- MySQL安装后设置和测试
Run Out Of Brain
mysql数据库
本节讨论安装MySQL后应执行的任务:1、如有必要,初始化数据目录并创建MySQL授权表。对于一些MySQL安装方法,数据目录初始化可能会自动为您完成:由MSI安装程序和MySQL配置程序执行的Windows安装操作。安装在Linux使用从Oracle下载的服务器rpm或Debian发行。在许多平台上使用本机打包系统安装,包括DebianLinux、UbuntuLinux、GentooLinux等
- 【STM32】直接内存访问DMA
大雨淅淅
嵌入式开发单片机嵌入式硬件stm32
目录一、工作原理二、组成部分三、优缺点3.1优点3.2缺点四、基于STM32的DMA驱动程序4.1硬件准备4.2软件准备4.3使用STM32CubeMX进行配置4.3.1选择芯片4.3.2配置时钟4.3.3配置串口4.3.4配置DMA4.3.5生成代码4.4编写DMA驱动代码4.5.代码解释4.6编译和下载4.7DMA中断处理(可选)直接内存访问(DirectMemoryAccess,简称DMA)
- 【STM32】STM32外设应用
大雨淅淅
嵌入式开发stm32
目录一、GPIO(通用输入输出)二、USART(通用同步异步收发传输器)三、ADC(模拟-数字转换器)四、TIM(定时器)STM32是意法半导体推出的一系列32位微控制器,具有丰富的外设资源。以下为你详细介绍几种常见STM32外设的应用:一、GPIO(通用输入输出)原理:GPIO是最基本的外设,可配置为输入或输出模式。当配置为输入模式时,可读取外部信号;配置为输出模式时,能向外部输出高或低电平。应
- 【前端】Node.js使用教程
大雨淅淅
编程语言vim编辑器linuxnode.js开发语言前端
目录一、Node.js开发环境和编译1.1安装Node.js1.2创建一个Node.js项目1.3编写Node.js程序1.4运行Node.js程序1.5使用Node.js模块二、高级的Node.js编程概念和示例2.1异步编程2.2错误处理2.3网络请求2.4构建Web服务器2.5数据库交互三、Node.js开发中重要方面和概念3.1环境变量和配置文件3.1.1使用环境变量3.1.2使用配置文件
- 设计模式-创建型模式-抽象工厂模式
NorthCastle
设计模式设计模式抽象工厂模式
抽象工厂模式简介抽象工厂模式:AbstractFactoryPattern是一种创建型模式。核心:“族”的概念,一组具有相同风格或主题的对象,通过同一个工厂接口来创建这个产品族中的对象。感觉:就是对工厂方法模式的一种扩展,由原来的创建一种产品对象,扩展为创建多种产品对象。主要角色抽象产品:对产品的抽象,例如:手机接口、电脑接口具体产品:具体的某个产品,例如:小米手机、华为手机、小米电脑、华为电脑抽
- VScode保持vue语法高亮的方式
「已注销」
vscodevue.jside编辑器前端
VScode保持vue语法高亮的方式:1.安装插件:vetur。打开VScode,Ctrl+P然后输入extinstallvetur然后回车点安装即可。2.在VSCode中使用Ctrl+Shift+P打开命令面板,输入Preferences:OpenSettings(JSON)。3.在配置对象里加上key和value1"emmet.syntaxProfiles":{2"vue-html":"htm
- 前端开发设计模式——原型模式
夜月还山岚
JavaScript设计模式原型模式前端设计模式
一、定义和特点1.定义原型模式是一种创建对象的方式,它通过复制一个已经存在的实例(称为原型)来创建新的实例,而不是通过传统的构造函数调用和初始化过程。2.特点高效创建对象:避免了重复执行复杂的构造过程,尤其是当对象的创建成本较高时,原型模式可以显著提高创建效率。灵活性:可以根据不同的需求对原型进行修改和扩展,从而创建出具有不同特性的新对象。动态性:在运行时可以动态地改变原型,使得创建的对象能够适应
- 快速开始,使用 VSCode 开发 Vue 项目如何配置语法高亮和自动格式化
dadiyang
Vue学习笔记前端填坑之旅VueIDEVSCode插件配置
关于IDE开发Vue项目,一般使用VSCode/WebStorm/Atom等IDE,推荐使用VSCode。而VSCode原生不支持Vue语法高亮和自动格式化等功能,需要通过插件来支持。安装插件点击首选项->扩展,安装以下插件:Vetur–vue必备插件,用于语法高亮和代码提示AutoCloseTag–自动完成标签,如输入时,自动添加AutoRenameTag–重命名开始或结束标签时,自动将配对的开
- 构建器模式(Builder Pattern)与传统对象创建方式的对比
CY_U
java设计模式建造者模式
传统对象创建方式//方式1:空构造+SetterShoppingCartcart=newShoppingCart();cart.setUserId(123L);cart.setItemId(1001);//方式2:全参构造ShoppingCartcart=newShoppingCart( 123L,1001,"商品A",2,...);特点:需要显式调用多个setter方法全参构造需要严格参数顺
- 《Kotlin核心编程》下篇
张云瀚
kotlinkotlin核心编程
设计模式设计模式分类创建型设计模式:概念:创建型设计模式主要用于对象的创建过程,比如对象的实例化、创建对象的方式和时机等,它关注的是如何将对象的创建和使用分离,使得代码在创建对象时更加灵活、可维护和可扩展。特点:封装对象创建过程;提高灵活性;便于代码复用。常见模式:单例模式、工厂模式、抽象工厂模式、建造者模式、原型模式。结构型设计模式:概念:结构型设计模式主要用于处理类或对象的组合结构,它关注的是
- 前端开发常用的设计模式有哪些
我有一棵树
设计模式
模块模式:将代码封装成独立的模块,提高代码的可维护性和重用性。构造函数模式:使用构造函数来创建对象,每个对象都有自己的属性和方法。工厂模式:定义一个创建对象的接口,但由子类决定实例化哪个类2。单例模式:确保一个类只有一个实例,并提供全局访问点2。订阅-发布模式(观察者模式):定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知12。装饰者模式:动态地给一个对
- Nacos三:服务配置中心
阿华写代码
javaspringbootspring
一:搭建配置中心module,pom.xml中加入com.alibaba.cloudspring-cloud-alibaba-nacos-config二:yml配置文件有两个,bootstrap的优先级更高bootstrap.yml如下server:port:3377spring:application:name:nacos-config-clientcloud:nacos:discovery:s
- inline 函数:让你的 C++ 代码飞起来——深度剖析与实战技巧
salsm
C++编程魔法师c++linux算法开发语言
你是否曾经为C++代码中的函数调用开销感到烦恼?每次函数调用都需要创建栈帧、传递参数、跳转执行,这些看似微小的操作,累计起来就会成为性能瓶颈。在对性能要求苛刻的程序中,这些开销可能会影响到整体表现。今天,我们要聊的就是一个解决方案——inline函数。想象一下,如果编译器能在每次函数调用时,直接把函数体复制到调用点,就能省去栈的操作、跳转指令以及参数传递等开销。这就是inline函数的魔力!今天的
- Cline 3.2 重磅更新:免费调用 Claude Sonnet 3.5 和 GPT 4o,开发效率直接拉满!
