- React 18 并发更新的工作原理与实战应用
程序员小续
react.js前端前端框架javascripttypescriptreactjsecmascript
在React18版本中,引入了并发更新(ConcurrentRendering)的概念,这是一种新的渲染模式,允许React更加智能地协调UI更新,提高应用的流畅度和响应速度。一.什么是并发更新?并发更新(ConcurrentRendering)允许React中断和恢复渲染,并根据用户的交互优先级调整渲染顺序。换句话说,React18让渲染变得非阻塞,不会因为某个状态更新导致整个UI卡顿。在Rea
- 企业级通配符 SSL 证书:企业网络安全的坚实护盾
ssl证书
一、什么是企业级通配符SSL证书企业级通配符SSL证书,是一种数字证书,它就像是企业在网络世界的“身份证”。与普通证书不同,其最大亮点在于一个证书能保护一个主域名及其下所有的子域名。这极大地简化了证书管理流程,企业无需为每个子域名单独申请和配置证书,一站式搞定网络加密需求。二、强大的加密保障在网络数据传输如水流般穿梭的时代,信息安全至关重要。企业级通配符SSL证书采用先进加密算法,将数据加密打包后
- Android开源库——RxJava和RxAndroid
松仔log
#Android开源库android开源rxjava
RxJava和RxAndroid是什么?RxJava是基于JVM的响应式扩展,用于编写异步代码RxAndroid是关于Android的RxJava绑定RxJava和RxAndroid使用依赖implementation'io.reactivex.rxjava3:rxjava:3.1.0'implementation'io.reactivex.rxjava3:rxandroid:3.0.2'使用过程
- 探索未来架构:基于AWS的响应式微服务框架
柏赢安Simona
探索未来架构:基于AWS的响应式微服务框架reactive-refarch-cloudformationReactiveMicroservicesArchitectureswithAmazonECS,AWSLambda,AmazonKinesisStreams,AmazonElastiCache,andAmazonDynamoDB项目地址:https://gitcode.com/gh_mirror
- 深度解析前端面试八股文:核心知识点与高效应对策略
赵大仁
前端面试职场和发展
深度解析前端面试八股文:核心知识点与高效应对策略1.引言前端面试是每位开发者迈向职业进阶的重要环节,涉及HTML、CSS、JavaScript、性能优化、浏览器原理、网络、安全、框架(Vue/React)等核心知识点。本文不仅会覆盖前端面试的高频八股文,还会结合生动的案例,让你在面试时能够脱离死记硬背,从理解中突破!2.HTML&CSS高频考点2.1HTML语义化问题:什么是HTML语义化?为什么
- 三种环境下,没有公网ip的虚拟机访问公网的方法
技术服务于生态
tcp/iplinux网络协议
1.windows真机+vmware虚拟机2.云平台,虚拟机A(有公网ip,有内网ip)+虚拟机B(只有内网ip)3.linux真机+kvm虚拟机------------------------------------------------------------------------------第一种:windows真机+vmware虚拟机这个在前一篇文章已列出VMware虚拟机连接公网,和
- 探索高效Arduino编程:FRP与Haskell的完美结合
管吟敏Dwight
探索高效Arduino编程:FRP与Haskell的完美结合frp-arduinoArduinoprogrammingwithoutthehassleofC.项目地址:https://gitcode.com/gh_mirrors/fr/frp-arduino在众多开源项目中,有一个项目以其独特的技术栈和创新的理念脱颖而出,它就是基于Haskell的FRP(FunctionalReactivePro
- 探索Haskell开发的新境界:利用haskell.nix与Nix构建高效生态系统
计蕴斯Lowell
探索Haskell开发的新境界:利用haskell.nix与Nix构建高效生态系统haskell.nixAlternativeHaskellInfrastructureforNixpkgs项目地址:https://gitcode.com/gh_mirrors/ha/haskell.nix在快速演进的软件开发世界中,Haskell以其严谨的类型系统和高度表达性脱颖而出。而当结合强大的Nix工具链时,
- vue3 vite打包后页面控制台报错Access to script at ‘file:///E:/vueProject/vue3-project/Vue3-big-event-admin/dist
Dinosaur啊呜
vue.jsjavascript前端
vue3vite打包后页面白屏控制台报错Accesstoscriptat'file:///E:/vueProject/vue3-project/Vue3-big-event-admin/dist1安装兼容插件@vitejs/plugin-legacynpmi@vitejs/plugin-legacy-D2在vite.config.ts中进行配置//引入@vitejs/plugin-legacyim
- uniapp报毒
刘登辉
uni-app
uniapp打包的apk,装机量多了就开始报毒,尝试了多种解决办法都无解!!去某宝,解决一次50-100不等,并且没有售后,掉了重新做包,很是无解,包月价格更是离谱。为此自行测试找到了合适的办法。一、上架二、改包修改uniapp的包名,重新生成证书,为此做了一个一件生成证书的脚本,配合开发者中心【https://dev.dcloud.net.cn/】生成新的包名即可@echooffrem设置JDK
- golang的wails框架在macos下的问题
淡淡的id
webgolangmacoswails
1、前言 之前练手写了格调用ollamaapi的web应用,想找个容器打包下,于是找到wails来打包,windows下都是很正常的,因为就是普通的http调用,也没遇到cors跨域问题,但是到了macos下使用wailsdev命令启动的客户端却是出现了几个问题。 总得来说就是时不时遇到一些浏览器限制相关的问题2、问题2.1、页面出不来 就是因为wails在macos使用websocket来
- 关于py不能导入pyw文件内的class的问题
Auspemak-Derafru
python
我有一个window类,调了另外一个py文件里面自己写的class有一天去朋友家玩,顺便想跑一下那个代码,由于他没有编译器,我也没有打包成可执行程序,就安了一个idle。由于我的window类是用qt写的,懒得再pip下载了,就直接在原文件后面加了个main函数,改后缀名为pyw直接跑了回去之后用我的pycham打开,window类直接跑不了了,提示导包错误看了一下竟然是我之前改了的那个文件的问题
- Next:ReferenceError: document is not defined
dingcho
前端前端javascript开发语言
next配置路由报错nextReferenceError:documentisnotdefined,这个解决方案import{BrowserRouterasRouter,Routes,Route}from'react-router-dom';原使用react-router-dom修改为(建议)import{useRouter}from'next/router';如果使用react-router-d
- RxSqlUtils(base R2dbc)
xdpcxq1029
技术分享oracle数据库
一、前言随着Solon3.0和Solon-Rx3.0发布,用于“响应式”操作数据库。RxSqlUtils是基于R2dbc和Reactor接口构建。极简风格,就像个工具类,故名:RxSqlUtils。尤其在solon-web-rx和场景开发时,RxSqlUtils会是最好的良配。二、RxSqlUtils使用1、引入依赖org.noearsolon-data-rx-sqlutils2、新建数据库表(f
- webpack-bundle-analyzer分析打包文件
闰土月下追猹
前端webpack-bundlebundle-analyzerwebpackvue.js前端
安装:npminstall--save-devwebpack-bundle-analyzer在vue.config.js中配置:constBundleAnalyzerPlugin=require('webpack-bundle-analyzer').BundleAnalyzerPlugin;module.exports={chainWebpack:config=>{//打包分析if(process
- 使用vite脚手架搭建react项目
JiaLin_Denny
react.js前端vitereactvitev脚手架
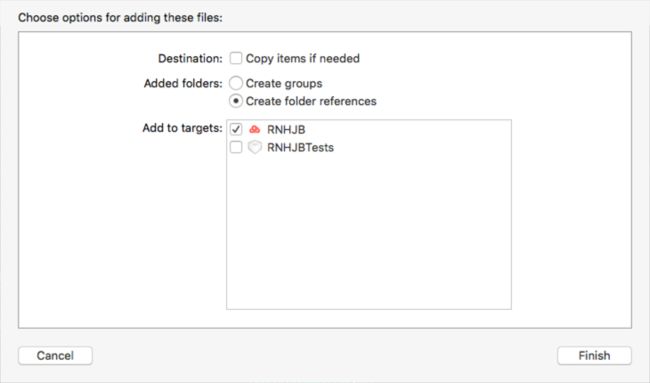
首选使用npm安装reactvitenpminstall-gcreatevite替换npminstall-gcreate-react-app新的脚手架据说很快,是原来的webpack的700倍。。。安装完vite后,使用npmcreatevitemy-react-app(my-react-app这是我自己的项目名,你自己可以随便取名字)先会问你,确定继续吗?继续你就y一下。然后回自动提示一些选择项
- nodejs 010:Webpack 可视化分析插件 webpack-bundle-analyzer的使用
FakeOccupational
服务化&架构webpack前端node.js
安装yarnadd--devwebpack-bundle-analyzer原始webpack.config.jswebpack.config.js代码定义了Webpack的配置,主要任务是将JavaScript和CSS文件打包,并将CSS提取到单独的文件中,配置了对Electron应用的支持,同时还将React相关的模块映射到Preact,以减小打包体积。//引入Node.js的path模块,用于
- webpack打包可视化分析之--webpack-bundle-analyzer
诗棋吖
webpack前端node.jsjavascriptnpmyarnangular
在开发一些项目的时候,有时候有些旧的框架项目用的webpacke打包慢,打包出来的包文件大,然而我们想要对它进行优化分析,有些旧的项目可能在不断迭代的过程中,有些模块功能改造或者有些需求变化,有些新需求模块开发测试完后,后面旧的模块功能有些不用等需要注释或者删掉,但是由于多人协作和历史版本迭代,有些依赖也可能没删除等,此时我们想对项目做一次比较系统的打包优化分析,我们需要一些可视化插件去帮助我们优
- (二)Reactor核心-前置知识1
糖心何包蛋爱编程
响应式编程java响应式编程Lambda表达式干货分享
本章是Reactor核心-前置知识(第一期),主要讲解Lambda表达式。回忆上一章我们学习了什么是响应式编程、基础概念、必读知识。一篇文章我不想写得太长了,文章不像是视频或者图片比较生动,文章太长了容易犯困。所以我直接上干货,能插图的地方我尽量插图,希望您能坚持看完。觉得有用的话点赞加藏关注,这就是我文思泉涌的动力。一、lambda表达式Lambda表达式是Java8引入的一个重要特性,它是一种
- Web 开发都需要学什么?
Duiz33237
前端html5css3web
Web开发是指开发和构建用于互联网的网站和应用程序的过程。它涉及使用各种编程语言、框架和技术来创建功能丰富、用户友好的网站和应用程序。常见的web开发技术包括HTML、CSS和JavaScript。HTML用于创建网页的结构,CSS用于样式和布局,而JavaScript用于实现交互和动态效果。此外,还有许多其他的编程语言和框架,如Python、PHP、Ruby、React、Angular等,用于开
- ShadCN UI
酒江
ui
ShadCNUI是一个用于构建现代Web应用的开源UI组件库,旨在为开发者提供一组简洁、易于使用且高度可定制的组件。ShadCNUI提供了许多常见的UI元素(如按钮、表单、模态框等),并且具备良好的设计规范和开发支持,尤其适用于React项目。主要特点:基于TailwindCSS:ShadCNUI使用了TailwindCSS作为样式框架。这意味着它的所有组件都遵循Tailwind的utility-
- Prompt工程全解析:从入门到精通的终极指南
二川bro
智能AI人工智能prompt
Prompt工程全解析:从入门到精通的终极指南发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,可以分享一下给大家。点击跳转到网站。https://www.captainbed.cn/ccc一、Prompt设计核心法则1.1角色定位法则[角色设定]你是一位资深全栈工程师,拥有10年React和Node.js开发经验[任务要求]为电商系统设计购物车模块,要求:1.支持商品增删改查2.实时计算总价
- cursor全栈网页开发最合适的技术架构和开发语言
getapi
架构开发语言
在使用Cursor(一个基于AI的代码编辑器)进行前后端全栈网页开发时,选择合适的技术架构和开发语言非常重要。以下是一个推荐的技术架构和语言组合,能够帮助你高效开发并充分利用Cursor的功能。1.技术架构推荐对于全栈开发,建议采用MERN/MEAN技术栈或现代化的微前端架构,具体如下:(1)MERN技术栈MERN是MongoDB、Express.js、React和Node.js的缩写,是目前非常
- Redis的持久化-RDB
努力学习java的哈吉米大王
redis数据库缓存
1.持久化一提到持久化,我们就会第一时间联想到MySQL的事务,MySQL的事务有4个比较核心的特征:原子性(把多个操作打包成一个整体),一致性(事务执行之前和之后,数据都不能离谱),持久性(事务中做出的修改都会保存在硬盘上),隔离性(事务并发执行,涉及一系列的问题)Redis是一个内存数据库,数据存储在内存中,内存中的数据是不持久的,要想做到持久,就需要让Redis把数据存储到硬盘上。Redis
- 第四章:高级特性与最佳实践 - 第四节 - Tailwind CSS CSS 提取和打包优化
在现代前端工程中,CSS的提取和打包优化对于项目性能至关重要。本节将详细介绍如何在使用TailwindCSS的项目中实现CSS的高效提取和打包优化。CSS提取策略MiniCssExtractPlugin配置//webpack.config.jsconstMiniCssExtractPlugin=require('mini-css-extract-plugin')module.exports={mo
- Element UI el-card 的click点击事件无法使用(失效)解决
vue.js前端
解决方式链接名字改为链接名字关键代码@click改为@click.native完整代码{{item.name}}exportdefault{name:'card_list',data(){return{storeList:[]};},created(){this.getStoreList();},methods:{getStoreList(){this.$loading({lock:true,ta
- Web三要素:CSS之Flex/Grid布局(4)
双囍菜菜
前端随记前端css
CSS布局革命:Flex与Grid的双子星战法文章目录CSS布局革命:Flex与Grid的双子星战法一、布局进化史:从洪荒时代到现代文明二、Flex布局:一维空间的舞蹈家2.1核心概念深度解析容器属性详解:2.2典型应用场景实战导航栏布局(React示例)垂直居中(Vue示例)三、Grid布局:二维空间的指挥官3.1网格系统深度解析核心概念图解:3.2高级布局技巧实战响应式网格(React示例)复
- Python史上最强工具书——《Python编程 从入门到实践》,允许白嫖
编程咕咕gu-
Python教程pythonPython基础开发语言Python书籍
今天给大家推荐一本超级适合自学的Python的工具书——《Python编程从入门到实践》。非常的适合零基础的小白来学习!备受业内人士推崇,豆瓣评分高达9.1!这本书分为两个部分:第一部分介绍了编程环境的搭建和Python编程所必须了解的基本概念;第二部分介绍了三个具体项目:分别是射击游戏、数据可视化、小型Web应用程序。部分内容截图:上面的学习教程资料已经是给大家整理打包完毕了,需要的可以直接带走
- python中的*args和**kwargs
花落雨微扬
pythontensorflow
学习函数,首先必须搞懂参数,一般的参数容易理解,但我们经常遇到*args和**kwargs这两个比较特殊的参数可能就会产生一些困惑。*args参数的作用:当所需传入的参数个数未知,且不需要知道参数名称时,可以将这些参数打包成一个数组(tuple)传入。Example1:>>>deffunc_arg1(name,*args):...print(name,args,type(args))...>>>f
- 使用SetupTools 管理你的项目打包工作
魔王阿卡纳兹
开源项目观察Python学习札记pythonsetuptools代码分发
Setuptools是一个用于Python的包管理工具,主要用于构建、打包和分发Python软件包。它是distutils的增强版,提供了更多的功能和灵活性,是Python包管理的核心模块之一。功能与特点依赖管理:Setuptools提供了强大的依赖管理功能,可以自动解析和安装软件包所需的依赖项。自动生成入口点:它能够自动发现并生成命令行脚本的入口点,例如将Python脚本转换为可执行文件。模块发
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f
 这里写图片描述
这里写图片描述