处理页面滚动效果jQuery插件20例
本文中我收集了20款可以帮你实现很绚效果的Jquery滚动插件。有了下面的这些jQuery滚动插件,你可以随意的让网站中的任何元素滚动,使网站变得更加绚丽、吸引眼球。
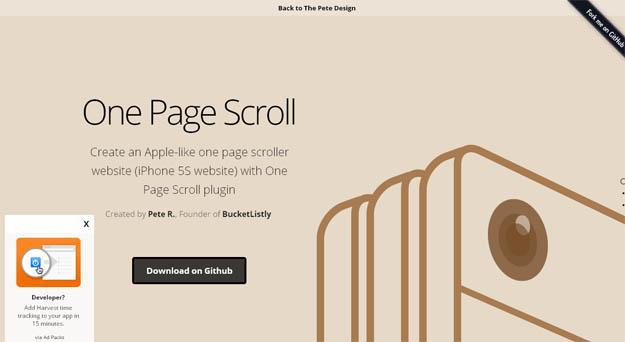
1. One Page scroll
One Page Scroll,一个jQuery插件,简化了类似网站的创建。它需要很少的设置,只需要创建HTML结构,调用函数就可以了。
可选的,easing功能,它的速度和循环行为也可以设置。而且,它已经支持对每个页面SEO友好的URL。
2. Scrolld
Scrolld.js是一个jQuery的独特开源插件。Scrolld.js提供了一种完美的高精度的布局方法,且使用实时更新的数据值生成导航。使用 Scrolld.js滚动到项目将永远精准且将提供最好的用户体验。Scrolld.js是专门为支持响应式布局而设计的,可以将页面长导航变成一个简单 的任务栏。Scrolld.js设计初衷是为能方便使用,并能够在几分钟内快速部署。
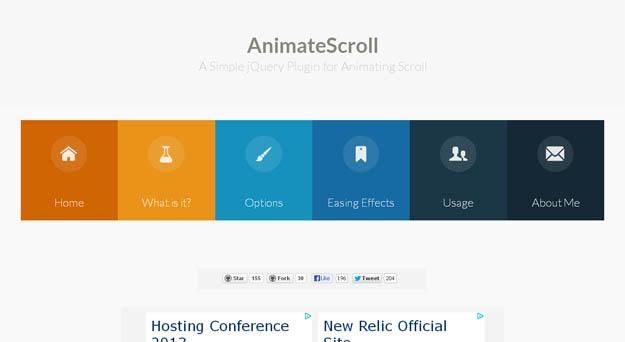
3. Animate Scroll
AnimateScroll 是一个简单的jQuery插件,它用来为滚动增加延迟效果. 可以自定义滚动样式(30多种滚动效果)和滚动速度. 还有一个可以操纵"滚动结束位置"的"padding"选项. 这个插件不局限于整个页面,某个特定的包裹元素也可以作为其目标.
4. JInvertScroll
jInvertScroll 是一个操纵默认滚动行为和强制水平滚动的jQuery插件.它通过onScroll回调函数简化了视察效果的创建,我们可以在onScroll回调函数中 为任意元素增加动画效果.该插件很小,只有不到1KB大小,而且几乎不需要任何配置就可以工作.为某个包裹元素添加一个特定的样式类然后调用一个JS方 法就足够了.
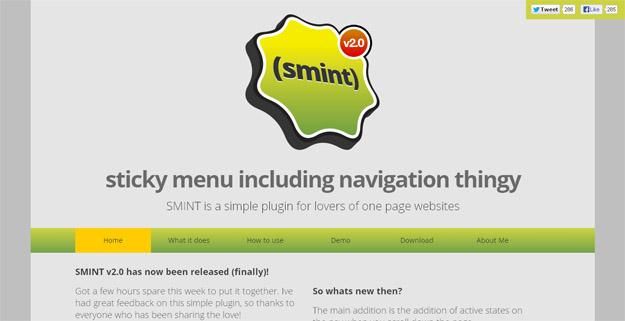
5. Smint
Smint 是一个帮助开发者在单页面风格的网站中创建导航. 它有两个主要的元素, 一个是不动的导航条,当你向下滚动页面的时候它会停留在页面的顶部,另一个是菜单按钮,当你点击的时候会自动将页面滚动到相应的区域.
SMINT插件很简单,所以只有一个控制页面滚动速度的选项. 默认的速度是500毫秒 (半秒钟),但你可以将它设置为任意你喜欢的值. 下载的文件中包含一个demo,所以你可以轻松地将它作为你自己单页面网站的模板.
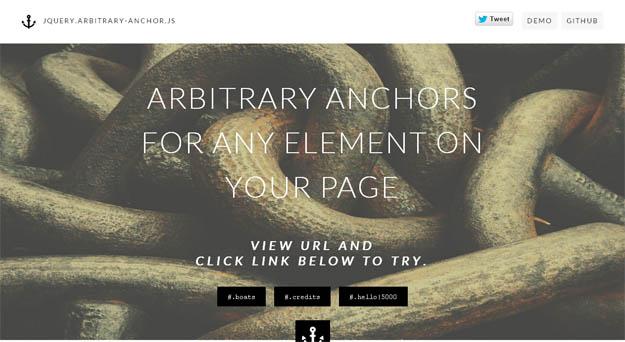
6. jQuery Arbitrary Anchor Plugin
jQuery Arbitrary Anchor Plugin 允许页面滚动到页面中任意的基于jQuery/CSS选择器的对象上. 你可以通过在页面URL的#后面添加一个jQuery/CSS选择器来创建一个有用并且整洁的动态锚点滚动效果. 该插件继承了普通锚点的功能,也就是说,一个拥有名值属性的锚点标签仍然可以被正常地滚动到. 一个具有与锚点相同值的ID属性的元素也具有同样的效果. 这个小小的插件可以被应用到任何元素上.
7. 足球平台出租href="http://www.oschina.net/p/scrollup" target="_blank">ScrollUp
ScrollUp 是一个轻量级的jQuery插件,它用来轻松实现自定义可以在任意网站使用的"滚动到顶部"效果.如果想创建一个可见的线条来帮助确定距离顶端的理想滚动 距离,你需要为activeOverlay设置项制定一个有效的CSS颜色.ScrollUp可以通过CSS实现完全可定制,这使得它可以被很容易的应用 到你的项目中. 只需要在你的CSS文件中scrollUp生成的ID设置你的样式即可. 它是基于MIT协议发布的.
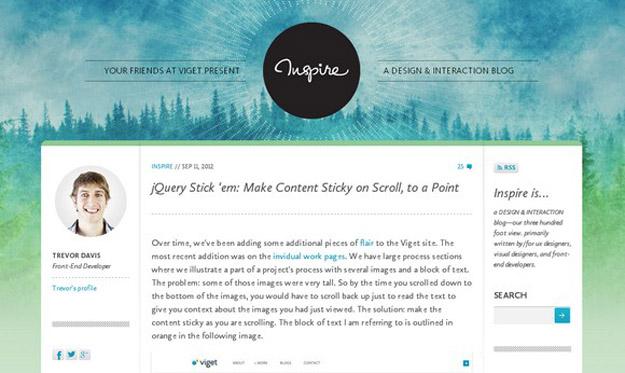
8. jQuery Stick ‘em
jQuery Stick ‘em 可以使内容在滚动的时候固定在某个点上.有时候,我们有一些很高的图片. 所以当你滚动到图片的底部之后,你将不得不滚回到描述你刚才看的图片的文字处.
解决办法就是当你滚动页面的时候把内容固定. 坑爹的是,我们不能仅仅把文字的位置设置为:fixed,一旦滚动到页面底部就玩完了.由于有时候页面上会有很多部分,我们不得不在某个点将内容"取消固 定". 那么让我们来解决这个问题,jQuery Stick'em就能够实现该功能.
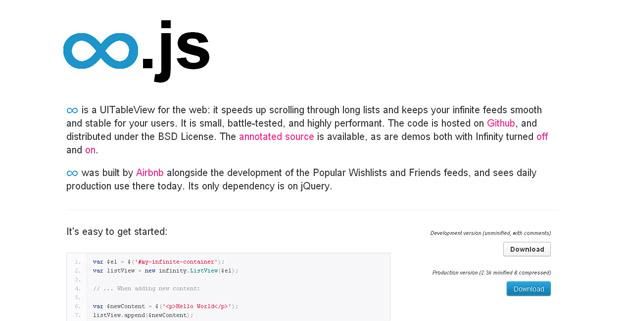
9. Infinity.js
Infinity.js是用于web的表格视图UI库:它能够加速长列表的滚动并且保证你的无限的数据流畅和稳定。它体积小,久经测试而且性能很好。这是Github上最火的代码,并且以BSD协议分发。被注释的源代码作为演示Infinity关闭与开启是可用的。
Infinity.js是Airbnd公司开发的,除了流行许愿列表和朋友订阅部门,现在已经子啊日常的生产中使用。它只依赖于jQuery。
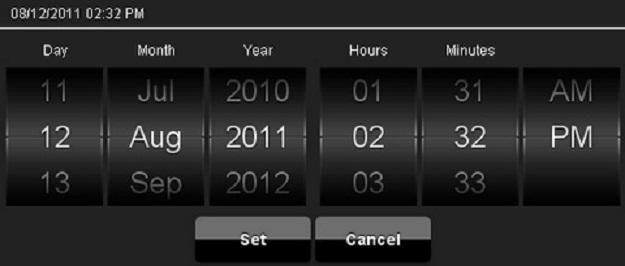
11. Mobiscroll
Mobiscroll 是一个为移动设备(Android手机,iPhone,iPad,Galaxy Tab)准备的轮式滚动日期和时间的选择器.它可以被自定义来支持任意自定义的数值,也可以被用作对于本土选择控制的一个直观的替换. 它的样式是可以改变的.