surfirst
LLM人工智能AI编程
1.Cline简介Cline是一款结合了AI助手与VSCode的智能工具,旨在通过其深度集成的能力协助开发者完成复杂的软件开发任务。从创建与编辑文件到执行终端命令,Cline借助Claude3.5Sonnet的代理编程能力,将开发者从繁琐的手动任务中解放出来。同时,它通过ModelContextProtocol(MCP)支持扩展能力,可以为用户创建新的工具,进一步提升开发效率。Cline还注重安全
- IDEA里的Spring Boot的开发环境搭建
北城相拥£
springboot
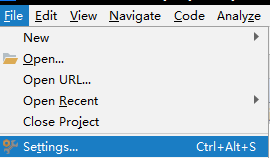
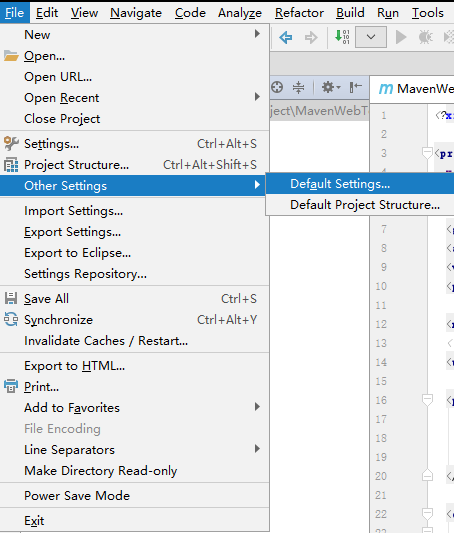
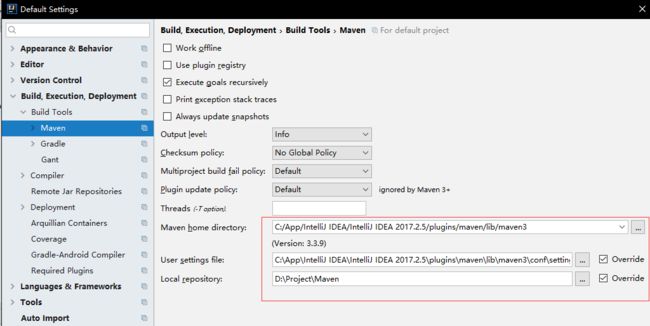
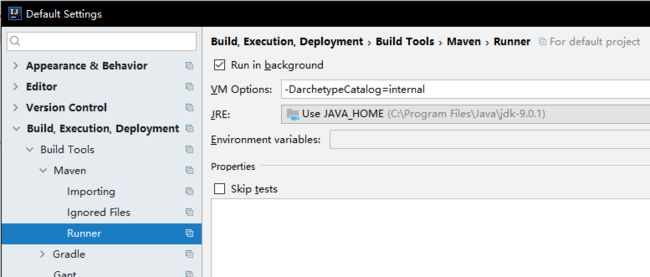
SpringBoot的开发环境今天接着介绍SpringBoot的开发环境1.jdk的配置使用IDEA进行开发,在IDEA中配置jdk的方式很简单,打开File->ProjectStructure选择SDKs在JDKhomepath中选择本地jdk的安装目录在Name中为jdk自定义名字通过以上三步骤,即可导入本地安装的jdk。如果是使用STS或者eclipse可以通过两步骤添加:1、window-
- MySQL 8.0——主从同步
花_城
数据库mysql数据库服务器
文章目录一、MySQL8.0主从同步二、MySQL主从搭建2.1Master上的操作2.2Slave上的操作一、MySQL8.0主从同步主从同步的流程(原理):master将变动记录到二进制日志文件(binarylog)中,即配置文件中log-bin指定的文件,这些记录叫做二进制日志事件(binarylogevents);master将二进制日志文件发送给slave;slave通过I/O线程读取文
- Shell练习(一)
Deutsch.
shellshLinux
使用Shell脚本,检测/tmp/size.log文件,若存在,则显示它的内容;若不存在,则创建文件将创建时间写入#vim1.shif[-e/tmp/size.log]thenecho"文件已存在,内容如下:"echo`cat/tmp/size.log`elseecho"文件不存在,已将当前时间写入文件"echo`date+"%F%T"`>/tmp/size.logfi效果验证使用Shell脚本,
- 跨域问题及解决方案
八月五
实战项目springboot后端
跨域问题不仅影响开发效率,还可能导致项目进度延误。因此,理解和掌握跨域问题的原理及其解决方案对于前端开发者和后端开发者来说都至关重要。本文将详细介绍什么是跨域、跨域产生的原因,以及常见的后端跨域解决方案。文章目录一、什么是跨域二、跨域产生的原因三、解决策略:1.CORS(跨域资源共享)2.在SpringBoot中配置CORS2.1在目标方法中添加`@CrossOrign`注解2.2添加Cors过滤
- 【Java】Java 中泛型嵌套设置
Mxin5
Javajava
*测试一下泛型嵌套*创建两个泛型类*1.classGenericNest*2.classGenericNest1packagegeneric;/***测试一下泛型嵌套*创建两个泛型类*1.classGenericNest*2.classGenericNest1*@authorMixi**///泛型类1classGenericNest{//成员变量privateTname;privateT1addr
- Mysql——主从复制、读写分离(值得一看)
老赵学coding
mysql数据库服务器
目录前言一、基本概念1.读写分离(1)什么是读写分离(2)为什么要读写分离(3)什么时候要读写分离(4)主从复制与读写分离2.MySQL主从复制(1)mysql支持的复制类型(2)主从复制的工作过程(3)mysql主从复制高延迟的原因(4)mysql主从复制高延迟的解决办法3.常见的MySQL读写分离方式(1)基于程序代码内部实现(2)基于中间代理层实现二、MySQL主从复制架构搭建1.服务器配置
- Linux离线安装mysql
帆仔哟
Linux安装部署mysqllinux服务器
安装mysql上传安装包至/usr/local/路径下解压tarxvfmysql-8.0.20-linux-glibc2.12-x86_64.tar.xz重命名(可手动)mvmysql-8.0.20-linux-glibc2.12-x86_64mysql配置1、修改vi/etc/my.cnf[client]port=3306socket=/var/lib/mysql/mysql.sock[mysq
- Spring Boot 开发环境搭建详解
捂月
springboot后端java
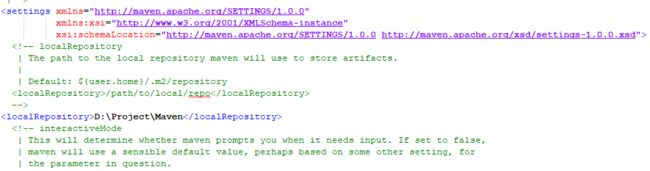
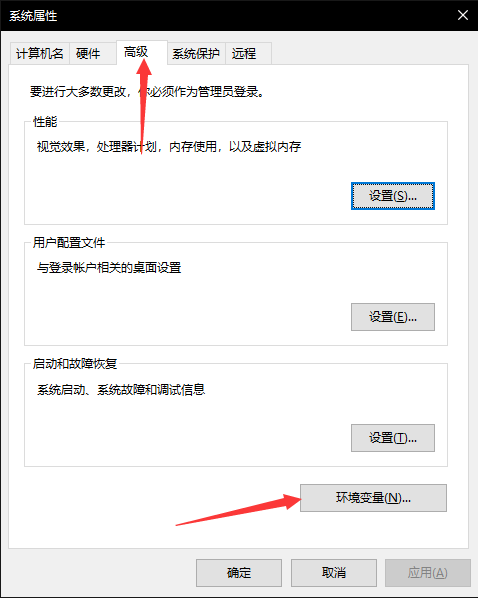
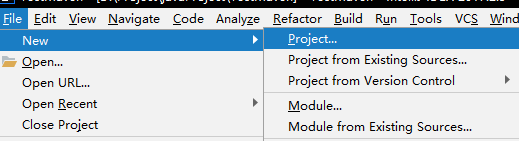
下面安装springboot的详细步骤,涵盖了从安装JDK和Maven到创建和运行一个SpringBoot项目的全过程。文章目录1.安装JDK步骤1.1:下载JDK步骤1.2:安装JDK步骤1.3:配置环境变量2.安装Maven步骤2.1:下载Maven步骤2.2:解压文件步骤2.3:配置环境变量3.配置IDE步骤3.1:下载并安装IDE步骤3.2:配置IDE4.创建SpringBoot项目步骤4
- java中泛型
2401_89378531
java开发语言
文章目录泛型泛型JDK1.5之后出现的。泛型的本质是**为了参数化类型(在不创建新的类型的情况下,通过泛型指定的不同类型来控制形参具体限定的类型)。**提高代码的复用性。泛型使用过程中,操作的数据类型倍指定为一个参数。这种参数类型可以用在类、接口、方法中,分别被称为泛型类、泛型接口、泛型方法。泛型的优点:泛型的本质时为了参数化类型,在不创建新的类型的情况下,通过泛型指定的不同类型来控制形参具体限制
- Spring Boot 开发环境搭建及示例应用
爪哇学长
springspringboot后端java
文章目录1.准备开发工具安装JDK安装IDE安装Maven2.创建SpringBoot项目使用SpringInitializr创建项目导入项目到IDE3.编写代码主类创建控制器创建实体类创建仓库接口创建服务类创建控制器4.配置文件5.运行应用程序6.测试应用程序7.调试与优化8.部署应用1.准备开发工具安装JDK确保你的系统上已经安装了JDK。可以通过以下命令检查是否已安装以及版本信息:java-
- C++: 二叉树进阶面试题
酷酷学!!!
