- 唯品会返利软件叫什么,唯品会返利APP哪个最好
爱生活爱氧券
唯品会返利软件叫什么,唯品会返利APP哪个最好今天我们就来说下:唯品会返利app哪个最好(推荐十个大家都在用的返利软件排行榜)大家好!我是氧券平台最大团队&高级合伙人柚子导师。相较于其它省钱吧app,氧券佣金更高,模式更好,终端用户不流失!唯品会返利软件叫什么?唯品会内部优惠券app。唯品会返利app叫什么?唯品会可以以低折扣购买到品牌商品。唯品会返利app哪个最好?购物时,除了领取唯品会优惠券,
- 飞算JavaAI:Java开发者的智能革命,从代码生成到架构重塑
目录一、Java开发困局:效率与质量的双重挑战二、技术架构解析:三层智能引擎驱动开发革命1.智能语义理解层2.代码智能生成层3.运行时智能优化层三、核心功能矩阵:从需求到部署的全流程覆盖1.智能需求分析2.自动化软件设计3.工程化代码输出4.智能重构引擎四、实战场景解析:从初创项目到老系统改造场景1:初创项目快速验证场景2:老系统迭代升级场景3:高并发系统优化五、开发者价值重构:从代码工人到系统设
- 飞算 JavaAI 深度体验:开启 Java 开发智能化新纪元
♡喜欢做梦
飞算JavaAI炫技赛Java开发
个人主页:♡喜欢做梦欢迎点赞➕关注❤️收藏评论目录一、引言二、飞算JavaAI初印象与功能概览(一)初识(二)核心功能模块概览三、智能代码生成功能深度体验(一)基础场景测试(二)复杂业务逻辑场景(三)代码生成功能总结四、代码优化建议功能测评(一)测试用例准备(二)优化建议(三)进一步复杂代码测试(四)代码优化功能总结五、故障诊断与修复功能实践(一)模拟常见Java故障场景一、引言在当今软件开发领域
- 《一本小小的红色写作书》|学会这些写作原则,你也能写出10万+
襟怀高远
两年前,我因为产前抑郁,每天写清晨日记,梳理自己的心灵成长和育儿生活感悟。写着写着,我就爱上了书写,可是我没有学习过写作方法,文笔虽然不错,但是写出来的文章主题不突出,内容混乱,缺乏条理性。于是开始报名各种写作课,以为这样就可以解决问题,但是依然写不出一篇主题分明、条理清晰、论证充分的出彩文章。学了很多写作技巧,下笔依然灵感枯竭。读了很多文笔优美的文章或书,语言依然繁冗。直到遇到了《一本小小的红色
- 第二十一章 放眼世界勇当先(14)
杨仕伦
21.14就算找人突击,设一处场所十支笔足够,顶多用得上五十支。再怎么夸张,也不用一百支笔啊。一支圆珠笔零售一元,一千二百支的批价得花七八百元吧?对了,有t资公司生产圆珠笔,厂价肯定非常便宜,这是变相给酬劳吗?庶盶忙说:“礼品就不用啦!再说,我哪里用得了这么多的笔呢?”阿雯清脆的发出咯咯笑声:“这礼品本来就不是给你的好不好!是赠送答卷人用的。当然,如果你要是用得着的话,留下就是啦!”原来如此哈!一
- 《班主任微创意》学习所记五则
瑾言_lw999