12. Page Scroller
Page Scroller 是一个基于JavaScript的强大的流畅滚动导航系统,它使用强大的jQuery库. 该插件可以在任何网站上轻松创建.你可以选择导航菜单的位置,也可以轻松地改变滚动速度.滚动插件需要依赖jQuery1.3以上的版本.
13. WayPoints
Waypoints是一个比较小的jQuery框架,通过它可以轻松的在任何滚动元素滚动情况下执行函数。Waypoints可根据用户在页面滚动的位置生成一个比较稳定的流行UI模式。Waypoints遵循MIT和GPL双重协议。据测试,在jQuery 1.4版本以上兼容IE6+, FF3+, Safari 4+, 和 6+浏览器。
14. 自定义滚动条插件
新二平台出租自定义滚动条插件充分利用了jQuery的自带的强大自定义功能。它的特点是支持水平和垂直滚动、鼠标滚轮滚动(借助Brandon Aaron jquery mouse-wheel插件的功能)、易滚动和自适应滚动条高度和宽度。
你只需要简单的包含一下jquery.min.js 、jquery-ui.min.js,、the jquery.easing.1.3.js (处理动画的插件), jquery.mousewheel.min.js (为了让插件支持鼠标滚轮滚动)和 query.mCustomScrollbar.css(自定义内容和滚动条文件)
15. Windows
Windows是一个轻量级屏幕滚动jQuery插件。他提供有简单便利的API接口,让你很轻松的就能管理页面/内容的位置从而给网站带来更好的浏览体验。这个插件可以分析某定义的内容是否在视点,分析在视点的多少,然后可以触发任何事件,比如:通过滚动把页面调整到内容上。
16. Perfect Scrollbar
Perfect Scrollbar(完美滚动条)是一个少于14kb的轻量级jQuery插件。它不会破坏原来的布局或者是必要的Css。本插对任何大小的元素容器都适 用,若是某个容器大小变化了它可以重新调整排列位置。而且完全可以自定义滚动条的样式,如果有需要你还可以外加jquery-mousewheel插件。
17. Any List Scroller
Any List Scroller 是一个非常方便的jQuery插件,它能够为任意列表在任意维度提供滚动.列表元素的大小是任意的, 它可以在第一个或者最后一个元素上停止,也可以无休止工作, 还有自动滚动,展示的元素的数量也是可以设置的.
18. SuperScrollorama
它使用了功能丰富的TweenMax 和the Greensock Tweening 引擎(在你使用之前请先查看它的协议)来完成效果. 与动画应用类似, 它允许我们在元素出现在视角中或者某个特定的滚动点的时候为其添加tweens和时间轴.
19. Scroll Follow
Scroll Follow 是一个允许DOM对象跟随用户滚动页面移动的jQuery插件. 这意味着它可以允许元素随着用户滚动页面的时候往下移动. Scroll Follow 已经成功的,尽管不广泛的,在IE6,IE7,FF2,FF3,Safari3和Opera9在Windows上通过了测试.你也可以设置滑动动画的延迟 时间.
20. Sly
Sly 是一个可以通过很多有用的选项来提供基于物件(比如图片或者内容的galleries)的滚动效果的jQuery插件.在一个定义的容器元素内,里面的部 件可以在滚动器或者它提供的方法,比如next,nextPage,toStart,toEnd,5 toStart等,的帮助下被浏览.原文链接:http://codegeekz.com/20-jquery-plugins-for-scrolling-effects/
译文链接:http://www.oschina.net/translate/20-jquery-plugins-for-scrolling-effects
【编辑推荐】
- TogetherJS:Mozilla推出的实时协作工具
- 为设计师准备的 10 个非常有用和高效的线框图工具
- Spring MVC+JQuery+Google Map打造IP位置查找应用
- 最佳的14个免费的响应式Web设计测试工具