Mockjs前端开发数据模拟测试及深度解析
在项目开发接口联调的过程中,前端开发人员经常需要等待后端提供好数据接口后才能动手联调,所以为了提升开发效率,mockjs这个第三方库诞生了,这个库主要是为了满足前端开发获取接口数据,渲染页面,功能开发,可以不经过mysql、redis等数据库就可以直接联调,所以极大的提高了我们前端开发攻城狮的开发效率;
记得之前的博客我介绍过json-server这款前端数据服务第三方库,json-server这个第三方库可以单独的启动服务,以及在public目录下打开静态资源等等,对json或js数据进行增删改查。而这次的我们研究对象是Mockjs。Mock.js的内置方法比json-server强大得多,但是mockjs则是更多的配合node服务、express等使用,才能更加高效。
经过一整天的研读文档发现,mock的核心主要分一下部分:
1. Mock.mock() * 很重要 ,根据数据模板生成模拟数据
2. Mock.Random ( Basic、Date、Image、Color、Text、Name、Web、Address、Helper、Miscellaneous ) * 很重要
3. Mock.setup() 对ajax的请求做timeout设置
4. Mock.valid() 校验真实数据 data 是否与数据模板 template 匹配
5. Mock.toJSONSchema() 把 Mock.js 风格的数据模板 template 转换成 JSON 结构
ok,接下来我们开始我们的mockjs之旅呗!
一、搭建mockjs测试环境
1. 初始化npm项目地址
npm init2. 全局安装express应用生成器
cnpm install express-generator -g3. 使用安装器初始化express项目
express --view=pug 项目文件夹名称 # 忽略项目文件夹名,就是在当前目录4. 安装依赖
cnpm install5. 安装成功!
二、创建mock测试环境
1. 在routes目录下面新建文件 mock.js
2. 在app.js文件中新增
var mockRouter = require('./routes/mock')
app.use('/mock', mockRouter);3. 在mock.js中编辑如下:
var express = require('express');
var router = express.Router();
var Mock = require('mockjs');
var Random = Mock.Random;
/* GET home page. */
router.get('/', function(req, res, next) {
var data = Mock.mock({
// test area
});
// 输出结果
res.send(data)
});
module.exports = router
三、基本的数据模板定义规范
Number、String、Boolean、Object、Array、Function、RegExp、Path
基础模板语法案例:
var express = require('express');
var router = express.Router();
var Mock = require('mockjs')
/* GET home page. */
router.get('/', function(req, res, next) {
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1
}],
// String 类型
"star|1-10": "⭐", // 输出1-10个星星★
"moon|3": "???", // 输出 3 * 3 = 9 个月亮
// Number 类型
"number1|1-100.1-10": 1, // 输出精确到十位的浮点数,例如:61.5281869
"number2|123.1-10": 1, // 输出范例: "number2": 123.562498
"number3|123.3": 1, // 输出范例:"number3": 123.389
"number4|123.10": 3, // 输出范例: "number4": 123.7875625211
// Boolean 类型
"boolean1|1": true, //随机生成一个布尔值,值为 true 的概率是 1/2,值为 false 的概率同样是 1/2
"boolean2|1-3": true, // 随机生成一个布尔值,值为 true 的概率是 1 / (1 + 3),值为 !true 的概率是 3 / (1 + 3)
// Object 类型
"object1|2": {
"310000": "上海市",
"320000": "江苏省",
"330000": "浙江省",
"340000": "安徽省"
}, // 从属性值 object1 中随机选取 2 个属性
"object2|2-4": {
"110000": "北京市",
"120000": "天津市",
"130000": "河北省",
"140000": "山西省"
}, // 从属性值 object2 中随机选取 2-4 个属性
// Array 类型
"array1|1": [
"AMD",
"CMD",
"UMD"
], // 从属性值 array1 中随机选取 1 个元素,作为最终值
"array2|+1": [
"AMD",
"CMD",
"UMD"
], // 从属性值 array2 中顺序选取 1 个元素,作为最终值 "AMD"
"array3|1-5": [
{
"name|+1": [
"Hello",
"Mock.js",
"!"
]
}
], //通过重复属性值 array3 生成一个新数组,重复次数大于等于 1,小于等于 5
"array4|1-10": [
"Mock.js"
],
"array5|3": [
"Mock.js"
], // 通过重复属性值 array5 生成一个新数组,重复次数为 3
"array6|3": [
"Hello",
"Mock.js",
"!"