(一)人与人间,如果首先是“看不惯”,然后关系就会生疏,变成“看不懂”,等两个人生疏了后,互相就会“看不起”,这样会越来越生疏,其实这样已“看不远”了,最后你们的关系就会“来不及”了。任何人不可能脱离集体而独自存在。请多多帮助别人,赠人玫瑰,手留余香!刘宇航马上说:“老师,学习上的问题也是这样的。我们不喜欢哪个科目,先是看不惯,然后慢慢就看不懂,就越来越不喜欢这一科,就成了看不起,其实这个时候我们
- pytest-bdd 行为驱动自动化测试
东汉末年出bug
pytestpythonpytest-bdd
引言pytest-bdd是一个专为Python设计的行为驱动开发(BDD)测试框架,它允许开发人员使用自然语言(如Gherkin)来编写测试用例,从而使测试用例更易于理解和维护。安装通过pip安装pipinstallpytest-bdd介绍特性文件(FeatureFile):定义了要测试的系统功能。通常以.feature为扩展名,并使用Gherkin语言编写。特性文件包含特性名称、描述以及一个或多
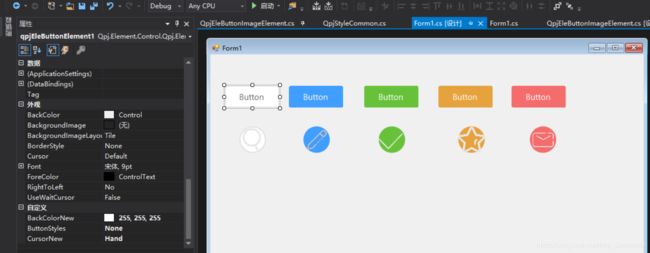
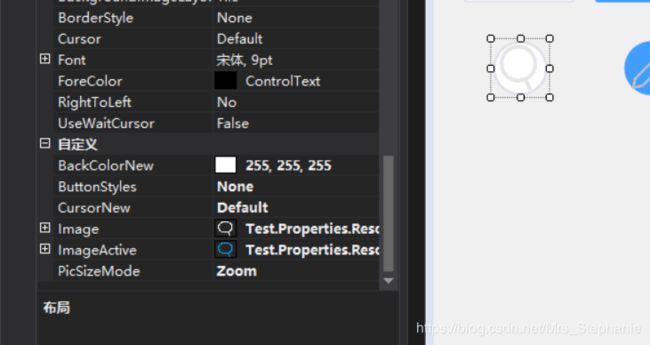
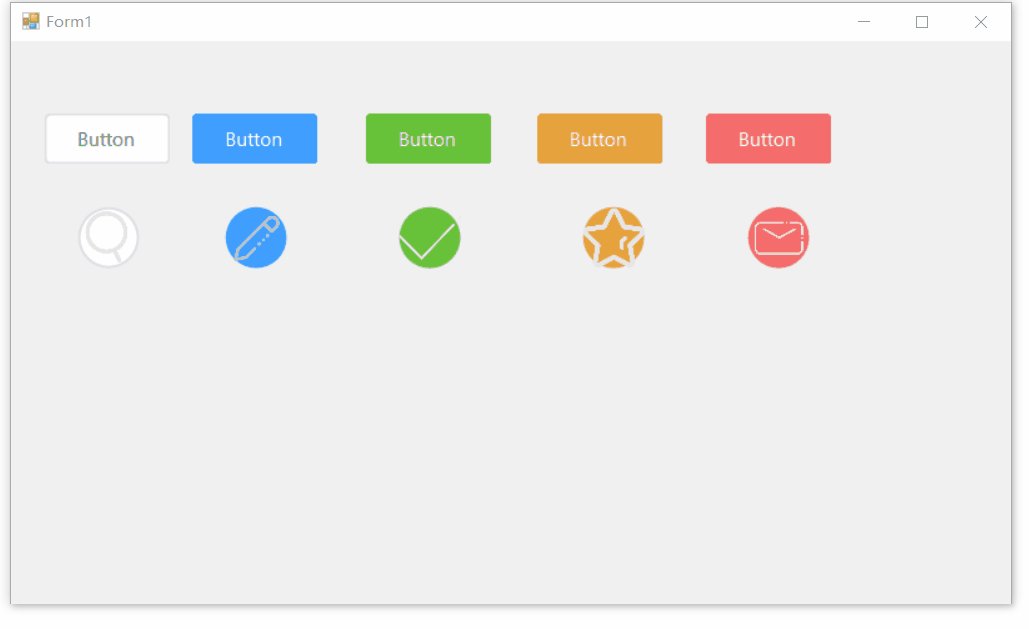
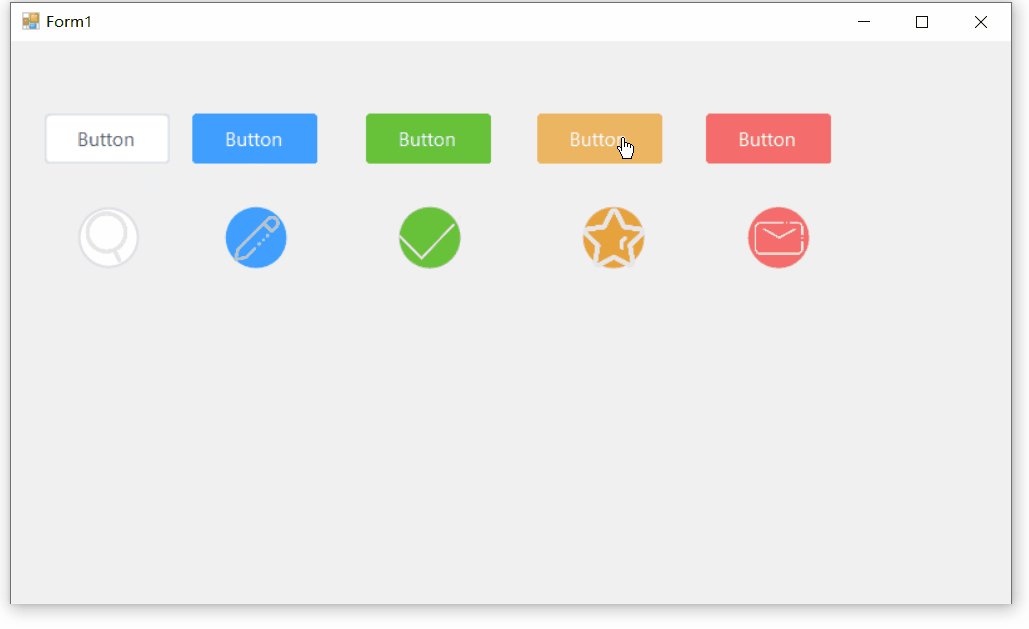
- UI 组件 | Button
测试开发小白变怪兽
最近在与其他自学CocosCreator的小伙伴们交流过程中,发现许多小伙伴对基础组件的应用并不是特别了解,自己在编写游戏的过程中也经常对某个属性或者方法的用法所困扰,而网上也没有比较清晰的用法讲解,所以准备对常用的UI组件常用用法进行一个总结,方便自己和其他小伙伴们查看,下面正文开始(注:属性介绍部分大部分内容我会取自官方文档)。Button(按钮)组件Button组件可以响应用户的点击操作,当
- 摘
暗裔咓嫟
(1)“读”加“写”。在掌握了50音图及一些基础发音之后,就要开始学习背诵词汇。背词时建议大家边写边读,写和读都可以加深对词汇的印象。读的时候要注意长音、促音和声调,这些地方经常被大家忽略,如果这些地方读错,可能就会变成另外一个单词。(2)在积累的同时,掌握规律。词汇量积累到一定程度的时候,词汇的背诵速度会越来越快,因为你会发现其实词汇的读音是有一些规律的。比如日语汉字结构相似,或者读音相同的汉字
- 十大经典排序算法——冒泡排序
—————————————————
算法排序排序算法算法
冒泡排序(BubbleSort)是一种简单的排序算法,它通过重复地遍历待排序的列表,比较相邻的元素并交换它们的位置来实现排序。该算法的名称来源于较小的元素会像"气泡"一样逐渐"浮"到列表的顶端。一、算法步骤比较相邻元素:从列表的第一个元素开始,比较相邻的两个元素。交换位置:如果前一个元素比后一个元素大,则交换它们的位置。重复遍历:对列表中的每一对相邻元素重复上述步骤,直到列表的末尾。这样,最大的元
