【Vue】Vue入门:el挂载及data数据对象
前言
最近在公司工作时,需要针对Vue的框架修理bug,由于自身对Vue不太熟悉,所以前辈就让其去学习一下Vue,以便更好的投入到工作当中,顺便随便写个文章来记录下遇到的问题。
基础
简介
1.js框架
使用之前,要先清楚,vue只是一个js的框架,而不是一个特别的语言,所以在学习vue之前,要先学会前端的三大剑客,HTML,CSS,JavaScript。而当前学习的Vue就是JavaScript的框架,为的是能更快速、方便的进行网页开发,以及与后端的交互等。
2.简化dom操作
如果在学习或者在开发的时候,使用过html+js+jsp来进行前后端开发维护的话,就知道dom的操作有多蛋疼。
想起以前在自学的时候,使用jsp+html+js来渲染搭建网页的时候,就会使用dom操作,比如获取某个dom对象,然后在js中用此对象来添加className,或者添加属性,并且在添加的时候不同浏览器还有不一样的限制,比如ie不支持直接使用 dom对象.xxx.属性 来添加style属性,不然也会导致不少错误。
vue框架会自带脚手架,可以直接在.vue中,搭建html的框架,然后直接使用js的语法,以及vue封装好的框架,给html添加数据、添加css样式,并且前后端交互的时候使用ajax也不需要在jsp中添加js语法来进行交互。
3.数据更新联动页面更新
vue搭建的时候,可以使用特定的方法来监控数据的变化,在vue中使用了html的框架,在数据的变化的时候,页面也会自动的根据数据变化而刷新数据,从而达到数据驱动页面。vue自带数据监听的方法,这个会在以后学习的时候细说。
简单入门(三步骤)
简单入门vue,先用html导入vue框架简单的搭建一个页面。
1.创建html文件,导入Vue
Vue 入门,声明式渲染
2.创建Div标签,创建Vue实例对象
3.使用声明式渲染
{{ message }}
以下为效果图:

可以看到,data { message },message里面的value值赋值在div中,并且展现了出来,第一个vue程序就做完了
el(挂载点)、data(数据对象解析)
首先抛出两个问题
1.vue实例的el是什么
2.为什么创建在data里面的message能赋值在div中
el挂载点
概念
挂载点,就相当于在创建Vue对象的时候,使用 el: 选择器 可以绑定某一个标签,如
作用范围
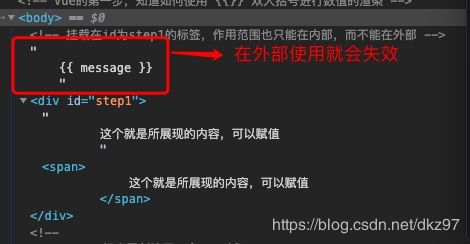
对于作用范围来说,vue对象挂载了某一个标签,在vue实例里面,只能对挂载标签以及挂载标签的内部进行操作,不能对挂载标签的外部进行操作,如下面代码。
{{ message }}
{{ message }}
{{ message }}

选择器
el: 选择器 那么el又是如何对div进行绑定呢,内部原理使用的就是css的选择器,在css设置元素的时候,可以使用css的选择器来绑定选择的哪个标签,el也是一样,至于选择器如何使用,请看此教程:https://www.w3school.com.cn/cssref/css_selectors.asp
挂载元素
简单提一下,el挂载的可以挂载在
等多种标签页中,但是要注意的是不能挂载在 这两个标签中
data数据对象
概念
data概念很简单,其实主要就是vue所用到的数据,都在data里面定义
可以定义哪种类型
data根据key:value来进行数据的定义,在标签中可以使用key,然后展现的是value值,上面简单的事例定义了 key:string的类型,data不只是只能定义string类型,而是可以定义任何类型,主要符合规范就可以
如何使用复杂类型
由于data可以定义任何类型,则复杂类型如何使用呢,如object、array类型,其实使用很简单,遵循js的规范使用就行,例子如下。
{{ message }}
{{ message }}
{{ message }}
{{ messageObject.name1 }}
-
{{ messageArray[0] }}
{{ messageArray[2] }}
总结
对于Vue的入门并且搭建一个简单的项目是经搞定了,其实这篇文章没学到什么新概念,但是能基础的了解vue最开始的是如何做的,如何定义的,以及如何搭建第一个Vue框架。
后面的话将会记录Vue框架的指令,如v-bind,v-if等。
data概念很简单,其实主要就是vue所用到的数据,都在data里面定义
可以定义哪种类型
data根据key:value来进行数据的定义,在标签中可以使用key,然后展现的是value值,上面简单的事例定义了 key:string的类型,data不只是只能定义string类型,而是可以定义任何类型,主要符合规范就可以
如何使用复杂类型
由于data可以定义任何类型,则复杂类型如何使用呢,如object、array类型,其实使用很简单,遵循js的规范使用就行,例子如下。
{{ message }}
{{ message }}
{{ message }}
{{ messageObject.name1 }}
-
{{ messageArray[0] }}
{{ messageArray[2] }}
后面的话将会记录Vue框架的指令,如v-bind,v-if等。
你可能感兴趣的:(【Vue】Vue入门:el挂载及data数据对象)
- js数组与字符串方法
拼接方法字符串拼接用+就行了,如str1+str2。数组则用join()方法把元素连起来,比如arr.join(‘,’)。数组不能直接用+拼接,但两个数组相加会被转成字符串再拼接,这不是数组的拼接,而是字符串拼接行为。letstr1="Hello";letstr2="World";letarr=['Hello','World'];console.log(str1+""+str2);//"Hello
- 最大高仿服装市场,3分钟讲解攻略及经验
天坛众
中国最大的高仿服装市场有几个比较典型的代表,分别是:拿货微信:377267298(手表、鞋子包包服装首饰皮带等)1.义乌中国小商品城:位于浙江省义乌市,是世界上最大的小商品市场之一,其中包括了大量的服装产品。2.广州白马服装市场:位于广州市,是全国著名的女装批发市场,以高品质和中高端市场定位著称。3.杭州四季青服装市场:位于杭州市,是中国最大的服装批发市场之一,以女装批发为主。4.即墨服装市场:位
- 【用unity实现100个游戏之34】使用环状(车轮)碰撞器(Wheel Collider)从零实现一个汽车车辆物理控制系统,实现一个赛车游戏
向宇it
【制作100个Unity游戏】unity游戏汽车游戏引擎3d材质
最终效果unity赛车效果文章目录最终效果前言一、WheelCollider参数介绍1、基础参数2、SuspensionSpring:悬挂弹簧2.1spring支撑悬挂的弹力2.3damper减震2.4targetposition:表示车轮静止时处于的悬挂上的位置3、forwardfriction前向摩檫力和sidewaysfriction侧向摩檫力二、准备工作1、下载素材2、给车辆添加Rigid
- 播音丨纪录片配音到底要注意啥?
播音配音学习攻略
纪录片像是一个记录真实生活,或真人真事的艺术展现形式,在众人的眼中一直是以真实为主。而纪录片的配音也会根据不同的素材类型稍作更改,但整体来说,纪录片的配音大多数是以辅助的形式将人、事、物,清楚的表达在大家的视野中~不过纪录片配音时,到底应该注意什么呢?想必还是很多人不太了解,今天就来分享两点比较基础,但是又不得不注意的吧~把握好音量及用声电视纪录片的用声,大多音量会比广播配音要小,这种解说式的配音
- 别人发来的消息,你会及时回吗?
雨果的天空
现在是信息爆炸的时代,每天接触的信息太多了,朋友的消息、️群里的互动、朋友圈的动态铺天盖地,纷纷扰扰好不热闹。面对别人发来的消息,你会及时回复吗?我觉得首先要看对象是谁?如果是重要的领导、挚爱的亲人或自己在意的人,我都会及时回复。其实冷静下来细思量,给你发消息的也有三六九等,对方在你心里的位置,会决定你对TA的态度。我始终认为,回信息也是人起码的礼貌。学着换位思考一下,万一自己的消息发给特别在意的
- 国庆套优惠券怎么获得?国庆节购物优惠卷的获取技巧
高省APP珊珊
国庆套优惠券的获取方式及国庆节购物优惠券的获取技巧,主要依赖于具体的商品或服务类型以及对应的商家促销活动。以下是一些通用的获取技巧和建议:国庆套优惠券获取方式(以游戏为例)以游戏(如DNF)中的国庆套优惠券为例,通常有以下几种获取方式:购买前置礼包:部分游戏会设置前置礼包,玩家在购买这些礼包后,可以获得国庆套优惠券作为额外奖励。例如,在DNF中,购买夏日海上礼包就可能获得国庆套优惠券。参与游戏内活
- uniApp出现【ReferenceError: computed is not defined】
1·问题uniApp出现【ReferenceError:computedisnotdefined】2·解##标题决在当前页导入:import{computed}from'vue'
- 【gateway网关】
叫我李老板
gateway学习php
网关的核心功能网关(Gateway)作为网络架构中的关键组件,主要承担不同协议或网络之间的数据转换与路由功能。以下是其核心功能的详细说明:协议转换与适配网关能够连接使用不同通信协议的网络或系统,实现数据格式的转换。例如将HTTP请求转换为gRPC协议,或处理SOAP与RESTfulAPI之间的互操作。这种能力在混合云环境或遗留系统集成中尤为重要。流量路由与负载均衡基于请求内容(如URL路径、HTT
- 广东科德投资服务费怎么退?答案是:可以退! 申请退款流程公布!有法可依!成功退费方法及案例讲述
法律维权小卫士
在投顾公司服务费是可以退的。如果认为投顾公司存在违规操作或欺诈行为或者承诺的收益未能实现、服务内容与宣传不符、投顾建议缺乏准确性等,可以通过有效的退款流程来申请退回服务费。结尾咨询法助顾问退款流程具体退款流程可能包括提交相关的聊天记录和交易证据,签署退款文件并填写到账信息等步骤。完成这些步骤后,服务费用将会在约定的时间内原路退回。同时,根据《消费者权益保护法》的相关规定,消费者在购买、使用商品和接
- electron 下载过慢解决
阿雷由
开发electron
elecetron起步根据elecetron官网上,试了下初始安装,结果第一步安装依赖就挂了2个命令都试过了不行npminstall--save-develectronyarnadd--develectron安装cnpm命令npminstall-gcnpm--registry=https://registry.npm.taobao.org还是回到cnpm吧,最少他告诉你进度条有有了进度条,最少知道
- vue项目使用tsx
1、vue2.7中使用webpack处理,配置如下{test:/\.(ts|tsx)$/,use:[{loader:'babel-loader',options:{presets:['@babel/preset-env','@vue/babel-preset-jsx']}},{loader:'ts-loader',options:{appendTsSuffixTo:[/\.vue$/]//vue文
- yarn : 无法加载文件 D:\nvm\nodejs\yarn.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?
尔嵘
Vue3.0vue.js
这个错误是因为PowerShell的执行策略(ExecutionPolicy)阻止了yarn脚本的运行。以下是几种解决方法:方法1:临时更改执行策略(推荐先尝试)以管理员身份打开PowerShell运行以下命令:powershellSet-ExecutionPolicy-ScopeProcess-ExecutionPolicyBypass然后再次尝试运行yarn命令方法2:永久更改执行策略(需要管
- 113.Impala ODBC驱动的安装及配置
大勇任卷舒
113.1unixODBC依赖包的安装检查是否安装unixODBC包$rpm-qa|grep-iunixodbc安装unixODBC依赖包$sudoyum-yinstallunixODBCunixODBC-devel查看unixODBC配置文件路径$odbcinst-j113.2ImpalaODBC驱动安装ImpalaODBC驱动$wgethttps://downloads.cloudera.co
- 《叛军岭》网飞电影【1080p超清中字】逆岭完整未删减版免费在线观看高清迅雷UC网盘百度云资源提取码
优惠攻略官
《叛军岭》(RebelRidge)是由杰瑞米·索尔尼尔编剧并执导的一部动作惊悚片,主演包括亚伦·皮埃尔、大卫·丹曼、艾莫里·科恩等。这部电影在2024年9月6日于美国网络上映,片长为131分钟,IMDb编码为tt11301886。提示:文章排版原因,观影资源链接地址放在文章结尾,往下翻就行提示:文章排版原因,观影资源链接地址放在文章结尾,往下翻就行影片讲述了前海军陆战队队员特里(亚伦·皮埃尔饰)前
- Uniapp之自定义图片预览
会功夫的李白
#uniappuni-app前端javascript图片预览
场景在一些场景,uniapp的原生图片预览无法满足要求,比如自定义图片预览元素。另外原生的图片预览无法阻止截屏问题。示例exportdefault{data(){return{allDownload:false}},onBackPress(){//返回时判断是否关闭图片预览,否则关闭并阻止返回if(this.$refs.preImgPopup.isOpen()){this.$refs.preImg
- uniapp相关地图 API调用
cherishSpring
uniappuni-appapache服务器
目录一、注意事项:manifest.json需增加配置二、获取用户收货地址[uni.chooseAddress]三、获取当前的地理位置、速度[uni.getLocation]四、打开地图选择位置、查看位置(导航)[uni.chooseLocation][uni.openLocation]五、使用腾讯地图逆地址解析接口实现城市自动定位回显一、注意事项:manifest.json需增加配置"mp-we
- 孩子教育难的本质是什么?华东师范大学:时代变了,家长没有跟上
Matt老师家庭教育
Hello,我是家庭教育指导师Matt,提倡体验式家庭教育,倡导科学育儿、理性育儿。今天和大家聊的话题是:教育难的核心本质经常遇到家长为孩子发愁,总感叹,现在教育孩子怎么那么难啊。教育难,你感觉到了吗?曾经,华东师范大学心理咨询中心特聘高级咨询师陈默老师写过一篇文章,看完后深有感触,分享出来,希望能够给家长一些启发。为什么现在的教育这么难,这是很多父母面临的难题,在回答这个问题之前,我们要先问父母
- 除了FastJson,你还有选择: Gson简易指南
闻人的技术博客
前言这个周末被几个技术博主的同一篇公众号文章fastjson又被发现漏洞,这次危害可导致服务瘫痪!刷屏,离之前漏洞事件没多久,fastjson又出现严重Bug。目前项目中不少使用了fastjson做对象与JSON数据的转换,又需要更新版本重新部署,可以说是费时费力。与此同时,也带给我新的思考,面对大量功能强大的开源库,我们不能盲目地引入到项目之中,众多开源框架中某个不稳定因素就足以让一个项目遭受灭
- sqoop从mysql导数据到hdfs,出现java.lang.ClassNotFoundException: Class QueryResult not found
无级程序员
大数据sqoopmysqlhdfs
运行sqoop从postgresql/mysql导入数据到hdfs,结果出现如下错误:2025-07-1816:59:13,624INFOorm.CompilationManager:HADOOP_MAPRED_HOMEis/opt/datasophon/hadoop-3.3.3Note:/opt/sqoop/bin/QueryResult.javausesoroverridesadeprecat
- datasophon下dolphinscheduler执行脚本出错
无级程序员
大数据hive硬件架构hadoop
执行hive脚本出错:错误消息:FAILED:RuntimeExceptionErrorloadinghooks(hive.exec.post.hooks):java.lang.ClassNotFoundException:org.apache.atlas.hive.hook.HiveHookatjava.net.URLClassLoader.findClass(URLClassLoader.ja
- PGSql性能测试
无级程序员
数据库大数据
一个40亿的表,分成128个区,16384个slot,每个表分区大约3000W数据,每个slot大约25W数据,虚拟机8C16G,1T空间,测试导出一个slot数据性能,结果如下:select*fromtablewhereslot_id=0;以slot_id为索引:大约100多秒,以slot_id和slice_id为索引时大约2秒,很奇怪的结果。另外,数据增加到60亿,即每个表4500W数据时,一
- C++11与MFC多线程控制:暂停与继续实践
征途阿韦
本文还有配套的精品资源,点击获取简介:本项目深入探讨了在C++编程中,特别是在MFC框架下,如何管理和控制线程的暂停、继续和退出。涵盖了C++11标准库中std::thread的使用以及在MFC中CWinThread的继承和Run方法的重写。介绍了使用同步对象如条件变量、事件和信号量等实现线程暂停与继续的策略,并强调了线程退出的正确方式和多线程编程中的挑战,如同步、通信、避免死锁和竞态条件。1.C
- QCS8550 硬件性能全解析:参数、性能、优化,一篇讲透
伊利丹~怒风
Qualcomm算法python人工智能边缘计算无人机机器人
在物联网(IoT)设备向高性能、智能化演进的过程中,处理器作为核心算力单元扮演着关键角色。高通推出的Dragonwing™QCS8550处理器,凭借4nm工艺、异构计算架构、极致边缘AI处理能力及Wi-Fi7连接等特性,成为面向工业无人机、自主移动机器人、边缘AI盒子等高性能IoT场景的旗舰解决方案。本文将从核心参数、性能优势、优化亮点三个维度,全面解析这款处理器的技术实力。一、核心参数:4nm工
- hive 分区表select全部数据_hive分区表
Xenophon Tony
hive分区表select全部数据
内部表和外部表内部表:createtable,copy数据到warehouse,删除表时数据也会删除外部表:createexternaltable,不copy数据到warehouse,删除表时数据不会删除表的分区分区的好处:如果不建立分区的话,则会全表扫描数据通过目录划分分区,分区字段是特殊字段目录结构:/pub/{dt}/{customer_id}/添加分区:ALTERTABLEfsADDPAT
- python爬虫-国家企业信用信息公示系统_GitHub - yong771/Crack-JS: Python3爬虫项目进阶实战、JS加解密、逆向教程 - 犀牛数据 | 美团美食 | 企名片 | 七麦...
