python&django开发与生产环境部署总结
Django webapp开发与生产环境部署
概要
Ø 安装Python虚拟机;版本2.7.8
Ø 安装开发包
Ø 建立Django项目
Ø 建立Djangowebapp
Ø 数据库模型设计
Ø url规则设计
Ø 编写视图函数
Ø 前端:
² Bootstarp网格化DOM
² 注入bootstarp样式
² Jquery处理web事件
Ø 集成gateone
Ø Saltstack webUI管理
Ø Nginx+uwsgi+django生产环境部署
项目源代码:暂不公开
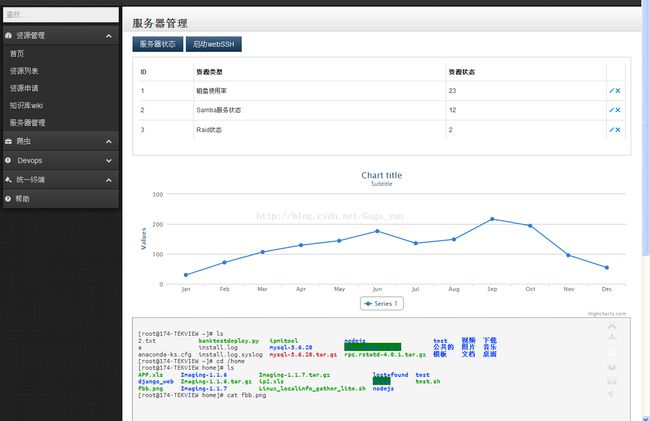
一、webapp功能介绍
| 1 |
Execl表格在线预览编辑 |
| 2 |
linux服务器状态监控,文件服务器上传下载 |
| 3 |
Saltstack服务器配置管理webUI |
| 4 |
webSSH模拟运维堡垒机终端 |
| 5 |
Cobbler webUI |
| 6 |
资产管理 |
| 其它 |
需明确需求、、、、 |
二、建立项目开发环境
1.安装windows版本python解释器,版本2.7.8
2.安装必要第三方库:
Python的web开发框架: Django (1.6.2)
Mysql的python接口: MySQL-python (1.2.3)
ssh的python接口模块: paramiko (1.14.0)
3.IDE:pycharm3.4.1
二、创建工程与应用
项目目录结构:
1. 将C:\Python27\Scripts添加到windows的path环境变量,打开cmd窗口:
a.进入E盘,创建django_web项目:
>E:
>django-admin startproject django_web
b.创建名为gaga的webapp:
>django-admin startapp gaga
c.settings.py设置
d.建立webapp的数据库模型:
#-*-coding: utf-8 -*-
fromdjango.db import models
#Create your models here.
classUser(models.Model):
username = models.CharField('用户名',max_length= 20)
password = models.CharField('密码',max_length= 20)
realname = models.CharField('真实姓名',max_length= 255)
sex = models.CharField('性别',max_length= 10)
email = models.EmailField('电子邮箱',blank= True)
def __unicode__(self):
return self.username
classFileserver(models.Model):
disk_useage = models.CharField('磁盘使用率',max_length= 10)
smb_status = models.CharField('Samba状态',max_length= 50)
raid_status = models.CharField('Raid状态',max_length= 50)
def __unicode__(self):
return self.disk_useage
def toJSON(self):
fields = []
for field in self._meta.fields:
fields.append(field.name)
d = {}
for attr in fields:
d[attr] = getattr(self, attr)
import json
return json.dumps(d)
classXuqiu(models.Model):
textarea = models.TextField('需求')
who = models.CharField('用户名',max_length=20)
classname_password(models.Model):
IP = models.CharField('IP地址',max_length= 20)
username = models.CharField('账户名',max_length= 20)
password =models.CharField('密码',max_length = 20)
d.执行DDL
进入E:\django_web目录执行:
manage.pysyncdb
e. 建立URL规则
f.创建视图函数
三、前端页面及逻辑
加载jquery.min.js、bootsarp.min.js、bootstarp.min.css前端js与样式框架代码,通过修改dom元素的class值(bootstarp框架定义的class),完成页面样式及事件处理机制
前端使用jquery+bootstarp+highchart.js图表插件,图表数据实现ajax异步调用,无需刷新页面,定时请求,实时展现服务器数据指标
Jquery.ajax+hightcharts.js实现实时数据图表核心js代码:
varget_data=function(){
var options;
options={
title: {
text: '文件服务器监控数据',
x: -20 //center
},
subtitle: {
text: '泰信科技',
x: -20
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar','Apr', 'May', 'Jun','Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
title: {
text: '百分比(%)',
},min: 0,