- LLM - 通过案例轻松理解MCP、Tool Calling、Agent
小小工匠
【LLM大模型】MCPFunctionCallAgentToolCalling
文章目录一、MCP是什么?二、MCP解决了哪些痛点?三、什么是ToolCalling?四、对比案例一:ToolCallingvsMCP五、对比案例二:AgentvsAgent+MCP六:使用场景理解Agent→ToolCalling→MCP场景一:智能助手帮你整理工作安排(重构版)Agent的理解与规划ToolCalling的执行流程MCP的幕后支撑场景二:智能电商客服处理订单异常Agent的理解
- 问卷调查兼职是真的吗(青团社兼职问卷调查是真的吗)
趣闲赚手机做任务赚佣金
在当前社会,兼职成为了许多学生赚取生活费的主要途径,于是各种兼职招聘信息层出不穷。其中,青团社兼职问卷调查备受关注,不过却有许多人对其真实性存在质疑。那么,青团社兼职问卷调查真的是可信的吗?趣闲赚上面的任务单价也就是几块钱到几十元一单,做的多挣的多。【趣闲赚】拿着手机做赏金任务,1元提现秒到账,在家躺着也赚钱!点击链接或者扫码下载:https://www.jianshu.com/p/8dbac7a
- 让无效的努力变得更加有效的方法
更好时代
©文章由「更好时代」原创发布,保留所有权,全网违反相关法律的抄袭行为将受到更好时代专业法律团队相应的严重法律追责。有的人一天只睡不到五小时,以便有更多的时间处理事情,有的人利用吃饭的时间处理邮件,希望挤出一点时间去散步。人人都很忙碌,都希望通过自己的努力而改变人生,但是只有实现高效能,才能让你在长期的实践中获得源源不断的动力。关于时间管理,我们首先要在有限时间内完成重要的任务。最佳的方法是三目标法
- 用Flink实现的一个实时订单对账功能, Flink的双流实时对账
1.为什么业务订单数据不用Mysql之类的强事务性数据库监控反而用Flink的实时?一般这种涉及到订单的数据流都要用mysql监控实现,但是鉴于减少mysql的数据库压力和提高更实时性,可以考虑用Flink实时的数据流做实时的参考2.如何处理乱序数据?使用watermark水位保证第一层数据延迟.PS:这里的水位不能设置太长延迟使用processfuntion更加灵活的处理迟到数据,设置一个定时器
- 好好学习,能上天——献给六一儿童节的金凤凰(王朝和)
2db504f9317c
今天是六一儿童节,祝普天下的儿童们好好学习,健康成长!要问好好学习,能干嘛?告诉你——能上天!最近,云南省保山市施甸县桃关镇的大山里飞出了金凤凰,他的名字叫桂海潮,很值得少年儿童学习。2023年5月30日,神舟16号载人飞船发射取得圆满成功。在这次进入太空的三名飞行员中,桂海潮是中国执行载人飞行任务的首位载荷专家,是中国唯一戴眼镜执行飞行任务的航天员,是首个非军人出身的航天员,也是中国首位最年轻飞
- 拼多多纸巾群赚钱秘诀:简单步骤,丰厚收益等你来
氧惠好项目
拼多多是一个非常受欢迎的电商平台,它提供了各种类型的商品。最近,拼多多上的纸巾群非常火热,吸引了很多人的关注。本文将介绍在拼多多从事纸巾群的步骤和教程,帮助您轻松获得几百元收益。来,我们先上干货,看完可以少走很多弯路大家好,我是破局。经过对数十个拼多多纸巾群进行研究,我发现了一些拼多多纸巾群的奥秘,今天就和大家一起分享下。很多人都希望通过撸纸项目赚到自己的第一桶金,我今天可以很直接告诉你,只要你坚
- 越承担越成长
拾光散人
各位老师:大家晚上好!我是来自江西宁都的谢忠灯老师,很高兴能以宁都互加助教的身份和大家交流分享!3.24助教分享我是一名助学,也是一名区县助教,这两个角色相互影响、相互促进,给了我很多启发和收获。接下来,我将从助教工作日常和我的收获成长两方面进行分享。宁都助教团一、助教工作日常2018年9月,我加入了宁都助教团。在局领导的支持下,在曾新宁主任的带领下,宁都助教团,从开始的5人发展壮大到现在的20多
- PyTorch数据准备:从基础Dataset到高效DataLoader
慕婉0307
pytorchpytorch人工智能python
一、PyTorch数据加载核心组件在PyTorch中,数据准备主要涉及两个核心类:Dataset和DataLoader。它们共同构成了PyTorch灵活高效的数据管道系统。Dataset类:作为数据集的抽象基类,需要实现三个关键方法:len():返回数据集大小getitem():获取单个数据样本(可选)init():初始化逻辑常见实现方式:继承torch.utils.data.Dataset使用T
- 直播的狗子和变狗了的秦修
南风知我驿
“到啦,随便坐呀!”她示意秦修自便后去准备晚饭。“财哥?今天晚上吃嘛?”她叫了招财过来,问了问狗子的想法。“呜……”招财的小脑袋表示不吃你耍我呢?“那你今天晚上要直播……”狗子嘛,利用一次也是用,两次也是用,何乐不为呢?狗子的耳朵动了动,妥协了。她动作麻利,炒了两个菜,还凉拌了黄瓜。这顿饭秦修吃的心满意足但总感觉忘记了什么事情。山上的方秦和小十六已经开始数星星了。不是他不想玩手机,是是他的手机马上
- 最天然的减肥药,很多人都不知道的营养价值
小心心念着
对于女性朋友而言甩掉一身的肥肉,是每个人希望,不管怎么样,瘦身也没有大奖所以想的那么困难,尝试的人都知道,瘦下来之后整个人的价值观都改变啦!,健康减肥的方是通过一些食物即可减肥又可以营养均衡,千万不要节食减肥,对身体伤害很大!1、红薯叶是属于一种特别健康的食物,它的含热量极低,因此减肥的时候吃它是不会长胖的,而且红薯叶中还含有膳食纤维、维生素B群,所以吃它还能够有效的促进促进脂肪燃烧,从而达到良好
