移动设备的屏幕大小是极其有限的,因此直接展示在用户眼前的内容也相当有限
当展示的内容较多,超出一个屏幕时,用户可通过滚动手势来查看屏幕以外的内容
普通的UIView不具备滚动功能,不能显示过多的内容
UIScrollView是一个能够滚动的视图控件,可以用来展示大量的内容,并且可以通过滚动查看所有的内容
举例:手机上的“设置”、其他示例程序
UIScrollView的基本使用
_customScrollView = [[UIScrollView alloc] init];
_customScrollView.frame = CGRectMake(0, 0, mainScreenW, mainScreenH - 49);
_customScrollView.contentSize = CGSizeMake(mainScreenW, 860 *SIZEW + 280);//345 *SIZEW + 700*SIZEW
_customScrollView.showsHorizontalScrollIndicator = NO;
_customScrollView.showsVerticalScrollIndicator = NO;
_customScrollView.delegate = self;
_customScrollView.backgroundColor = main16Color(0xFFFFFF);
_customScrollView.mj_header = [MJRefreshNormalHeader headerWithRefreshingTarget:self refreshingAction:@selector(honeNetworkRequest)];//设置刷新控件
if (@available(iOS 11.0, *)) {
_customScrollView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
} else {
AdjustsScrollViewInsets_NO(_customScrollView, self);
// self.automaticallyAdjustsScrollViewInsets = NO;
}
[self.view addSubview:_customScrollView];
scrollView的代理方法
scrollView 正在滚动的时候调用 偏移量一直变化
- (void)scrollViewDidScroll:(UIScrollView *)scrollView;
scrollView正在缩放
- (void)scrollViewDidZoom:(UIScrollView *)scrollView
开始拖拽的时候调用
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView;
即将停止拖拽的时候调用
- (void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset NS_AVAILABLE_IOS(5_0);
已经停止拖拽调用
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate;
scrollView即将开始减速
- (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView;
scrollView 停止减速 停止
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView;
scrollView 停止滚的的动画
- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView;
在scrollView中 哪些控件是需要缩放的
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView;
scrollView即将开始缩放
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view NS_AVAILABLE_IOS(3_2);
scrollView结束缩放
- (void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(CGFloat)scale;
scrollView 即将滚动到顶部
- (BOOL)scrollViewShouldScrollToTop:(UIScrollView *)scrollView;
scrollView 已经滚动到顶部
- (void)scrollViewDidScrollToTop:(UIScrollView *)scrollView;
UIScrollView 的用法很简单
将需要展示的内容添加到UIScrollView中
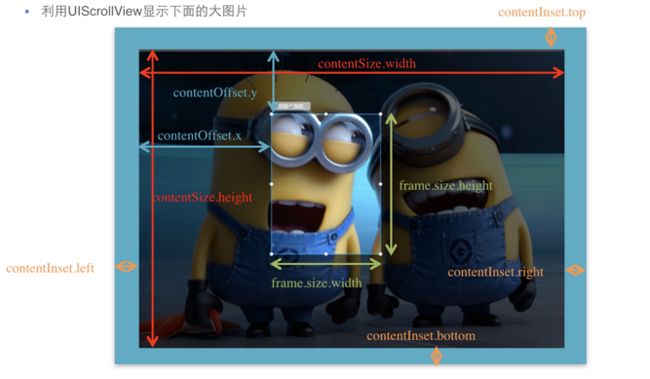
设置UIScrollView的contentSize属性,告诉UIScrollView所有内容的尺寸,也就是告诉它滚动的范围(能滚多远,滚到哪里是尽头)
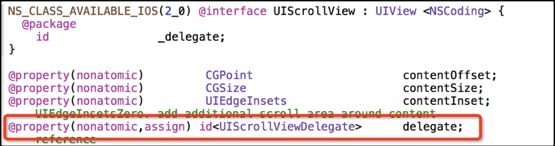
UIScrollView的常见属性
@property(nonatomic) CGSize contentSize;
这个属性用来表示UIScrollView内容的尺寸,滚动范围(能滚多远)
@property(nonatomic) CGPoint contentOffset;
(又叫内容偏移量:内容左上角减去scoreView左上角差的值,用户只要稍微动一下,图片就会再次弹回原始的位置)
这个属性用来表示UIScrollView滚动到的位置
@property(nonatomic) UIEdgeInsets contentInset;
这个属性能够在UIScrollView的4周增加额外的滚动区域(也可以把这个理解成周围的厚度)
UIScrollView的其他属性
@property(nonatomic) BOOL bounces;
设置UIScrollView是否需要弹簧效果
@property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled;
设置UIScrollView是否能滚动
@property(nonatomic) BOOL showsHorizontalScrollIndicator;
是否显示水平滚动条
@property(nonatomic) BOOL showsVerticalScrollIndicator;
是否显示垂直滚动条
tracking
当 touch 后还没有拖动的时候值是YES,否则NO
zoomBouncing
当内容放大到最大或者最小的时候值是 YES,否则 NO
zooming
当正在缩放的时候值是 YES,否则 NO
decelerating
当滚动后,手指放开但是还在继续滚动中。这个时候是 YES,其它时候是 NO
decelerationRate
设置手指放开后的减速率
maximumZoomScale
一个浮点数,表示能放最大的倍数
minimumZoomScale
一个浮点数,表示能缩最小的倍数
pagingEnabled
当值是 YES 会自动滚动到 subview 的边界。默认是NO
scrollEnabled
决定是否可以滚动
如果scrollView不是通过storyboard、xib创建,那么一开始的subviews里面没有子控件这就是和手动创建的最大的区别
在scoreView里面在水平滚动条和垂直滚动条没有设置为NO的情况下,它也算做ScrollView的一部分(在scoreView里面删除子控件的时候要格外的注意,但是可以把这两个滚动条给禁止设置为NO)
意思是需要动画 但是时间是苹果自己定义的 第一个参数是你要滚动到的位置 第二个参数是是否要动画效果!
[self.scrollView setContentOffset:CGPointMake(0, self.scrollView.contentOffset.y) animated:YES];
是否有弹簧效果
self.scrollView.bounces = NO;
不管有没有contentSize,都能拥有弹簧效果(一般适用于下拉刷新功能,上拉刷新)
self.scrollView.alwaysBounceVertical = YES; (弹簧效果)
self.scrollView.alwaysBounceHorizontal = YES;(水平效果可以滚来滚去)
是否要显示滚动条
self.scrollView.showsHorizontalScrollIndicator = NO;
self.scrollView.showsVerticalScrollIndicator = NO;
self.scrollView.indicatorStyle = UIScrollViewIndicatorStyleWhite;
NSLog(@"%@", self.scrollView.subviews);
[[self.scrollView.subviews firstObject] removeFromSuperview];
/**
UIControlStateNormal;
UIControlStateHighlighted;
UIControlStateDisabled; 禁止状态// 只能通过enabled=NO达到这个状态
设置userInteractionEnabled=NO,可以禁止一些事件,比如点击和拉拽(意思是禁止和用户交互)
*/
UIScrollView的代理(delegate)
代理三部曲:作用
1.代理一般都是控制器对象
2.代理一般都是id类型 (注意代理是弱指针,如果是强指针会内存泄露)
3.代理协议的格式:控件类名Delegata
4.代理方法:方法名一般都是以控件名开头,比如UIScrollView的代理方法就是ScrollViewDelegata
5.如何监听控件的行为
通过addTarget(只有继承自UIControl的控件,才有这个功能)
通过Delegate(只有拥有delagate的属性的控件,才有这个功能,有的控件两个功能都有)
(比如让控制器监听ScoreView的行为)
注意:给其设置背景色的时候只有运行的时候才能看到
1.设置scorollView的deledate(代理)为控制器对象
scorollView.deledata = 控制器
2.控制器要遵守协议
3.控制器要实现UIscoreView协议里面的代理方法
很多时候,我们想在UIScrollView正在滚动 或 滚动到某个位置 或者 停止滚动 时做一些特定的操作
要想完成上述功能,前提条件就是能够监听到UIScrollView的整个滚动过程
当UIScrollView发生一系列的滚动操作时, 会自动通知它的代理(delegate)对象,给它的代理发送相应的消息,让代理得知它的滚动情况
也就是说,要想监听UIScrollView的滚动过程,就必须先给UIScrollView设置一个代理对象,然后通过代理得知UIScrollView的滚动过程
仔细看这个方法
UIImageView *imageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"minion"]];
这个方法的意思是通过一张图片来初始化这个UIImageView,并且UIImageView的尺寸就是图片的尺寸!
[scrollView addSubview:imageView];
scrollView.contentSize = imageView.frame.size;
设置代理(监听scrollView的各种行为)
scrollView.delegate = self;
#pragma mark - 代理方法
只要scrollView在滚动,就会调用这个方法(监听scrollView的滚动)
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
NSLog(@"scrollViewDidScroll");
}
用户即将开始拖拽scrollView,就会调用这个方法
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
{
NSLog(@"scrollViewWillBeginDragging");
}
用户即将停止拖拽scrollView,就会调用这个方法
- (void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset
{
NSLog(@"scrollViewWillEndDragging");
}
scrollView已经停止减速,就会调用这个方法(停止滚动)
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
NSLog(@"scrollView减速完毕,停止滚动,完全静止");
}
用户已经停止拖拽scrollView,就会调用这个方法
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{
if (decelerate == NO) {
NSLog(@"scrollView停止滚动,完全静止");
} else {
NSLog(@"用户停止拖拽,但是scrollView由于惯性,会继续滚动,并且减速");
}
}