font-awesome代替icon小图标
先说他的缺点,就是找起来真的很不方便,每次找一个图标特别的费眼睛,还有就是它的定制性也非常的不友善,它的图标库一共有675个图标,说少也不少,但还是会常常出现找不到你所需要图标的情况。
远古时代
在我刚开始实习时,大部分图标都是用 img 来实现的。渐渐发现一个页面的请求资源中图片 img 占了大部分,所以为了优化有了image sprite 就是所谓的雪碧图,就是将多个图片合成一个图片,然后利用 css 的 background-position 定位显示不同的 icon 图标。但这个也有一个很大的痛点,维护困难。每新增一个图标,都需要改动原始图片,还可能不小心出错影响到前面定位好的图片,而且一修改雪碧图,图片缓存就失效了,久而久之你不知道该怎么维护了。
Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
font 库
后来渐渐地 一个项目里几乎不会使用任何本地的图片了,而使用一些 font 库来实现页面图标。常见的如 Font Awesome
一个项目里几乎不会使用任何本地的图片了,而使用一些 font 库来实现页面图标。常见的如 Font Awesome
1. 引言
网页小图标到处可见,如果一个网页都是干巴巴的文字和图片,而没有小图标,会显得非常简陋。下面的小图标,你是不是会经常用到?
你可能说——“我们用的都是彩色的,不是黑白的”——别着急,下面会讲到。因为它们也可以变为彩色的。
黑白的也好,彩色的也罢,如果用传统的“css + 图片”的方式来制作这些icon,我估计你至少得雇佣一个专业的设计师吧。一般的程序猿,包括前端程序猿,估计只能去搜索了,不会自己拿ps画。例如,我之前经常去一个叫做“懒人图库”的网站去找资源,现在那个网站还存在。
但是问题又来了,如果你搜索来的是黑白的,现在也用黑白的,后期网站变化主题怎么办?你搜出来的是16 * 16的,要有个页面需要 32 * 32的怎么办?如果沿着这个方向考虑,你会发现,自己将在这上面耗费大量资源和精力。
但是如果我告诉你,有一个东西,它已经为你准备了675个常用icon图标(还在不断更新),能大能小,能随便修改颜色,完全开源,完全免费,你会不会心动?如果你非常着急,先去百度一下“font-awesome”,再来继续读文章不迟。
2. 应用font-awesome
font-awesome当前的版本是4.7.0,咱们就直接用这个版本的来说。
2.1 下载
去http://fontawesome.dashgame.com/下载,解压之后,应该能看到“css”和“font”两个文件夹。css文件夹中存放着css文档,font文件夹中存放在着适用于不同浏览器的字体文件,css文件夹中可以只保留 font-awesome.min.css 。但是当前版本是不支持ie7的,要像支持ie7,请下载旧版本,旧版本其中,css文件夹中可以只保留 font-awesome.min.css 和 font-awesome-ie7.min.css 两个文档,其他的可以删掉。结构应该如下:
2.2 简单应用
将整理好的文件夹加入到你的网站,新建一个测试页面 demo.html,将css文件夹中的两个css文件,引入到页面。
<link href="fontawesome-4.7.0/css/font-awesome.min.css" rel="stylesheet" />
下面代码如果你用的是旧版本,支持ie7也需要下面代码
如上图,如果想让其支持ie7,需要引入 font-awesome-ie7.min.css ,因为fontAwesome的旧版本是支持IE7+浏览器的。
引用CSS文件之后,接下来就可以使用图标了。例如,我要在页面中显示一个“链接”的图标,我可以这么写:
<span><i class="fa fa-link">i> 链接span>
此时页面将显示:![]()
显示是显示出来了,那么对应链接的这个css类“fa-link”我是从哪里找来的呢?
答案非常简单!进入官网的icon页面,里面有所有的icon的css类,就可以找到你想要的那个图标的css类了。
(注意,在“fa-link”前面还要加入一个“fa”类,例如 )
您可以将Font Awesome图标使用在几乎任何地方,只需要使用CSS前缀 fa ,再加上图标名称。 Font Awesome是为使用内联元素而设计的。我们通常更喜欢使用 ,因为它更简洁。 但实际上使用 才能更加语义化。
但是旧版本的class是这样的: 链接,没有加入fa和前缀fa
2.3 设置大小和颜色
学会了以上的简单使用,设置颜色和大小非常简单,只要你会用css设置文字的颜色和大小就行。直接看代码:
<span style="font-size:12px;"><i class="fa fa-link">i> 链接span> <br /> <span style="font-size:20px;"><i class="fa fa-link">i> 链接span> <br /> <span style="color:red"><i class="fa fa-link">i> 链接span> <br /> <span style="color:white;background-color:#003399;"><i class="fa fa-link">i> 链接span>
得出的结果就是:
如果您修改了图标容器的字体大小,图标大小会随之改变。同样的变化也会发生在颜色、阴影等其它任何CSS支持的效果上。
so easy 吧!这样看来它确实是个好东西。
2.4大小
使用 fa-lg (33%递增)、fa-2x、 fa-3x、fa-4x,或者 fa-5x 类 来放大图标。
class="fa fa-camera-retro fa-lg"> fa-lg
class="fa fa-camera-retro fa-2x"> fa-2x
class="fa fa-camera-retro fa-3x"> fa-3x
class="fa fa-camera-retro fa-4x"> fa-4x
class="fa fa-camera-retro fa-5x"> fa-5x 
如果图标的底部和顶部被截断了,您需要增加行高来解决此问题。
2.5对其
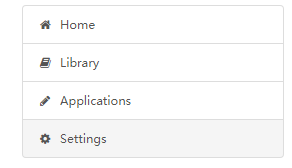
使用 fa-fw 可以将图标设置为一个固定宽度。主要用于不同宽度图标无法对齐的情况。 尤其在列表或导航时起到重要作用。
class="list-group">
class="list-group-item" href="#"> class="fa fa-home fa-fw"> Home
class="list-group-item" href="#"> class="fa fa-book fa-fw"> Library
class="list-group-item" href="#"> class="fa fa-pencil fa-fw"> Applications
class="list-group-item" href="#"> class="fa fa-cog fa-fw"> Settings

2.6使用 fa-ul 和 fa-li 便可以简单的将无序列表的默认符号替换掉。
class="fa-ul">
class="fa-li fa fa-check-square">List icons
class="fa-li fa fa-check-square">can be used
class="fa-li fa fa-spinner fa-spin">as bullets
class="fa-li fa fa-square">in lists
2.7使用 fa-border 以及 pull-right 或 pull-left 可以轻易构造出引用的特殊效果。
class="fa fa-quote-left fa-3x pull-left fa-border">
...tomorrow we will run faster, stretch out our arms farther...
And then one fine morning— So we beat on, boats against the
current, borne back ceaselessly into the past. 2.8使用 fa-spin 类来使任意图标旋转,现在您还可以使用 fa-pulse 来使其进行8方位旋转。尤其适合 fa-spinner、fa-refresh 和 fa-cog 。
class="fa fa-spinner fa-spin">
class="fa fa-circle-o-notch fa-spin">
class="fa fa-refresh fa-spin">
class="fa fa-cog fa-spin">
class="fa fa-spinner fa-pulse">
CSS3动画不支持IE8-IE9。
2.9使用 fa-rotate-* 和 fa-flip-* 类可以对图标进行任意旋转和翻转。
class="fa fa-shield"> normal
class="fa fa-shield fa-rotate-90"> fa-rotate-90
class="fa fa-shield fa-rotate-180"> fa-rotate-180
class="fa fa-shield fa-rotate-270"> fa-rotate-270
class="fa fa-shield fa-flip-horizontal"> fa-flip-horizontal
class="fa fa-shield fa-flip-vertical"> icon-flip-vertical
2.10如果想要将多个图标组合起来,使用 fa-stack 类作为父容器, fa-stack-1x 作为正常比例的图标, fa-stack-2x 作为大一些的图标。还可以使用 fa-inverse 类来切换图标颜色。您可以在父容器中 通过添加 大图标 类来控制整体大小。
class="fa-stack fa-lg">
class="fa fa-square-o fa-stack-2x">
class="fa fa-twitter fa-stack-1x">
fa-twitter on fa-square-o
class="fa-stack fa-lg">
class="fa fa-circle fa-stack-2x">
class="fa fa-flag fa-stack-1x fa-inverse">
fa-flag on fa-circle
class="fa-stack fa-lg">
class="fa fa-square fa-stack-2x">
class="fa fa-terminal fa-stack-1x fa-inverse">
fa-terminal on fa-square
class="fa-stack fa-lg">
class="fa fa-camera fa-stack-1x">
class="fa fa-ban fa-stack-2x text-danger">
fa-ban on fa-camera
2.4 其他应用
fontAwesome还有其他更加复杂一点的应用,包括固定宽度、浮动、反转、旋转、叠加图标等。
官网上讲解的更好,我就不再这里重复描述了,可以去http://fontawesome.dashgame.com/查阅这些应用的例子。
因为这个还是有缺点的,所以在下一篇文章中我会给大家介绍icon font