- 二龙湖浩哥,明镜台
HK却给你
明镜台,实为梳妆台,因一些典故,成了佛性的代表词。说到这台,就有意思了,以前有比武擂台,后有展现才情的舞台,而今更是涌现出各种各样的平台,可谓是百花齐放。有个朋友做快递行业的,听他说好像在京东,快春节时我们聊了一次,听他说京东过年不打烊,我听了,惊呆了,赶快打开手机京东买买买差点没把他气死,哈哈。春节在中国是一个多么传统的节日不言而喻,要让配送员在春节期间上班,想想都残忍,他和我埋怨了半天的东哥。
- 忍痛割爱
六月荷清香
图片发自App我的胸口痛的老毛病伴随我有十几年了。每次受了寒就会发作,每次发作来势汹汹,连准备都没有,我会胸闷得透不过气来,痛得额头上冷汗直冒,而四肢则冰凉。紧接着这种闷痛直达后背部,又胀又痛,让人极不舒服。每次病发作了,我都会冒出一个念头,这么难受,还不如让我去死。如果我家男人在家,他会快速地拿家里早就准备好的艾叶,倒上一盆热气腾腾的开水泡上,丢上一勺盐,然后撩起我的衣服,露出后背,用泡得滚烫的
- Linux系统磁盘挂载操作及原理详解
前言:在Linux系统的日常运维与管理中,磁盘存储的配置是一项基础且关键的工作。无论是新增一块物理硬盘、扩展云服务器的云盘,还是处理分区扩容,最终都绕不开“挂载”这一核心操作——只有将磁盘分区正确挂载到系统目录树中,其存储空间才能被有效利用。然而,挂载并非简单的“连接”操作,它涉及分区识别、文件系统格式化、挂载点设置、开机自动挂载配置等多个环节,每个步骤都有其特定的逻辑和注意事项。例如,不同文件系
- 错误代码ERR_TOO_MANY_REDIRECTS网页打不开?从Nginx配置到Cloudflare的排查全记录
前言:从“网页打不开”到找到根源的真实记录“ERR_TOO_MANY_REDIRECTS”——这个错误代码想必不少开发者都遇到过:明明域名解析、服务器配置都检查过了,可网页就是打不开,浏览器提示“重定向次数过多”。更让人头疼的是,有时候注释掉某段Nginx配置(比如用于强制跳转的return301),网页突然就能打开了,但原本想要的功能(比如HTTP强制转HTTPS)却没了。最近我就碰到了这个典型
- 《小狗特别好》
吴思橙
我在读《青鸟》时,感受到作者给小狗的代词是忠诚。但我认为,小狗对于我来说更多的是陪伴,欢乐......就用我养的一条小狗来说,它会在晚上为家看门,不让坏人进来。当我不高兴时,它会对着我摇摇尾巴,叫几声,在地上打滚我顿时被逗笑了。有时间爸爸妈妈有事情出去了,有了笑笑陪伴,我一点都不害怕......有一次晚上九点多,我突然想去楼下上厕所,但天太黑了,我有点害怕。来到楼下,走到厕所,突然之间有一声
- #2019还乡手记#客家拜年记
呼噜噜的熊猫
