什么是 Phaser ?
Phaser 是一款快速、免费以及开源 HTML5 游戏框架,它支持 WebGL 和 Canvas 两种渲染模式,可以在任何 Web 浏览器环境下运行,游戏可以通过第三方工具转为 iOS、Android 支持的 Native APP,允许使用 JavaScript 和 TypeScript 进行开发。
目前 Phaser 存在三个版本:分别是 Phaser 2 版本、社区版本 Phaser CE 和最新版本 Phaser 3。
关于 Phaser 3
2013 年 4 月 Richard Davey 在博客中首次公布了 Phaser,过了这么多年,已经从原先的 1.0 版本迭代到了目前的 2.6.2 正式版,Phaser 2 官方也宣布停止了维护、更新,转而由社区接手来负责维护、更新,衍生出来的版本称为社区版 Phaser CE。
Phaser 2 的停止是因为将战场转移到了全新的 Phaser 3 版本。Phaser 3 于 2018 年 2 月 13 日发布到如今已经有相当长的一段时间了,它目前仍然处于开发阶段,一直未发布正式版,官方一直在努力解决该引擎存在的问题,文档和示例目前还处于完善阶段,但引擎的功能已非常完善了,已经能满足游戏开发的需求。
那么,Phaser 3 相比 Phaser 2 进步了什么?是否值得一用?下面就来讲讲 Phaser 3 除了继承 Phaser 2 的优良基因外新增了哪些新特性,希望能让你对 Phaser 3 有所了解。
告别 Pixi.js
Phaser 2 一直采用开源的 Pixi 2 版本(Pixi.js 稳定版本为 v4)作为 2D 渲染引擎,在 Phaser 3 中已经告别依赖 Pixi,因为在 Phaser 3 官方有自己的特定需求,因此花费了大量的时间开发自己的渲染器,渲染器针对 Phaser 3 的工作原理进行构建,官方宣称性能各方面都明显比 Phaser 2 快很多,虽然目前官方暂时未给出具体的性能测试对比,最后官方说在未来会更注重性能以及兼容性方面的提升。
更便捷的层级设置 - setDepth
在 Phaser 2 中,调整游戏对象的层级并没有像 CSS 设置 z-index 那样的方法。
通过 game.sprite.add 创建的游戏对象是根据顺序先后来决定层级关系的,越往后创建的层级越大,很多情况我们都是动态创建的,这时元素就处于较高的层级,大部分情况不符合我们的需求,Phaser 2 对层级设置有以下几种方案:
