Webpack自定义配置
Webpack傻瓜式指南(一)
张轩
Rage against the machine 粉丝
690 人赞了该文章
该文章写于两年前,期间 webpack 已经发生了重大的 break change, 这期间作者也学到了很多新的知识,这篇文章的一些内容也已经不再适用,所以作者更新了 webpack2 的新教程,可以直接前往这里:vikingmute/webpack-for-fools
Webpack最近很热,我一开始是想翻译一篇国外关于webpack的佳作,但是找来找去也没有一篇让我感觉到很满意的,好多都是一步到位,满屏幕都是React+Webpack,官方文档写的不太好,好多点都没有解释的详细,所以我参考了几篇文章,写一篇傻瓜式指南。本文适合第一次接触webpack的朋友,如果是老鸟,就不用看了。这是系列的第一篇,主要讲他最基本的用法。
比较
如果你熟悉原来一系列的构建工具,grunt或者gulp之类的,这里有一篇webpack和他们比较的文章可以读一读。 Webpack Compared
安装
先装好node和npm,因为webpack是一个基于node的项目。然后
npm install -g webpack
总览
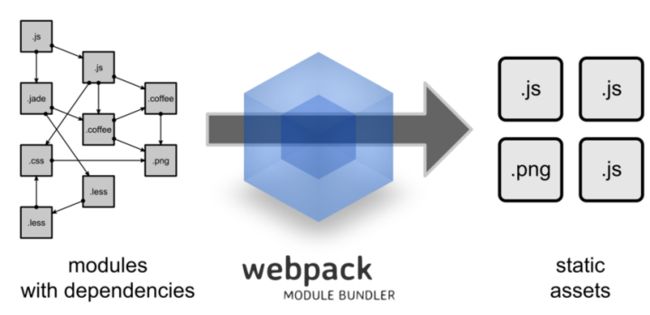
官网对webpack的定义是MODULE BUNDLER,他的目的就是把有依赖关系的各种文件打包成一系列的静态资源。 请看下图
webpack简单点来说就就是一个配置文件,所有的魔力都是在这一个文件中发生的。 这个配置文件主要分为三大块
- entry 入口文件 让webpack用哪个文件作为项目的入口
- output 出口 让webpack把处理完成的文件放在哪里
- module 模块 要用什么不同的模块来处理各种类型的文件
下面我们就一步一步来新建一个简单的项目
建立项目
建一个文件夹,然后新建一个package.json的文件在项目根目录下
mkdir webpack
cd webpack
npm init
# 一直点回车 如果懒得填一些信息
如果你使用git管理你的这个项目的话,建议你新建一个.gitignore文件,不要让git提交一些node依赖的模块, 你也可以参考github的例子 gitignore/Node.gitignore at master · github/gitignore · GitHub
我们这里就简单一点
node_modules
项目结构
现在项目里面就有一个package.json, 我们多加一点东西,慢慢丰富它的内容。
- /app
- index.js
- sub.js
- package.json
- webpack.config.js
添加了两个js文件,添加了最重要的webpack的配置文件,我们还是从非常简单的hello world开始玩起,webpack原生直接支持AMD和CommonJS两种格式,如果你想使用ES6的风格,这点以后再提。
JS代码
sub.js
//我们这里使用CommonJS的风格
function generateText() {
var element = document.createElement('h2');
element.innerHTML = "Hello h2 world";
return element;
}
module.exports = generateText;
index.js
var sub = require('./sub');
var app = document.createElement('div');
app.innerHTML = 'Hello World
';
app.appendChild(sub());
document.body.appendChild(app);
代码写完了,完成一个很简单的功能,新建一个单独的module,并且在另外一个module里面引用他,最后会在页面里面输出两个标题。
配置Webpack
现在开始配置webpack,目标是把这两个js文件合并成一个文件. 我们可以自己在build文件夹里面手动建一个index.html文件夹,然后再把合并以后的js引用在里面,但是这样有些麻烦,所以我们这里安装一个plugin,可以自动快速的帮我们生成HTML。
npm install html-webpack-plugin --save-dev
好 有了这个插件 开始写config文件
var path = require('path');
var HtmlwebpackPlugin = require('html-webpack-plugin');
//定义了一些文件夹的路径
var ROOT_PATH = path.resolve(__dirname);
var APP_PATH = path.resolve(ROOT_PATH, 'app');
var BUILD_PATH = path.resolve(ROOT_PATH, 'build');
module.exports = {
//项目的文件夹 可以直接用文件夹名称 默认会找index.js 也可以确定是哪个文件名字
entry: APP_PATH,
//输出的文件名 合并以后的js会命名为bundle.js
output: {
path: BUILD_PATH,
filename: 'bundle.js'
},
//添加我们的插件 会自动生成一个html文件
plugins: [
new HtmlwebpackPlugin({
title: 'Hello World app'
})
]
};
然后在项目根目录运行
webpack
终端显示一堆信息,然后告诉你成功了。
你可以使用webpack --help看看一些运行的时候可选的参数
你会发现多出来一个build文件夹,直接点开里面的html文件,你会发现我们可爱的“hello world”已经插入到页面了。我们的任务完成了,成功生成html,合并js,html引入了js,js被执行了。
配置webpack-dev-server
上面任务虽然完成了,但是我们要不断运行程序然后查看页面,所以最好新建一个开发服务器,可以serve我们pack以后的代码,并且当代码更新的时候自动刷新浏览器。
安装webpack-dev-server
npm install webpack-dev-server --save-dev
安装完毕后 在config中添加配置
module.exports = {
....
devServer: {
historyApiFallback: true,
hot: true,
inline: true,
progress: true,
},
...
