Js案例
案例1 test01.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
background:#ccc;
}
</style>
<!--1.内联方式-->
<script>
// alert("hello JavaScript");
</script>
<!--3.外部方式-->
<script type="text/javascript" src="js/hello.js"></script>
</head>
<body>
第一个JavaScript程序
<hr>
<!--2.行内方式-->
<input type="button" value="点我" onclick=alert("我被点,晕了")>
<!--<a href="" onclick="alert"('超链接被触发')>超链接</a>-->
<a href="javascript:alert('超链接被触发')">超链接</a>
<div onmousemove="alert('走开')">把鼠标移上来</div>
</body>
</html>案例2 test02.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//变量
var name; //定义了-变量name
name = "tom"; //将字符常量透明赋值给变量name
// alert(name);
var age=18;//定义一个变量age,并将整数18常量赋值给age
//age整型变量 age中存放的是整数,age是整型变量
// alert(age);
var sex ="male";//不建议使用
// alert(sex);
{
// var x=8;
// alert(x)
let y = 7;
// alert(y);
}
// alert(x);
// 姓名="tom";
// alert(姓名);
age = 18;
Age = 19;
alert(Age);
</script>
</head>
<body>
</body>
</html>案例3 test03.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// 输出信息
// alert("嘿嘿")
// console.log("哈哈哈")
// document.write("嘻嘻")
// 输入
//var name=prompt("请输入你的名字")
//console.log(name)
// var age=prompt("输入你的年龄:")
// console.log(age typeof age)
// age =Number(age)
// console.log(age typeof age)
//转义字符
console.log("he\'llo world")//\n表示换行
//注释
//这是一个单行注释
/*
多行注释
*/
</script>
</head>
<body>
</body>
</html>案例4 test04.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
*/
var name = "tom";
var age = "18";
var height = "180";
var flag = true;
var hobby=null;
var date=new Date();
var arr=new Array();
var sex;//定义了一个变量,但是没有赋值
// console.log(typeof name);
// console.log(typeof age);
// console.log(typeof height);
// console.log('hello'-5); //返回NaN
// console.log(typeof flag);
// console.log(typeof hobby); //如果数据是null,Date,Array等,返回object
// console.log(typeof date);
// console.log(typeof arr);
// console.log(typeof sex);
/*
类型转换
*/
//1.转换为number
var a='12';
// console.log(a, typeof a);
// //方式一:使用Number()
// a=Number(a);
// console.log(a, typeof a);
// a=Number('12.5');
// a=Number('12abc')
// a=Number('ab12c')
// 方式二:parseint
// a=parseInt('12');
// a=parseInt('12.5'); //转换时会去掉小数部分
// a=parseInt('12abc'); //按照字符的顺序依次解析
// a=parseInt('abc12')
// 方式三:parseFloat()
// a=parseFloat('12');
// a=parseFloat('12.5');
// a=parseFloat('12abc');
// a=parseFloat('abc12');
//将数值转换为字符串
// var a=12;
// console.log(a, typeof a);
// a=a+''; //后接一个空字符串
// console.log(a, typeof a);
//将布尔类型的值转换为数字
// var a;
// a= Number(false); //在js中true用1或非0表示,false用0表示
//转换为布尔
// var a=Boolean(0);
// var a=Boolean('');
// var a=Boolean(null);
