从99乘法表初始JavaScript、Html与CSS
JavaScript、HTML与CSS 是什么
JavaScript
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
HTML
HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
CSS
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
简而言之,JavaScript、HTML与CSS是前端开发的重要组成部分。我们所见网页几乎都离不开他们。
99乘法表
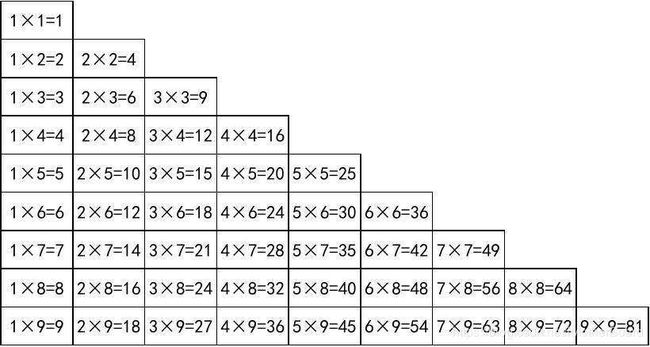
上过小学都知道99乘法表,长下面这个样子:
 我们就是通过JavaScript、HTML 以及CSS编码,在浏览器上展示出上面这个99乘法表。
我们就是通过JavaScript、HTML 以及CSS编码,在浏览器上展示出上面这个99乘法表。
技术栈
- HTML的基本框架
:html5 定义该文档是html文档
html:html文档的根标签
head:头标签。用于指定html文档的一些属性。引入外部的资源
title:标题标签。
body:体标签
- HTML中标签分类
围堵标签:有开始标签和结束标签。如
自闭和标签:开始标签和结束标签在一起。如
- HTML中table标签
table:定义表格
align:对齐方式
tr:定义行
td:定义单元格
- CSS基本用法
在Style标签中定义
- JS代码的页面输出
document.write("输出内容");
- JS代码的流程控制
for循环,与Java语言基本一致
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>99乘法表</title>
<style>
/*