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '%'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: [{
name: '磁盘使用率',
//data: [7.0, 6.9, 9.5, 14.5, 18.2,21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6] 测试数据
}, {
name: '内存使用率',
//data: [-0.2, 0.8, 5.7, 11.3,17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5] 测试数据
}, {
name: 'CPU使用率',
//data: [-0.9, 0.6, 3.5, 8.4, 13.5,17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0] 测试数据
}, {
name: '带宽使用率',
//data: [3.9, 4.2, 5.7, 8.5, 11.9,15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8] 测试数据
}]
};
$.ajax({
url: "json/",
dataType: "json",
type:"post",
success: function(data) {
//init series arays
disk_arr = [];
cpu_arr = [];
mem_arr = [];
//net_arr = [];
for (i in data) {
//build
var t =0;
var r = data[i];
disk_arr.push([Number(r.fields.smb_status)]);
cpu_arr.push([Number(r.fields.disk_useage)]);
mem_arr.push([Number(r.fields.raid_status)]);
//net_arr.push([r.fields.test]);
}
//save series
options.series[0].data =disk_arr;
options.series[1].data =cpu_arr;
options.series[2].data =mem_arr;
//options.series[3].data = net_arr;
var chart =$('#container-test').highcharts(options);
},
cache: false
});
};
四、Django模板系统
需理解jinjia2模板系统语法
五、集成gateone与PIL
GateOne是一款基于HTML5的websocket的开源终端模拟器/SSH客户端,同时内置强大的插件功能。它自带的插件使其成为一款令人惊艳的SSH客户端,但是,它可以用于运行任何终端应用。用户可以将GateOne嵌入其他应用程序从而提供各类终端访问界面,它也支持各类基于Web的管理界面。
PIL(python imageinglibrary),python图像处理的库
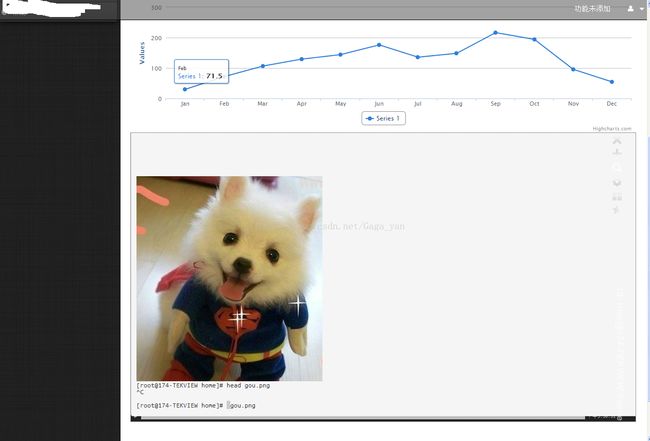
实现webSSH处理图像
六、实现saltstack webUI
Saltstack简介:
Saltstack是继 Puppet、Chef 之后新出现的配置管理及远程执行工具,目前,SaltStack 正得到越来越多的瞩目。与 Puppet 相比,SaltStack 没有那么笨重,较为轻量;不像 Puppet 有一套自己的 DSL用来写配置,SaltStack 使用YAML作为配置文件格式,写起来既简单又容易,同时也便于动态生成;此外,SaltStack 在远程执行命令时的速度非常快,也包含丰富的模块
七、nginx+uwsgi+django分布式部署
部署生产环境前需修改setting.py文件:
添加STATIC_ROOT #静态文件目录绝对路径
STATIC_URL=’/static/’ #静态文件url
生产环境架构采用nginx+uwsgi+django,nginx与uwsgi的安装省略
部署方式:
1. uwsgi的ini类型配置文件:
#coding=utf8
#uwsgi.ini file
[uwsgi]
#Django-related settings
# thebase directory (full path)
chdir = /home/django_web/ #项目目录
#Django's wsgi file
module = django_web.wsgi:application
#process-related settings
# master
master = true
# maximumnumber of worker processes
processes = 10
# thesocket (use the full path to be safe
#socket = 127.0.0.1:8001
http = 192.168.0.174:88 #uwsgi已http协议提供服务,也可以定义为socket
# ...with appropriate permissions - may be needed
chmod-socket = 666
# clearenvironment on exit
vacuum = true
process = 4
threads = 2
#log
daemonize =/var/log/uwsgi/uwsgi.log
2. 检查django项目的wsgi.py是否符合wsgi协议接口定义规范
3. nginx配置(待补充)
4. 启动服务:uwsgi –ini uwsgi.ini
5. 关闭服务:killall -9 uwsgi
预览: