原文标题:Stretching The Limits Of What’s Possible
作者:Cosima Mielke
原文链接:https://www.smashingmagazine.com/2016/09/interview-with-matan-stauber/
译文正文:
使用“大数据”来进行设计是一项富有挑战性的任务。然而Matan已经用一个令人印象非常深刻的创作,达到了新的境界。在以色列国家艺术学校——贝扎雷艺术与设计学院学习视觉传达的Matan已经把一个非常耗时费力的最终项目做成了:从宇宙大爆炸到今天,一个我们星球140亿年的可互动大事年表——Histography
【作者就这个项目的背后理念与实现过程,采访了Matan。这个年表网站地址:http://histography.io/,推荐有兴趣的玩玩,感受下数据和设计融合之美。作者提了13个问题,这里做了概括和整理,想看全部采访问题请点击查看原文。】
Q1:
Histography背后的理念是什么,是如何实现的呢?
M:
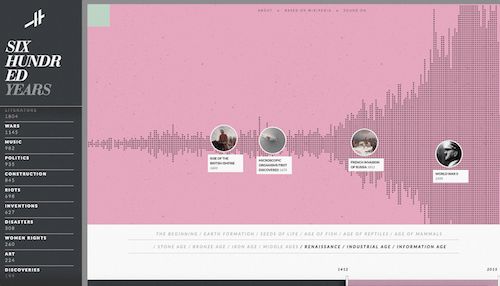
大事年表是视觉化历史的最常见方式之一,但是都受限于特定的时间段。H是一个可以让用户探索从大爆炸开始跨越140亿年历史的可交互大事年表(网站)。这个网站从维基百科抽取历史事件,并且每天自动更新新近记录的事件。年表里每一个点代表了一个历史事件,包括视频、文字和照片。访问者可以任意调整时间范围,从几十年到数十亿年,而且能把历史事件用不同的分类来对比,比如在中世纪的战争和发明。
在创造H前的一段时间里,我对维基百科产生很大的兴趣而且想着如何重新设计它呢?我脑子里有个画面就是:当所有维基百科里的事件用一条历史时间线排列起来会怎么样呢?维基百科所囊括的我们已知的事件(从现在到大爆炸),所有的事件本身就是一条时间。我为这个发现感到非常的兴奋,这样很快它就成为了整个项目的重要理念。
Q2:
Hits 从技术角度讲,H是如何运作的呢?
M:
我创作了一个系统,它可以扫描整个维基百科,搜索历史事件,把它们编为索引,然后试着确定每件事的重要程度。整个系统为每一个事件从谷歌请求到一张图片,youtube上获得一段视频,维基百科上找到一篇相关文章。
这个评级系统的背后原因是有很多对口的历史事件,可能对大多数人来说并不密切相关。我使用H的第一个感受是,在我能找到相关事件之前我要搜索很长时间。解决办法就是提升更多事件的重要程度,尤其那些人们写的和谈论的。你可能看不出来,但每次你移动鼠标,这个系统就会试着从你鼠标所在半径周围内的事件里,为你选出更有趣的事情。【这个办法好cool,想起我之前学AS里的鼠标侦听事件。】
Q3:
请描述下构建如此庞大项目的过程:从哪里开始?第一步做的什么呢?
M:
如果年表是打印在报纸上或者陈列在博物馆里的时候,那就从把所有不同类型的已有年表在图上标记出来开始。我想知道是什么使得年表和特定时期捆绑在一起的,而且我能做什么让所有历史的年表尽可能的不同呢?
接下来就是拿出笔记本,开始勾勒你的创意和概念。它们多数没用,但是偶尔也会有让我想到”噢,这样可能奏效呢“。
Q4:
这一路走来,你不得不去应对的挑战是什么?
M:
一个大问题就是导航。在数十亿年和特定的一个时间点里你如何导航呢?页面底部的滑块允许用户如其所愿的调整时间段。你可以跳进到一个特定时期如铁器时代,也可以自定义一个。它被设计的很”敏感“,一旦你从一个时期移动到另一个时候,它都能感受到这种变化。可以说这是个指数级的功能,你呆的时间越久,所用的步骤就越短。
Q5:
你使用了什么技术和工具呢?有没有现成的资料库可以用来减轻工作量,还是说你要从零开始创建所有的东西?
M:
我用记事本做了大量草图。我喜欢用sketch和AI做设计。【2016年我用的做多的就是sketch,不得不说这是个极品工具,尤其适合UI设计师做App的界面,相对PS非常轻便,有种人都年轻10岁的感觉…】编码是用CSS,Javascript和WebGL处理屏幕上飞进来的事件。【老外设计师的编程能力相对国内设计师普遍强很多,看来我得找时间学下,很多牛X的效果是画不出来的。】
Q6:
这个项目耗时多久?
M:
作为我在学院里的最后一个学业项目,用了4个月。【尼玛,这是不吃不喝不睡的节奏吧?】
Q7:
H后来看是你期待的样子吗?或者说你不得不去做了很多让步和牺牲?
M:
我有个很喜欢但只能放弃的想法是,把所有历史事件作为另外一种形式呈现在一个全球地图上。处理数据可视化的时候,在想法和现实数据之间有时有着难以逾越的障碍。在这件事上,对大部分的已有历史事件,数据无法包含位置信息。
Q8:
你如何看待信息设计的发展?
M:
关于大数据有很多的讨论而且也有一个很好的理由:我们从未收到和存储了如此海量的信息,并且在历史中从未有公众能这么容易的获得这些信息。那么问题来了:我们能利用这些信息做什么呢?我认为我们将会看到越来越多的项目去试着找到让信息更大规模的传递起来的方法。
Q9:
最后也是很重要的一点:你有什么建议和我们的读者分享?
M:
一般而言,数据和信息图的设计与设计的其他方面一样,都是在讲故事。是关于你数据的故事,而且也是如此,你的故事要连贯有条理。一个比较普遍的错误就是传递了太多的想法。有很多信息图设计的很美观,但是却复杂的难以去理解。我的建议是,想想你的项目初衷是什么,讲了什么样的故事呢?
查了下这个牛人所在的学校——贝扎雷艺术与设计学院(Bezalel Academy of Art and Design)http://www.bezalel.ac.il/en/homenew/
(译文完)
做这个周译的系列目的是为了把英语学习和设计专业两者结合起来——“学是为了更好地用”。翻译水平很有限,很多地方读起来硌眼睛,还请大家多多留言提建议~