1、预先创建 Group
使用 game.add.group() 预先创建好 Group 来初始化层级,添加到 Group 的子元素层级就由 Group 来决定,由此可以将元素设置成不同的层级,但这种方式不适合一些单元素,更适合层级分明的组元素。
1 |
let backLayer = game.add.group() |
2、设置子元素层级
设置父元素下有设置子元素层级的 setChildIndex(),交换两个子元素层级的 swapChildren()、swap()。
1 |
let bunny1 = game.add.sprite(0, 0, 'bunny1') |
3、层级置顶 bringToTop、置底 sendToBack
也有简单粗暴的将某个游戏对象置顶、置底层级的 bringToTop()、sendToBack() 方法。
1 |
// 将 bunny1 置顶 |
4、新增 setDepth 方法
显然上面这些方法都不够简单易用,Phaser 3 中加入了 setDepth,只需给游戏对象调用 setDepth() 方法或直接设置 depth 属性即可,就像在 CSS 中设置 z-index 那样,轻松的控制场景中所有游戏对象的层级。
1 |
let bunny = game.add.sprite(0, 0, 'bunny') |
功能更丰富的 - Camera
相机功能在 Phaser 3 中完全重建了,因为相机功能在 Phaser 2 中的发挥非常有限,例如对相机执行一些 scale 操作就可能引发各种各样的问题,因此在 Phaser 3 中针对这些问题进行了优化,在 Phaser 3 依然保留跟随、移动、摇晃、淡化等相机功能,新增了 3D、缩放、旋转以及多组相机的功能。
1、3D 相机
以插件的形式存在,需要额外引入 camera3d.min.js 文件,可以实现 3D 的形变效果。
3D 相机 - 在线例子
2、缩放相机
可以对相机距离进行远近的拉伸。
缩放相机 - 在线例子
3、旋转相机
对相机进行旋转。
旋转相机 - 在线例子
4、多组相机
创建多组相机,相机可以彼此相邻,也可以相互定位。
多组相机 - 在线例子
避免混淆 Scenes 替代 States