2019年的春节,我去了男朋友的老家——长汀县涂坊镇。长汀被称为客家首府,是客家文化最具代表性的地区,这里的过年气氛相比东北,要更加强烈和热闹一些。在东北老家,除了少有的同学聚会,过年期间我是不太出门的,拜年的风俗也随着亲人们散落各地而渐渐消失,大多时候都是除夕晚相约视频,在屏幕中互道祝福。年味似乎早已变淡,回家更多意味着和家人的团聚。不过,久违的“年味”在涂坊倒是极为常见,独特的风俗文化和饮食习
- 2020年10月17日,panda出生的第558天
小妖怪潘达
今天麻麻有点情绪失控,把粑粑骂了一顿,因为感觉线性代数还是一塌糊涂,简直没办法面对考试,突然又看到了粑粑之前跟一个公司签的代理合同,气不打一处来,所以就对粑粑好凶好凶,好在粑粑并没有反抗,低眉顺眼的接受麻麻的狂风暴雨,答应麻麻提出的草率要求,麻麻居然不再生气,甚至还有一点内疚,麻麻知道粑粑为了我们将来,一直特别努力,可是如今的一切是好不容易得来的,麻麻战战兢兢,如履薄冰
- 每天联系一个老朋友
NutsVicky
很久都没有交新的朋友,是因为忙于琐事没这个心思,更重要的是我发现自己没有能力来交流了。昨天我发现一个老朋友今天要过生日,一大早就发信息给他说生日快乐,但他说是明天,我们好像很久没有见面了,于是大家约好明天和另外两个朋友一起喝早茶,应该这样吧,见面才能发现更多的八卦,原来这是我们倚赖的中心,即使是我也不例外,在人群中即使寂寞到死也不愿意一个人呆着,算了,不要大目标,只要一天一天继续下去。
- 反编译工具apktool的下载安装及使用Mac版教程
反编译工具apktool的下载安装及使用注意:运行Apktool至少需要Java8!下载下载地址:https://apktool.org/docs/install进入下载地址找到Mac栏下找到wrapperscript.对着这个链接右键选择存储为,然后命名为apktool文件,不需要加后缀名根据提示点击latestversion下载最新版本Apktool,将下载的jar重命名为apktool.ja
- Echarts柱状图series下去掉无数据的柱子,没数据不让其柱子占位置 , echarts图表,多个柱子其中数据为0时不占位
吃西瓜不吐籽_
echartsjavascript前端
echarts图表,多个柱子其中数据为0时不占位修改前(中间柱子没数据但是还是会占位置)修改后(中间柱子没数据情况下会自动调整)思路:使用自定义柱子来做import*asechartsfrom'echarts';varchartDom=document.getElementById('main');varmyChart=echarts.init(chartDom);varoption;lettuf
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio