Java:bootstrap fileinput组件结合阿里云oss实现上传图片、视频功能
前段时间都没有更博客,因为去做小程序期末作业去了,这次期末作业我使用了SpringBoot v2脚手架(Gitee上有地址),把后台基本搭出来还是十分迅速的,没几天我就做完了~
因为那个脚手架默认封装的是七牛云和dropzone插件,但是我用的是阿里云OSS服务和bootstrap fileinput插件,所以我就特地来记录一下~
希望可以给看到这篇文章的有需要的人一点点帮助=3=
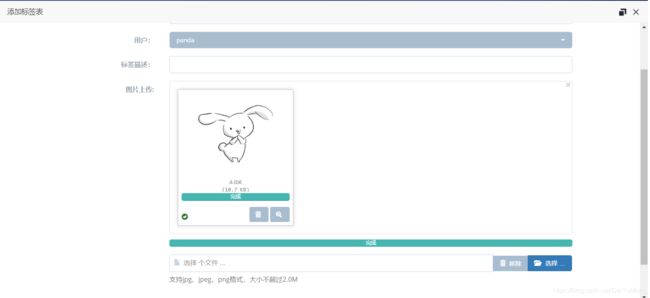
一、效果图
二、前期准备
①阿里云开通OSS服务
第一步:创建Bucket
第二步:申请AccessKey
②下载好bootstrap inputfile插件
地址:https://github.com/kartik-v/bootstrap-fileinput
③提前说明
第一:我是用springboot v2脚手架做的开发,后端框架顾名思义就是用springboot啦
第二:它默认渲染列表是使用bootstrap-table组件,弹出层是使用layui的弹出层
第三:由于时间问题这篇博文只更我所掌握的bootstrap-inputfile插件和阿里云oss文件存储结合使用的方法,是针对java语言的
第四:在这里推荐一下springboot v2这款脚手架,由于我是第一次用springboot框架,用这个脚手架花了四天时间就把我的后台搭完了,它支持自动生成代码的功能帮我节约了不少时间~
地址:https://gitee.com/bdj/SpringBoot_v2/
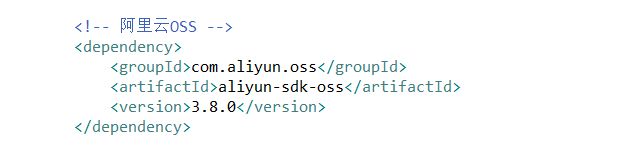
④在pom.xml里配置一下aliyunOSS
三、具体流程
①在你需要执行上传图片或视频的功能的页面,导入以下文件
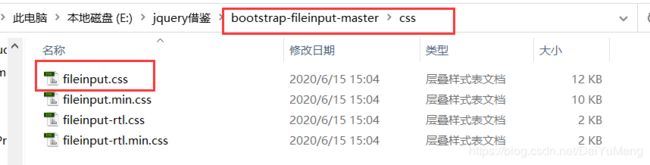
第一步:用link标签导入fileinput.css文件(或者是fileinput.min.css文件)
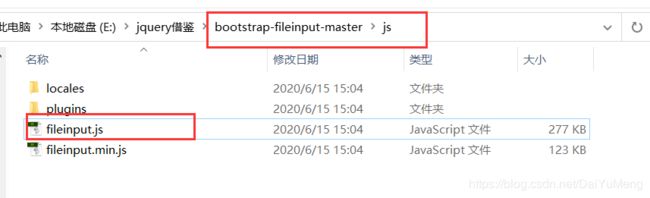
第二步:用script标签导入fileinput.js文件(或者是fileinput.min.js文件)
第三步:用script标签导入zh.js文件(表示是中文,还有需要注意先把第二步的fileinput.js文件导入再导入这个文件)
②先写上传组件的静态代码(以上传图片功能代码为例)
支持jpg、jpeg、png格式,大小不超过2.0M
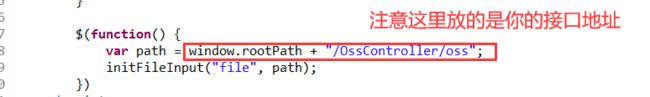
③写上传组件的逻辑处理代码
④写OSS的工具类(写这个的时候借鉴了一下网上的几位大佬的方法,在此表示感谢)
package com.fc.test.common.support;
import java.io.ByteArrayInputStream;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.util.Date;
import org.springframework.web.multipart.MultipartFile;
import com.aliyun.oss.ClientException;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClient;
import com.aliyun.oss.OSSClientBuilder;
import com.aliyun.oss.OSSException;
import com.aliyun.oss.model.ObjectMetadata;
//配置阿里云的OSS文件上传的
public class OssFileUtils {
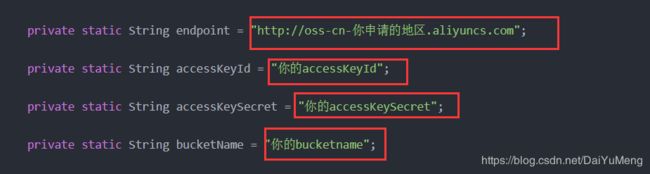
private static String endpoint = "http://oss-cn-你申请bucket的地区.aliyuncs.com";
private static String accessKeyId = "你的accessKeyId";
private static String accessKeySecret = "你的accessKeySecret";
private static String bucketName = "你的bucketname";
public static String getcontentType(String FilenameExtension) {
if (FilenameExtension.equalsIgnoreCase(".bmp")) {
return "image/bmp";
}
if (FilenameExtension.equalsIgnoreCase(".gif")) {
return "image/gif";
}
if (FilenameExtension.equalsIgnoreCase(".jpeg") ||
FilenameExtension.equalsIgnoreCase(".jpg") ||
FilenameExtension.equalsIgnoreCase(".png")) {
return "image/jpg";
}
if (FilenameExtension.equalsIgnoreCase(".html")) {
return "text/html";
}
if (FilenameExtension.equalsIgnoreCase(".txt")) {
return "text/plain";
}
if (FilenameExtension.equalsIgnoreCase(".vsd")) {
return "application/vnd.visio";
}
if (FilenameExtension.equalsIgnoreCase(".pptx") ||
FilenameExtension.equalsIgnoreCase(".ppt")) {
return "application/vnd.ms-powerpoint";
}
if (FilenameExtension.equalsIgnoreCase(".docx") ||
FilenameExtension.equalsIgnoreCase(".doc")) {