在 Phaser 2 中有一个 State Manager,你游戏中的每一个部分都发生在一个独立的 State 中。Phaser 一次只能运行一个 State,所有的游戏级系统都会自动映射到此 State。当你使用 this.input 时,实际上是访问了 Game.input 的引用。
在 Phaser 3 中不再有 States 这样的东西了,现在它们统一称为 Scenes,这是一个更准确的说法,避免与 state machines 混淆。Scenes 可以被认为是一个独立的世界,它拥有自己的相机系统、显示列表、更新步骤、事件处理、物理系统等等。
Scale Manager 屏幕适配更新
最初官方将旧版本的 Phaser 2 Scale Manager 适配缩放功能移植到 Phaser 3,没过多久,官方发现目前的适配方案并不完美,因为自 Phaser 2 发布以来,浏览器已经发生了巨大的变化,已经不能满足现在的需求了,如今已经有更好的方法来处理画布缩放的问题了。
因此,官方对 Scale Manager 进行更新,使用较新的缩放方法(例如:CSS 属性 contains)来重新编写这块代码功能,还会为不支持此功能的浏览器提供一些兼容方案,并且会加入 iOS、Android 全屏 API 的支持。
不过,目前该功能还在开发中,它将在 Phaser 3.16 版本完成,所以官方 Demo 的缩放功能例子还暂时未能使用。
Scale Manager - 在线例子
游戏对象结构更平面
Phaser 2 使用了树状结构,有一个根对象,游戏中所有的游戏对象都来自于根对象,如果是组对象下面有子对象,子对象下有更多的子对象,在 Phaser 3 中则是完全线性的结构,游戏对象不会包含其他对象,并且对象组不具有任何的位置或属性。
灵活性更强的 Tween 动画
Phaser 3 相比 Phaser 2 带来了更灵活、易用的 Tween 动画配置,下面是关于 Phaser 3 Tween 中可配置的参数一览。
1 |
// Phaser 3 可配置参数一览 |
1、动画各阶段的 Delay
Phaser 3 在动画的完成、重复、循环、反向这四个阶段分别加入了 Delay 方法来让开发者控制,大大增加了动画编辑的灵活性。
