Android中Canvas绘图基础详解(附源码下载)
android中,如果我们想绘制复杂的自定义View或游戏,我们就需要熟悉绘图API。Android通过Canvas类暴露了很多drawXXX方法,我们可以通过这些方法绘制各种各样的图形。Canvas绘图有三个基本要素:Canvas、绘图坐标系以及Paint。Canvas是画布,我们通过Canvas的各种drawXXX方法将图形绘制到Canvas上面,在drawXXX方法中我们需要传入要绘制的图形的坐标形状,还要传入一个画笔Paint。drawXXX方法以及传入其中的坐标决定了要绘制的图形的形状,比如drawCircle方法,用来绘制圆形,需要我们传入圆心的x和y坐标,以及圆的半径。drawXXX方法中传入的画笔Paint决定了绘制的图形的一些外观,比如是绘制的图形的颜色,再比如是绘制圆面还是圆的轮廓线等。Android系统的设计吸收了很多已有系统的诸多优秀之处,比如Canvas绘图。Canvas不是Android所特有的,Flex和Silverlight都支持Canvas绘图,Canvas也是HTML5标准中的一部分,主流的现代浏览器都支持用JavaScript在Canvas上绘图,如果你用过HTML5中的Canvas,你会发现Android的Canvas的绘图API与其很相似。总之,Canvas绘图不是Android所特有的。
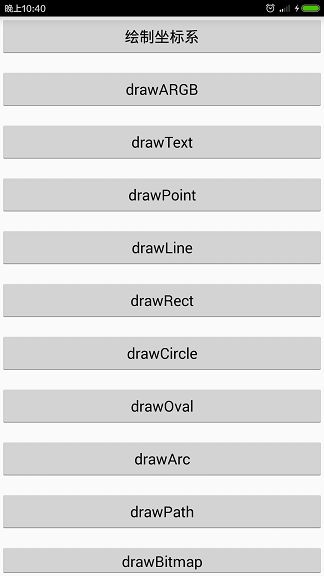
为了演示Android中各种drawXXX方法的时候,我做了一个App,通过单击相应的按钮绘制相应的图形,主界面如下所示:
Canvas坐标系与绘图坐标系
Canvas绘图中牵扯到两种坐标系:Canvas坐标系与绘图坐标系。
- Canvas坐标系
Canvas坐标系指的是Canvas本身的坐标系,Canvas坐标系有且只有一个,且是唯一不变的,其坐标原点在View的左上角,从坐标原点向右为x轴的正半轴,从坐标原点向下为y轴的正半轴。 - 绘图坐标系
Canvas的drawXXX方法中传入的各种坐标指的都是绘图坐标系中的坐标,而非Canvas坐标系中的坐标。默认情况下,绘图坐标系与Canvas坐标系完全重合,即初始状况下,绘图坐标系的坐标原点也在View的左上角,从原点向右为x轴正半轴,从原点向下为y轴正半轴。但不同于Canvas坐标系,绘图坐标系并不是一成不变的,可以通过调用Canvas的translate方法平移坐标系,可以通过Canvas的rotate方法旋转坐标系,还可以通过Canvas的scale方法缩放坐标系,而且需要注意的是,translate、rotate、scale的操作都是基于当前绘图坐标系的,而不是基于Canvas坐标系,一旦通过以上方法对坐标系进行了操作之后,当前绘图坐标系就变化了,以后绘图都是基于更新的绘图坐标系了。也就是说,真正对我们绘图有用的是绘图坐标系而非Canvas坐标系。
为了更好的理解绘图坐标系,请看如下的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
//绘制坐标系
private
void
drawAxis(Canvas canvas){
int
canvasWidth = canvas.getWidth();
int
canvasHeight = canvas.getHeight();
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeCap(Paint.Cap.ROUND);
paint.setStrokeWidth(
6
* density);
//用绿色画x轴,用蓝色画y轴
//第一次绘制坐标轴
paint.setColor(
0xff00ff00
);
//绿色
canvas.drawLine(
0
,
0
, canvasWidth,
0
, paint);
//绘制x轴
paint.setColor(
0xff0000ff
);
//蓝色
canvas.drawLine(
0
,
0
,
0
, canvasHeight, paint);
//绘制y轴
//对坐标系平移后,第二次绘制坐标轴
canvas.translate(canvasWidth /
4
, canvasWidth /
4
);
//把坐标系向右下角平移
paint.setColor(
0xff00ff00
);
//绿色
canvas.drawLine(
0
,
0
, canvasWidth,
0
, paint);
//绘制x轴
paint.setColor(
0xff0000ff
);
//蓝色
canvas.drawLine(
0
,
0
,
0
, canvasHeight, paint);
//绘制y轴
//再次平移坐标系并在此基础上旋转坐标系,第三次绘制坐标轴
canvas.translate(canvasWidth /
4
, canvasWidth /
4
);
//在上次平移的基础上再把坐标系向右下角平移
canvas.rotate(
30
);
//基于当前绘图坐标系的原点旋转坐标系
paint.setColor(
0xff00ff00
);
//绿色
canvas.drawLine(
0
,
0
, canvasWidth,
0
, paint);
//绘制x轴
paint.setColor(
0xff0000ff
);
//蓝色
canvas.drawLine(
0
,
0
,
0
, canvasHeight, paint);
//绘制y轴
}
|
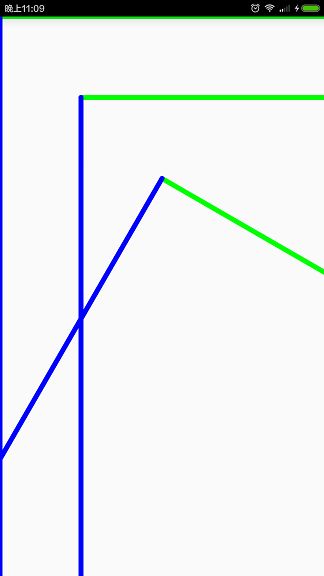
第一次绘制绘图坐标系时,绘图坐标系默认情况下和Canvas坐标系重合,所以绘制出的坐标系紧贴View的上侧和左侧;
第二次首先将坐标轴向右下角平移了一段距离,然后绘制出的坐标系也就整体向右下角平移了;
第三次再次向右下角平移,并旋转了30度,图上倾斜的坐标系即最后的绘图坐标系。
drawARGB
Canvas中的drawARGB可以用来对整个Canvas以某种统一的颜色整体绘制,四个参数分别是Alpha、Red、Green、Blue,取值都是0-255。
使用代码如下:
|
1
2
3
|
private
void
drawARGB(Canvas canvas){
canvas.drawARGB(
255
,
139
,
197
,
186
);
}
|
drawText
Canvas中用drawText方法绘制文字,代码如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
private
void
drawText(Canvas canvas){
int
canvasWidth = canvas.getWidth();
int
halfCanvasWidth = canvasWidth /
2
;
float
translateY = textHeight;
//绘制正常文本
canvas.save();
canvas.translate(
0
, translateY);
canvas.drawText(
"正常绘制文本"
,
0
,
0
, paint);
canvas.restore();
translateY += textHeight *
2
;
//绘制绿色文本
paint.setColor(
0xff00ff00
);
//设置字体为绿色
canvas.save();
canvas.translate(
0
, translateY);
//将画笔向下移动
canvas.drawText(
"绘制绿色文本"
,
0
,
0
, paint);
canvas.restore();
paint.setColor(
0xff000000
);
//重新设置为黑色
translateY += textHeight *
2
;
//设置左对齐
paint.setTextAlign(Paint.Align.LEFT);
//设置左对齐
canvas.save();
canvas.translate(halfCanvasWidth, translateY);
canvas.drawText(
"左对齐文本"
,
0
,
0
, paint);
canvas.restore();
translateY += textHeight *
2
;
//设置居中对齐
paint.setTextAlign(Paint.Align.CENTER);
//设置居中对齐
canvas.save();
canvas.translate(halfCanvasWidth, translateY);
canvas.drawText(
"居中对齐文本"
,
0
,
0
, paint);
canvas.restore();
translateY += textHeight *
2
;
//设置右对齐
paint.setTextAlign(Paint.Align.RIGHT);
//设置右对齐
canvas.save();
canvas.translate(halfCanvasWidth, translateY);
canvas.drawText(
"右对齐文本"
,
0
,
0
, paint);
canvas.restore();
paint.setTextAlign(Paint.Align.LEFT);
//重新设置为左对齐
translateY += textHeight *
2
;
//设置下划线
paint.setUnderlineText(
true
);
//设置具有下划线
canvas.save();
canvas.translate(
0
, translateY);
canvas.drawText(
"下划线文本"
,
0
,
0
, paint);
canvas.restore();
paint.setUnderlineText(
false
);
//重新设置为没有下划线
translateY += textHeight *
2
;
//绘制加粗文字
paint.setFakeBoldText(
true
);
//将画笔设置为粗体
canvas.save();
canvas.translate(
0
, translateY);
canvas.drawText(
"粗体文本"
,
0
,
0
, paint);
canvas.restore();
paint.setFakeBoldText(
false
);
//重新将画笔设置为非粗体状态
translateY += textHeight *
2
;
//文本绕绘制起点顺时针旋转
canvas.save();
canvas.translate(
0
, translateY);
canvas.rotate(
20
);
canvas.drawText(
"文本绕绘制起点旋转20度"
,
0
,
0
, paint);
canvas.restore();
}
|
对以上代码进行一下说明:
- Android中的画笔有两种Paint和TextPaint,我们可以Paint来画其他的图形:点、线、矩形、椭圆等。TextPaint继承自Paint,是专门用来画文本的,由于TextPaint继承自Paint,所以也可以用TextPaint画点、线、面、矩形、椭圆等图形。
- 我们在上面的代码中将canvas.translate()和canvas.rotate()放到了canvas.save()和canvas.restore()之间,这样做的好处是,在canvas.save()调用时,将当前坐标系保存下来,将当前坐标系的矩阵Matrix入栈保存,然后通过translate或rotate等对坐标系进行变换,然后进行绘图,绘图完成后,我们通过调用canvas.restore()将之前保存的Matrix出栈,这样就将当前绘图坐标系恢复到了canvas.save()执行的时候状态。如果熟悉OpenGL开发,对这种模式应该很了解。
- 通过调用paint.setColor(0xff00ff00)将画笔设置为绿色,paint的setColor方法需要传入一个int值,通常情况下我们写成16进制0x的形式,第一个字节存储Alpha通道,第二个字节存储Red通道,第三个字节存储Green通道,第四个字节存储Blue通道,每个字节的取值都是从00到ff。如果对这种设置颜色的方式不熟悉,也可以调用paint.setARGB(int a, int r, int g, int b)方法设置画笔的颜色,不过paint.setColor(int color)的方式更简洁。
- 通过调用paint.setTextAlign()设置文本的对齐方式,该对齐方式是相对于绘制文本时的画笔的坐标来说的,在本例中,我们绘制文本时画笔在Canvas宽度的中间。在drawText()方法执行时,需要传入一个x和y坐标,假设该点为P点,P点表示我们从P点绘制文本。当对齐方式为Paint.Align.LEFT时,绘制的文本以P点为基准向左对齐,这是默认的对齐方式;当对齐方式为Paint.Align.CENTER时,绘制的文本以P点为基准居中对齐;当对齐方式为Paint.Align.RIGHT时,绘制的文本以P点为基准向右对齐。
- 通过调用paint.setUnderlineText(true)绘制带有下划线的文本。
- 通过调用paint.setFakeBoldText(true)绘制粗体文本。
- 通过rotate旋转坐标系,我们可以绘制倾斜文本。
drawPoint
Canvas中用drawPoint方法绘制点,代码如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
private
void
drawPoint(Canvas canvas){
int
canvasWidth = canvas.getWidth();
int
canvasHeight = canvas.getHeight();
int
x = canvasWidth /
2
;
int
deltaY = canvasHeight /
3
;
int
y = deltaY /
2
;
paint.setColor(
0xff8bc5ba
);
//设置颜色
paint.setStrokeWidth(
50
* density);
//设置线宽,如果不设置线宽,无法绘制点
//绘制Cap为BUTT的点
paint.setStrokeCap(Paint.Cap.BUTT);
canvas.drawPoint(x, y, paint);
//绘制Cap为ROUND的点
canvas.translate(
0
, deltaY);
paint.setStrokeCap(Paint.Cap.ROUND);
canvas.drawPoint(x, y, paint);
//绘制Cap为SQUARE的点
canvas.translate(
0
, deltaY);
paint.setStrokeCap(Paint.Cap.SQUARE);
canvas.drawPoint(x, y, paint);
}
|
下面对以上代码进行说明:
- Paint的setStrokeWidth方法可以控制所画线的宽度,通过Paint的getStrokeWidth方法可以得到所画线的宽度,默认情况下,线宽是0。其实strokeWidth不仅对画线有影响,对画点也有影响,由于默认的线宽是0,所以默认情况下调用drawPoint方法无法在Canvas上画出点,为了让大家清楚地看到所画的点,我用Paint的setStrokeWidth设置了一个比较大的线宽,这样我们看到的点也就比较大。
- Paint有个setStrokeCap方法可以设置所画线段的时候两个端点的形状,即所画线段的帽端的形状,在下面讲到drawLine方法时会详细说明,其实setStrokeCap方法也会影响所画点的形状。Paint的setStrokeCap方法可以有三个取值:Paint.Cap.BUTT、Paint.Cap.ROUND和Paint.Cap.SQUARE。
- 默认情况下Paint的getStrokeCap的返回值是Paint.Cap.BUTT,默认画出来的点就是一个正方形,上图第一个点即是用BUTT作为帽端画的。
- 我们可以调用setStrokeCap方法设置Paint的strokeCap为Paint.Cap.ROUND时,画笔画出来的点就是一个圆形,上图第二个点即是用ROUND作为帽端画的。
- 调用调用setStrokeCap方法设置Paint的strokeCap为Paint.Cap.SQUARE时,画笔画出来的电也是一个正方形,与用BUTT画出来的效果在外观上相同,上图最后一个点即时用SQUARE作为帽端画的。
drawLine
Canvas通过drawLine方法绘制一条线段,通过drawLines方法绘制多段线,使用代码如下所示:

下面对以上代码进行说明:
- drawLine方法接收四个数值,即起点的x和y以及终点的x和y,绘制一条线段。
- drawLines方法接收一个float数组pts,需要注意的是在用drawLines绘图时,其每次从pts数组中取出四个点绘制一条线段,然后再取出后面四个点绘制一条线段,所以要求pts的长度需要是4的倍数。假设我们有四个点,分别是p1、p2、p3、p4,我们依次将其坐标放到pts数组中,即pts = {p1.x, p1.y, p2.x, p2.y, p3.x, p3.y, p4.x, p4.y},那么用drawLines绘制pts时,你会发现p1和p2之间画了一条线段,p3和p4之间画了一条线段,但是p2和p3之间没有画线段,这样大家就应该能明白drawLines每次都需要从pts数组中取出4个值绘制一条线段的意思了。
- 通过调用Paint的setStrokeWidth方法设置线的宽度。
- 上面在讲drawPoint时提到了strokeCap对所绘制点的形状的影响,通过drawLine绘制的线段也受其影响,体现在绘制的线段的两个端点的形状上。
- Paint.Cap.BUTT
当用BUTT作为帽端时,所绘制的线段恰好在起点终点位置处戛然而止,两端是方形,上图中第一条加粗的线段就是用BUTT作为帽端绘制的。 - Paint.Cap.ROUND
当用ROUND作为帽端时,所绘制的线段的两端端点会超出起点和终点一点距离,并且两端是圆形状,上图中第二条加粗的线段就是用ROUND作为帽端绘制的。 - Paint.Cap.SQUARE
当用SQUARE作为帽端时,所绘制的线段的两端端点也会超出起点和终点一点距离,两端点的形状是方形,上图中最后一条加粗的线段就是用SQUARE作为帽端绘制的。
- Paint.Cap.BUTT
drawRect
Canvas通过drawRect方法绘制矩形,使用代码如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
private
void
drawRect(Canvas canvas){
int
canvasWidth = canvas.getWidth();
int
canvasHeight = canvas.getHeight();
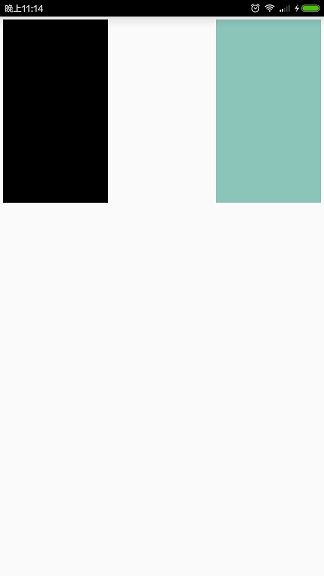
//默认画笔的填充色是黑色
int
left1 =
10
;
int
top1 =
10
;
int
right1 = canvasWidth /
3
;
int
bottom1 = canvasHeight /
3
;
canvas.drawRect(left1, top1, right1, bottom1, paint);
//修改画笔颜色
paint.setColor(
0xff8bc5ba
);
//A:ff,R:8b,G:c5,B:ba
int
left2 = canvasWidth /
3
*
2
;
int
top2 =
10
;
int
right2 = canvasWidth -
10
;
int
bottom2 = canvasHeight /
3
;
canvas.drawRect(left2, top2, right2, bottom2, paint);
}
|
其方法签名是drawRect(float left, float top, float right, float bottom, Paint paint),left和right表示矩形的左边和右边分别到绘图坐标系y轴正半轴的距离,top和bottom表示矩形的上边和下边分别到绘图坐标系x轴正半轴的距离。
drawCircle
Canvas中用drawCircle方法绘制圆形,使用代码如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
private
void
drawCircle(Canvas canvas){
paint.setColor(
0xff8bc5ba
);
//设置颜色
paint.setStyle(Paint.Style.FILL);
//默认绘图为填充模式
int
canvasWidth = canvas.getWidth();
int
canvasHeight = canvas.getHeight();
int
halfCanvasWidth = canvasWidth /
2
;
int
count =
3
;
int
D = canvasHeight / (count +
1
);
int
R = D /
2
;
//绘制圆
canvas.translate(
0
, D / (count +
1
));
canvas.drawCircle(halfCanvasWidth, R, R, paint);
//通过绘制两个圆形成圆环
//1. 首先绘制大圆
canvas.translate(
0
, D + D / (count +
1
));
canvas.drawCircle(halfCanvasWidth, R, R, paint);
//2. 然后绘制小圆,让小圆覆盖大圆,形成圆环效果
int
r = (
int
)(R *
0.75
);
paint.setColor(
0xffffffff
);
//将画笔设置为白色,画小圆
canvas.drawCircle(halfCanvasWidth, R, r, paint);
//通过线条绘图模式绘制圆环
canvas.translate(
0
, D + D / (count +
1
));
paint.setColor(
0xff8bc5ba
);
//设置颜色
paint.setStyle(Paint.Style.STROKE);
//绘图为线条模式
float
strokeWidth = (
float
)(R *
0.25
);
paint.setStrokeWidth(strokeWidth);
canvas.drawCircle(halfCanvasWidth, R, R, paint);
}
|
下面对以上代码进行说明:
- 其方法签名是drawCircle (float cx, float cy, float radius, Paint paint),在使用时需要传入圆心的坐标以及半径,当然还有画笔Paint对象。
- 当我们在调用drawCircle、drawOval、drawArc、drawRect等方法时,我们既可以绘制对应图形的填充面,也可以只绘制该图形的轮廓线,控制的关键在于画笔Paint中的style。Paint通过setStyle方法设置要绘制的类型,style有取三种值:Paint.Style.FILL、Paint.Style.STROKE和Paint.Style.FILL_AND_STROKE。
- 当style为FILL时,绘制是填充面,FILL是Paint默认的style;
- 当style为STROKE时,绘制的是图形的轮廓线;
- 当style为FILL_AND_STROKE时,同时绘制填充面和轮廓线,不过这种情况用的不多,因为填充面和轮廓线是用同一种颜色绘制的,区分不出轮廓线的效果。
- 在Paint的style是FILL时,我们通过drawCircle绘制出圆面,如上图中的第一个图形所示。
- 我们可以通过绘制两个圆面的方式绘制出圆环的效果。首先将画笔设置为某一颜色,且style设置为FILL状态,通过drawCircle绘制一个大的圆面;然后将画笔Paint的颜色改为白色或其他颜色,并减小半径再次通过drawCircle绘制一个小圆,这样就用小圆遮盖了大圆的一部分,未遮盖的部分便自然形成了圆环的效果,如上图中的第二个图形所示。
- 除了上述方法,我们还有一种办法绘制圆环的效果。我们首先将画笔Paint的style设置为STROKE模式,表示画笔处于画线条模式,而非填充模式。然后为了让圆环比较明显有一定的宽度,我们需要调用Paint的setStrokeWidth方法设置线宽。最后调用drawCircle方法绘制出宽度比较大的圆的轮廓线,也就形成了圆环效果,如上图中的最后一个图形所示。此处需要说明的是,当我们用STROKE模式画圆时,轮廓线是以实际圆的边界为分界线分别向内向外扩充1/2的线宽的距离,比如圆的半径是100,线宽是20,那么在STROKE模式下绘制出的圆环效果相当于半径为110的大圆和半径为90的小圆形成的效果,100 + 20 / 2 = 110, 100 – 20/2 = 90。
drawOval
Canvas中提供了drawOval方法绘制椭圆,其使用代码如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
private
void
drawOval(Canvas canvas){
int
canvasWidth = canvas.getWidth();
int
canvasHeight = canvas.getHeight();
float
quarter = canvasHeight /
4
;
float
left =
10
* density;
float
top =
0
;
float
right = canvasWidth - left;
float
bottom= quarter;
RectF rectF =
new
RectF(left, top, right, bottom);
//绘制椭圆形轮廓线
paint.setStyle(Paint.Style.STROKE);
//设置画笔为画线条模式
paint.setStrokeWidth(
2
* density);
//设置线宽
paint.setColor(
0xff8bc5ba
);
//设置线条颜色
canvas.translate(
0
, quarter /
4
);
canvas.drawOval(rectF, paint);
//绘制椭圆形填充面
paint.setStyle(Paint.Style.FILL);
//设置画笔为填充模式
canvas.translate(
0
, (quarter + quarter /
4
));
canvas.drawOval(rectF, paint);
//画两个椭圆,形成轮廓线和填充色不同的效果
canvas.translate(
0
, (quarter + quarter /
4
));
//1. 首先绘制填充色
paint.setStyle(Paint.Style.FILL);
//设置画笔为填充模式
canvas.drawOval(rectF, paint);
//绘制椭圆形的填充效果
//2. 将线条颜色设置为蓝色,绘制轮廓线
paint.setStyle(Paint.Style.STROKE);
//设置画笔为线条模式
paint.setColor(
0xff0000ff
);
//设置填充色为蓝色
canvas.drawOval(rectF, paint);
//设置椭圆的轮廓线
}
|
下面对以上代码进行说明:
- 其方法签名是public void drawOval (RectF oval, Paint paint),RectF有四个字段,分别是left、top、right、bottom,
这四个值对应了椭圆的左、上、右、下四个点到相应坐标轴的距离,具体来说,left和right表示椭圆的最左侧的点和最右侧的点到绘图坐标系的y轴的距离,top和bottom表示椭圆的最顶部的点和最底部的点到绘图坐标系的x轴的距离,这四个值就决定了椭圆的形状,right与left的差值即为椭圆的长轴,bottom与top的差值即为椭圆的短轴,如下图所示:

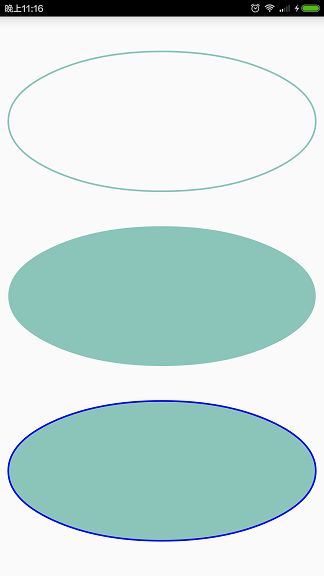
- 通过Paint的setStyle方法将画笔的style设置成STROKE,即画线条模式,这种情况下,用画笔画出来的是椭圆的轮廓线,而非填充面,如上图中的第一个图形所示。
- 当将画笔Paint的style设置为FILL时,即填充模式,这种情况下,用画笔画出来的是椭圆的填充面,如上图中的第二个图形所示。
- 如果我们想绘制带有其他颜色轮廓线的椭圆面,我们需要绘制两个椭圆。首先以FILL模式画一个椭圆的填充面,然后更改画笔颜色,以STROKE模式画椭圆的轮廓线,如上图中的最后一个图形所示。这样从外观上看,好像是椭圆面与椭圆的轮廓线颜色不同。
drawArc
Canvas中提供了drawArc方法用于绘制弧,这里的弧指两种:弧面和弧线,弧面即用弧围成的填充面,弧线即为弧面的轮廓线。其使用代码如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
private
void
drawArc(Canvas canvas){
int
canvasWidth = canvas.getWidth();
int
canvasHeight = canvas.getHeight();
int
count =
5
;
float
ovalHeight = canvasHeight / (count +
1
);
float
left =
10
* density;
float
top =
0
;
float
right = canvasWidth - left;
float
bottom= ovalHeight;
RectF rectF =
new
RectF(left, top, right, bottom);
paint.setStrokeWidth(
2
* density);
//设置线宽
paint.setColor(
0xff8bc5ba
);
//设置颜色
paint.setStyle(Paint.Style.FILL);
//默认设置画笔为填充模式
//绘制用drawArc绘制完整的椭圆
canvas.translate(
0
, ovalHeight / count);
canvas.drawArc(rectF,
0
,
360
,
true
, paint);
//绘制椭圆的四分之一,起点是钟表的3点位置,从3点绘制到6点的位置
canvas.translate(
0
, (ovalHeight + ovalHeight / count));
canvas.drawArc(rectF,
0
,
90
,
true
, paint);
//绘制椭圆的四分之一,将useCenter设置为false
canvas.translate(
0
, (ovalHeight + ovalHeight / count));
canvas.drawArc(rectF,
0
,
90
,
false
, paint);
//绘制椭圆的四分之一,只绘制轮廓线
paint.setStyle(Paint.Style.STROKE);
//设置画笔为线条模式
canvas.translate(
0
, (ovalHeight + ovalHeight / count));
canvas.drawArc(rectF,
0
,
90
,
true
, paint);
//绘制带有轮廓线的椭圆的四分之一
//1. 先绘制椭圆的填充部分
paint.setStyle(Paint.Style.FILL);
//设置画笔为填充模式
canvas.translate(
0
, (ovalHeight + ovalHeight / count));
canvas.drawArc(rectF,
0
,
90
,
true
, paint);
//2. 再绘制椭圆的轮廓线部分
paint.setStyle(Paint.Style.STROKE);
//设置画笔为线条模式
paint.setColor(
0xff0000ff
);
//设置轮廓线条为蓝色
canvas.drawArc(rectF,
0
,
90
,
true
, paint);
}
|
下面对以上代码进行说明:
- 用drawArc画的弧指的是椭圆弧,即椭圆的一部分。当然,如果椭圆的长轴和和短轴相等,这时候我们就可以用drawArc方法绘制圆弧。其方法签名是:
public void drawArc (RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)- oval是RecF类型的对象,其定义了椭圆的形状。
- startAngle指的是绘制的起始角度,钟表的3点位置对应着0度,如果传入的startAngle小于0或者大于等于360,那么用startAngle对360进行取模后作为起始绘制角度。
- sweepAngle指的是从startAngle开始沿着钟表的顺时针方向旋转扫过的角度。如果sweepAngle大于等于360,那么会绘制完整的椭圆弧。如果sweepAngle小于0,那么会用sweepAngle对360进行取模后作为扫过的角度。
- useCenter是个boolean值,如果为true,表示在绘制完弧之后,用椭圆的中心点连接弧上的起点和终点以闭合弧;如果值为false,表示在绘制完弧之后,弧的起点和终点直接连接,不经过椭圆的中心点。
- 在代码中我们一开始设置的Paint的style为FILL,即填充模式。通过上面的描述我们知道,drawOval方法可以看做是drawArc方法的一种特例。如果在drawArc方法中sweepAngle为360,无论startAngle为多少,drawArc都会绘制一个椭圆,如上图中第一个图形,我们用canvas.drawArc(rectF, 0, 360, true, paint)绘制了一个完整的椭圆,就像用drawOval画出的那样。
- 当我们调用方法canvas.drawArc(rectF, 0, 90, true, paint)时, 我们指定了起始角度为0,然后顺时针绘制90度,即我们会绘制从3点到6点这90度的弧,如上图中第二个图形所示,我们绘制了一个椭圆的右下角的四分之一的弧面,需要注意的是我们此处设置的useCenter为true,所以弧上的起点(3点位置)和终点(6点位置)都和椭圆的中心连接了形成了。
- 当我们调用方法canvas.drawArc(rectF, 0, 90, false, paint)时,我们还是绘制椭圆右下角的弧面,不过这次我们将useCenter设置成了false,如上图中的第三个图形所示,弧上的起点(3点位置)和终点(6点位置)直接相连闭合了,而没有经过椭圆的中心点。
- 上面介绍到的绘图都是在画笔Paint处于FILL状态下绘制的。我们可以通过paint.setStyle(Paint.Style.STROKE)方法将画笔的style改为STROKE,即绘制线条模式。然后我们再次执行canvas.drawArc(rectF, 0, 90, true, paint),初始角度为0,扫过90度的区域,useCenter为true,绘制的效果见上图中第四个图形,此时我们只绘制了椭圆的轮廓线。需要注意的,由于Paint默认的线宽为0,所以在绘制之前要确保掉用过Paint.setStrokeWidth()方法以设置画笔的线宽。
- 如果我们想绘制出带有其他颜色轮廓线的弧面时,该怎么办呢?我们可以分两步完成:首先,将画笔Paint的style设置为FILL模式,通过drawArc方法绘制出弧面。然后,将画笔Paint的style设置为STROKE模式,并通过paint的setColor()方法改变画笔的颜色,最后drawArc方法绘制出弧线。这样我们就能绘制出带有其他颜色轮廓线的弧面了,如上图中最后一个图形所示。
drawPath
Canvas通过drawPath方法可以绘制Path。那Path是什么呢?Path致以过来是路径的意思,在Android中,Path是一种线条的组合图形,其可以由直线、二次曲线、三次曲线、椭圆的弧等组成。Path既可以画线条,也可以画填充面。其使用代码如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|