return "application/msword";
}
if (FilenameExtension.equalsIgnoreCase(".xml")) {
return "text/xml";
}
if (FilenameExtension.equalsIgnoreCase(".mp4")||FilenameExtension.equalsIgnoreCase(".3gp")||FilenameExtension.equalsIgnoreCase(".webm")) {
return "video/mp4";
}
return "image/jpg";
}
public static String uploadFile(String objectKey, MultipartFile multipartFile)
throws OSSException, ClientException, FileNotFoundException {
/* System.out.println("是否进入了uploadFile方法");*/
// 1.创建OSSClient的实例
OSS ossClient = new OSSClientBuilder().build(endpoint,accessKeyId,accessKeySecret);
//StringBuffer sb = new StringBuffer();
// 上传的文件不是空,并且文件的名字不是空字符串
if (multipartFile.getSize() != 0 && !"".equals(multipartFile.getName())) {
ObjectMetadata om = new ObjectMetadata();
//设置OSS后台输入地址可以直接访问,而不是下载
om.setContentType(getcontentType(objectKey.substring(objectKey.lastIndexOf("."))));
om.setContentLength(multipartFile.getSize());
// 设置文件上传到服务器的名称
om.addUserMetadata("filename", objectKey);
try {
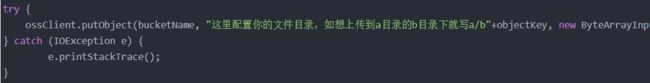
ossClient.putObject(bucketName, "这里配置你的文件目录,如想上传到a目录的b目录下就写a/b"+objectKey, new ByteArrayInputStream(multipartFile.getBytes()), om);
} catch (IOException e) {
e.printStackTrace();
}
}
// 设置这个文件地址的有效时间
Date expiration = new Date(new Date().getTime() + 3600l * 1000 * 24 * 365 * 10);
String url = ossClient.generatePresignedUrl(bucketName, objectKey, expiration).toString();
return url;
}
}
注:对 OssFileUtils类的两个主要强调点,截图如下
⑤写对应的处理逻辑接口
package com.fc.test.controller.gen;
import java.io.FileNotFoundException;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.shiro.authz.annotation.RequiresPermissions;
/*import org.json.JSONObject;*/
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import com.fc.test.common.support.OssFileUtils;
import com.google.gson.Gson;
/*
* 文件上传到阿里云的OSS的控制层
*
* */
@RestController
@RequestMapping("/OssController")
public class OssController {
@PostMapping("/oss")
public Object fileUpload(HttpServletRequest request, HttpServletResponse response) {
try {
System.out.println(request+","+response);
/*System.out.println("是否进入了OssController方法???");*/
//转型为MultipartHttpRequest
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest)request;
//获得文件
MultipartFile multipartFile = multipartRequest.getFile("myfile");
String fileName = multipartFile.getOriginalFilename();
OssFileUtils.uploadFile(fileName,multipartFile);
Map map= new HashMap();
map.put("fileName", fileName);
map.put("fileType", multipartFile.getContentType());
return map;
} catch (FileNotFoundException e) {
e.printStackTrace();
}
return "false";
}
}
经此就可以实现上传图片/视频到OSS上的功能啦~
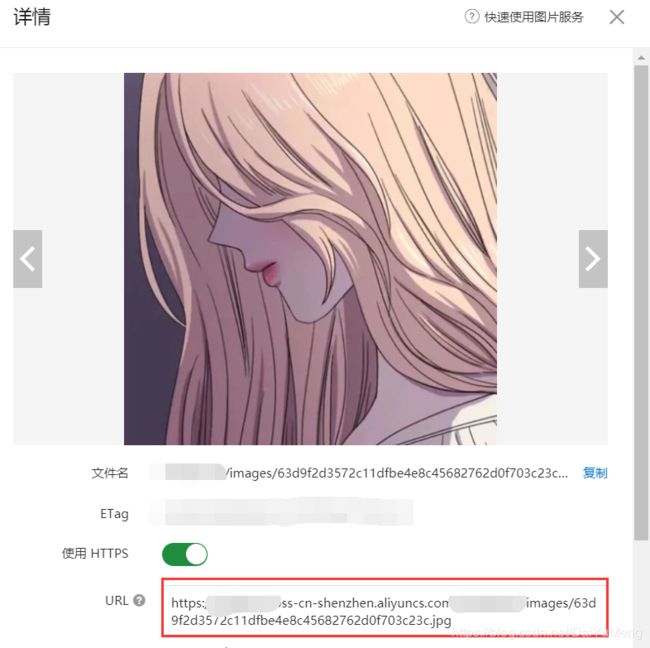
又因为在上传时设置了后缀名,所以可以实现通过URL在线访问图片而不是下载的功能啦~
最后,有任何问题欢迎给我留言,本人不定期上线,如果我看到的话就一定会回复你哒>3<
下一篇预定写小程序使用vant-weapp组件库结合阿里云oss实现上传图片/视频功能的博文~