域名
location / { //当满足监听条件时,location后跟着匹配信息,
开始匹配域名和端口后的内容,
proxy_pass http://127.0.0.1:8081 // 域名和端口的替换
也就是访问的真正服务器,直接拼接后续的访问路径
proxy_connect_timeout 600;
proxy_read_timeout 600;}}
根据以上内容,将 manage.jt.com/page/index用nginx访问maven启动的tomcat
修改 hosts文件,manage.jt.com需要和nginx所在服务器地址映射 127.0.0.1
图片回显:
server {
listen 80;
server_name image.jt.com;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
root c:\\jt-upload;}}
补充:几个简单的匹配案例 location
以 = 开头表示精确匹配
location = /html{
匹配过程内容
}
/html/ 匹配以 html开头的内容,后续继续查询有没有location匹配的是/html/正则 */d
^~ /html/ 匹配html开头的内容,一旦匹配上,不在搜索下面的正则匹配
和 /html/abc.html
部署 linux系统的京淘
2018 年 1 月 15 日
11:41
部署结构
使用第一种部署方式,在一台 linux服务器上配置3个tomcat实例
总体步骤
1 镜像 登录名密码是root root
找到解压文件中的 vmx后缀文件
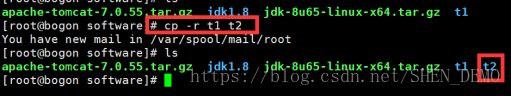
2 上传tomcat解压安装
[root@bogon software]# cd /root/Desktop/
[root@bogon Desktop]# mv apache-tomcat-7.0.55.tar.gz /home/software/
解压改名
[root@bogon software]# tar -xf apache-tomcat-7.0.55.tar.gz
[root@bogon software]# mv apache-tomcat-7.0.55 t1
3 安装jdk(略)
4 复制多个tomcat实例
需要修改对应的 tomcat文件中的配置文件的端口
t1 8080 70行左右,8009 91行左右,8005 22行
t2 8081,8019,8015
t3 8082,8029,8025
[root@bogon software]# vim t2/conf/server.xml
[root@bogon software]# vim t3/conf/server.xml
启动 tomcat
到 bin目录下找到start.sh
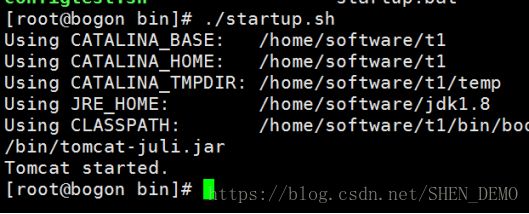
[root@bogon bin]# ./startup.sh
配置文件 conf/server.xml
linux中查看启动日志
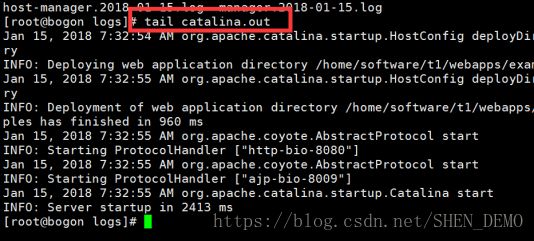
启动日志就在 logs文件夹下,catalina.out
使用 tail命令查看
继续启动 t2和t3跟着查看catalina.out
[root@bogon logs]# tail /home/software/t2/logs/catalina.out
[root@bogon logs]# tail /home/software/t3/logs/catalina.out
5 打war包启动
将 manage工程的war包导入到tomcat3个实例中,放到webaps下,ROOT.war tomcat启动时自动解压
war包:
在 maven工程发布时,已经完成war的打包,将其拷贝到虚拟机使用即可
检查 tomcat进程,使用
[root@bogon logs]# ps -ef|grep tomcat
根据现实的 pid使用kill命令杀掉
[root@bogon logs]# kill 5393
[root@bogon logs]# kill 5365
[root@bogon logs]# kill 5318
将文件修改成 ROOT.war
[root@bogon ~]# cd /root/Desktop/
[root@bogon Desktop]# ls
jt-manage.war
[root@bogon Desktop]# mv jt-manage.war ROOT.war
[root@bogon Desktop]#
拷贝到 t1,t2,t3的webapps中
[root@bogon Desktop]# cp ROOT.war /home/software/t1/webapps/
[root@bogon Desktop]# cp ROOT.war /home/software/t2/webapps/
[root@bogon Desktop]# cp ROOT.war /home/software/t3/webapps/
[root@bogon Desktop]#
启动 tocmat三个实例
使用 tail检查启动是否成功
在虚拟机内部的浏览器访问;
为了可以在外部客户端访问虚拟机中 3个tomcat,需要设置防火墙
service iptables stop 关闭所有防火墙
检查防火墙命令
service ip tables status
6 实现ngnix的在3个实例中的跳转工作
在 nginx中配置如下信息
upstream jt1710{ upstream 负载均衡的服务器库,jt1710自定义名称
server 192.168.40.170:8081 ;
server 192.168.40.170:8082 ;
server 192.168.40.180:8080 ;}
server {
listen 80;
server_name manage.jt.com;
location / {
proxy_pass http://jt1710; //
从 直接访问本地 tocmat变成访问服务器库;默认的并排方式排列的服务器就是轮询
proxy_connect_timeout 600;
proxy_read_timeout 600;}}
修改每个 tomcat实例的首页内容区分
方便查询负载均衡操作过程
[root@bogon ROOT]# vim /home/software/t1/webapps/ROOT/index.jsp
[root@bogon ROOT]# vim /home/software/t2/webapps/ROOT/index.jsp
[root@bogon ROOT]# vim /home/software/t3/webapps/ROOT/index.jsp
附录1--nginx配置详解
2017 年 12 月 7 日
22:42
Nginx的配置文件 nginx.conf 配置详解如下:
