注销
为了在实现过程保持完整自然流畅的功能,我们还添加注销视图,编辑urls.py以添加新的路由:
myproject/urls.py
from django.conf.urls import url
from django.contrib import admin
from django.contrib.auth import views as auth_views
from accounts import views as accounts_views
from boards import views
urlpatterns = [
url(r'^$', views.home, name='home'),
url(r'^signup/$', accounts_views.signup, name='signup'),
url(r'^logout/$', auth_views.LogoutView.as_view(), name='logout'),
url(r'^boards/(?P\d+)/$', views.board_topics, name='board_topics'),
url(r'^boards/(?P\d+)/new/$', views.new_topic, name='new_topic'),
url(r'^admin/', admin.site.urls),
]
我们从Django的contrib模块导入了views ,我们将其更名为auth_views 以避免与boards.views发生冲突。注意这个视图有点不同: LogoutView.as_view()。这是一个Django的“基于类”的视图,到目前为止,我们只将类实现为python函数。基于类的视图提供了一种更加灵活的方式来扩展和重用视图。稍后我们将讨论更多这个主题。
打开settings.py文件,然后添加LOGOUT_REDIRECT_URL变量到文件的底部:
myproject/settings.py
LOGOUT_REDIRECT_URL = 'home'
在这里我们给变量指定了一个URL模型的名称,以告诉Django当用户退出登录之后跳转的地址。
在这之后,这次重定向就算完成了。只需要访问URL 127.0.0.1:8000/logout/ 然后您就将被注销。但是再等一下,在你注销之前,让我们为登录用户创建下拉菜单。
为登录用户显示菜单
现在我们需要在 base.html模板中进行一些调整。我们必须添加一个带注销链接的下拉菜单。
Bootstrap 4 下拉组件需要jQuery才能工作。
首先,我们前往 jquery.com/download/,然后下载压缩的 jQuery 3.3.1版本。
在静态文件夹中,创建一个名为js的新文件夹。将jquery-3.3.1.min.js文件复制到那里。
Bootstrap4还需要一个名为Popper 的库才能工作,前往 popper.js.org 下载它的最新版本。
在popper.js-1.14.3文件夹中,转到dist/umd并将文件popper.min.js 复制到我们的js 文件夹。这里注意,敲黑板!Bootstrap 4只能与 umd/popper.min.js协同工作。所以请确保你正在复制正确的文件。
如果您不再拥有 Bootstrap 4文件,请从getbootstrap.com.再次下载它。
同样,将 bootstrap.min.js文件复制到我们的js文件夹中。最终的结果应该是:
myproject/
|-- myproject/
| |-- accounts/
| |-- boards/
| |-- myproject/
| |-- static/
| | |-- css/
| | +-- js/
| | |-- bootstrap.min.js
| | |-- jquery-3.3.1.min.js
| | +-- popper.min.js
| |-- templates/
| |-- db.sqlite3
| +-- manage.py
在base.html文件底部,在{% endblock body %}后面添加脚本:
templates/base.html
{% load static %}
{% block title %}Django Boards{% endblock %}
{% block stylesheet %}{% endblock %}
{% block body %}
{% endblock body %}
如果你发现上面的说明很模糊,只需要直接在下面的链接下载文件
- https://code.jquery.com/jquery-3.3.1.min.js
- https://unpkg.com/popper.js/dist/umd/popper.min.js
- https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js
打开链接,右键另存为
现在我们可以添加Bootstrap4下拉菜单了:
templates/base.html
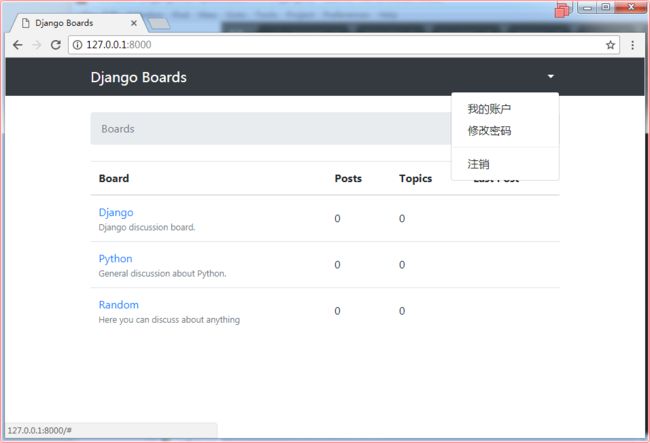
我们来试试吧,点击注销:
现在已经成功显示出来了,但是无论用户登录与否,下拉菜单都会显示。不同的是在未登录时用户名显示是空的,我们只能看到一个箭头。
我们可以改进一点:
现在,我们告诉Django程序,要在用户登录时显示下拉菜单,如果没有,则显示登录并注册按钮:
原文:https://github.com/pythonzhichan/django-beginners-guide/blob/master/Authentication1.md