],
// Function 类型
'foo': 'Syntax Demo',
'function_name': function() {
return this.foo
},//执行函数 function,取其返回值作为最终的属性值,函数的上下文为属性 'function_name' 所在的对象
// RegExp 类型
'regexp1': /[a-z][A-Z][0-9]/, //根据正则表达式 regexp1 反向生成可以匹配它的字符串。用于生成自定义格式的字符串
'regexp2|3': /\d{5,10}\-/ , // "regexp2": "5347237-48255012-985313-"
'regexp3|1-5': /\d{5,10}\-/, //"regexp3": "1399671-87120-9435768-"
// Path 类型
"foo1": "Hello",
"nested1": {
"a": {
"b": {
"c": "Mock.js"
}
}
},
//1. 绝对路径
"absolutePath1": "@/foo1 @/nested1/a/b/c", // absolutePath1:"Hello Mock.js"
//2. 相对路径
"relativePath": {
"a": {
"b": {
"c": "@../../../foo1 @../../../nested1/a/b/c" // "Hello Mock.js"
}
}
}
})
// 输出结果
res.json(data)
});
module.exports = router;控制台打印结果:
四、数据占位符定义
Mock.Random
Mock.Random 是一个工具类,用于生成各种随机数据
Mock.Random 的方法在数据模板中称为『占位符』,书写格式为 @占位符(参数 [, 参数])
基本使用方法案例:
var Random = Mock.Random
Random.email() // "[email protected]"
Mock.mock('@email') // "[email protected]"
Mock.mock( { email: '@email' } ) // { email: "[email protected]" }Mock.Random 提供的完整方法(占位符)如下:
| Type | Method |
|---|---|
| Basic | boolean, natural, integer, float, character, string, range, date, time, datetime, now |
| Image | image, dataImage |
| Color | color |
| Text | paragraph, sentence, word, title, cparagraph, csentence, cword, ctitle |
| Name | first, last, name, cfirst, clast, cname |
| Web | url, domain, email, ip, tld |
| Address | area, region |
| Helper | capitalize, upper, lower, pick, shuffle |
| Miscellaneous | guid, id |
五、Basic类型
(1)Random.boolean( min?, max?, current? )
指示参数 current 出现的概率。概率计算公式为 min / (min + max)。该参数的默认值为 1,即有 50% 的概率返回参数 current
(2)Random.natural( min?, max? )
返回一个随机的自然数(大于等于 0 的整数)
(3)Random.integer( min?, max? )
返回一个随机的整数
(4)Random.float( min?, max?, dmin?, dmax? )
返回一个随机的浮点数
(5)Random.character( pool? )
返回一个随机字符
(6)Random.string( pool?, min?, max? )
返回一个随机字符串
(7)Random.range( start?, stop, step? )
返回一个整型数组
详细文档地址:https://github.com/nuysoft/Mock/wiki/Basic#randomnatural-min-max-
案例分析整理:
var express = require('express');
var router = express.Router();
var Mock = require('mockjs')
var Random = Mock.Random
/* GET home page. */
router.get('/', function(req, res, next) {
var data = Mock.mock({
// Basic
//
//1. Random.boolean( min?, max?, current? )
// Random.boolean( min?, max?, current? )
'boolean1': Random.boolean(1,5,true), // 指示参数 true 出现的概率。概率计算公式为 1 / (1 + 5)。该参数的默认值为 1,即有 50% 的概率返回参数 true
'boolean2': '@boolean(1,5,true)',
//2. Random.natural( min?, max? )
'natural': Random.natural(), // 返回一个大于0的自然数
'natura2': Random.natural(0,500), // 返回一个0-500的自然数
//3. Random.integer( min?, max? )
'integer1': '@integer',
'integer1': Random.integer(-500,500), // 返回-500 - 500的随机整数
//4. Random.float( min?, max?, dmin?, dmax? )
'float1': '@float(0,50,12,1000)', // 36.216873636235
'float2': Random.float(), // -8349164373254657
//5. Random.character( pool? )
'character1': '@character', // H 如果未传入该参数,则从 lower + upper + number + symbol 中随机选取一个字符返回
'character2': Random.character('lowercase,youknow!'), // a
//6. Random.string( pool?, min?, max? )
'string1': '@string', // Etns)d 注:未传入该参数,则从 lower + upper + number + symbol 中随机选取73-个字符返回
'string2': Random.string('upper',5,10), // ADLZQLPC 返回字符串长度为5-10
//7. Random.range( start?, stop, step? )
'range1': '@range()', // []
'range2': Random.range(3,7) // [3, 4, 5, 6]
});
// 输出结果
res.json(data)
});
module.exports = router;控制台打印如下:
六、Date类型
格式表格占位符
1.Random.date( format? ) fomrat默认值为yyyy-MM-dd
返回一个随机的日期字符串
2.Random.time( format? ) fomrat默认值为HH:mm:ss
返回一个随机的时间字符串
3.Random.datetime( format? ) fomart默认值yyyy-MM-dd HH:mm:ss
返回一个随机的日期和时间字符串。
4.Random.now( unit?, format? )
表示时间单位,用于对当前日期和时间进行格式化。可选值有:year、month、week、day、hour、minute、second、week,默认不会格式化。
format 默认值yyyy-MM-dd HH:mm:ss
返回当前的日期和时间字符串
测试案例代码:
var express = require('express');
var router = express.Router();
var Mock = require('mockjs')
var Random = Mock.Random
/* GET home page. */
router.get('/', function(req, res, next) {
var data = Mock.mock({
// Date
//1. Random.date( format? )
'date1': Random.date(), //1987-09-19
'date2': '@date(y-M-d)', //95-11-20
//2. Random.time( format? )
'time1': '@time', // 23:17:42
'time2': Random.time('A H:m:s'), // AM 8:30:0
//3. Random.datetime( format? )
'date1': Random.datetime('y-M-d H:m:s'), //07-11-13 12:18:18"
'date2': '@date()', //"2008-09-22 20:44:58"
//4. Random.now( unit?, format? )
'now1': Random.now(), //"2018-12-09 21:05:42"
'now2': "@now('day', 'yyyy-MM-dd HH:mm:ss SS')", //"2018-12-09 00:00:00 000"
});
// 输出结果
res.json(data)
});
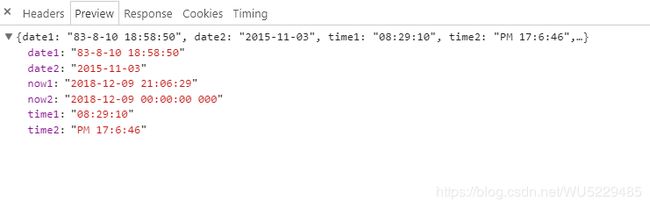
module.exports = router;控制台打印如下:
详细文档地址:https://github.com/nuysoft/Mock/wiki/Date
七、Image类型
1.Random.image( size?, background?, foreground?, format?, text? )
size :尺寸,格式 ” 宽×高 ” ,默认尺寸数组中取出一个值
[
'300x250', '250x250', '240x400', '336x280',
'180x150', '720x300', '468x60', '234x60',
'88x31', '120x90', '120x60', '120x240',
'125x125', '728x90', '160x600', '120x600',
'300x600'
]background: 背景颜色 默认#00000
foreground: 指示图片的前景色(文字)。默认值为 '#FFFFFF'
format: 指示图片的格式。默认值为 'png',可选值包括:'png'、'gif'、'jpg'
text: 指示图片上的文字。默认值为参数 size
生成一个随机的图片地址
2.Random.dataImage( size?, text? )
生成一段随机的 Base64 图片编码
测试案例代码:
var express = require('express');
var router = express.Router();
var Mock = require('mockjs');
var Random = Mock.Random;
/* GET home page. */
router.get('/', function(req, res, next) {
var data = Mock.mock({
// Image
//1. Random.image( size?, background?, foreground?, format?, text? ) url
'image1': Random.image('300x200','purple','#fff','png','猪猪侠'), //http://dummyimage.com/300x200/purple/fff.png&text=猪猪侠
'image2': "@image('200x100', '#50B347', '#FFF', 'Mock.js')", //http://dummyimage.com/200x100/50B347/FFF&text=Mock.js
//2. Random.dataImage( size?, text? ) database64
/*'image3': Random.dataImage('300x200','漩涡鸣人'),
'image4': "@dataImage('500x300')"*/
});
// 输出结果
res.send(data)
//res.send( Random.dataImage('300x200','漩涡鸣人'))
});
module.exports = router详细文档地址:https://github.com/nuysoft/Mock/wiki/Image
八、Color类型
1.Random.color()
随机生成一个格式为 '#RRGGBB' 颜色值
2.Random.hex()
随机生成一个格式为 '#RRGGBB' 颜色值
3.Random.rgb()
随机生成一个格式为 'rgb(r, g, b)' 颜色值
4.Random.rgba()
随机生成一个格式为 'rgba(r, g, b, a)' 颜色值
5.Random.hsl()
随机生成一个格式为 'hsl(h, s, l)' 颜色值
详细文档地址:https://github.com/nuysoft/Mock/wiki/Color
九、Text类型
1.Random.paragraph( min?, max? )
Random.paragraph()
Random.paragraph( len )
Random.paragraph( min, max )
len: 文本的句子的个数,默认3-7
min: 文本中句子的最小个数,默认3
max: 文本中句子的最大个数,默认7
注:句子以 “.” 分割
随机生成一段文本
Random.paragraph(1, 3)
// "Qdgfqm puhxle twi lbeqjqfi bcxeeecu pqeqr srsx tjlnew oqtqx zhxhkvq pnjns eblxhzzta hifj csvndh ylechtyu."2.* Random.cparagraph( min?, max? ) 参数与使用同上
注:句子以 “。” 分割
随机生成一段中文文本
Random.cparagraph(2) // "去话起时为无子议气根复即传月广。题林里油步不约认山形两标命导社干。"3.Random.sentence( min?, max? )
len 句子中单词的数量。默认值为 12 到 18 之间的随机数。
min 句子中单词的最小数量。默认值为 12。
max 句子中单词的最大数量。默认值为 18。
随机生成一个句子,第一个单词的首字母大写
Random.sentence() // "Jovasojt qopupwh plciewh dryir zsqsvlkga yeam."
Random.sentence(5) //"Fwlymyyw htccsrgdk rgemfpyt cffydvvpc ycgvno."
Random.sentence(3, 5) // "Mgl qhrprwkhb etvwfbixm jbqmg."4.* Random.csentence( min?, max? )
随机生成一段中文文本
5.Random.word( min?, max? )
min.max.len都指字符的数量3-10
随机生成一个单词
6.Random.cword( pool?, min?, max? )
pool:汉字字符串。表示汉字字符池,将从中选择一个汉字字符返回
min: 随机汉字字符串的最小长度。默认值为 1
max: 随机汉字字符串的最大长度。默认值为 1
随机生成一个或多个汉字
7.Random.title( min?, max? )
len,min,max都指字符个数,默认值3-7
随机生成一句标题,其中每个单词的首字母大写
8.Random.ctitle( min?, max? )
随机生成一句中文标题
详细文档地址:https://github.com/nuysoft/Mock/wiki/Text
十、Name类型
1.Random.first() 随机生成一个常见的英文名
2.Random.last() 随机生成一个常见的英文姓
3.Random.name( middle? )
middle 布尔值。指示是否生成中间名
Random.name() // "Larry Wilson"
Random.name(true) // "Helen Carol Martinez"4.*Random.cfirst()、Random.clast() 随机生成一个常见的中文姓和中文名
5.*Random.cname() 随机生成一个常见的中文姓名
详细文档地址: https://github.com/nuysoft/Mock/wiki/Name
十一、Web类型
1.Random.url( protocol?, host? )
protocol 指定 URL 协议。例如 http、https
host 指定 URL 域名和端口号。例如 blog.sina.com.cn
Random.url() // => "mid://axmg.bg/bhyq"
Random.url('http') // => "http://splap.yu/qxzkyoubp"
Random.url('http', 'nuysoft.com') // => "http://nuysoft.com/ewacecjhe"2.Random.protocol()
随机生成一个 URL 协议。返回以下值之一:'http'、'ftp'、'gopher'、'mailto'、'mid'、'cid'、'news'、'nntp'、'prospero'、'telnet'、'rlogin'、'tn3270'、'wais'
3.Random.domain()
随机生成一个域名
Random.domain() // "tszih.vg"4.Random.tld()
随机生成一个顶级域名(Top Level Domain)
Random.tld() // "net"5.*Random.email( domain? )
domain 指定邮件地址的域名。例如 nuysoft.com
随机生成一个邮件地址
Random.email() // "[email protected]"
Random.email('nuysoft.com') // "[email protected]"6.* Random.ip()
随机生成一个 IP 地址
Random.ip() // "34.206.109.169"
详细文档地址:https://github.com/nuysoft/Mock/wiki/Web
十二、* Address 类型
1.Random.region()
随机生成中国的大区“华北、华南 ……”
2.Random.province()
随机生成中国的一个省
3.Random.city( prefix? )
prefix 布尔值。指示是否生成所属的省
Random.city() // "唐山市"
Random.city(true) // "山东省 聊城市" 注:多了个省份随机生成一个(中国)市
4.Random.county( prefix? )
prefix 布尔值。指示是否生成所属的省、市
Random.county() // "上杭县"
Random.county(true) // "甘肃省 白银市 会宁县"随机生成中国的一个县
5.Random.zip()
随机生成六位邮政编码
详细文档地址:https://github.com/nuysoft/Mock/wiki/Address
十三、Helper
1.Random.capitalize( word ) 把字符串的第一个字母转换为大写
2.Random.upper( str ) 把字符串转换为大写
3.Random.lower( str ) 把字符串转换成小写
4.Random.pick( arr ) 从数组中随机选取一个元素,并返回
5.Random.shuffle( arr ) 打乱数组中元素的顺序,并返回
十五、Miscellaneous
1.Random.guid() 随机生成一个 GUID
Random.guid() //"662C63B4-FD43-66F4-3328-C54E3FF0D56E"2.Random.id() 随机生成一个 18 位身份证
3.Random.increment( step? ) 生成一个全局的自增整数
Random.increment() // 1
Random.increment(100) // 101
Random.increment(1000) // 1101