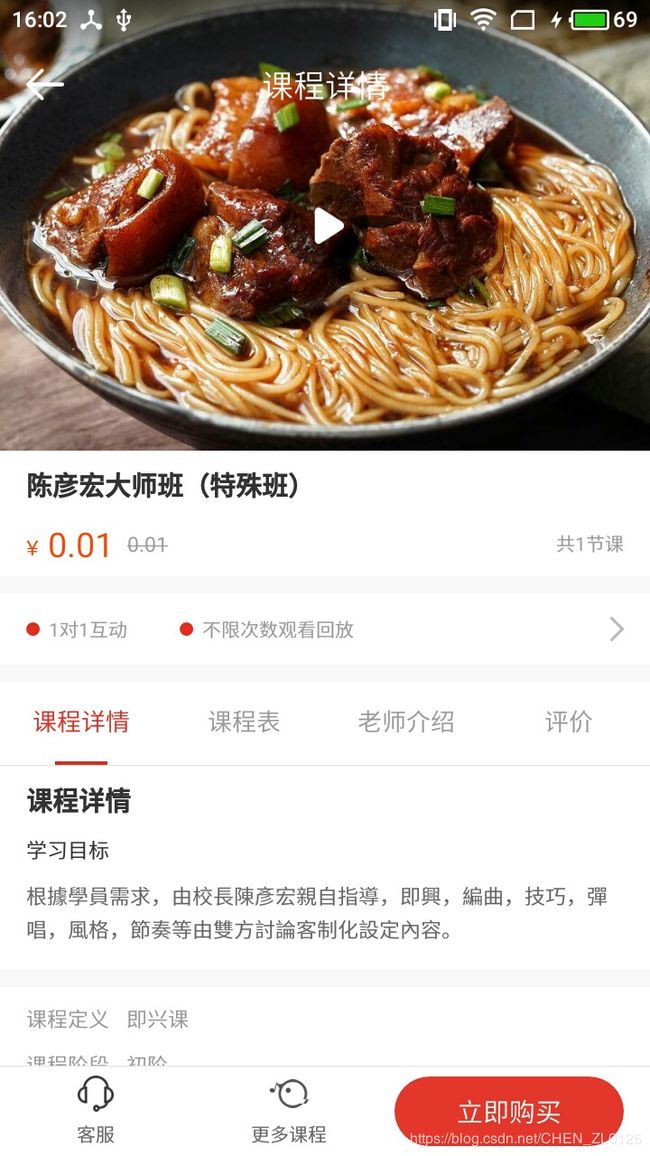
仿淘宝商品详情页顶部banner和沉浸式效果
这边使用第三方沉浸式库https://github.com/gyf-dev/ImmersionBar 使用自己去研究
一、沉浸式效果
主要是看滑动过程中toolBar的透明度变化
布局如下:
设置状态栏为透明:
getmImmersionBar()
.titleBar(binding.toolBar, false)//解决状态栏和布局重叠问题
.transparentBar()
.init();
重点是监听appbar的滑动:
binding.appbar.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() {
@Override
public void onOffsetChanged(AppBarLayout appBarLayout, int i) {
int scroll = Math.abs(i);
int max = binding.banner.getHeight() - binding.toolBar.getHeight();//设置滑动最大高度,超出后toolBar都设置不透明
if (scroll < max) {
float alpha = (float) scroll / max;
if (alpha > 0.5f) {
ImmersionBar.with(CourdeDetailSlideActivity.this)
.statusBarDarkFont(true)//状态栏字体黑色
.addViewSupportTransformColor(binding.toolBar, R.color.white)//设置支持view变色
.barAlpha(alpha)
.init();
binding.icBack.setImageResource(R.mipmap.icon_back_black);//返回按钮改成黑色【我这边背景色是白色,如果不是白色可不改变颜色】
binding.barTitle.setTextColor(getResources().getColor(R.color.text_3));//标题字体改成黑色
} else {
ImmersionBar.with(CourdeDetailSlideActivity.this)
.statusBarDarkFont(false)//状态栏字体白色
.addViewSupportTransformColor(binding.toolBar, R.color.white)
.barAlpha(alpha)
.init();
binding.icBack.setImageResource(R.mipmap.nav_back_white);
binding.barTitle.setTextColor(getResources().getColor(R.color.white));
}
} else {
GSYVideoManager.onPause();//滑动超出banner显示区域,视频播放暂停
ImmersionBar.with(CourdeDetailSlideActivity.this)
.statusBarDarkFont(true)
.addViewSupportTransformColor(binding.toolBar, R.color.white)
.barAlpha(1.0f)
.init();
binding.icBack.setImageResource(R.mipmap.icon_back_black);
binding.barTitle.setTextColor(getResources().getColor(R.color.text_3));
}
}
});
二、banner效果
这边我使用RecyclerView来实现多布局效果
MultiTypeSupport multiTypeSupport = new MultiTypeSupport() {
@Override
public int getLayoutId(Object item, int position) {
if (mTopLists.get(position).getShowType() == 1) {//根据显示类型判断是视频还是图片
return R.layout.course_detail_top_video;
} else {
return R.layout.course_detail_top_image;
}
}
};
if (mTopAdapter == null) {
mTopAdapter = new CommonRecyclerAdapter(this, mTopLists, multiTypeSupport) {
@Override
public void convert(ViewHolder holder, CourseTopVideoImage item, int position) {
if (item.getShowType() == 1) {//视频
StandardGSYVideoPlayer gsyVideoPlayer = holder.getView(R.id.video_item_player);
//增加封面
ImageView imageView = new ImageView(App.getContext());
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
ImageUtils.newInstance().load(item.getImagePath(), imageView);
if (imageView.getParent() != null) {
ViewGroup viewGroup = (ViewGroup) imageView.getParent();
viewGroup.removeView(imageView);
}
GSYVideoOptionBuilder gsyVideoOptionBuilder = new GSYVideoOptionBuilder();
gsyVideoOptionBuilder
.setIsTouchWiget(false)
.setThumbImageView(imageView)
.setUrl(item.getPath())
.setVideoTitle("")
.setCacheWithPlay(false)
.setRotateViewAuto(true)
.setLockLand(true)
.setPlayTag("")
.setNeedShowWifiTip(false)
.setShowFullAnimation(true)
.setNeedLockFull(true)
.setPlayPosition(position)
.setVideoAllCallBack(new GSYSampleCallBack() {
@Override
public void onPrepared(String url, Object... objects) {
super.onPrepared(url, objects);
if (!gsyVideoPlayer.isIfCurrentIsFullscreen()) {
//静音
// GSYVideoManager.instance().setNeedMute(true);
}
}
@Override
public void onQuitFullscreen(String url, Object... objects) {
super.onQuitFullscreen(url, objects);
//全屏不静音
// GSYVideoManager.instance().setNeedMute(true);
}
@Override
public void onEnterFullscreen(String url, Object... objects) {
super.onEnterFullscreen(url, objects);
// GSYVideoManager.instance().setNeedMute(false);
}
}).build(gsyVideoPlayer);
//增加title
gsyVideoPlayer.getTitleTextView().setVisibility(View.GONE);
//设置返回键
gsyVideoPlayer.getBackButton().setVisibility(View.GONE);
//设置全屏按键功能
gsyVideoPlayer.getFullscreenButton().setVisibility(View.GONE);
} else {//图片
ImageView imageView = holder.getView(R.id.imageView);
ImageUtils.newInstance().load(item.getImagePath(), imageView);
}
}
};
}
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);//设置滑动方向为横向滑动
PagerSnapHelper snapHelper = new PagerSnapHelper();//设置一次只能滑动一页,不能快速滑动
binding.banner.setOnFlingListener(null);
snapHelper.attachToRecyclerView(binding.banner);
binding.banner.setLayoutManager(linearLayoutManager);
binding.banner.setAdapter(mTopAdapter);
binding.banner.addOnScrollListener(new RecyclerView.OnScrollListener() {
int firstVisibleItem, lastVisibleItem;
@Override
public void onScrollStateChanged(@NonNull RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
}
@Override
public void onScrolled(@NonNull RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
firstVisibleItem = linearLayoutManager.findFirstVisibleItemPosition();
lastVisibleItem = linearLayoutManager.findLastVisibleItemPosition();
//大于0说明有播放
if (GSYVideoManager.instance().getPlayPosition() >= 0) {
//当前播放的位置
int position = GSYVideoManager.instance().getPlayPosition();
//对应的播放列表TAG
if (position < firstVisibleItem || position > lastVisibleItem) {
GSYVideoManager.onPause();//切换停止播放
}
}
}
});