}
然后再package.json里面配置一下运行的命令,npm支持自定义一些命令
...
"scripts": {
"start": "webpack-dev-server --hot --inline"
},
...
好了,万事具备了,在项目根目录下输入npm start,一堆花花绿绿的信息后server已经起来了,在浏览器里面输入http://localhost:8080 发现伟大的hello world出现了,在js里面随便修改一些输出然后保存, boom!浏览器自动刷新,新的结果出现了。
拓展阅读 如果你的服务器端使用的是express框架,你还可以直接安装express的middleware,webpack配合express,很好用。
npm install webpack-dev-middleware --save-dev
更多的详情 请参考这篇文章
Using React with Webpack Tutorial
添加CSS样式
现在来添加一些样式,webpack使用loader的方式来处理各种各样的资源,比如说样式文件,我们需要两种loader,css-loader 和 style-loader,css-loader会遍历css文件,找到所有的url(...)并且处理。style-loader会把所有的样式插入到你页面的一个style tag中。
安装我们的loader
npm install css-loader style-loader --save-dev
配置loader,在webpack.config.js中
devServer: {
historyApiFallback: true,
hot: true,
inline: true,
progress: true,
},
...
module: {
loaders: [
{
test: /\.css$/,
loaders: ['style', 'css'],
include: APP_PATH
}
]
},
...
plugins: [
new HtmlwebpackPlugin({
title: 'Hello World app'
})
]
看loaders的书写方式,test里面包含一个正则,包含需要匹配的文件,loaders是一个数组,包含要处理这些程序的loaders,这里我们用了css和style,注意loaders的处理顺序是从右到左的,这里就是先运行css-loader然后是style-loader.
新建一个样式文件 main.css
h1 {
color: red;
}
记得在入口文件index.js中引用
require('./main.css');
然后发现标题变成红色的了,webpack的理念是基于项目处理的,把对应的文件格式给对应的loader处理,然后你就不用管了,它会决定怎么压缩,编译。
那现在想使用一些有爱的css预编译程序,来点sass吧。 你可能已经想到了,再来个loader就行啦,确实是这样简单。
npm install sass-loader --save-dev
稍微修改一下config,删掉我们先前添加的css规则,加上下面的loader
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass'],
include: APP_PATH
},
添加两个sass文件,variables.scss和main.scss
variables.scss
$red: red;
main.scss
@import "./variables.scss";
h1 {
color: $red;
}
在index.js中引用
require('./main.scss');
然后发现标题如愿变红,相当简单吧。
处理图片和其他静态文件
这个和其他一样,也许你也已经会玩了。安装loader,处理文件。诸如图片,字体等等,不过有个神奇的地方它可以根据你的需求将一些图片自动转成base64编码的,为你减轻很多的网络请求。
安装url-loader
npm install url-loader --save-dev
配置config文件
{
test: /\.(png|jpg)$/,
loader: 'url?limit=40000'
}
注意后面那个limit的参数,当你图片大小小于这个限制的时候,会自动启用base64编码图片。
下面举个栗子。
新建一个imgs文件夹,往里面添加一张崔叔的照片。在scss文件中添加如下的东西。
@import "./variables.scss";
h1 {
color: $red;
background: url('./imgs/avatar.jpg');
}
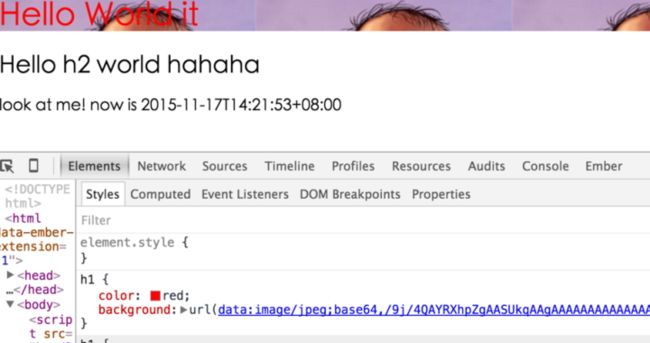
npm start, 然后查看图片的url,发现神奇。
添加第三方库
有的时候还想来点jquery,moment,undersocre之类的库,webpack可以非常容易的做到这一点,有谣言说Bower即将停止开发了, 作者推荐都使用npm来管理依赖。那么我们现在安装在我们的app中添加jquery和moment的支持。
npm install jquery moment --save-dev
在js中引用
var sub = require('./sub');
var $ = require('jquery');
var moment = require('moment');
var app = document.createElement('div');
app.innerHTML = 'Hello World it
';
document.body.appendChild(app);
app.appendChild(sub());
$('body').append('look at me! now is ' + moment().format() + '
');
看看浏览器,成功! jquery和moment现在都起作用了!
添加ES6的支持
如果现在你的项目还没有对ES6的语法支持,那就有点没有逼格了,其实大家都知道这个也很简单,因为我们有伟大的Babel
首先 装各种loader
npm install babel-loader babel-preset-es2015 --save-dev
配置我们的config文件
...
{
test: /\.jsx?$/,
loader: 'babel',
include: APP_PATH,
query: {
presets: ['es2015']
}
},
...
es2015这个参数是babel的plugin,可以支持各种最新的es6的特性,具体的情况看这个链接。 Babel es2015 plugin
现在我们可以改掉CommonJS风格的文件了。
sub.js
export default function() {
var element = document.createElement('h2');
element.innerHTML = "Hello h2 world hahaha";
return element;
}
index.js
import './main.scss';
import generateText from './sub';
import $ from 'jquery';
import moment from 'moment';
let app = document.createElement('div');
const myPromise = Promise.resolve(42);
myPromise.then((number) => {
$('body').append('promise result is ' + number + ' now is ' + moment().format() + '
');
});
app.innerHTML = 'Hello World it
';
document.body.appendChild(app);
app.appendChild(generateText());
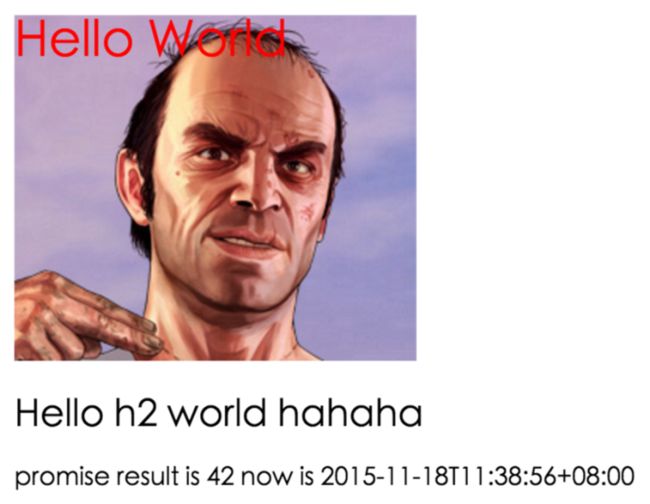
我们上面测试了import, export,const,let,promise等一系列es6的特性。
最后完美的输出界面。
结语
第一部分到这里结束,经过一系列例子,你应该能够了解webpack最基本的用法了吧。是否已经喜欢上这种简洁的配置了?下一部分我们会继续讨论一些webpack更高级的用法。
参考文章
SurviveJS - Table of Contents
Introduction
很硬的链接
把这一节的代码做了一个repo,想看所有源码的可以clone下 vikingmute/webpack-basic-starter · GitHub
同时这一系列关于Webpack的文章也可以在github找到 vikingmute/webpack-for-fools · GitHub
--
--
--
--
--
--
注意啦:如果你还没有看第一篇 请先看下第一篇的基础知识:Webpack傻瓜式指南(一) - 前端外刊评论 - 知乎专栏 然后再来阅读这一篇
上一章讲了webpack的最基本基本用法,出乎意料的受到大家的欢迎,这一节讲更深入的技巧,这一节也更深入大家做项目的实战经验,一个项目分为开发和上线两个大的阶段,那么我们的技巧就分成这两大块来分开讲解。
开发技巧
启用source-map
现在的代码是合并以后的代码,不利于排错和定位,只需要在config中添加
...
devtool: 'eval-source-map',
...
这样出错以后就会采用source-map的形式直接显示你出错代码的位置。
配置webpack-dev-server代理
既然常用webpack做React一类的SPA,那么一个典型的例子就是前后端分离。后端是一个RESTful的server不管用什么写的。假定在本机他是类似http://localhost:5000/api/*这类的请求,现在添加配置让ajax请求可以直接proxy过去。
devServer: {
hot: true,
inline: true,
//其实很简单的,只要配置这个参数就可以了
proxy: {
'/api/*': {
target: 'http://localhost:5000',
secure: false
}
}
},
重启以后 发现/api/*的请求都代理到http://localhost:5000去了~
更多的方法可以看官方文档 Webpack dev server proxy
使用preLoaders和postLoaders
也许你想在写代码的时候检查自己的js是否符合jshint的规范,那么隆重推荐preLoaders和postLoaders,上一节我们已经非常了解loaders了,用它来处理各种类型的文件。perLoaders顾名思义就是在loaders执行之前处理的,webpack的处理顺序是perLoaders - loaders - postLoaders。
安装jshint
npm install jshint-loader --save-dev
在config文件中配置
module: {
...
//和loaders一样的语法,很简单
perLoaders: [
{
test: /\.jsx?$/,
include: APP_PATH,
loader: 'jshint-loader'
}
]
}
...
//配置jshint的选项,支持es6的校验
jshint: {
"esnext": true
},
好了 现在每次npm run start的时候就可以看到jshint的提示信息啦
加载jQuery plugin或者其他legacy第三方库
这个是非常有用的内容!
你的项目有时候会要加载各种各样的第三方库,一些老的库不支持AMD或者CommonJS等一些先进的格式,比如一些jQuery的插件,它们都依赖jQuery,如果直接引用就会报错 jQuery is not undefined这类的错误,有几种方法解决
先创建一个jQuery plugin: plugin.js
(function ($) {
const shade = "#556b2f";
$.fn.greenify = function() {
this.css( "color", shade );
return this;
};
}(jQuery));
第一种方法 使用webpack.ProvidePlugin
webpack提供一个插件 把一个全局变量插入到所有的代码中,在config.js里面配置
...
plugins: [
new HtmlwebpackPlugin({
title: 'Hello World app'
}),
//provide $, jQuery and window.jQuery to every script
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery"
})
]
...
在js中引用
...
//这个也不需要了 因为$, jQuery, window.jQuery都可以直接使用了
//import $ from 'jquery';
import './plugin.js';
...
myPromise.then((number) => {
$('body').append('promise result is ' + number + ' now is ' + moment().format() + '
');
//call our jquery plugin!
$('p').greenify();
});
...
发现我们插入的p里面的颜色已经变成了绿色!
第二种方法 使用imports-loader
先安装这个loader
npm install imports-loader --save-dev
然后在入口js中
//注意这种写法 我们把jQuery这个变量直接插入到plugin.js里面了
//相当于在这个文件的开始添加了 var jQuery = require('jquery');
import 'imports?jQuery=jquery!./plugin.js';
//后面的代码一样
myPromise.then((number) => {
$('body').append('promise result is ' + number + ' now is ' + moment().format() + '
');
//call our jquery plugin!
$('p').greenify();
});
部署上线
刚才说的各种情况都是在开发时候的情况,那么假如项目已经开发完了,需要部署上线了。我们应该新创建一个单独的config文件,因为部署上线使用webpack的时候我们不需要一些dev-tools,dev-server和jshint校验等。
复制我们现有的config文件,命名为 webpack.production.config.js,将里面关于 devServer等和开发有关的东西删掉。
在package.json中添加一个命令。
"scripts": {
"start": "webpack-dev-server --hot --inline",
"build": "webpack --progress --profile --colors --config webpack.production.config.js"
},
当要上线的时候,运行
npm run build
可以发现build文件夹中生成了所有东西。
分离app.js和第三方库
现在我们build出来的只有一个bundle.js 如果第三方库很多的话,会造成这个文件非常大,减慢加载速度,现在我们要把第三方库和我们app本身的代码分成两个文件。
修改entry入口文件
entry: {
app: path.resolve(APP_PATH, 'index.js'),
//添加要打包在vendors里面的库
vendors: ['jquery', 'moment']
},
添加CommonsChunkPlugin
plugins: [
//这个使用uglifyJs压缩你的js代码
new webpack.optimize.UglifyJsPlugin({minimize: true}),
//把入口文件里面的数组打包成verdors.js
new webpack.optimize.CommonsChunkPlugin('vendors', 'vendors.js'),
new HtmlwebpackPlugin({
title: 'Hello World app'
})
]
添加完毕 运行npm run build
在build文件夹中发现如下结构
- budle.js
- index.html
- vendors.js
生成多页面
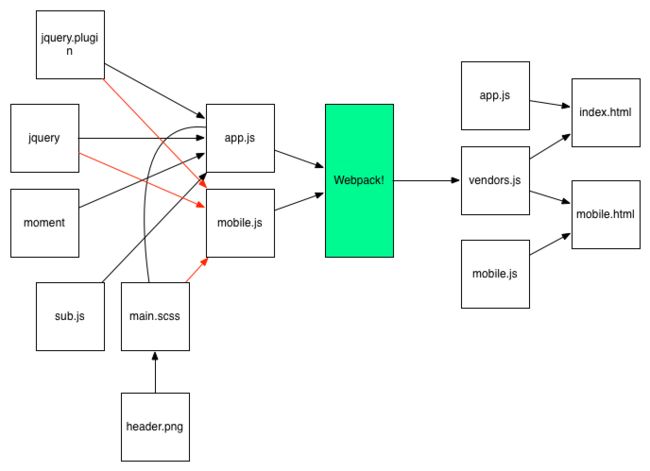
应用不可能都是SPA,不可能只生成一个html文件,如果想生成多个html页面这么玩?其实也是很简单的: 现在的需求是这样的,有两个页面,一个叫index.html 它需要引用vendors.js和app.js这两个文件,还有一个mobile.html页面他要引用vendors.js和mobile.js这两个文件。
首先新建一个叫mobile.js的入口文件,比app.js更简单一些
import './main.scss';
import $ from 'jquery';
import 'imports?jQuery=jquery!./plugin.js';
$(document).ready(function() {
let app = document.createElement('div');
app.innerHTML = 'Hello World
';
document.body.appendChild(app);
$('h1').greenify();
});
在config里面配置
entry: {
//三个入口文件,app, mobile和 vendors
app: path.resolve(APP_PATH, 'index.js'),
mobile: path.resolve(APP_PATH, 'mobile.js'),
vendors: ['jquery', 'moment']
},
output: {
path: BUILD_PATH,
//注意 我们修改了bundle.js 用一个数组[name]来代替,他会根据entry的入口文件名称生成多个js文件,这里就是(app.js,mobile.js和vendors.js)
filename: '[name].js'
},
原来我们是没有模版文件的,原来利用的HtmlWebpackPlugin的默认模版。谁想到这伟大的插件还可以自定义模版。 所以新建一个专门放模版的文件夹templates,在里面加两个模版文件index.html 和 mobile.html
index.html
{%= o.htmlWebpackPlugin.options.title %}
Welcome to webpack
mobile.html
{%= o.htmlWebpackPlugin.options.title %}
Welcome to mobile page
继续配置config.js,现在让HtmlwebpackPlugin可以生成多个文件
...
//Template的文件夹路径
var TEM_PATH = path.resolve(ROOT_PATH, 'templates');
...
plugins: [
...
//创建了两个HtmlWebpackPlugin的实例,生成两个页面
new HtmlwebpackPlugin({
title: 'Hello World app',
template: path.resolve(TEM_PATH, 'index.html'),
filename: 'index.html',
//chunks这个参数告诉插件要引用entry里面的哪几个入口
chunks: ['app', 'vendors'],
//要把script插入到标签里
inject: 'body'
}),
new HtmlwebpackPlugin({
title: 'Hello Mobile app',
template: path.resolve(TEM_PATH, 'mobile.html'),
filename: 'mobile.html',
chunks: ['mobile', 'vendors'],
inject: 'body'
})
...
]
然后运行
npm run build
看看生成好的伟大的文件,没问题!
- app.js
- mobile.js
- vendors.js
- index.html
- mobile.html
看看引用的对应关系,完美!!
index.html
Welcome to webpack
mobile.html
Welcome to mobile page
生成Hash名称的script来防止缓存
经典问题,代码更新了,但是浏览器有缓存,到时候就傻了。 怎么解决,换名字呗。可以直接在后面加参数,也可以直接换掉文件名字。 webpack提供给了我们非常简单的方法,基于文件的md5,只要把
output: {
path: BUILD_PATH,
//只要再加上hash这个参数就可以了
filename: '[name].[hash].js'
},
运行完build以后,看看生成的文件,很完美~
index.html
Welcome to webpack
好了,你现在了解webpack作为一个module bundler的精髓了吧,把我们的例子做成一个图,帮助你理解一下。
结语
第二部分到这里结束,这一节讨论很多webpack的使用技巧,看起来比较琐碎,但是在你工作中也许会很实用,下一部分会出现大家都期待的高大上的东西,Webpack和React和Backbone等的结合。
很硬的链接
repo的代码已经更新,想看所有源码的可以clone下 vikingmute/webpack-basic-starter · GitHub
同时这一系列关于Webpack的文章也可以在github找到 vikingmute/webpack-for-fools · GitHub
--
--
--
--
--
Webpack傻瓜指南(三)和React配合开发
![]()
张轩
Rage against the machine 粉丝
147 人赞了该文章
该文章写于两年前,期间 webpack 已经发生了重大的 break change, 这期间作者也学到了很多新的知识,这篇文章的一些内容也已经不再适用,所以作者更新了 webpack2 的新教程,可以直接前往这里:vikingmute/webpack-for-fools
经过两章的学习,大家都了解Webpack的基本和高阶一点的用法,那么最后一章来说说和现在前端届的明星React一起合作的故事。 本文适合对React有一定了解的朋友,如果还不知道React是啥,请前往官方网站学习一下基本的概念和例子。
如果您还没有阅读前面两篇关于webpack的基础和进阶,请先务必阅读之前的文章。
- Webpack傻瓜式指南(一) - 前端外刊评论 - 知乎专栏
- Webpack傻瓜指南(二)开发和部署技巧
什么是React
React是一个由Facebook开发的library,它的口号是“A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES”,用于构建用户界面的库。他的特点是仅仅关注于UI层,和其他的一系列大型的框架(Ember.js和Angular.js等)的理念不同,上述两个框架给你提供了一整套的解决方案。还有一个重大的改革就是React采用了一种独特的技术被称为virtual DOM ,和其他传统框架的DOM渲染过程不同,提供了更高性能的渲染,
如果你对virtual DOM感兴趣,可以看看这个库: Matt-Esch/virtual-dom
如果你想深入了解React 请前往官方网站 React.js
为什么要用React和Webpack配合在一起
现在有很多的构建工具,采用Webpack的原因就是简单易用,容易上手,并且对React完美的支持,比如说JSX语法,使用babel-loader以后可以很完美的支持,支持Hot Loading Component,让你不用忍受页面刷来刷去的痛苦,还有就是配置简单,loaders的魔力是没人能够拒绝的。
如果你的下一个项目采用React做为View的展示框架,不妨再使用Webpack一起搭建一个开发环境。
配置React和Webpack
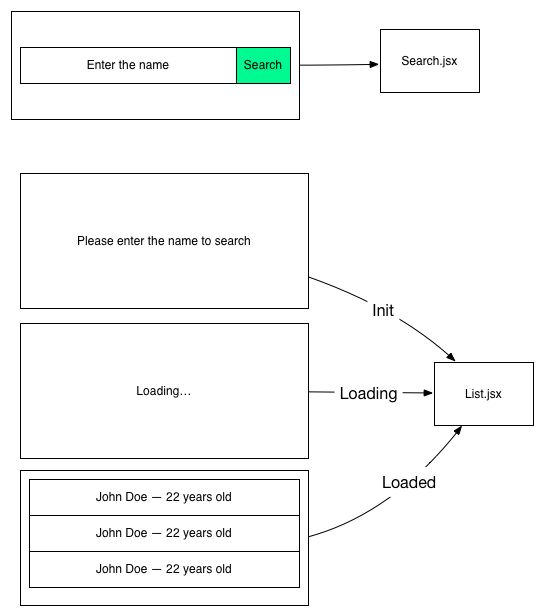
现在开始配置,把两个库的魔力融合在一起,在这里同样是实践出真知,来做一个小项目一步步完成这部教程,项目很简单,不是已经被别人做烂了的Todo了,这个项目可以搜索github上的用户名称,并且展示出来搜索出来的信息。 先画一个原型图:
从上图可以看出 项目有两个components,一个是搜索框,一个是展示列表,列表有几种状态,初始状态,正在读取数据,数据读取完毕展示列表。
根据原型图,项目应该有如下简单的结构
程序结构
- app/
- index.jsx(程序入口)
- components/(组件文件夹)
- plist.jsx(展示用户列表)
- search.jsx(搜索框组件)
-
- utils/(一些小工具)
- package.json
- webpack.config.js
配置Babel让React支持ES6
在前面的文章里面我们多次提到了Babel,对于React来说,Babel更是一个完美的伙伴。
同时React也做了更新,更好的支持了ES6的写法。
如果你现在还是用这种方法写你的component
var List = React.createClass({
getInitialState: function() {
return ['a', 'b', 'c']
},
render: function() {
return ( ... );
}
});
那么是时候采用ES6的写法了 React ES6 classes 这种写法看起来更棒,可读性也更强。一个直观的发现就是不用写getInitialState方法了,可以直接在constructor里面定义this.state的值,前端一直都是在高速前进的,采用最新的标准,使用最新的技术,这应该是每个人的追求,对吧。
import React from 'react';
class List extends React.Component {
constructor() {
super();
this.state = ['a', 'b', 'c'];
}
render() {
return (...);
}
}
安装babel-loader
为了让上述的写法变成现实。需要安装bable和babel的两个preset:
//install babel core
npm install babel-loader --save-dev
//install es6 support and react support
npm install babel-preset-es2015 babel-preset-react --save-dev
这里安装了babel的主体和两个babel的preset, 什么是preset呢,你可以把preset看成一个包,里面有各种各样一系列的插件。
- babel-preset-es2015 es6语法包,有了这个,你的代码可以随意的使用es6的新特性啦,const,箭头操作符等信手拈来。
- babel-preset-react react语法包,这个包,是专门作为react的优化,让你在代码中可以使用React ES6 classes的写法,同时直接支持JSX语法格式。 更多详情,请到Babel Plugins看一下这两个语法包都包括什么插件,每个插件都有什么特性。
配置webpack
像我们在前面做到一样,创建webpack.config.js
var path = require('path');
var webpack = require('webpack');
var HtmlwebpackPlugin = require('html-webpack-plugin');
var ROOT_PATH = path.resolve(__dirname);
var APP_PATH = path.resolve(ROOT_PATH, 'app');
var BUILD_PATH = path.resolve(ROOT_PATH, 'build');
module.exports= {
entry: {
app: path.resolve(APP_PATH, 'index.jsx')
},
output: {
path: BUILD_PATH,
filename: 'bundle.js'
},
//enable dev source map
devtool: 'eval-source-map',
//enable dev server
devServer: {
historyApiFallback: true,
hot: true,
inline: true,
progress: true
},
//babel重要的loader在这里
module: {
loaders: [
{
test: /\.jsx?$/,
loader: 'babel',
include: APP_PATH,
query: {
//添加两个presents 使用这两种presets处理js或者jsx文件
presets: ['es2015', 'react']
}
}
]
},
plugins: [
new HtmlwebpackPlugin({
title: 'My first react app'
})
]
}
这里还需要添加一个resolve的参数,把jsx这种扩展名添加进去,这样就可以在js中import加载jsx这种扩展名的脚本
...
resolve: {
extensions: ['', '.js', '.jsx']
},
...
npm中添加webpack启动命令
就像第一章里面介绍的,把命令添加到package.json里面。
package.json
...
"scripts": {
"dev": "webpack-dev-server --progress --profile --colors --hot",
"build": "webpack --progress --profile --colors",
"test": "karma start"
},
...
添加首页
安装React和React-Dom
npm install react react-dom --save
让样式好看点,添加一个Bootstrap 4
npm install [email protected] --save-dev
为了处理scss 需要添加sass loader 第一节讲过 大家都没忘记吧?
npm install css-loader style-loader sass-loader node-sass --save-dev
在webpack.config.js中添加处理的loader
...
module: {
loaders: [
...
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}
...
]
},
...
index.jsx 使用es6的格式
import '../node_modules/bootstrap/scss/bootstrap.scss';
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component{
constructor() {
super();
}
render() {
//JSX here!
return (
Search Github Users
)
}
};
const app = document.createElement('div');
document.body.appendChild(app);
ReactDOM.render(再用webpack运行就可以看到结果了。
npm run dev
大标题出现了。伟大的Babel和Bootstrap都被正确使用了。
添加React Transform支持
更新上面所说的React Hot Loading已经过时了,开发者也宣布已经停止维护,现在有一个更强大的babel plugin: React Transform来代替他。
现在每次修改一个component的代码,页面都会重新刷新,这会造成一个很不爽的问题,程序会丢失状态,当然现在在简单的程序中这个完全无所谓,但是假如程序变得越来越复杂,想要返回这种状态你可能又要经历一系列的点击等操作,会耗费一些时间。
隆重推出Babel-plugin-react-transform 名字挺长, 看起来挺吓人,其实你就可以想象用这个东西可以实时的对你的React Component做各种处理,它是基于Babel Plugin。 废话不多说,花点时间感受一下它是怎么玩的。
先安装
npm install --save-dev babel-plugin-react-transform
这是个基本的架子,可以通过它完成各种transform,如果想实现Hot Module Replacement (说白了就是页面不刷新,直接替换修改的Component),再安装一个transform.
npm install --save-dev react-transform-hmr
依赖就安装完毕了。
如果我们还要再来一个在页面上直接显示catch到的错误的transform,(不想打开console看到底有啥错误,直接显示在页面上多好),简单!再安装一个transform:
npm install --save-dev react-transform-catch-errors redbox-react
依赖安装完毕,配置Babel,上面说到把Babel的配置都写在webpack.config.js中,这是一个不好的方法,因为随着Babel的config越来越多,那样会显得非常臃肿,把babel的配置分离出来。
在跟目录新建一个Babel的配置文件: .babelrc, 把原来的配置写进去。
{
"presets": ["react", "es2015"]
}
现在在webpack里面的config就可以简化了,把那些query参数都删掉,简单了很多:
...
module: {
loaders: [
{
test: /\.jsx?$/,
loader: 'babel',
include: APP_PATH
}]
},
...
要让新建的两个transform生效,只需再安装一个present。
npm install babel-preset-react-hmre --save-dev
安装完毕,将支持HMR和Catch Error的present添加到.babelrc
{
"presets": ["react", "es2015"],
//在开发的时候才启用HMR和Catch Error
"env": {
"development": {
"presets": ["react-hmre"]
}
}
}
配置完毕! 启动npm run dev
看看效果。然后随便改动h1标题里面的文字,发现页面没有刷新,但是自动内容自动改变了,在render方法中故意弄一些错误,出现了可爱的红色错误提示,大功告成~~~
继续项目
完美配置了Webpack和React的开发环境,现在让我们把小项目完成吧。
根据上面的图 把项目分为两个主要的component,一个是Search Box用来让用户填写用户名, 一个是List,用来展示搜索到用户的列表.
Search Box非常的简单 就是两个input,当用户点击Search的时候,把输入的名字发送到List的组件里面。
import React from 'react';
import ReactDOM from 'react-dom';
export default class Search extends React.Component {
constructor(props) {
super(props);
this.handleSearch = this.handleSearch.bind(this);
}
handleSearch() {
let name = ReactDOM.findDOMNode(this.refs.name).value;
if (name === '') {
return;
}
this.props.sendAction(name);
}
render() {
return (
)
}
}
List的目标是接受props传进来的name参数,发起一个ajax请求,然后用返回值更新整个列表,这个列表有几种状态 初始状态,第一次渲染返回一行提示文字。 Loading的状态,当有props传进来的时候,发起ajax请求,并且显示一个loading的提示。 完成状态,当请求完毕,渲染列表并且显示出来。
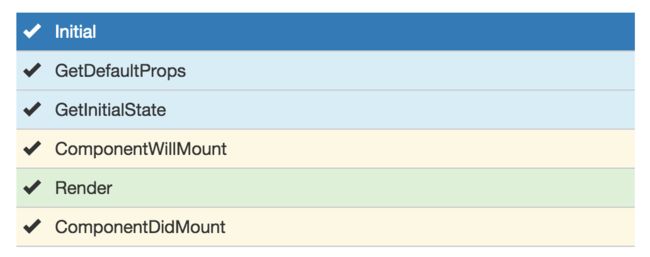
这个列表有不同的生命周期,这里简单介绍一下React Component的生命周期.
初始化的生命周期
如上图所描述的一样,当实例化一个Component的时候,会依次调用这些方法,所以在render完后做什么操作的话,可以把代码放到componentDidMount中。
当props属性发生变化以后的生命周期
如上图描述,当这个组件的props发送变化以后,会依次调用这些方法,当大体清楚了整个lifeCycle,是时候继续列表组件了。
import React from 'react';
//自定义了一个ajax的方法,非常简单,支持promise
import {get} from '../utils/ajax';
export default class Plist extends React.Component {
constructor(props) {
super(props);
this.state = {"loading":false, "list": []};
}
//当初次渲染完毕 设置该组件的属性firstView为true
componentDidMount() {
this.setState({"firstView": true});
}
//当传入的props有变化,请注意看上面第二张图,就是时候发起请求 更新列表的内容了
componentWillReceiveProps(nextProps) {
let keyword = nextProps.keyword;
//loading设为true,firstView设为false
this.setState({"loading": true, 'firstView': false});
let url = `https://api.github.com/search/users?q=${keyword}`;
//发起ajax请求
get(url).then((data) => {
//更新本组件的state
this.setState({"loading":false, "list": data.items});
}).catch((error) => {
console.error(error);
});
}
render() {
const imgStyle = {
width: '50px'
}
//添加一些if else的判断,用来展示不同的内容
if (this.state.firstView) {
return (
Enter name to search
)
}
if (this.state.loading) {
return (
Loading result...
);
} else {
if (this.state.list.length === 0) {
return (
No result.
)
} else {
return (
{this.state.list.map(people=>{
return (

{people.login}
)
})}
);
}
}
}
}
最后把两个组件引用到App里面
import '../node_modules/bootstrap/scss/bootstrap.scss';
import React from 'react';
import Search from './components/search';
import Plist from './components/plist';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {"keyword": ""};
this.refreshKeyword = this.refreshKeyword.bind(this);
}
refreshKeyword(name) {
this.setState({"keyword": name});
}
render() {
return (
Search Github Users
);
}
}
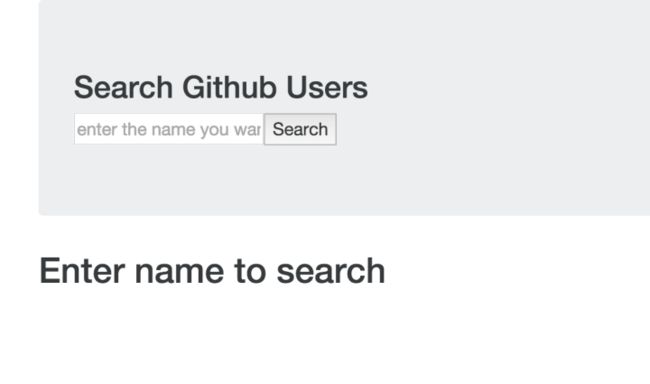
大功告成!现在让webpack跑起来,看看成果。随便搜索一个关键词试一试:
没有搜索的初始化界面
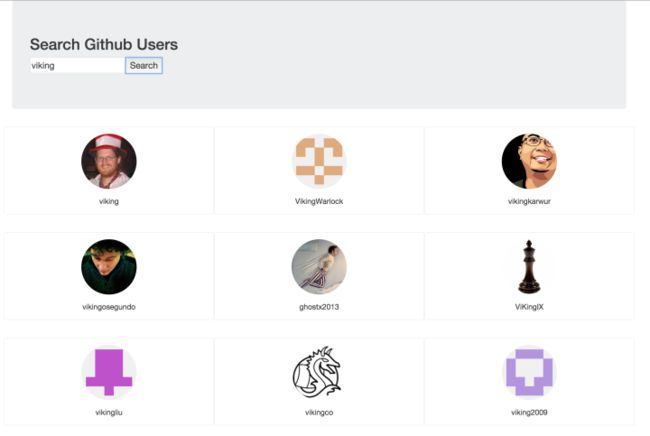
搜索以后的结果
总结
这一节其实没有多少新的东西 经过前两节的学习 我们应该很容易自己就能做到React的配置了。这里我们使用一个小项目,更好的帮助大家了解。Webpack给React带来更多的便利。希望以后再做React的项目的时候,不妨采用Webpack来进行配合。由于篇幅的限制,这里没有介绍使用karma和webpack测试React Component,以后会专门介绍。
很硬的链接
这一节关于和React配合的代码单独的创建了一个Repo,如果你想使用webpack和React开始一个新项目,不妨可以把它当作一个Starter Kit。
vikingmute/webpack-react-kit: a simple webp...
同时这一系列关于Webpack的文章也可以在github找到
vikingmute/webpack-for-fools