completeDelay:在动画结束前需要暂停的时间repeatDelay:循环动画开始前需要暂停的时间loopDelay:延迟多久进入下一个循环hold:动画在反向播放前的暂停时间
2、反向播放时回调 onYoyo
允许在动画进行反向播放时执行回调。
1 |
this.tweens.add({ |
3、针对性配置 props
可以针对每一个属性值进行单独的配置,例如动画时长、速度曲线等等。
1 |
this.tweens.add({ |
4、允许动画执行前后赋值 getEnd、getStart
getEnd()、getStart() 允许在动画开始阶段和结束阶段设置补间动画的值。
例如我希望游戏对象开始前在原来的位置先减 20px,再从这个位置向右移动 200 px。
1 |
this.bunny = this.add.sprite(0, 0, 'bunny') |
游戏对象翻转后无法缩放
在 Phaser 2 中,如果需要对一个游戏对象进行水平或垂直的镜像翻转,通常使用 Sprite.scale.x = -1 来翻转游戏对象,这样就造成翻转后无法缩放的尴尬情况,在 Phaser 3 中改善了该问题,提供了 flipX 和 flipY 属性专门来实现镜像翻转功能,这样既可以翻转又可以旋转游戏对象,另外无论游戏对象原点无论设置的值为多少,都始终以游戏对象的中心翻转。
1 |
let bunny = game.add.sprite(100, 100, 'bunny') |
新增 Spine 骨骼动画支持
在 Phaser 3 中将支持 Spine 创建 2D 骨骼动画,骨骼动画是将图片绑定到骨骼上,然后再控制骨骼来实现动画,2D 骨骼动画相比传统的逐帧动画优势在于:
- 更小的文件体积:因为传统逐帧动画需要提供每一帧图片,Spine 需要保存动画数据以及骨骼所需的图片。
- 美术需求:Spine 动画需要的美术资源更少。
- 流畅性:Spine 动画使用差值算法计算中间帧,动画总能保持流畅效果。
- 换肤:图片绑定在骨骼上,能轻松实现换肤效果。
- 混合动画:允许多个动画进行混合,比如一个游戏人物一边开枪,同时跑动、跳跃、旋转。
- 程序控制:可以通过代码来控制骨骼动画的状态。
Phaser Spine 会以一个独立的插件形式存在,像 Camera 3D 那样,并且 Phaser Spine 将会支持官方支持的所有功能。
Phaser Spine 在线例子
困惑的 Anchor / Origin
anchor 在 Pixi 中是最容易被误解的属性之一,大多数人认为 anchor 是设置一个注册点,实际上它是设置了纹理偏移量,因此在 Phaser 3 中取消了该属性,取而代之的是 originX 、 originY 和 setOrigin(x, y) 方法。
在 Phaser 3 中所有的游戏对象现在都是默认中心对齐,类似于 Phaser 2 设置了 anchor(0.5) 方法,如果希望以左上角来定位可以通过 setOrigin(0) 方法来设置游戏对象。
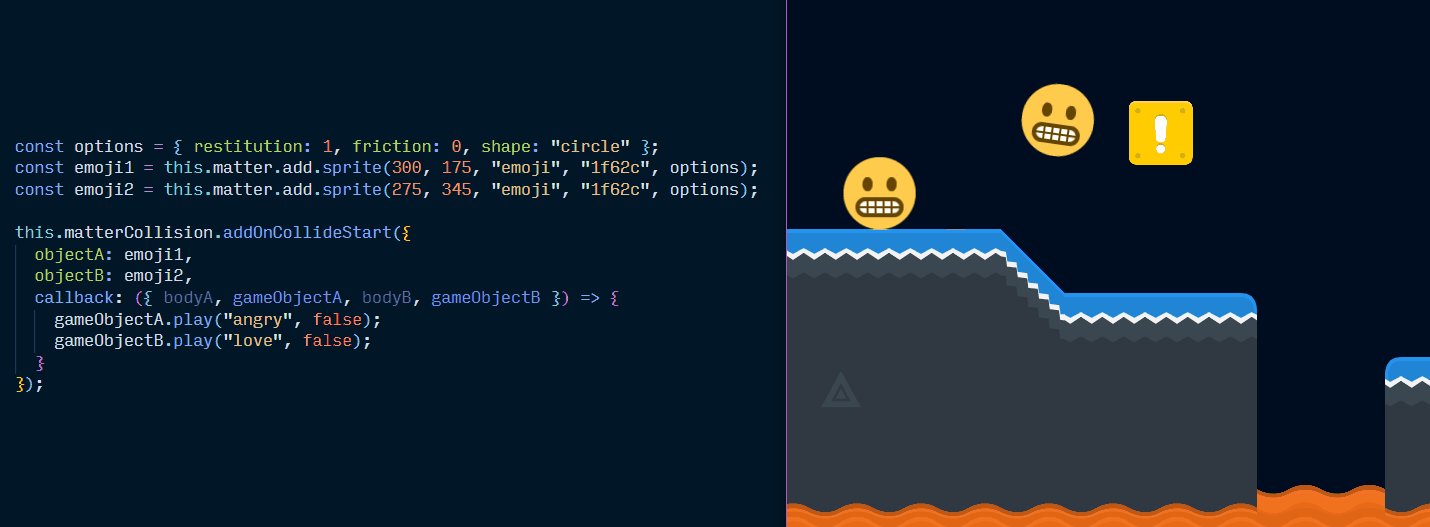
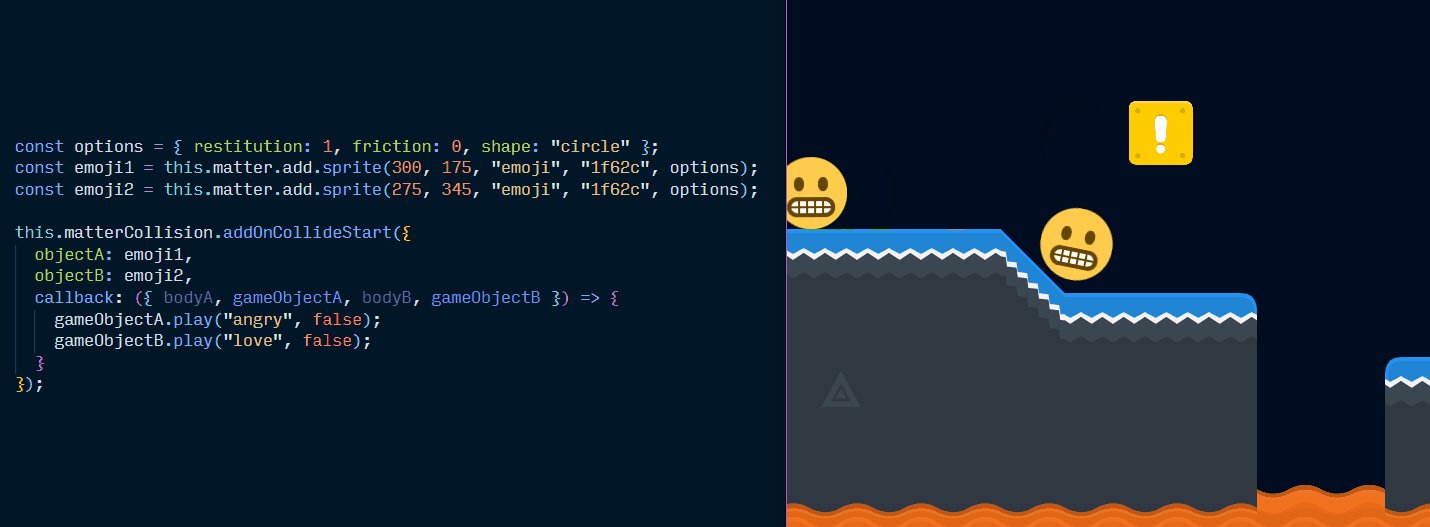
新增 Phaser Matter Collision 插件
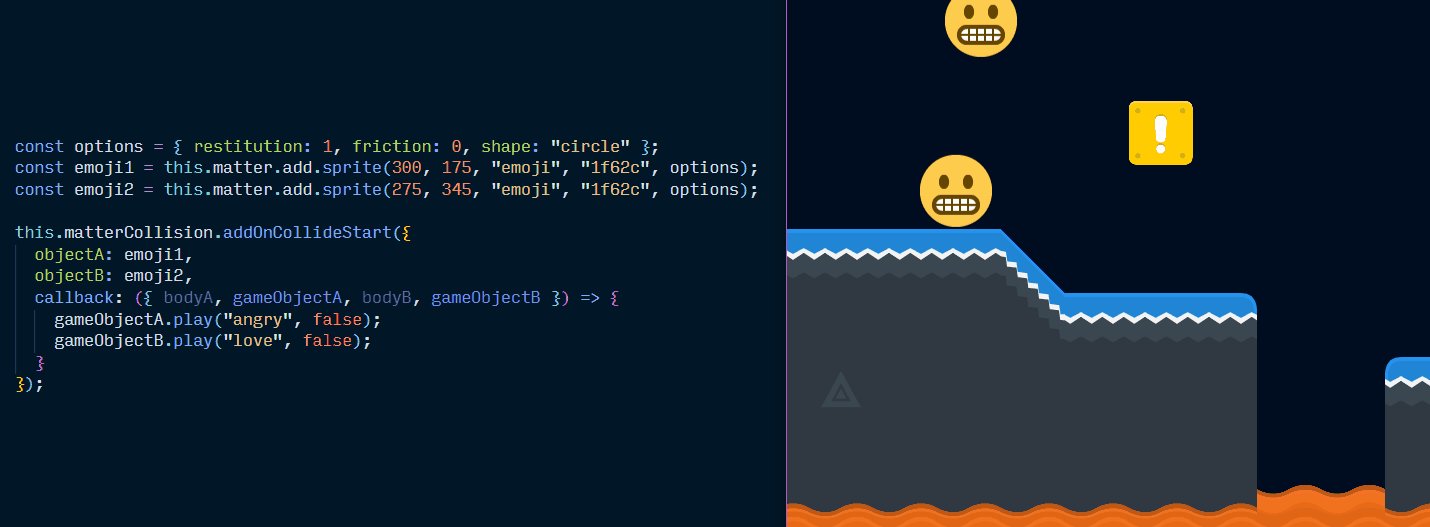
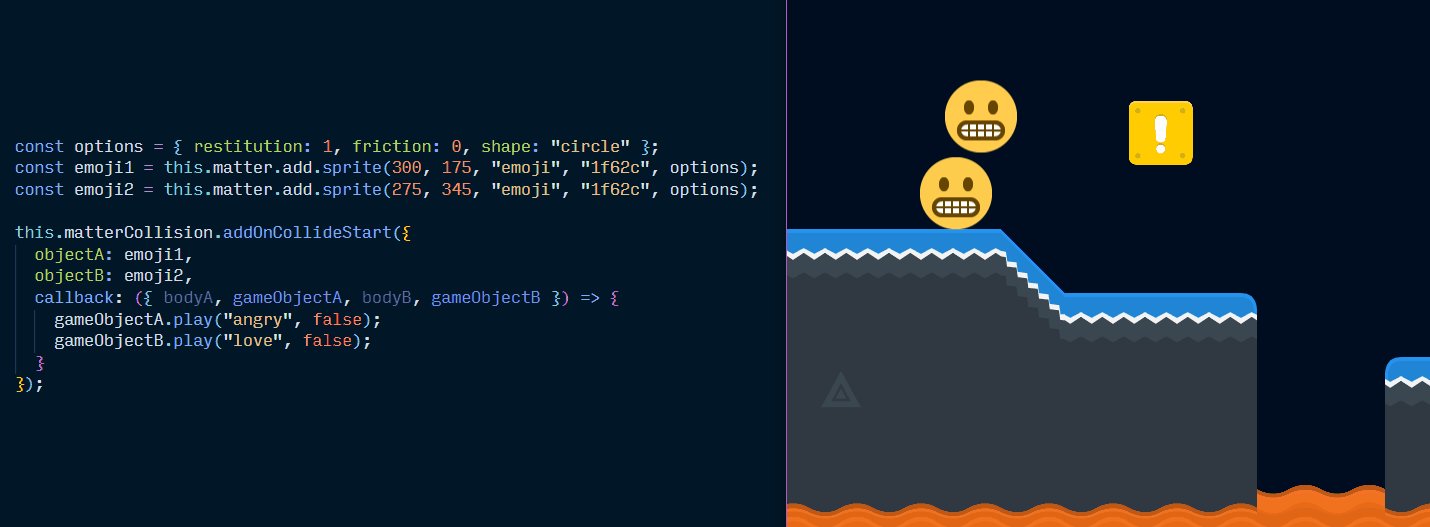
在 Phaser 2 中已集成了三款物理引擎,分别是:Arcade、P2 和 Ninja,在 Phaser 3 中又新增了对 Matter.js 物理引擎的支持,Matter.js 是一款非常优秀的物理引擎,你可以到 Github - Matter.js 查看所有的 Demo 案例。官方为了可以更轻松的管理 Phaser 游戏引擎和 Matter.js 物理引擎的碰撞,在 Phaser 3 上对 Matter.js 的 API 封装推出了 phaser-matter.collision-plugin 插件来降低开发成本。
1 |
const player = this.matter.add.sprite(0, 0, 'player') |
Phaser Matter Collision - 在线例子
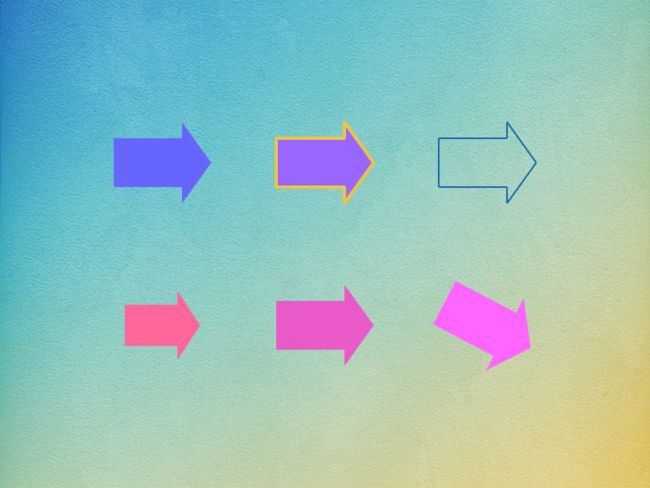
新增 Shape 游戏对象
Phaser 3.13 版本新增一个名为 Shape 的游戏对象,扩展了 11 种不同类型的 Shape(以后会新增更多),要比之前的 Graphics 对象性能更好,那么都支持哪些形状呢?下面是例子:
1、圆弧
允许你绘制圆形或部分圆形,可以设置开始和结束的角度,并且可以设置圆形平滑程度。
圆弧 - 在线例子
2、椭圆
允许创建不同宽高的椭圆形,可以被设置为填充或描边,同样可以设置椭圆的平滑程度。
椭圆 - 在线例子
3、网格
我在开发游戏的过程中,使用网格的情况较少,但其实网格是非常实用的,可以帮助你对齐游戏中的元素,例如背景、人物、图标等等。网格可以设置每个单元格的宽高,单元格可以单一个颜色或者是交替的颜色,甚至可以设置单元格之间的间距,非常灵活好用。
网格 - 在线例子
4、线
在任意两点之间进行绘制,并且可以给它们一个颜色和粗细程度。
线 - 在线例子
5、多边形
实际上是一个点组成,这些点可以通过数组、对象的方式提供,然后进行填充和描边生成形状。
多边形 - 在线例子
6、矩形
简单的矩形,没什么好说的。
矩形 - 在线例子
7、星形
允许创建一个星形,你可以控制星形上星星点的数量以及它的内半径和外半径。
星形 - 在线例子
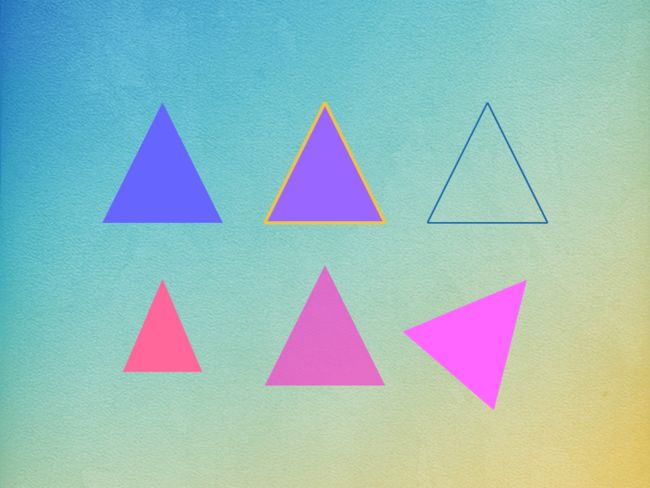
8、三角形
允许创建三角形,可以设置填充和描边。
三角形 - 在线例子
9、Iso 三角形
可以绘制一个等角三角形,像金字塔那样,可以设置是否颠倒、宽高以及每一个面的颜色,这是一个有趣的形状,包括下一个。
Iso 三角形 - 在线例子
10、Iso 盒子
与 Iso 三角形相似,它绘制一个等角的盒子,可以设置每个面的颜色以及投影角度的颜色。
代码也非常简单:
1 |
var t1 = this.add.isobox(150, 500, 200, 400, 0x00b9f2, 0x016fce, 0x028fdf) |
Iso 盒子 - 在线例子
通过组成可以实现一些有趣的形状,比如一只小鸟或者是等距风格的景观。
小鸟 - 在线例子
风景 - 在线例子
尾巴
无论是 Phaser 2 或是 Phaser 3 你都可以使用,如果你追求稳定、保守可以选择 Phaser 2,如果你喜欢尝试新特性并愿意挖掘、不畏 Bug 可以选择 Phaser 3,它的 API 要比 CE 更简洁,更容易入手。另外,Phaser 3 目前还处于开发阶段,所以本篇关于 Phaser 3 特性的文章还会持续的更新。
最后,如果你有更好的建议或意见,欢迎在下方评论区留言,感谢您的阅读。
参考
Phaser World Back Issues
Phaser - HTML5 Game Framework