Android 5.0 以后,谷孙终于在SlidingMenu火过头后,推出了自己的抽屉式布局!
在你学习DrawerLayout之前,你先看看这篇文章,只需要一分钟,一定要看!!
欢迎回来,本文主要涉及一下几个知识面:
1 如何快速集成DrawerLayout
2 DrawerLayout的细节处理,如监听,如ToogleButtton(这个涉及到ToolBar,暂时不说)
3 如何添加自定义的头布局,以及获取头布局的子控件
4 更改NavigationView menu的字体样式
先来一张图,表示这是抽屉式侧滑布局:
快速集成DrawerLayout
主布局文件:drawer_layout.xml
然后,启动你的App,动动你的大拇指,一个简单的侧滑就出来了!相比SlidingMenu,这货还算简单的,只需要布局就完成集成.
其中: android:layout_gravity="left",这个属性是设置左侧滑还是右侧滑,right当然就是右侧滑了!
那好,既然如此,可以往里面填东西了.一般来说,侧滑里面的内容都是用户相关的.
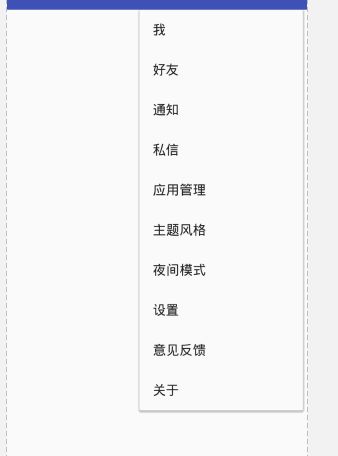
看看navigationview源码和网上各路大神的列子发现,其内部侧滑菜单以列表的方式展现(之前用的是listView,后来改为RecyclerView了),所以,我们必须自己写一个menu菜单,如图所示:
menu文件:activity_main_drawer.xml
在AS里preView,这段代码的预览是:
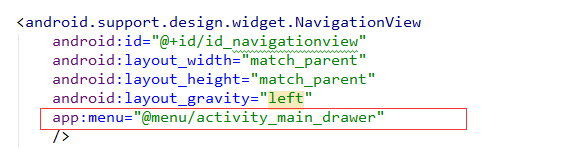
现在我们把他加到NavigationView里,在主布局里的NavigationView控件里,我们加入一行代码:
** app:menu="@menu/activity_main_drawer"**
再启动你的App,动动你的大拇指,看看你的效果:
添加自定义的头布局,以及获取头布局的子控件
当然,这样的布局肯定是很low的,大多数的侧滑栏都是自定义的,各种高达冷酷,那我们也来自定义吧.刚才我已经讲过,侧滑的选项,底层都是用列表实现的,所以,我们肯定没办法在menu添加布局,从新写一个吧:
layout中新建如图所示布局:
侧滑菜单头布局:slide_head.xml
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="vertical">
再启动你的app,动动你的大拇指,看看效果,是不是瞬间感觉就可以装逼了:
集成的差不多了,现在该来点击了!menu的点击,也是谷孙子封装好了的,和一般的button点击无异.直接上代码吧:
在你的Activity中为mNavigaView 设置监听
/*找到NavigationView*/
mNavigaView = (NavigationView) findViewById(R.id.id_navigationview);
/*为NavigationView设置菜单的点击监听事件*/
mNavigaView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
/*ToastUtils是我自己封装的,你用系统自带的吧*/
ToastUtils.showToast(ohter.this, "猴子的救兵来了");
return false;
}
});
肯定又有宝宝说,我咋知道点击的是哪一个呢,不着急,一步一步来!
NavigationView会把被点击的菜单以MenuItem对象返回,item.getId()就可以获取到你是点击的那一个,前提是你在menu的布局中为每一个menuitem设置了id.
单个item的监听事件:
mNavigaView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
int id = item.getItemId();
String string = null;
switch (id) {
case R.id.nav_me:
string = "我";
break;
case R.id.nav_about:
string = "关于";
break;
case R.id.nav_friend:
string = "好友";
break;
case R.id.nav_manage:
string = "通知";
break;
case R.id.nav_message:
string = "私信";
break;
case R.id.nav_night:
string = "夜间模式";
break;
case R.id.nav_notification:
string = "通知";
break;
case R.id.nav_setting:
string = "设置";
break;
case R.id.nav_suggestion:
string = "意见反馈";
break;
case R.id.nav_theme:
string = "主题风格";
break;
}
/*ToastUtils是我自己封装的,你用系统自带的吧*/
ToastUtils.showToast(ohter.this, "猴子的救兵来了:" + string);
return false;
}
});
不过呢,slide_head.xml里,一些控件的事件监听怎么办呢?这个时候只能从Activity中动态加载布局,代码如下:
View headView = mNavigaView.inflateHeaderView(R.layout.nav_header_main);
mHeadPic = (ImageView) headView.findViewById(R.id.head_pic);
mHeadPic.setOnClickListener(click);
private View.OnClickListener click = new View.OnClickListener() {
@Override
public void onClick(View v) {
ToastUtils.showToast(ohter.this, "猴子被电击了");
}
};
重新启动app,动动你的大拇指,傻眼了对不,因为加载了两个silde_head.xml
解决办法:删除这行代码
更改NavigationView menu的字体样式
style中添加样式:MenuTextStyle
然后将** app:theme="@style/MenuTextStyle"**添加到NavigationView中:
重启app看看样式是不是改变了?
碎碎念:个人建议,无论什么布局,全部放到头布局中去,别使用menu,这是脱了裤子打屁多此一举.
如果你读到这儿了,说明你认真学习了,恭喜你,又进步了,如果你觉得有用,欢迎给个"喜欢",谢谢!
如有不明,欢迎加群:584275290