日向夕阳
Crack-JSPython3爬虫实战、JS加解密、逆向教程犀牛数据|美团美食|企名片|七麦数据|淘大象|梦幻西游藏宝阁|漫画柜|财联社|中国空气质量在线监测分析平台|66ip代理|零度ip|国家企业信用信息公示系统|中国产品大目录Author咸鱼微信公众号咸鱼学PythonIntroduce数据解密、反爬处理、逆向教程一、代码配套说明目录JS解密案例│├──lingduip//-----零度ip
- python pywebview + vue3 做桌面端
妃衣
python开发语言
pythonpywebview+vue3做桌面端Api.py#传给前端的api对象,定义了一个可以通过js调用退出当前应用的函数classApi:def__init__(self)->None:self._window=None#java运行的线程self.process=Nonedefset_process(self,_process):self.process=_processdefset_w
- 时间管理050【反思】用反思三问清空爆满的收件箱
嫝嫝
Hi!大家好,我是康康,非常有幸加入易效能天使班学习,为了更好地践行易效能的时间管理系统,以“转述”的形式,通过对叶武滨老师在喜马拉雅上的《叶武滨时间管理100讲》进行分享。今天是第50天,坐标某个小镇此文章开头参照【黄家整理师Helen】一、杂事:放在大脑里面的事1、每天在大脑里面,有许多事情和想法;2、大脑是记不住事的:需要利用优秀的系统来管理想法;3、大脑会非常的焦虑,事情没有完成的时候;二
- 第二章 Linux常用命令及使用
胖虎大魔王
目录操作cdusr/:切换到该目录下usr目录cd..:切换到上一层目录cd/:切换到系统根目录mkdir:目录名称创建目录ls:目录名称查询该目录下所有的目录和文件ls[-a]:目录名称查询该目录下所有的目录和文件,包含隐藏文件ls[-l]:目录名称查询该目录下所有的目录和文件的详细信息find/-name:目录名称查找/root下的目录(文件)mv:目录名称新目录名称修改目录名称mv:目录名称
- 只要能忍受脏,月入三五万不是梦,轻松获得高收入!
氧惠全网优惠
当提到经商,许多人立即想到当前的经济形势不佳,认为缺乏有利的行业和项目,还有人觉得创业不如稳定工作,这样的观点使得许多机会悄悄地从我们身边溜走。然而,即便是在不利的大环境中,仍有不少人能够取得佳绩,显著提升自己及家人的生活水平。例如,我昨天刚遇到一个在体制内工作了十年、现在转战热门创业领域的朋友,他涉足海外电商,最近几天的收入达到数十万元,不断寻找并链接新机会。因此,我想强调的是,任何时候都存在创
- 高省app没有邀请码怎么注册?高省app总部邀请码是什么?
古楼
高省是正规平台吗?高省app是杭州长孚科技有限公司旗下的一款电商导购应用,为用户打造一个电商购物优惠平台,用户可以在这个App中领取主流商城的商品隐藏优惠券以及获得返利。基于第三方电商平台海量数据挖掘与分析,“高省”APP通过内容制作、分享等方式,为消费者打通吃喝玩乐购全场景全业态,让消费者省心省钱省时省力,为平台和品牌方导流创造收入,拓展了商家新的销售渠道。高省app逐渐构筑起了集各大主流电商平
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转: http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html ------------------------------------------------------------------- O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他! 结果发现Customize Persperctive失效!! 有说更新下就好了,可是国内Myeclipse访问不了,何谈更新... so~这里提供了更新后的一下jar包,给大家使用! 1、将9个jar复制到myeclipse安装目录\plugins中 2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE) @ResponseBody public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) { try { //
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。 事件通常与函数结合使用,函数不会在事件发生前被执行! 注:DOM: 指明使用的 DOM 属性级别。 1.鼠标事件 属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。 在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构: /** * * 递归获取数据 * @param alist:所有分类 * @param subjname:对应统计的项目名称 * @param pk:对应项目主键 * @param reportList: 最后统计的结果集 * @param count:项目级别 */ public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库: http://repo2.maven.org/maven2/ Maven依赖查询: http://mvnrepository.com/ Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作 List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。 &nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db import java.sql.{PreparedStatement, Connection, DriverManager} import com.mysql.jdbc.Driver import org.apache.spark.{SparkContext, SparkConf} object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢? 对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。 遇见几个问题。记录一下。 两个软件都很好使,网上都有图片教程,都挺不错。 首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。 困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图 最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ /* 策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化 简单理解: 1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件 例如: 在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传 OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦 Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分: 1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间 2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间 在HttpClient 4.x中如下设置: HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了! 今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示: Error Code: 1175 You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发 http://developer.51cto.com/art/201107/275031.htm 枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。 枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array. Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。 就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢! 一 基础 1)语法 枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例) 枚举实例必须最先定义 2)特性 &nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。 http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning &