NodeJs学习笔记:验证和授权(Authentication and Authorization)
文章目录
- 1.基本概念
- 2.准备工作
- 3.对密码字段进行哈希加密
- 4.验证用户
- 5.JSON网络令牌
- 6.设置response的header
- 7.保护路由句柄
- 8.登出
- 9.基于角色的授权
1.基本概念
Authentication:认证,就是验证一个用户是不是它所声明的身份的过程。
Authorization:授权,就是判断是否用户有做某件事的权利。
2.准备工作
为以前的vidly项目添加用户注册和登录模块。
注册模块:
models/user.js
const mongoose = require('mongoose')
const Joi = require("joi");
const userSchema = mongoose.Schema({
name:{
type:String,
minlength:3,
maxlength:100,
required:true
},
email:{
type:String,
minlength:5,
maxlength:100,
required:true,
unique:true
},
password:{
type:String,
minlength:6,
maxlength:100,
required:true
}
});
const User = mongoose.model('User',userSchema);
function validateUser(user){
const schema = {
name:Joi.string().required().min(3).max(100),
email:Joi.string().email({ minDomainAtoms: 2 }),
password:Joi.string().required().min(6).max(100),
}
return Joi.validate(user,schema);
}
exports.User = User;
exports.validateUser = validateUser;
routes/user.js
const _ = require('lodash');
const {User,validateUser} = require('../models/user');
const express = require('express');
const router = express.Router();
const mongoose = require('mongoose')
// Register
router.post('/',async (req,res)=>{
const result = validateUser(req.body);
if(result.error){
res.status(400).send(result.error.details[0].message);
}
// 查询是否已经注册过
let user = await User.findOne({email:req.body.email});
if(user){
return res.status(400).send("User already exists");
}
user = new User(_.pick(req.body,['name','email','password']));
await user.save();
res.send(_.pick(user,['id','name','email']));
});
module.exports = router;
上面的代码在新建user对象时使用了lodash库,它能使对象属性的筛选和设置更为渐变。
3.对密码字段进行哈希加密
我们使用bcrypt库对用户的密码进行加密。
const bcrypt = require('bcrypt');
async function run(){
const salt = await bcrypt.genSalt(10);
console.log(salt);
}
run();
结果为:
$2b$10$vFVSf8lBRAN.unFl0YMTj.
这就是我们生产的salt。我们每次用这个salt去哈希一个新密码,都会得到不同的结果。
接下来,我们用这个salt去哈希密码:
const bcrypt = require('bcrypt');
async function run(){
const salt = await bcrypt.genSalt(10);
const hashPassword = await bcrypt.hash('1234',salt);
console.log(salt);
console.log(hashPassword);
}
run();
结果为:
$2b$10$jLL5/B2jOYgvvFMQHSbGA.
$2b$10$jLL5/B2jOYgvvFMQHSbGA.1ntHn6pGyh/2bKpIbV/cgzZ.G8In/OW
我们看到,salt包含在哈希之后的密码中。
接下来,把哈希加密加到注册中:
// Register
router.post('/',async (req,res)=>{
const result = validateUser(req.body);
if(result.error){
res.status(400).send(result.error.details[0].message);
}
// 查询是否已经注册过
let user = await User.findOne({email:req.body.email});
if(user){
return res.status(400).send("User already exists");
}
user = new User(_.pick(req.body,['name','email','password']));
// 哈希密码
const salt = await bcrypt.genSalt(10);
user.password = await bcrypt.hash(user.password,salt);
await user.save();
res.send(_.pick(user,['id','name','email']));
});
4.验证用户
// Register
router.post('/',async (req,res)=>{
const result = validate(req.body);
if(result.error){
res.status(400).send(result.error.details[0].message);
}
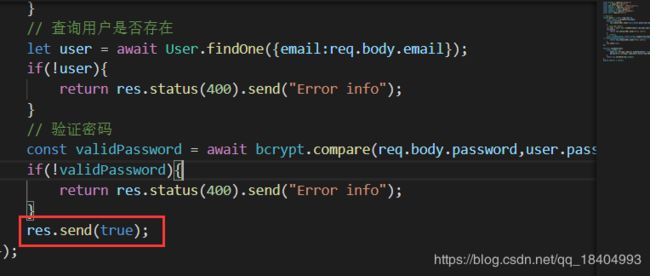
// 查询用户是否存在
let user = await User.findOne({email:req.body.email});
if(!user){
return res.status(400).send("Error info");
}
// 验证密码
const validPassword = await bcrypt.compare(req.body.password,user.password);
if(!validPassword){
return res.status(400).send("Error info");
}
res.send(true);
});
function validate(req){
const schema = {
email:Joi.string().email({ minDomainAtoms: 2 }),
password:Joi.string().required().min(6).max(100),
}
return Joi.validate(req,schema);
}
代码中的重点在于这一句:const validPassword = await bcrypt.compare(req.body.password,user.password);它将用户填写的明文密码与数据库的加密密码进行比对,返回一个布尔值。
5.JSON网络令牌
在之前的处理中,用户的邮箱和密码符合之后,服务端返回了一个true给客户端。在实际操作中,我们不能这样返回,我们需要返回一个JSON WEB TOKEN(JSON网络令牌,JWT)。
JSON网络令牌实际上是一个长字符串,用于辨认一个用户的身份。在客户端上将会将JWT作为长字符串保存。这样,客户端在未来请求api时需要出示(发送给服务端)这个JWT



// JWT
// 第一个参数:payload,这里可以根据喜好来装载jwt的payload
// 第二个参数:私钥,这里先用硬编码,实际应用时千万不能这么做,应该在环境变量中设置私钥。
const token = jwt.sign({_id:user._id,name:user.name},'jwtPrivateKey');
res.send(token);
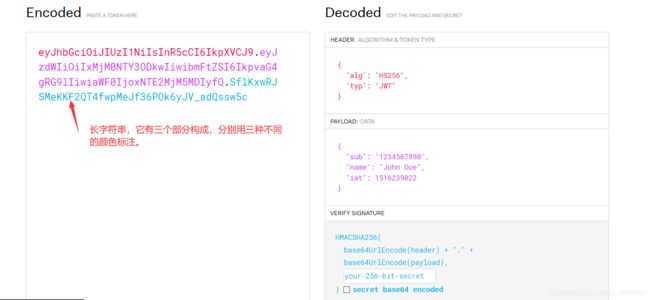
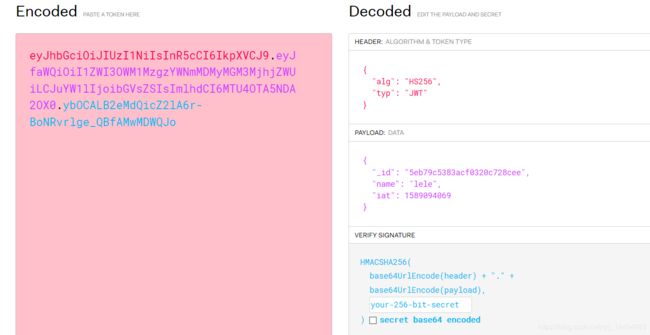
![]() 将该令牌在jwt.io中解析:
将该令牌在jwt.io中解析:
 如何将私钥存储到环境变量中?
如何将私钥存储到环境变量中?
1.先安装config模块
2.新建config文件夹
3.新建默认配置文件default.json
{
"name":"My express app",
"jwtPrivateKey":""
}
这里设置为空字符串,真正的值不写在这里,只是为了应用设置了一个模板。
4.创建custom-environment-variables.json
这个文件将映射环境变量和应用设置的关系。
{
"jwtPrivateKey":"vidly_jwtPrivateKey"
}
5.然后在需要验证的模块引入config模块,将私钥用config.get()替换即可。
const token = jwt.sign({_id:user._id,name:user.name},config.get("jwtPrivateKey"));
6.最后一步便是在index.js中判断应用变量是否设置好,否则我们就要中止运行,因为验证模块将无法工作。
// 检查环境变量是否设置好
if(!config.get('jwtPrivateKey')){
console.error("FATAL ERROR:jwtPrivateKey is not defined");
process.exit(1);
}
多做一点:
我们需要在多个模块使用token(返回给客户端),它的有效负载可能会发生更改,这样我们就需要更改多处代码。为了方便起见,我们对token的生成进行封装。考虑到其不属于特定的某个模块,而是属于user的一个功能属性,因此我们在user类中添加generateAuthToken方法:
models/user.js
userSchema.methods.generateAuthToken = function(){
const token = jwt.sign({_id:this._id,name:this.name},config.get("jwtPrivateKey"));
return token;
}
在需要生成token时,这样调用:
const token = user.generateAuthToken();
res.send(token);
7.运行前设置环境变量set vidly_jwtPrivateKey=mySecurekKey,记得一定是在管理员权限下设置环境变量。
6.设置response的header
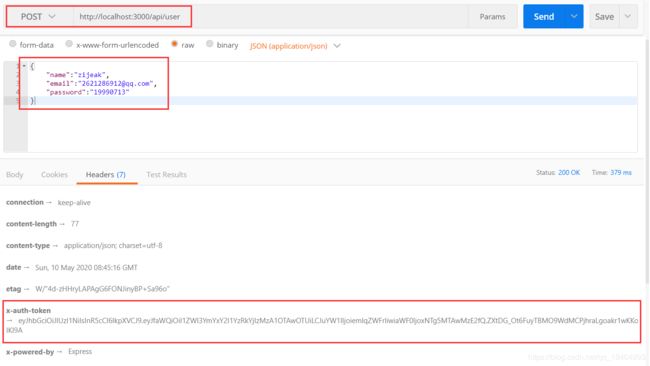
如果我们在用户注册后就直接自动登录,则需要在注册成功时返回给客户端token。我们将user.js内的res.send()改造成这样:
// 设置header
const token = jwt.sign({_id:user._id,name:user.name},config.get("jwtPrivateKey"));
res.header('x-auth-token',token).send(_.pick(user,['id','name','email']));
7.保护路由句柄
在访问某些路由时,需要鉴定用户是否登录,如果没有就需要拒绝请求。
因为有很多路由需要用到鉴权,因此我们将鉴权函数写在中间件中。
![]()
const jwt = require("jsonwebtoken");
const config = require('config');
function auth(req,res,next){
//读取header,获取令牌
const token = req.header('x-auth-token');
//没有令牌的情况
if(!token){
return res.status(401).send("访问被拒绝,未提供令牌!");
}
//有令牌但验证为非法的情况
try{
//如果这个令牌不合法,它会抛出异常
const decoded = jwt.verify(token,config.get('jwtPrivateKey'));//返回payload
req.user = decoded;
//将控制权转给下一个中间函数
next();
}
catch(ex){
res.status(400).send('不合法的令牌');
}
}
module.exports = auth;
需要保护的路由句柄:
//增(这里的第二个参数为可选的中间函数)
router.post('/',auth,async (req,res)=>{
const result = validate(req.body);
if(result.error){
res.status(400).send(result.error.details[0].message);
}
//console.log(req.body);
let genre = new Genre({name:req.body.name});
genre = await genre.save();
res.send(genre);
});
8.登出
从技术上讲,服务端没有保存任何令牌信息,令牌保存在客户端。因此,登出操作不需要服务端进行任何操作,只需要客户端自行删除token即可。
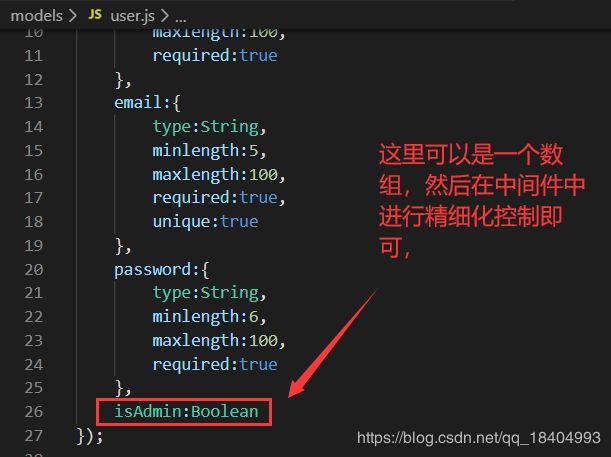
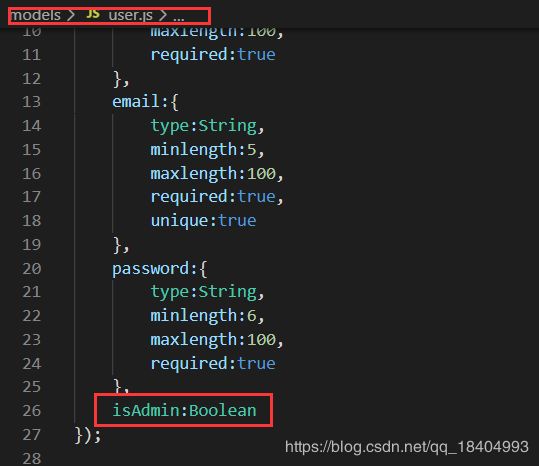
9.基于角色的授权
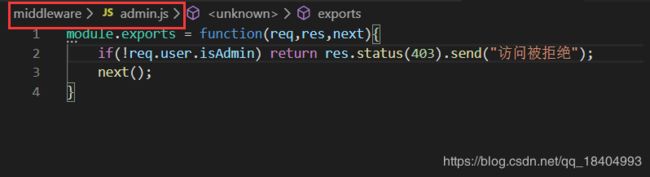
 admin中间件:
admin中间件:

我们需要控制权限:只有管理员才能进行删除操作。
//删
router.delete("/:id", [auth,admin],async (req,res)=>{
const result = await Genre.findByIdAndRemove(req.params.id);
if(!result) return res.status(400).send("该分类不存在!");
res.send(result)
});