HTML核心系列1之DTD与实体
简介:
Sgml、 HTML 和 XML 都是标记语言。 “标记”一词起源于编辑对作者手稿进行修改。 编辑“标记”手稿,以突出某些领域。 在计算机技术中,标记语言是一组单词和符号,它们突出显示文本以定义网页文档。 例如,网页设计师使用标记语言来分隔段落并用黑体字表示字母。 一旦理解了 SGML、 HTML 和 XML 在 web 设计中的作用,就会看到这些不同语言之间的相互关系。 简而言之,SGML、 HTML 和 XML 是一系列有助于使网站功能化和网页设计动态化的语言。
SGML
在这个标记语言家族中,SGML 标记语言(SGML)是父语言。 Sgml 提供了一种定义标记语言并为其表单设置标准的方法。 换句话说,SGML 规定了某些语言可以或不可以做什么,必须包含哪些元素(如标记) ,以及语言的基本结构。 当父代将遗传特征传递给子代时,SGML 将结构和格式规则传递给标记语言。
HTML
超文本标记语言是 SGML 的一个子程序,或者说应用程序。 正是 HTML 为浏览器构建了页面。 使用 HTML,您可以嵌入图像,创建页面部分,建立字体,并指导页面的流程。 此外,使用 HTML,你可以通过脚本语言,如 JavaScript,为网站添加其他功能。 Html 是网站设计的主要语言。
XML
XML 标记语言是 HTML 的近亲和 SGML 的侄子。 尽管 XML 是一种标记语言,因此也是家族的一部分,但它具有与 HTML 不同的功能。 Xml 是 SGML 的一个子集,它赋予它应用程序(如 HTML)所没有的权利。 Xml 可以定义自己的应用程序。 资源描述格式(RDF)是 XML 的一个应用。 Html 仅限于设计,没有子集或应用程序。 Xml 是 SGML 的精简版本,设计用于在有限的带宽下工作。 Xml 继承了 SGML 的遗传特征,但是创建它自己的家庭。 Xml 的子集包括 XSL 和 XSLT。
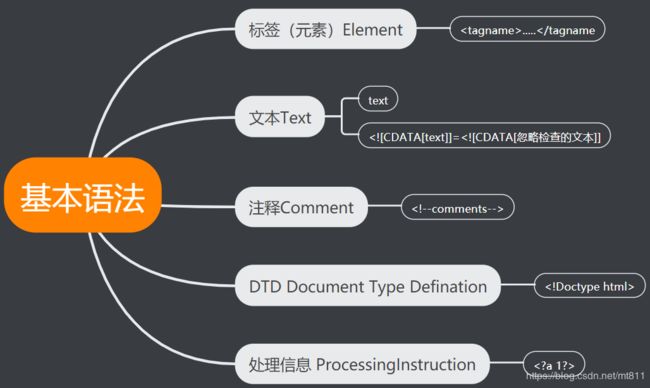
HTML语法组成
DTD
SGML(通用标记性语言),SGML是IBM公司1996年所使用的技术,在HTML5在前,HTML(超文本标记语言)和XML可以说是SGML中规定的一种格式,HTML作为SGML的子集.
它遵循着SGML基本语法和DTD(文档类型定义),SGML用DTD来定义每一种文档类型类型,在H5出现之前HTML都是使用符合SGML的DTD,可以把他看成是事先定义好的HTML和XML模板。
常见的HTML举例子:
<table border="1">
<tr>
<td>这里可以放表格内容</td>
</tr>
</table>
浏览器已经不用SGML引擎去解析上述HTML结构,而是SGML精简版XML去解析,其实XML也无法去直接解析,它不知道
…<?xml version="1.0" ?>
<!DOCTYPE table[
<!ELEMENT table (tr)>
<!ELEMENT tr (#PCDATA)>
<!ELEMENT tr (td)>
<!ELEMENT td (#PCDATA)>
] >
<table border="1">
<tr>
<td>这里可以放表格内容</td>
</tr>
</table>
在HTML5之前HTML有三种格式DTD,分别是严格模式,过渡模式和framest模式(以下HTML4.01 又规定了 XHTML 语法版本)
- 严格模式的 DTD 规定了 HTML4.01 中需要的标签。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
过渡模式的 DTD 除了 html4.01,还包含了一些被贬斥的标签,这些标签已经不再推荐使 用了,但是过渡模式中仍保留了它们。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- frameset 结构的网页如今已经很少见到了,它使用 frameset 标签把几个网页组合到一 起
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
在HTML5之后,由于这些DTD过于复杂的写法没啥实际用途,加之浏览器也不会使用SGML去解析他们,干脆放弃了SGML子集的 的支持,规定了一个简单易记住的DTD
<!DOCTYPE html>
DTD的重要组成部分
- 元素
元素是构成XML最重要的元件,其定义语法如下:
<!ELEMENT element-name category>
or
<!ELEMENT element-name (element-content)>
1.空元素
空元素用类别关键字EMPTY声明:
<!ELEMENT element-name EMPTY>
Example:
<!ELEMENT br EMPTY>
XML example:
<br />
2.具有已解析字符数据的元素
仅具有解析字符数据的元素在括号内用#PCDATA声明:
<!ELEMENT element-name (#PCDATA)>
Example:
<!ELEMENT tr (#PCDATA)>
3.具有任何内容的元素
使用类别关键字ANY声明的元素可以包含可分析数据的任意组合:
<!ELEMENT element-name ANY>
Example:
<!ELEMENT note ANY>
- 属性
属性顾名思义就是要来辅助元素,帮元素宣告它的属性定义。
<!ATTLIST element-name attribute-name attribute-type attribute-value>
DTD example:
<!ATTLIST payment type CDATA "check">
XML example:
<payment type="check" />
- 实体(Entily)
实体用于定义特殊字符的快捷方式,实体可以声明为内部或外部。255个之多,以下会列举常用的
内部声明实体:
<!ENTITY entity-name "entity-value">
//例子
DTD Example:
<!ENTITY writer "Donald Duck.">
<!ENTITY copyright "Copyright W3Schools.">
XML example:
<author>&writer;©right;</author>
//注意:实体分为三部分:“&”号,实体名称和分号(;)。
实体是用来定义普通文本的变量。实体引用是对实体的引用。 大多数朋友都了解这个 HTML 实体引用:" "。
这个"无折行空格"实体在 HTML 中被用于在某个文档中插入一个额外的空格。
当文档被 XML 解析器解析时,实体就会被展开。
外部声名实体:
<!ENTITY entity-name SYSTEM "URI/URL">
//例子
DTD Example:
<!ENTITY writer SYSTEM "https://www.w3schools.com/entities.dtd">
<!ENTITY copyright SYSTEM "https://www.w3schools.com/entities.dtd">
XML example:
<author>&writer;©right;</author>
- PCDATA
PCDATA 的意思是被解析的字符数据(parsed character data)。
可把字符数据想象为 XML 元素的开始标签与结束标签之间的文本。
PCDATA 是会被解析器解析的文本。这些文本将被解析器检查实体以及标记。
文本中的标签会被当作标记来处理,而实体会被展开。
不过,被解析的字符数据不应当包含任何 &、< 或者 > 字符;需要使用 &、< 以及 > 实体来分 别替换它们。 - CDATA
CDATA 的意思是字符数据(character data)。
CDATA 是不会被解析器解析的文本。在这些文本中的标签不会被当作标记来对待,其中的实体也不会被展开。
DTD的有哪些优势
-
使用DTD,独立的人群可以就交换数据的标准DTD达成共识。
-
应用程序可以使用DTD来验证XML数据是否有效。