C++刷题指南c++开发语言算法leetcode数据结构
做每件事之前都心存诚意,就会事半功倍.目录前言1.根据二叉树创建字符串2.二叉树的层序遍历Ⅰ3.二叉树的层序遍历Ⅱ4.二叉树的最近公共祖先5.二叉搜索树与双向链表6.根据一棵树的前序遍历与中序遍历构造二叉树7.根据一棵树的中序遍历与后序遍历构造二叉树8.二叉树的前序遍历,非递归迭代实现9.二叉树中序遍历,非递归迭代实现10.二叉树的后序遍历,非递归迭代实现前言一些面试中可能会遇到的二叉树的进阶题目
- 新型人工智能“黑帽”工具:GhostGPT带来的威胁与挑战
FreeBuf-
资讯人工智能
生成式人工智能的发展既带来了有益的生产力转型机会,也提供了被恶意利用的机会。最近,AbnormalSecurity的研究人员发现了一个专门为网络犯罪创建的无审查AI聊天机器人——GhostGPT,是人工智能用于非法活动的新前沿,可以被用于网络钓鱼计划、恶意软件开发和漏洞利用开发。GhostGPT的主要特点快速处理:使攻击者能够快速生成恶意内容。无日志政策:声称不记录用户活动,吸引那些寻求匿名的人。
- 若依路由配置教程
yqj234
java前端服务器
1.路由配置文件2.配置内容介绍{path:"/tool/gen-edit",component:Layout,//在路由下,引用组件的名称,在页面中包括这个组件的内容(页面框架内容)hidden:true,//此页面的内容,在左边的菜单中不用显示。children:[{path:"index",//子路径,拼接在父路径后面的内容(/tool/gen-edit/index)component:(r
- eggjs部署宝塔常见问题
雾恋
eggjs前端eggjsjavascript
最近在考虑做一个智能问答相关的网站,在选择后端服务器的时候觉得eggjs相对来说更适合我,然后就根据eggjs官网开始了搭建的工作,在搭建成功以后开始了部署工作,在此过程中发现了很多问题。一键安装依赖配置在项目跟路径创建index.js,我们在部署的时候宝塔会自动帮我们安装依赖,所以需要配置该文件。constegg=require('egg');constworkers=Number(proces
- mc服务器优化mod,【教程】minecraft服务器优化教程 让你用低配置带更多人!
陈悦天
mc服务器优化mod
该楼层疑似违规已被系统折叠隐藏此楼查看此楼相信很多人都知道,开服需要通过一个写着一串代码的启动脚本来启动服务器,启动客户端也同理,只是客户端帮你简化了这件事。现在就来教大家如何通过修改启动Java脚本来优化Minecraft客户/服务端。以下是启动脚本java-server-d64-Xmx3550M-Xms3550M-Xss256k-XX:PermSize=256m-XX:MaxPermSize=
- kuberay 安装和使用
CHEN_RUI_2200
数据库
KubeRay是一个基于Kubernetes的项目,旨在简化在Kubernetes上部署和管理Ray集群的过程。先贴点正确的废话:1.简化集群管理KubeRay提供了一个易于使用的界面和工具,允许用户快速创建、配置和管理Ray集群,而不需要深入了解底层Kubernetes的细节。2.自动化部署通过使用Kubernetes的自定义资源定义(CRD),用户可以通过简单的YAML配置文件来定义Ray集群
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h