Vue项目中使用vw实现移动端适配
我们在vue移动端项目中的适配一般都采用rem,但是rem也不是能兼容所有的终端。
随着viewport单位越来越受到众多浏览器的支持,下面将简单介绍怎么实现vw的兼容问题,用vw代替rem
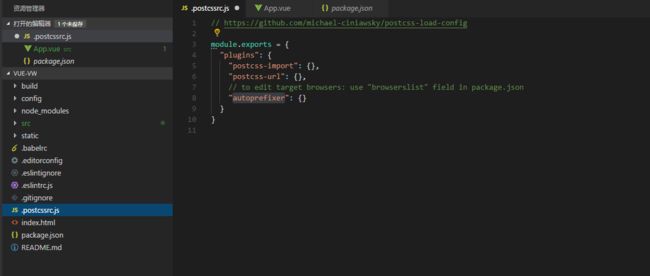
当我们采用vue-cli脚手架搭建完项目,安装所有依赖包之后,用npm run dev启动后,在根目录有一个 .postcssrc.js 文件,文件结构如下:
vue-cli默认已经安装以上三个插件:
postcss-import:相关配置可以点击这里。主要功有是解决@import引入路径问题。使用这个插件,可以让你很轻易的使用本地文件、node_modules或者web_modules的文件。这个插件配合postcss-url让你引入文件变得更轻松。
postcss-url:相关配置可以点击这里。该插件主要用来处理文件,比如图片文件、字体文件等引用路径的处理。在Vue项目中,vue-loader已具有类似的功能,只需要配置中将vue-loader配置进去。
autoprefixer:用来自动处理浏览器前缀的一个插件。如果你配置了postcss-cssnext,其中就已具备了autoprefixer的功能。在配置的时候,未显示的配置相关参数的话,表示使用的是Browserslist指定的列表参数,你也可以像这样来指定last 2 versions 或者 > 5%。
Vue-cli默认配置了上述三个PostCSS插件,但我们要完成vw的布局兼容方案,或者说让我们能更专心的撸码,还需要配置下面的几个PostCSS插件:
- postcss-aspect-ratio-mini
- postcss-px-to-viewport
- postcss-write-svg
- postcss-cssnext
- cssnano
- postcss-viewport-units
然后我们安装
npm i postcss-aspect-ratio-mini postcss-px-to-viewport postcss-write-svg postcss-cssnext postcss-viewport-units cssnano --save安装成功之后,在项目根目录下的package.json文件中,可以看到新安装的依赖包
接下来在.postcssrc.js文件对新安装的PostCSS插件进行配置:
module.exports = {
"plugins": {
"postcss-import": {},
"postcss-url": {},
"postcss-aspect-ratio-mini": {},
"postcss-write-svg": {
utf8: false
},
"postcss-cssnext": {},
"postcss-px-to-viewport": {
viewportWidth: 750, // 视窗的宽度,对应的是我们设计稿的宽度,一般是750
viewportHeight: 1334, // 视窗的高度,根据750设备的宽度来指定,一般指定1334,也可以不配置
unitPrecision: 3, // 指定`px`转换为视窗单位值的小数位数
viewportUnit: "vw", //指定需要转换成的视窗单位,建议使用vw
selectorBlackList: ['.ignore', '.hairlines'],// 指定不转换为视窗单位的类,可以自定义,可以无限添加,建议定义一至两个通用的类名
minPixelValue: 1, // 小于或等于`1px`不转换为视窗单位,你也可以设置为你想要的值
mediaQuery: false // 允许在媒体查询中转换`px`
}, "postcss-viewport-units": {},
"cssnano": {
preset: "advanced",
autoprefixer: false,
"postcss-zindex": false
}
}
}由于配置文件修改了,所以重新跑一下 npm run dev,然后项目就可以看到了。
简单介绍上面几个插件的作用:
postcss-cssnext:其实就是cssnext。该插件可以让我们使用CSS未来的特性,其会对这些特性做相关的兼容性处理。有关于cssnext的每个特性的操作文档,可以点击这里浏览。
cssnano:主要用来压缩和清理CSS代码。在Webpack中,cssnano和css-loader捆绑在一起,所以不需要自己加载它。详细文档可以点击这里获取。在cssnano的配置中,使用了preset: "advanced",所以我们需要另外安装:
npm i cssnano-preset-advanced --save-dev"cssnano": {
"autoprefixer": false,
"postcss-zindex": false
}上面的代码把autoprefixer和postcss-zindex禁掉了。前者是有重复调用,后者是一个讨厌的东东。只要启用了这个插件,z-index的值就会重置为1。这是一个天坑,千万记得将postcss-zindex设置为false。
问题: 随着cssnano 的版本升级,之前的版本的配置已经对当前版本不兼容,遇到的问题,z-index设置失效/被重置
升级前
"cssnano": {
"postcss-zindex": false,
preset: "advanced",
autoprefixer: false
}升级后
"cssnano": {
"cssnano-preset-advanced": {
zindex: false,
autoprefixer: false
},
}postcss-px-to-viewport:要用来把px单位转换为vw、vh、vmin或者vmax这样的视窗单位,也是vw适配方案的核心插件之一。在配置中需要配置相关的几个关键参数: xcqAA 和xcq 这些以为xcq开头的类都不会被转换单位
"postcss-px-to-viewport": {
viewportWidth: 750, // 视窗的宽度,对应的是我们设计稿的宽度,一般是750 (如果我们设置的宽度是300px,那么编译之后的宽度为(300/750*100)=40vw,如果频宽实际为375px,那么该元素的宽度为(375*0.4)= 150px)
viewportHeight: 1334, // 视窗的高度,根据750设备的宽度来指定,一般指定1334,也可以不配置
unitPrecision: 3, // 指定`px`转换为视窗单位值的小数位数(很多时候无法整除)
viewportUnit: "vw", // 指定需要转换成的视窗单位,建议使用vw
selectorBlackList: ['.ignore', '.hairlines',"xcq"],// 指定不转换为视窗单位的类,可以自定义,可以无限添加,建议定义一至两个通用的类名
minPixelValue: 1, // 小于或等于`1px`不转换为视窗单位,你也可以设置为你想要的值
mediaQuery: false // 允许在媒体查询中转换`px`
},postcss-aspect-ratio-mini:主要用来处理元素容器宽高比。
postcss-write-svg:插件主要用来处理移动端1px的解决方案。该插件主要使用的是border-image和background来做1px的相关处理。
此外,我们还可以使用rem进行适配
vue项目中postcss-pxtorem的使用及webpack中的配置 css中单位px和em,rem的区别
1 安装依赖包 npm install postcss-pxtorem --save-dev
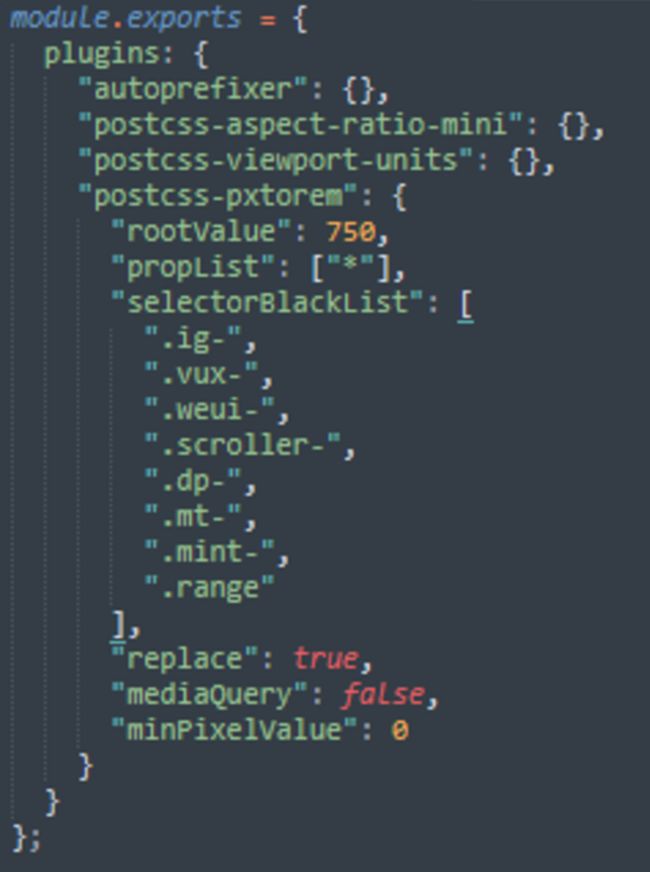
2 创建 .postcss.js文件,做webpack相关配置
配置项
autoprefixer: 添加浏览器前缀
postcss-pxtorem:{
rootValue:750; 根大小750
propList:[] 属性的选择器,*表示通用
selectorBlackList:[] 忽略的选择器 .ig- 表示 .ig- 开头的都不会转换
}
===============
css中单位px和em,rem的区别
px是固定像素,em是相对父元素字体大小的百分比,比如div设成15px,div的子节点1em就是15px,2em就是30px。
rem和em差不多,但是是相对于html元素(文档根元素document.documentElement)而不是父元素。
px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
EM特点
1. em的值并不是固定的;
2. em会继承父级元素的字体大小。
所以我们在写em的时候,需要注意两点:
1. body选择器中声明Font-size=62.5%;
2. 将你的原来的px数值除以10,然后换上em作为单位;
3. 重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。
这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。
这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。