css3 flex 布局——骰子
flex 布局小demo——骰子练习
- 单项目
- 两个项目
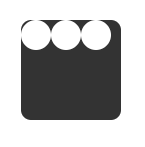
- 三个项目
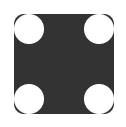
- 四个项目
- 九个项目
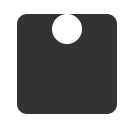
单项目
(1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>flex 布局——骰子</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
body {
display: flex;
display: -webkit-flex; /* Safari */
}
ul,li {
margin: 0;
padding: 0;
list-style: none;
}
.container {
display: flex;
display: -webkit-flex; /* Safari */
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.container li {
height: 30px;
width: 30px;
background: #fff;
border-radius: 50px;
}
</style>
</head>
<body>
<ul class="container">
<li></li>
</ul>
</body>
</html>
.container {
display: flex;
justify-content: center;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.container {
display: flex;
justify-content: flex-end;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.container {
display: flex;
align-items: center;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.container {
display: flex;
justify-content: center;
align-items: center;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
(6)
.container {
display: flex;
justify-content: flex-end;
align-items: center;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.container {
display: flex;
align-items: flex-end;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.container {
display: flex;
justify-content: center;
align-items: flex-end;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.container {
display: flex;
justify-content: flex-end;
align-items: flex-end;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
两个项目
(1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>flex 布局——骰子</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
body {
display: flex;
display: -webkit-flex; /* Safari */
}
ul,li {
margin: 0;
padding: 0;
list-style: none;
}
.container {
display: flex;
display: -webkit-flex; /* Safari */
justify-content: space-between;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.container li {
height: 30px;
width: 30px;
background: #fff;
border-radius: 50px;
}
</style>
</head>
<body>
<ul class="container">
<li class="item"></li>
<li class="item"></li>
</ul>
</body>
</html>
.container {
display: flex;
flex-direction: column;
justify-content: space-between;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.container {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.container {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: flex-end;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.container {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: flex-end;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.container {
display: flex;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.container {
display: flex;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.item:nth-child(2) {
align-self: center;
}
如果不设置align-self: center,即为上面(7)的图案。
让第二个item元素垂直居中,即得到下图:

(8)
.container {
display: flex;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.item:nth-child(2) {
align-self: flex-end;
}
.container {
display: flex;
justify-content: space-between;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.item:nth-child(2) {
align-self: center;
}
.container {
display: flex;
justify-content: space-between;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.item:nth-child(2) {
align-self: flex-end;
}
三个项目
(1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>flex 布局——骰子</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
body {display: flex;}
ul,li {
margin: 0;
padding: 0;
list-style: none;
}
.container {
display: flex;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.container li {
height: 30px;
width: 30px;
background: #fff;
border-radius: 50px;
}
</style>
</head>
<body>
<ul class="container">
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
</ul>
</body>
</html>
.container {
display: flex;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.item:nth-child(2) {
align-self: center;
}
.item:nth-child(3) {
align-self: flex-end;
}
四个项目
(1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>flex 布局——骰子</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
body {display: flex;}
ul,li {
margin: 0;
padding: 0;
list-style: none;
}
.container {
display: flex;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.container li {
height: 30px;
width: 30px;
background: #fff;
border-radius: 50px;
}
</style>
</head>
<body>
<ul class="container">
<div class="column">
<li class="item"></li>
<li class="item"></li>
</div>
<div class="column">
<li class="item"></li>
<li class="item"></li>
</div>
</ul>
</body>
</html>
.container {
display: flex;
flex-wrap: wrap;
align-content: space-between;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.column{
display: flex;
justify-content: space-between;
}
.container {
display: flex;
flex-wrap: wrap;
align-content: space-between;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.column{
flex-basis: 100%;
display: flex;
justify-content: space-between;
}
九个项目
(1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>flex 布局——骰子</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
body {display: flex;}
ul,li {
margin: 0;
padding: 0;
list-style: none;
}
.container {
display: flex;
flex-wrap: wrap;
width: 100px;
height: 100px;
margin: 100px;
background: #333;
border-radius: 10px;
}
.container li {
height: 30px;
width: 30px;
background: #fff;
border-radius: 50px;
}
</style>
</head>
<body>
<ul class="container">
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
</ul>
</body>
</html>