// var a=Boolean(undefined);
// var a=Boolean(NaN);
// var a=Boolean(4);
var a=Boolean('tom')
var name
name='tom'
if(name){
console.log(name)
}
// console.log(a, typeof a);
</script>
</head>
<body>
</body>
</html>案例5 test05.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
算术运算符:+、-、*、/、%求余、**乘方、++、--
比较运算符:>、>=、<、<=、==、===、!=
赋值运算符:=、+=、-=、*=、/=、%=
逻辑运算:&&并且、||或者、!非
条件运算符:条件?表达式1:表达式2
*/
//1.算术运算符
//+、-、*、/、%求余、**乘方、++、--
// var a = 5;
// var b = 3;
// var c = '0';
// var d = true;
// console.log(a+b);
// console.log(a-b);
// console.log(a*b);
// console.log(a/b);
//console.log(a%b);
// console.log(a**b);//a的b次方
// console.log(a-c);//当变量c为数字字符时,会自动将数字字符转换位数值
// console.log(a+d);
// var a = 1;
// console.log(a++);//先使用a的中的值,在让a自加,在原值的基础上加1,表达式返回变化前a的值,然后自加a=a
// +1
//console.log(a);
//console.log(++a);//a先自加减,在返回值
//console.log(a);//自加自减表达式执行完a的值是多少
// 2.比较运算符
// var a = 1;
//var b = true;
// console.log(a>b);
//console.log(a
//console.log(a>=b);
//console.log(a<=b);//返回值是Boolean,ture、false
// console.log(a==b);//判断a和b的值是否相等 只是判断内容是否相等
//console.log(a===b);//全等于 纪要判断内容,也要判断数据类型
//console.log(a+b);
//console.log(a===b);//在js中true表示为1,false表示为0
//3.赋值运算符
//var a = 8;
//a +=2;//a = a + 2
//a -=2;//a = a - 2
//console.log(a);
//4.逻辑运算符
//var x = true;
//var y = false;
//console.log(x && y);// 并且运算 一假必假 两边为真才为真,一边为假就是假
//console.log(x || y);//或运算 一真必真 两边为假才为假,一边为真就是真
//逻辑运算短路问题
a= 0;
b = 5;
//console.log(a && b);//0--false
//console.log(a || b);
//5.条件运算符
console.log(a>b?a+b:a-b);//返回值:结果为真返回1,假2
</script>
</head>
<body>
</body>
</html> 案例6 test06.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//使用Math对象进行数学运算,用法:Math方法名(参数)
//1.绝对值
console.log(Math.abs(-5));
//2.幂运算
console.log(Math.pow(2,4));
//3.四舍五入
console.log(Math.round(123.456));//在js中不可以指定四舍五入到第几位
//4.向上取整,向下取整
console.log(Math.ceil(3.5));//取大于等于3.5的最小整数
console.log(Math.floor(3.5));//取小于等于3.5的最大值
//5.生成一个(0到0.1)之间随机浮点数
console.log(Math.random());//以当前系统时间为随机种子
//6.最大值,最小值
console.log(Math.max(23,1,54,2,-6));
console.log(Math.min(23,1,54,2,-6));
//7.圆周率的值
console.log(Math.PI);
</script>
</head>
<body>
</body>
</html>案例7 test07.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var age=25;
if(age>=60)
{
console.log('老年');
}
else if(age>=30)
{
console.log('中年');
}
else if(age>=16)
{
console.log('少年');
}
var day = '星期五';
switch(day){
case '星期一':
console.log('吃包子');
break;
case '星期二':
console.log('吃油条');
break;
case '星期三':
case '星期四':
console.log('吃面条');
break;
case '星期五':
console.log('吃油饼');
break;
default:
console.log('j今天不吃了');
break
}
</script>
</head>
<body>
</body>
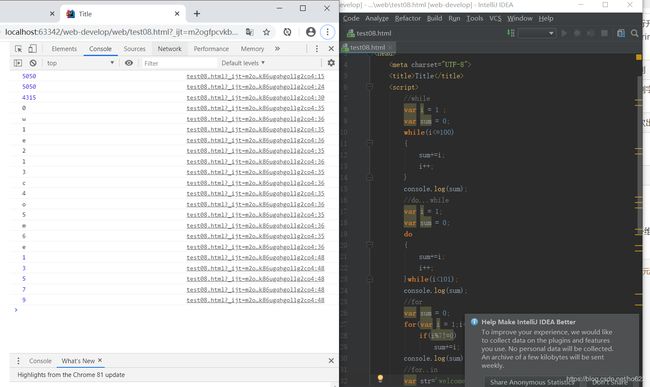
</html>案例8 test08.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//while
var i = 1 ;
var sum = 0;
while(i<=100)
{
sum+=i;
i++;
}
console.log(sum);
//do...while
var i = 1;
var sum = 0;
do
{
sum+=i;
i++;
}while(i<101);
console.log(sum);
//for
var sum = 0;
for(var i = 1;i<=100;i++)
if(i%7!=0)
sum+=i;
console.log(sum);
//for..in
var str='welcome';//可以将字符串看作是由多个字符组成的集合
for(var index in str)
{
console.log(index);//输出str的索引
console.log(str[index]);
}
// s='abc';
// document.write(s[0]);
// document.write(s[1]);
// document.write(s[2]);
//break continue
for(var i= 1;i<=10; i++)
{
if (i % 2 == 0)
continue;
console.log(i);
}
</script>
</head>
<body>
</body>
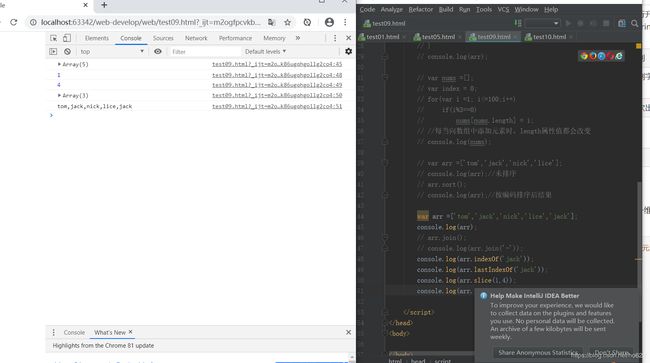
</html>案例9 test09.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//var arr = new Array();
//arr[0]=12;
//arr[1]=9;
//console.log(arr[0]);
// console.log(arr[1]);
// var arr = new Array('tom','jack','alice');
// console.log(arr);
// console.log(arr[2]);
// console.log(arr[arr.length-1]);
// var arr = ['tom','alice','jack','mike'];
// console.log(arr[arr.length-1]);
// console.log(arr[0]);
//将1-100之间所有能被三整除的数字,放到数组number中,输出这个数组,并统计个数
// var arr=[]; //声明一个空数组
// for(var i=1;i<=100;i++){
// if(i%3==0){ //找出能被3整除的数字
// arr[arr.length]=i; //通过数组的下标添加元素
// }
// }
// console.log(arr);
// var nums =[];
// var index = 0;
// for(var i =1; i<=100;i++)
// if(i%3==0)
// nums[nums.length] = i;
// //每当向数组中添加元素时,length属性值都会改变
// console.log(nums);
// var arr =['tom','jack','nick','lice'];
// console.log(arr);//未排序
// arr.sort();
// console.log(arr);//按编码排序后结果
var arr =['tom','jack','nick','lice','jack'];
console.log(arr);
// arr.join();
// console.log(arr.join('-'));
console.log(arr.indexOf('jack'));
console.log(arr.lastIndexOf('jack'));
console.log(arr.slice(1,4));
console.log(arr.toString());
</script>
</head>
<body>
</body>
</html>案例10 test10.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// var arr = new Array();
// arr[0] = new Array();
// arr[1] = new Array();
// arr[0][0]=12;
// arr[0][1]=9;
// arr[1][0]=10;
// console.log(arr);
var arr =[
[12,25,23,36],
[2,3,52,63,5],
[23,6,89,5,52]
]
// console.log(arr[0][1]);
//遍历元素
for(var i =0;i<arr.length;i++)
{
//循环输出每行的四个元素
for(var j=0;j<arr[i].length;j++)
document.write(arr[i][j]+' ');
// 输出每行的换行
document.write('
')
}
</script>
</head>
<body>
</body>
</html>0][1]=9;
// arr[1][0]=10;
// console.log(arr);
var arr =[
[12,25,23,36],
[2,3,52,63,5],
[23,6,89,5,52]
]
// console.log(arr[0][1]);
//遍历元素
for(var i =0;i')
}