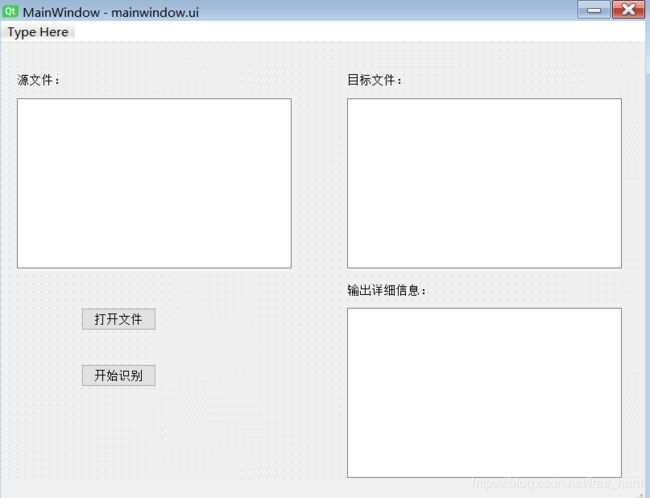
通过QTDesigner构建实现含有打开文件Button的窗体
先放代码部分
第一段代码是在qtdesigner通过拖拽的方式构建UI文件,当然对于button也需要建立信号与槽的联系,pushButton的点击事件连接到openImage(),后面我会定义这个函数。pushBotton_2的点击事件会连接到runModel()这个函数(也是自定义的)
.ui文件通过扩展工具pyuic,转化为.py文件,
如下
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'mainwindow.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(100, 330, 93, 28))
self.pushButton.setObjectName("pushButton")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(20, 40, 72, 15))
self.label.setObjectName("label")
self.textEdit = QtWidgets.QTextEdit(self.centralwidget)
self.textEdit.setGeometry(QtCore.QRect(20, 70, 341, 211))
self.textEdit.setObjectName("textEdit")
self.textEdit_2 = QtWidgets.QTextEdit(self.centralwidget)
self.textEdit_2.setGeometry(QtCore.QRect(430, 70, 341, 211))
self.textEdit_2.setObjectName("textEdit_2")
self.textEdit_3 = QtWidgets.QTextEdit(self.centralwidget)
self.textEdit_3.setGeometry(QtCore.QRect(430, 330, 341, 211))
self.textEdit_3.setObjectName("textEdit_3")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(100, 400, 93, 28))
self.pushButton_2.setObjectName("pushButton_2")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(430, 40, 72, 15))
self.label_2.setObjectName("label_2")
self.label_3 = QtWidgets.QLabel(self.centralwidget)
self.label_3.setGeometry(QtCore.QRect(430, 300, 101, 16))
self.label_3.setObjectName("label_3")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
self.pushButton.clicked.connect(MainWindow.openImage)
self.pushButton_2.clicked.connect(MainWindow.runModel)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "PushButton"))
self.label.setText(_translate("MainWindow", "源文件:"))
self.pushButton_2.setText(_translate("MainWindow", "PushButton"))
self.label_2.setText(_translate("MainWindow", "目标文件:"))
self.label_3.setText(_translate("MainWindow", "输出详细信息:"))
因为后期需要对ui文件进行调整,会覆盖之前的.ui文件,所以我选择再写一个.py文件,然后继承Ui_MainWindow类。
代码如下
#!/usr/bin/env python
# -*- coding:utf-8 -*-
# author: feifan time:2019/5/21
import sys
from PyQt5.QtWidgets import QMainWindow, QApplication, QFileDialog
from PyQt5.QtGui import *
from mainwindow import Ui_MainWindow
class DetailUI(Ui_MainWindow,QMainWindow):
def __init__(self):
super(DetailUI, self).__init__()
self.setupUi(self)
self.setWindowTitle('银行卡识别')
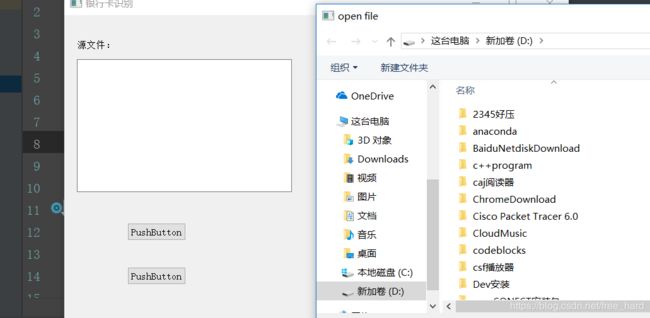
def openImage(self):
try:
fname , _ = QFileDialog.getOpenFileName(self, 'open file', '/',"Image files (*.jpg *.gif *.png)")
self.textEdit.setPixmap(QPixmap(fname))
except:
self.textEdit.setText("打开文件失败,可能是文件内型错误")
def runModel(self):
pass
if __name__ == "__main__":
app = QApplication(sys.argv)
ex = DetailUI()
ex.show()
sys.exit(app.exec_())