user nginx nginx ;
Nginx用户及组:用户 组。 window 下不指定
worker_processes 8;
工作进程:数目。根据硬件调整,通常等于 CPU数量或者 2 倍于 CPU 。
error_log logs/error.log;
error_log logs/error.log notice;
error_log logs/error.log info;
错误日志:存放路径。
pid logs/nginx.pid;
pid(进程标识符):存放路径。
worker_rlimit_nofile 204800;
指定进程可以打开的最大描述符:数目。
这个指令是指当一个 nginx进程打开的最多文件描述符数目,理论值应该是最多打开文件数( ulimit -n )与 nginx 进程数相除,但是 nginx 分配请求并不是那么均匀,所以最好与 ulimit -n 的值保持一致。
现在在 linux 2.6内核下开启文件打开数为 65535 , worker_rlimit_nofile 就相应应该填写 65535 。
这是因为 nginx调度时分配请求到进程并不是那么的均衡,所以假如填写 10240 ,总并发量达到 3-4 万时就有进程可能超过 10240 了,这时会返回 502 错误。
events
{
use epoll;
使用 epoll的 I/O 模型。 linux 建议 epoll , FreeBSD 建议采用 kqueue , window 下不指定。
补充说明 :
与 apache相类, nginx 针对不同的操作系统,有不同的事件模型
A)标准事件模型
Select、 poll 属于标准事件模型,如果当前系统不存在更有效的方法, nginx 会选择 select 或 poll
B)高效事件模型
Kqueue:使用于 FreeBSD 4.1+, OpenBSD 2.9+, NetBSD 2.0 和 MacOS X. 使用双处理器的 MacOS X 系统使用 kqueue 可能会造成内核崩溃。
Epoll:使用于 Linux 内核 2.6 版本及以后的系统。
/dev/poll:使用于 Solaris 7 11/99+ , HP/UX 11.22+ (eventport) , IRIX 6.5.15+ 和 Tru64 UNIX 5.1A+ 。
Eventport:使用于 Solaris 10 。 为了防止出现内核崩溃的问题, 有必要安装安全补丁。
worker_connections 204800;
没个工作进程的最大连接数量。根据硬件调整,和前面工作进程配合起来用,尽量大,但是别把 cpu跑到 100% 就行。每个进程允许的最多连接数,理论上每台 nginx 服务器的最大连接数为。 worker_processes*worker_connections
keepalive_timeout 60;
keepalive超时时间。
client_header_buffer_size 4k;
客户端请求头部的缓冲区大小。这个可以根据你的系统分页大小来设置,一般一个请求头的大小不会超过 1k,不过由于一般系统分页都要大于 1k ,所以这里设置为分页大小。
分页大小可以用命令 getconf PAGESIZE 取得。
[root@web001 ~]# getconf PAGESIZE
4096
但也有 client_header_buffer_size超过 4k 的情况,但是 client_header_buffer_size 该值必须设置为 “ 系统分页大小 ” 的整倍数。
open_file_cache max=65535 inactive=60s;
这个将为打开文件指定缓存,默认是没有启用的, max指定缓存数量,建议和打开文件数一致, inactive 是指经过多长时间文件没被请求后删除缓存。
open_file_cache_valid 80s;
这个是指多长时间检查一次缓存的有效信息。
open_file_cache_min_uses 1;
open_file_cache指令中的 inactive 参数时间内文件的最少使用次数,如果超过这个数字,文件描述符一直是在缓存中打开的,如上例,如果有一个文件在 inactive 时间内一次没被使用,它将被移除。
}
##设定 http 服务器,利用它的反向代理功能提供负载均衡支持
http
{
include mime.types;
设定 mime类型 , 类型由 mime.type 文件定义
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
log_format log404 '$status [$time_local] $remote_addr $host$request_uri $sent_http_location';
日志格式设置。
$remote_addr与 $http_x_forwarded_for 用以记录客户端的 ip 地址;
$remote_user:用来记录客户端用户名称;
$time_local: 用来记录访问时间与时区;
$request: 用来记录请求的 url 与 http 协议;
$status: 用来记录请求状态;成功是 200 ,
$body_bytes_sent :记录发送给客户端文件主体内容大小;
$http_referer:用来记录从那个页面链接访问过来的;
$http_user_agent:记录客户浏览器的相关信息;
通常 web服务器放在反向代理的后面,这样就不能获取到客户的 IP 地址了,通过 $remote_add 拿到的 IP 地址是反向代理服务器的 iP 地址。反向代理服务器在转发请求的 http 头信息中,可以增加 x_forwarded_for 信息,用以记录原有客户端的 IP 地址和原来客户端的请求的服务器地址。
access_log logs/host.access.log main;
access_log logs/host.access.404.log log404;
用了 log_format指令设置了日志格式之后,需要用 access_log 指令指定日志文件的存放路径 ;
server_names_hash_bucket_size 128;
#保存服务器名字的 hash 表是由指令 server_names_hash_max_size 和 server_names_hash_bucket_size 所控制的。参数 hash bucket size 总是等于 hash 表的大小,并且是一路处理器缓存大小的倍数。在减少了在内存中的存取次数后,使在处理器中加速查找 hash 表键值成为可能。如果 hash bucket size 等于一路处理器缓存的大小,那么在查找键的时候,最坏的情况下在内存中查找的次数为 2 。第一次是确定存储单元的地址,第二次是在存储单元中查找键 值。因此,如果 Nginx 给出需要增大 hash max size 或 hash bucket size 的提示,那么首要的是增大前一个参数的大小 .
client_header_buffer_size 4k;
客户端请求头部的缓冲区大小。这个可以根据你的系统分页大小来设置,一般一个请求的头部大小不会超过 1k,不过由于一般系统分页都要大于 1k ,所以这里设置为分页大小。分页大小可以用命令 getconf PAGESIZE 取得。
large_client_header_buffers 8 128k;
客户请求头缓冲大小。 nginx默认会用 client_header_buffer_size 这个 buffer 来读取 header 值,如果
header过大,它会使用 large_client_header_buffers 来读取。
open_file_cache max=102400 inactive=20s;
这个指令指定缓存是否启用。
例 : open_file_cache max=1000 inactive=20s;
open_file_cache_valid 30s;
open_file_cache_min_uses 2;
open_file_cache_errors on;
open_file_cache_errors
语法 :open_file_cache_errors on | off 默认值 :open_file_cache_errors off 使用字段 :http, server, location 这个指令指定是否在搜索一个文件是记录 cache 错误 .
open_file_cache_min_uses
语法 :open_file_cache_min_uses number 默认值 :open_file_cache_min_uses 1 使用字段 :http, server, location 这个指令指定了在 open_file_cache 指令无效的参数中一定的时间范围内可以使用的最小文件数 , 如果使用更大的值 , 文件描述符在 cache 中总是打开状态 .
open_file_cache_valid
语法 :open_file_cache_valid time 默认值 :open_file_cache_valid 60 使用字段 :http, server, location 这个指令指定了何时需要检查 open_file_cache 中缓存项目的有效信息 .
client_max_body_size 300m;
设定通过 nginx上传文件的大小
sendfile on;
sendfile指令指定 nginx 是否调用 sendfile 函数( zero copy 方式)来输出文件,对于普通应用,必须设为 on 。如果用来进行下载等应用磁盘 IO 重负载应用,可设置为 off ,以平衡磁盘与网络 IO 处理速度,降低系统 uptime 。
tcp_nopush on;
此选项允许或禁止使用 socke的 TCP_CORK 的选项,此选项仅在使用 sendfile 的时候使用
proxy_connect_timeout 90;
后端服务器连接的超时时间 _发起握手等候响应超时时间
proxy_read_timeout 180;
连接成功后 _等候后端服务器响应时间 _ 其实已经进入后端的排队之中等候处理(也可以说是后端服务器处理请求的时间)
proxy_send_timeout 180;
后端服务器数据回传时间 _就是在规定时间之内后端服务器必须传完所有的数据
proxy_buffer_size 256k;
设置从被代理服务器读取的第一部分应答的缓冲区大小,通常情况下这部分应答中包含一个小的应答头,默认情况下这个值的大小为指令 proxy_buffers中指定的一个缓冲区的大小,不过可以将其设置为更小
proxy_buffers 4 256k;
设置用于读取应答(来自被代理服务器)的缓冲区数目和大小,默认情况也为分页大小,根据操作系统的不同可能是 4k或者 8k
proxy_busy_buffers_size 256k;
proxy_temp_file_write_size 256k;
设置在写入 proxy_temp_path时数据的大小,预防一个工作进程在传递文件时阻塞太长
proxy_temp_path /data0/proxy_temp_dir;
proxy_temp_path和 proxy_cache_path 指定的路径必须在同一分区
proxy_cache_path /data0/proxy_cache_dir levels=1:2 keys_zone=cache_one:200m inactive=1d max_size=30g;
#设置内存缓存空间大小为 200MB , 1 天没有被访问的内容自动清除,硬盘缓存空间大小为 30GB 。
keepalive_timeout 120;
keepalive超时时间。
tcp_nodelay on;
client_body_buffer_size 512k;
如果把它设置为比较大的数值,例如 256k,那么,无论使用 firefox 还是 IE 浏览器,来提交任意小于 256k 的图片,都很正常。如果注释该指令,使用默认的 client_body_buffer_size 设置,也就是操作系统页面大小的两倍, 8k 或者 16k ,问题就出现了。
无论使用 firefox4.0还是 IE8.0 ,提交一个比较大, 200k 左右的图片,都返回 500 Internal Server Error 错误
proxy_intercept_errors on;
表示使 nginx阻止 HTTP 应答代码为 400 或者更高的应答。
upstream bakend {
server 127.0.0.1:8027;
server 127.0.0.1:8028;
server 127.0.0.1:8029;
hash $request_uri;
}
nginx的 upstream 目前支持 4 种方式的分配
1、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器 down掉,能自动剔除。
2、 weight
指定轮询几率, weight和访问比率成正比,用于后端服务器性能不均的情况。
例如:
upstream bakend {
server 192.168.0.14 weight=10;
server 192.168.0.15 weight=10;
}
2、 ip_hash
每个请求按访问 ip的 hash 结果分配,这样每个访客固定访问一个后端服务器,可以解决 session 的问题。
例如:
upstream bakend {
ip_hash;
server 192.168.0.14:88;
server 192.168.0.15:80;
}
3、 fair (第三方)
按后端服务器的响应时间来分配请求,响应时间短的优先分配。
upstream backend {
server server1;
server server2;
fair;
}
4、 url_hash (第三方)
按访问 url的 hash 结果来分配请求,使每个 url 定向到同一个后端服务器,后端服务器为缓存时比较有效。
例:在 upstream中加入 hash 语句, server 语句中不能写入 weight 等其他的参数, hash_method 是使用的 hash 算法
upstream backend {
server squid1:3128;
server squid2:3128;
hash $request_uri;
hash_method crc32;
}
tips:
upstream bakend{#定义负载均衡设备的 Ip 及设备状态 }{
ip_hash;
server 127.0.0.1:9090 down;
server 127.0.0.1:8080 weight=2;
server 127.0.0.1:6060;
server 127.0.0.1:7070 backup;
}
在需要使用负载均衡的 server中增加
proxy_pass http://bakend/ ;
每个设备的状态设置为 :
1.down表示单前的 server 暂时不参与负载
2.weight为 weight 越大,负载的权重就越大。
3.max_fails:允许请求失败的次数默认为 1. 当超过最大次数时,返回 proxy_next_upstream 模块定义的错误
4.fail_timeout:max_fails次失败后,暂停的时间。
5.backup: 其它所有的非 backup 机器 down 或者忙的时候,请求 backup 机器。所以这台机器压力会最轻。
nginx支持同时设置多组的负载均衡,用来给不用的 server 来使用。
client_body_in_file_only设置为 On 可以讲 client post 过来的数据记录到文件中用来做 debug
client_body_temp_path设置记录文件的目录 可以设置最多 3 层目录
location对 URL 进行匹配 . 可以进行重定向或者进行新的代理 负载均衡
##配置虚拟机
server
{
listen 80;
配置监听端口
server_name image.***.com;
配置访问域名
location ~* \.(mp3|exe)$ {
对以 “mp3或 exe” 结尾的地址进行负载均衡
proxy_pass http:// img_relay $request_uri ;
设置被代理服务器的端口或套接字,以及 URL
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
以上三行,目的是将代理服务器收到的用户的信息传到真实服务器上
}
location /face {
if ($http_user_agent ~* "xnp") {
rewrite ^(.*)$ http://211.151.188.190:8080/face.jpg redirect;
}
proxy_pass http:// img_relay $request_uri ;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
error_page 404 502 = @fetch;
}
location @fetch {
access_log /data/logs/face.log log404;
rewrite ^(.*)$ http://211.151.188.190:8080/face.jpg redirect;
}
location /image {
if ($http_user_agent ~* "xnp") {
rewrite ^(.*)$ http://211.151.188.190:8080/face.jpg redirect;
}
proxy_pass http:// img_relay $request_uri ;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
error_page 404 502 = @fetch;
}
location @fetch {
access_log /data/logs/image.log log404;
rewrite ^(.*)$ http://211.151.188.190:8080/face.jpg redirect;
}
}
##其他举例
server
{
listen 80;
server_name *.***.com *.***.cn;
location ~* \.(mp3|exe)$ {
proxy_pass http://img_relay$request_uri ;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location / {
if ($http_user_agent ~* "xnp") {
rewrite ^(.*)$ http://i1.***img.com/help/noimg.gif redirect;
}
proxy_pass http://img_relay$request_uri ;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#error_page 404 http://i1.***img.com/help/noimg.gif ;
error_page 404 502 = @fetch;
}
location @fetch {
access_log /data/logs/baijiaqi.log log404;
rewrite ^(.*)$ http://i1.***img.com/help/noimg.gif redirect;
}
}
server
{
listen 80;
server_name *.***img.com;
location ~* \.(mp3|exe)$ {
proxy_pass http://img_relay$request_uri ;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location / {
if ($http_user_agent ~* "xnp") {
rewrite ^(.*)$ http://i1.***img.com/help/noimg.gif ;
}
proxy_pass http://img_relay$request_uri ;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#error_page 404 http://i1.***img.com/help/noimg.gif ;
error_page 404 = @fetch;
}
#access_log off;
location @fetch {
access_log /data/logs/baijiaqi.log log404;
rewrite ^(.*)$ http://i1.***img.com/help/noimg.gif redirect;
}
}
server
{
listen 8080;
server_name ngx-ha.***img.com;
location / {
stub_status on;
access_log off;
}
}
server {
listen 80;
server_name imgsrc1.***.net;
root html;
}
server {
listen 80;
server_name ***.com w.***.com;
# access_log /usr/local/nginx/logs/access_log main;
location / {
rewrite ^(.*)$ http://www.***.com/ ;
}
}
server {
listen 80;
server_name *******.com w.*******.com;
# access_log /usr/local/nginx/logs/access_log main;
location / {
rewrite ^(.*)$ http://www.*******.com/ ;
}
}
server {
listen 80;
server_name ******.com;
# access_log /usr/local/nginx/logs/access_log main;
location / {
rewrite ^(.*)$ http://www.******.com/ ;
}
}
location /NginxStatus {
stub_status on;
access_log on;
auth_basic "NginxStatus";
auth_basic_user_file conf/htpasswd;
}
#设定查看 Nginx 状态的地址
location ~ /\.ht {
deny all;
}
#禁止访问 .htxxx 文件
}
注释:变量
Ngx_http_core_module模块支持内置变量,他们的名字和 apache 的内置变量是一致的。
首先是说明客户请求 title中的行,例如 $http_user_agent,$http_cookie 等等。
此外还有其它的一些变量
$args此变量与请求行中的参数相等
$content_length等于请求行的 “Content_Length” 的值。
$content_type等同与请求头部的 ”Content_Type” 的值
$document_root等同于当前请求的 root 指令指定的值
$document_uri与 $uri 一样
$host与请求头部中 “Host” 行指定的值或是 request 到达的 server 的名字(没有 Host 行)一样
$limit_rate允许限制的连接速率
$request_method等同于 request 的 method ,通常是 “GET” 或 “POST”
$remote_addr客户端 ip
$remote_port客户端 port
$remote_user等同于用户名,由 ngx_http_auth_basic_module 认证
$request_filename当前请求的文件的路径名,由 root 或 alias 和 URI request 组合而成
$request_body_file
$request_uri含有参数的完整的初始 URI
$query_string与 $args 一样
$sheeme http模式( http,https )尽在要求是评估例如
Rewrite ^(.+)$ $sheme://example.com$; Redirect;
$server_protocol等同于 request 的协议,使用 “HTTP/ 或 “HTTP/
$server_addr request到达的 server 的 ip ,一般获得此变量的值的目的是进行系统调用。为了避免系统调用,有必要在 listen 指令中指明 ip ,并使用 bind 参数。
$server_name请求到达的服务器名
$server_port请求到达的服务器的端口号
$uri等同于当前 request 中的 URI ,可不同于初始值,例如内部重定向时或使用 index
附录 2--location匹配规则
2018 年 1 月 15 日
12:59
· 已 = 开头表示精确匹配 如 A 中只匹配根目录结尾的请求,后面不能带任何字符串。
· ^~ 匹配普通字符,不是正则匹配不能用正则表达式
· ~ 开头表示区分大小写的正则匹配;
· ~* 开头表示不区分大小写的正则匹配
· / 通用匹配, 如果没有其它匹配,任何请求都会匹配到
location = / { A ]
location / { B ]
location /documents / {
location ~ /documents /Abc {
location ^~ /images / {
location ~* \.(gif |jpg|jpeg)$ {
location /images / {
location ~* /js /.*/\.js
当前问题
2018 年 1 月 15 日
15:55
1 tomcat启动后没法访问manage后台
原因:原有的ROOT下的文件和拷贝的ROOT.war冲突
解决办法:停掉所有的 tomcat
调用各自的 bin下的shutdown
然后将 webapps中所有文件删除清空
[root@bogon webapps]# rm -rf /home/software/t1/webapps/*
[root@bogon webapps]# rm -rf /home/software/t2/webapps/*
[root@bogon webapps]# rm -rf /home/software/t3/webapps/*
在把ROOT.war传入webapps中,启动tomcat
2问题:在启动tomcat发现不成功,tail日志文件显示寻找jdk1.7文件找不到
原因: /etc/profile 默认配置的1.7
解决:配置好 jdk1.8然后再每次启动tomcat时,
source /etc/profile
JAVA_HOME=/home/software/jdk1.8 /不要丢
PATH=$PATH:./:$JAVA_HOME/bin
export PATH JAVA_HOME
你可能感兴趣的:(项目)
从 C# 到 Python:项目实战第五天的飞跃
AI、少年郎
数据库 c# 开发语言
在前面三天的学习中,我们已经掌握了Python的基础语法、数据结构以及一些核心库的使用。今天,我们将通过三个实战项目,深入对比C#和Python在命令行工具开发、Web应用开发以及数据处理方面的差异,感受Python在实际项目中的强大魅力。一、命令行工具开发:文件批量处理命令行工具是开发者日常工作中经常用到的工具,无论是文件处理、数据转换还是系统管理,都离不开命令行工具的身影。下面我们就来对比一下
YOLO11-obb使用C++及trt进行推理(详细版)
范男
c++ 目标检测 计算机视觉 YOLO 图像处理
针对YOLO的使用.engine权重及C++代码进行推理使用TensorRT-YOLO项目网站是:https://github.com/laugh12321/TensorRT-YOLO可以直接选择git或者下载下来gitclonehttps://github.com/laugh12321/TensorRT-YOLOcdTensorRT-YOLO1.编译主程序教程网址是:https://github
冒充:刘裕华推荐的环境排放3.0项目是做什么?各种借口不能出金!远离杀猪盘!
反诈进行时
骗子引诱人上当方式很简单:先给你一点甜头尝尝,一开始入金能正常提现,也能赚一点,但当投入更多钱时,你发现你的运气开始变差了。所以,荐股类骗局最大的迷惑性是:给受害人一种假象,你是投资亏损的,而不是被骗的!广大市民对此要提高警惕,遇到此类情况一概不要相信。正道咨询顾问:18271402640(电微同号)揭秘处理平台:环境排放3.0项目(冒牌)带单老师:裕华投资会刘裕华(骗子冒充)入金方式:网购黄金,
Spring Boot 集成 RabbitMQ:普通队列、延迟队列与死信队列全解析
代码怪兽大作战
RabbitMQ java-rabbitmq spring boot rabbitmq 死信队列 延时队列 消息队列
SpringBoot集成RabbitMQ:普通队列、延迟队列与死信队列全解析1.背景介绍2.RabbitMQ及队列类型详解3.项目依赖配置(pom.xml)4.SpringBootRabbitMQ配置详解(application.yml)5.核心队列代码示例及详解6.消息生产者实现7.消费者设计及异常处理策略8.死信队列消费者与告警设计9.消息确认机制详解常见异常示例异常原因分析解决方案10.延迟
实现一个HTML页面,上传图片后可以测量两条辅助线之间的距离,支持点击添加、拖动和右键删除辅助线
一、项目背景偶尔需要测量图片上元素的宽度高度和间距。因此实现一个交互式、可视化的测距工具。开发一个简单易用的HTML页面,用户可以上传任意图片,在图片上通过点击添加辅助线,拖动调整辅助线位置,右键删除不需要的辅助线,同时自动计算并显示相邻辅助线间的距离,提升效率和准确度。二、核心功能图片上传用户可以上传本地图片作为测距背景,图片会按用户指定的宽高展示,支持任意尺寸,不做限制。辅助线添加用户点击图片
Spring Boot 3.0新特性全面解析与实战应用
天天进步2015
Java spring boot
SpringBoot3.0新特性全面解析与实战应用引言SpringBoot3.0作为Spring生态系统的一个重要里程碑,带来了众多令人兴奋的新特性和改进。本文将深入解析SpringBoot3.0的核心变化,并通过实战示例展示如何在项目中应用这些新特性。核心变化概览Java版本要求提升SpringBoot3.0最显著的变化是Java版本要求提升至Java17。这一变化不仅仅是版本号的更新,更是对现
Vite:下一代前端构建工具的革命
布兰妮甜
vite javascript 前端 构建工具
Hi,我是布兰妮甜!在现代前端开发领域,构建工具的选择对开发体验和项目效率有着决定性影响。从早期的Grunt、Gulp到Webpack、Rollup,前端构建工具不断演进。而Vite的出现,则彻底改变了传统构建工具的工作模式,为开发者带来了前所未有的开发体验。本文将深入探讨Vite的设计哲学、核心特性、工作原理以及实际应用场景。文章目录一、什么是Vite?二、Vite的核心设计理念2.1利用浏览器
逆袭计划:既快又稳的赚钱渠道,让钱包鼓起来
氧惠超好用
穷人最快的挣钱方法是什么,如果你现在没有项目,也不知道做什么生意好,可以去江湖舍与得看看,有很多干货!接下来我就给你去分享适合赚钱快的路子,大家可以参考一下,1、农村开网店在以前的时候,马云去创建了一个淘宝网,叫大家去做淘宝,但是没有多少个人做,做的早,那一批人赚钱了,大多数都发财了。现在做淘宝可能你会说太迟了,竞争太大,不好做,对于大多数穷人来说,都有这一种想法。其实要做的话,也是也可以去做,主
Flink-Hadoop实战项目
Dylan_muc
hadoop hdfs flink
项目说明文档1.项目概述1.1项目简介本项目是一个基于ApacheFlink的大数据流处理平台,专门用于处理铁路系统的票务和车次信息数据。系统包含两个核心流处理作业:文件处理作业和数据合并作业,采用定时调度机制,支持Kerberos安全认证,实现从文件读取到数据仓库存储的完整数据处理链路。1.2技术栈流处理引擎:ApacheFlink1.18.1存储系统:HDFS(Hadoop分布式文件系统)数据
揭秘火爆月入2万+项目,社交电商每日一淘是不是传销?
赵先生186
揭秘火爆月入2万+项目,社交电商每日一淘是不是传销?今年下半年是不平凡的半年,很多互联网大咖都在做社交电商每日一淘,为什么要做每日一淘呢?很简单,我总结了一下,如果你是富二代,那就不用讲了。但是,如果你是一下几种情况你绝对可以关注一下。1、如果你是上班族,对自己目前的收入状况不满意,想兼职…2、如果你是大学生想创业,却不知道做什么项目,怕欺骗…3、如果你做微商,压货成本高,风险大…4、如果你是宝妈
警惕!北恒私募高级班周一丰,马建军不正规。不让出金,不能提现,大家远离骗局!
昌龙律法
随着互联网的普及,数字经济蓬勃发展,各种线上平台如雨后春笋般涌现。然而,在这些看似繁荣的平台中,不乏一些黑平台,它们以欺诈手段骗取用户的财产,给人们的财产安全带来严重威胁。因此,我们有必要提高警惕,防范黑平台诈骗。针对网上素未谋面的牛散大咖,经济学家等推荐网上投资理财、数字经济,数字体育市场,人工智能项目,数字低碳,慈善投票网站买数字的等等都是骗局,广大市民对此要提高警惕,若你也不幸被骗遇到此类平
云原生周刊:K8s 中的后量子密码学
KubeSphere 云原生
云原生 kubernetes 密码学
开源项目推荐KanisterKanister是一个由CNCF托管的开源框架,最初由VeeamKasten团队创建,旨在简化Kubernetes上的应用程序级别数据操作管理。它通过定义Blueprint、ActionSet和Profile等CRD(自定义资源)及其相关组件,为专家提供一种模板化的方式,将复杂的数据库或分布式系统备份/恢复逻辑封装在可重用、可共享的蓝图中。Kanister支持异步或同步
2024年做任务得佣金的软件有哪些?盘点十个拉新赚佣金app项目
氧惠_飞智666999
互联网现在这么发达,肯定少不了一些APP软件的推广和传播。大家离不开互联网,网络不仅丰富了我们的生活,还为我们提供了许多赚钱的机会。今天就给大家介绍一个目前比较热门的互联网项目——通过app拉新赚佣金。这个项目简单易操作,适合各类人群。如果你有兴趣,可以通过我推荐的平台详细了解这些项目,找到最适合自己的赚钱方式。一、BD邦BD邦是一个资源丰富的app软件推广平台,提供海量的app拉新项目资源。通过
怎么用电脑兼职赚钱,普通人可做的6个副业项目
高省爱氧惠
今天给大家分享五个正规靠谱的线上兼职副业平台,现在线上兼职已经成为越来越多人赚钱的新选择。这些平台可以提供了许多不同种类的工作,包括调查、写作、设计、数据输入等等。这些工作都可以在家中完成,同时,平台也为那些想要自由工作和拥有灵活工作时间的人提供了机会。毕竟,任何人都可以选择自己想要的工作,而不是被迫接受固定的工作时间和地点。有的平台也有助于提高人们的技能和专业知识。通过平台的研究学习,人们可以学
芬香如何如何卖货和推广? 芬香的优势是什么?
氧惠帮朋友一起省
1.平台优势芬香社交电商是一个0门槛的创业机会,不同于市场上的其他类似平台,不需要缴纳门槛费。同时是京东官方战略合作伙伴,包含了京东商城99%的产品,而且都有优惠,可以帮用户省下不少钱。京东强大的产品供应链体系和物流渠道也给予该项目的完善保障。2.庞大的用户基数芬香社交电商是以小程序的形式存在的,不需要重新下载APP,可以自有流通在微信生态内。微信作为主要的社交软件,坐拥10亿的用户量,传播速度和
测试开发的流程
Ws_
需求分析 自动化 测试用例
测试开发的流程测试开发‘’的流程通常包括从需求分析到测试执行和维护的全生命周期,主要目标是设计、实现并自动化测试用例,保障产品质量。一、需求分析目标:理解产品业务逻辑,明确测试点阅读产品需求文档(PRD)和技术设计文档(TDD)参与需求评审会议(Review),提出可测性,可自动化的建议和开发、产品沟通不明确的点输出:需求分析文档、测试点列表详细:理解需求:测试开发人员要与开发人员、项目经理、业务
推荐项目: Few-Shot-Adversarial-Learning-for-face-swap
邱晋力
推荐项目:Few-Shot-Adversarial-Learning-for-face-swap去发现同类优质开源项目:https://gitcode.com/1、项目介绍Few-Shot-Adversarial-Learning-for-face-swap是一个基于PyTorch的开源实现,重演了三星AI实验室的一项前沿研究——“Few-ShotAdversarialLearningofReal
使用fiddler搭建弱网环境
测试只只只
APP测试的时候少不了要做网络切换测试,弱网状态下去验证功能往往能发现正常网络状况下不能发现的问题,那怎样做弱网测试,将网络传输数据限定在一定的值,是一个值得考量的问题。我上次做的一个项目里就遇到,网络环境较差时应用发生crash的概率极高,后续我在复现,验证bug的时候,开始使用的是一台手机开热点,并用三方应用限速热点数据来做的一个比较粗糙,这种做法经不起考量,因为没有具体的数据支撑,也很容易给
一天挣二三百的小本生意什么生意最挣钱小本生意
日常购物技巧呀
零投资做什么可以日入300+?现如今,互联网发展越来越快速,人们的创业不再局限于一定需要有实体店面、实体公司,通过网络平台来创业已经成为了许多年轻人更快的一种变现方式,现在因互联网而兴起的行业、职业有很多,那么零投资无成本的创业项目有哪些赚钱呢?下面和小编来看看吧。1、淘宝类、返利赚钱项目全网佣金最高的「高省」APP分享商品及推广APP做团队赚佣金,适合新手小白(有导师一对一带)自用省,分享赚,高
Edraw MindMaster 8.1.0安装教程
微新功重好A酷君
EdrawMindMasterPro8.1.0是一款思维导图(脑图)设计软件,头脑风暴、思维整理、项目策划、团队协作,多场景提升您的效率,功能齐全,个人觉得比xmind好用上手,文章手把手教你安装并激活所有功能。不用再看网络其他文章,根本不可用,骗点击的行为,不要浪费时间。只看这一篇即可永久激活MindMasterPro8.1.0。该pojie启动器只能pojieEdrawMindMasterPr
第5章:数据访问层
liangxh2010
微服务 后端 架构
5.1SpringDataJPA使用文字讲解SpringDataJPA是SpringData项目的一部分,旨在极大地简化JPA(JavaPersistenceAPI)的使用。它通过提供基于Repository接口的编程模型,让我们无需编写任何实现代码就能完成大多数数据访问操作。核心概念:Entity:一个使用@Entity注解的普通Java对象(POJO),它映射到数据库中的一张表。Reposit
第1章:微服务架构概述
liangxh2010
架构 微服务 云原生
1.1传统单体架构vs微服务架构文字讲解在软件开发的早期阶段,单体架构(MonolithicArchitecture)是最主流的架构模式。在这种模式下,一个大型应用程序的所有功能模块(如用户界面、业务逻辑、数据访问层)都被打包在一个独立的单元中,通常是一个WAR或JAR文件。单体架构的优点:开发简单:所有代码都在一个项目中,易于管理和调试。部署直接:只需将单个应用包部署到服务器即可。单体架构的缺点
发美团饿了么外卖优惠券红包,日入300是怎么做的?完整版教程
直返APP淘客项目
揭秘外卖券背后的秘密:直返APP如何让你边享美食边赚收益在快节奏的都市生活中,"一元点外卖"、"低价外卖薅羊毛"的诱人字眼时常跃入眼帘。你是否也曾幸运地领取到大额优惠券,享受过超值的外卖体验?但你是否好奇,这些优惠券从何而来?分享它们又能带来怎样的惊喜?今天,就让我们一起揭开外卖券小程序项目的神秘面纱,特别是直返APP的独特魅力。外卖券小程序:美食与收益的双重盛宴想象一下,刚下班的你饥肠辘辘,朋友
孙杨夺冠,霍顿疯狂:嫉妒让你输了比赛,更输了人格
云海白
01孙杨赢了!7月21日,2019国际泳联世锦赛,孙杨获得400米自由泳金牌。这是本次世锦赛诞生的首金,是孙杨游泳生涯的第13个世界冠军,值得庆祝的是,他是该项目上实现4连冠的历史第一人。图片发自App在我们为孙杨夺冠庆祝的时候,有人不高兴了,不惜以丢脸的方式刷屏,他就是澳大利亚运动员霍顿。颁奖仪式上,澳大利亚运动员霍顿,拒绝上台领奖。颁奖仪式上,获得第二名的霍顿,拒绝上台领奖。实力不够脸皮来凑,
用宝搭面板搭建两个网站,只能打开其中一个,另一个总是报错,如何解决?
bug菌¹
全栈Bug调优(实战版) 服务器 宝塔面板
本文收录于《全栈Bug调优(实战版)》专栏,致力于分享我在项目实战过程中遇到的各类Bug及其原因,并提供切实有效的解决方案。无论你是初学者还是经验丰富的开发者,本文将为你指引出一条更高效的Bug修复之路,助你早日登顶,迈向财富自由的梦想!同时,欢迎大家关注、收藏、订阅本专栏,更多精彩内容正在持续更新中。让我们一起进步,Up!Up!Up! 备注:部分问题/难题源自互联网,经过精心筛选和整理,结合数
冒充”卧虎藏隆应天书府隆国强“套路深不可测!推荐资金盘分红骗局!
公正公平
警惕!骗子冒充卧虎藏隆应天书府隆国强项目在炒股群行骗投资十选五不靠谱,不可信,推荐新项目十选五平台不正规!骗子冒充卧虎藏隆应天书府隆国强在炒股群行骗是一种极其不道德和非法的行为,严重损害了投资者的利益和信任。面对这种情况,我们应该保持高度警惕,并采取果断措施来防范和打击这类诈骗行为。近期,有一种新型的诈骗手段在股市投资者中悄然兴起。骗子们通过冒充知名的股市分析师或投资顾问,利用虚假的身份和信息在炒
单身程序员的幻想女友模拟器,面对对象的三大特征
运维帮手大橙子
开发语言 java intellij-idea 对象 面对对象 windows 程序人生
你new出来的不仅是一个对象,更是一段陪伴、一份慰藉。你孤独的时候想有人和你说说话。而真正的那个她,也一定会出现,和你肩并肩看代码、看星星。项目结构SweetGirlfriendSimulator/├──src/└──com/└──love/├──Main.java//启动类├──Person.java//抽象人类├──IdealGirlfriend.java//理想女友类(可爱温柔)└──Coo
知道了这三点,你组织的活动也能很出彩
地球微笑的日子
文/PeterXie图片/来自网络我们学校每学期都会举办一次技能大赛。整个活动从头到尾都是由学生组成的筹备组来组织的,老师只会负责方案的审核和提一些建议。每学期的技能大赛至少有三个项目,分别是托盘、折花、倒酒水;中餐宴会摆台和西餐宴会摆台。本次技能大赛,我担任的是托盘、折花、倒酒水项目的小组长,本次技能大赛与之前相比有一个很大的变化:之前的技能大赛是由专业课老师来打分的,而本次是由三位非专业课老师
2021-07-14 再次下定离职的决心
GuangHui
昨天公司大boss因为和BU签战略合作协议,来我目前驻场的公司了,我并没有参加会议,所以也就没有和大boss碰上面。而会后boss通过其他同事传话给我,说还是希望我留下来。同事也说了,毕竟boss已经找我当面谈过话了。我又不是什么高层领导,只是一个基层员工,boss不可能为了我的离去反复找我谈话,那样岂不是搞得好像离开,我公司就不能转动一样。我深知大boss的意思背后,还是项目经理和上级主管的意思
假冒高管!何晓斌蓝碳节能减排恶意带单,亏损被骗无法出金真相!都是套路已挽回!
大盛律道
近期,一场名为“摩根士丹利MorganStanley何晓斌节能减排”的在投资界引发了广泛关注。这场以冒充做慈善投票项目的名义,利用股民贪念,通过诱导投资,实施了一系列的欺诈行为。其中,一个关键角色是自称为“孙亮亮哥”的老师,其操作手法及伎俩让人瞠目结舌。骗子他们的保密协议根本无效,不要惧怕!本身他们的身份都是假的,冒充的,所谓的保密协议,就是为了让你蒙在鼓里被骗,不被身边亲人发现!有受害者反馈:骗
Maven
Array_06
eclipse jdk maven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
ibatis的queyrForList和queryForMap区别
bijian1013
java ibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
LeetCode[位运算] - #191 计算汉明权重
Cwind
java 位运算 LeetCode Algorithm 题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
通过cookie保存并读取用户登录信息实例
知了ing
JavaScript html
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
JAVA 对象池
矮蛋蛋
java ObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
Spring注入有继承关系的类(1)
bijian1013
java spring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
[Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
java netty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑 替换违禁词 敏感词过虑 多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
linux进程的查看上(ps)
eksliang
linux ps linux ps -l linux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
App Framework发送JSONP请求(3)
hw1287789687
jsonp 跨域请求 发送jsonp ajax请求 越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
用 Java 技术创建 RESTful Web 服务
macroli
java 编程 Web REST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oracle linux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin