【ASP.NET Core】处理异常
依照老周的良好作风,开始之前先说点题外话。
前面的博文中,老周介绍过自定义 MVC 视图的搜索路径,即向 ViewLocationFormats 列表添加相应的内容,其实,对 Razor Page 模型,也可以向 PageViewLocationFormats 列表添加相应的搜索路径,比如 /MyPages/{1}/{0}.cshtml。其中,0 是视图名,1 是页面名称。比如这样。
services.AddMvc().AddRazorOptions(opt =>
{
opt.ViewLocationFormats ... opt.PageViewLocationFormats ...
});
然而,我们知道,基于 Razor 的 Web Page 模型是以页面为单位的,也就是说路径路由是直接指向页面的(不包含.cshtml 扩展名),即不需要 MVC 模型的路由方式。所以,我们并不需要修改 PageViewLocationFormats 中的内容。许多时候,我们只要告诉应用程序在哪个目录下查找 Page 就行了。
默认的搜索位置是 /Pages 目录,我们可以通过以下代码来修改。
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().AddRazorPagesOptions(opt =>
{
opt.RootDirectory = "/UI";
});
}
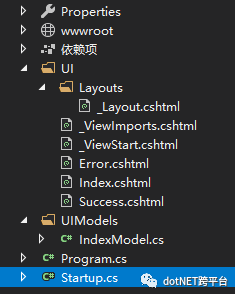
以上代码写在 Startup 类中,这个应该明白吧。RootDirectory 就是用来指定应用程序查找 Razor 页面的根目录路径,此处我指写了 /UI,所以,在我的项目中,我只要建一个 UI 目录,然后各类 Razor 页就往里面放就行了。
好了,题外话扯完了,开始说正题吧。今天咱们聊聊有关异常处理的破事吧,也可以说是错误处理,反正就这个意思,你理解就好,专业名词不必较劲,只有那些吃饱了撑着的“学术人才”才会跟名词较劲。
老办法,咱们结合示例来讲述,这样各位观众不会乏味。
大家知道,娱乐产品肾Phone已经成为流行玩具,近年来,购买肾Phone不一定只能用货币,比较典型的一种支付方式是卖肾买Phone。说实话,现在许多国产娱乐产品也很便宜,配置也不错,几百块钱就能玩得刷刷响了,割肾真没什么必要。
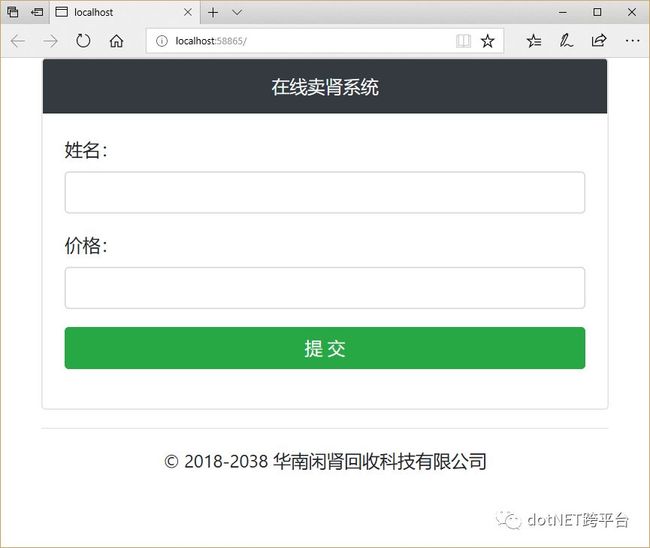
为了方便人们以肾换 Phone ,老周特意开发了一个在线卖肾系统。大致流程是这样的,如果你有闲置的肾,可以打开主页,输入你的一些信息,然后报个价,其他用户看见后,如果觉得合理,就认购此肾。
为了使操作流程更简单,易上手,轻入门,该平台只需要输入姓名和肾的价格即可参加报价。
大致的页面代码如下。
Razor 页面很像我们以前玩过的 aspx 页面,每个页面都配套一个隐藏代码文件。Razor 页也会配有一个页面模型类,注意这个模型类要从 PageModel 派生,不是 Page 类,别搞错了,Page 类只是作为生成 HTML 代码的基类,我们的 .cshtml 文件在预编译后,是隐式继承自 RazorPage 类的。除非你要开发自己的标记语言,否则你不必理会这些类。
记住了,与 Razor 页关联的模型类是从 PageModel 类派生的,比如,本例中,当有人填写了闲置肾的相关信息后,以 POST 方式提交,这是候,如果页面模型类中包含了名字为 OnPost、OnPostAsync ……的方法时,就会自动调用。如果想把我们上面那个 form 中的 name 和 price 的值传递给方法,直接让 OnPost 方法的参数与 form 中的元素名称相同就可以了。
public class IndexModel : PageModel
{
public IActionResult OnPost(string name, decimal price)
{
if (string.IsNullOrWhiteSpace(name))
{
throw new Exception("你怎么不留下姓名啊,卖肾又不是丢人的事。");
}
if(price <= 0.0M)
{
throw new Exception("靠!你的肾这么不值钱吗?还免费送,包邮不?");
}
return RedirectToPage("/Success");
}
}
OnPost 不是 PageModel 基类的方法,而是我们自己写的,只是代码约定,Asp.net Core 里面用到很多代码约定,它在运行的时候会查找这些特定的名字。
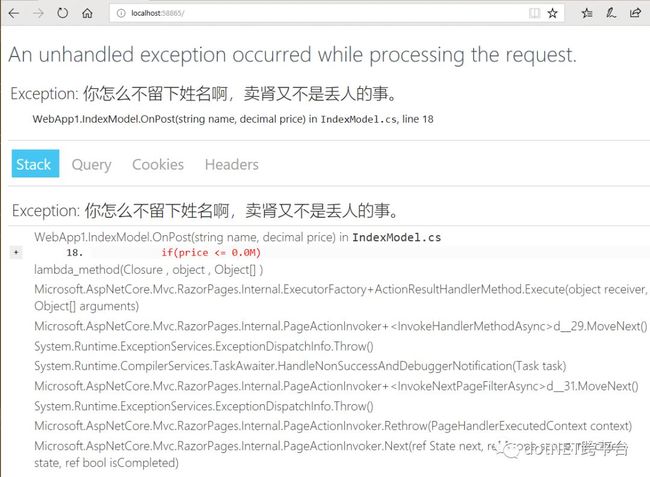
上面代码中,还对传递进来的 form 值进行验证,如果不符合要求,会抛出异常。
一般来说,在 Startup 类的 Configure 方法中,我们会判断一下,如果应用程序处于开发阶段,为了方便测试,应该加入这些代码。
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
这样,我们在测试时能看到详细的异常信息。
但是,在实际便用时,我们不能公开这么详细的信息,这样容易勾起人们的犯罪冲动。所以,一般会添加一个页面,专门用来显示错误信息。比如:
@page
错误
唉,真抱歉。你提交的肾不符合国际标准,没人要的。
然后我们要在 Startup.Configure 方法中配置一下。
app.UseExceptionHandler("/Error");
加上这一行后,当发生异常时,就会跳转到 /Error 页面。
不过,你也许会觉得,虽然不能公开异常信息,但一些必要的描述应该要的,不然,用户不知道发生了啥事。我们可以通过 HttpContext 的 Features 集合获取一个用来处理异常的 Feature,它的原型接口是 IExceptionHandlerFeature,我们不必关心它的实现类型是谁,只要访问它的 Error 属性就能得到关联的 Exception 实例。
因此,我们的错误页可以改一下。
@page
@using Microsoft.AspNetCore.Diagnostics
@{
IExceptionHandlerFeature exf = HttpContext.Features.Get
Exception ex = exf?.Error;
}
错误
@if (ex == null)
{
唉,真抱歉。你提交的肾不符合国际标准,没人要的。
}
else
{
@ex.Message
}
通过以下代码获得异常实例的引用。
IExceptionHandlerFeature exf = HttpContext.Features.Get(); Exception ex = exf?.Error;
这样就可以在页面上显示异常的描述信息了。
可能你又想到了,我不想输出个页面,我只想返回一些简单的文本,那么,你在 Startup.Configure 中可以这样写。
app.UseExceptionHandler(x =>
{
x.Run(async context =>
{
var ex = context.Features.Get
string msg = ex == null ? "发生错误。" : ex.Message;
context.Response.ContentType = "text/plain;charset=utf-8";
await context.Response.WriteAsync(msg);
});
});
里面的变量 x 就是当前的 IApplicationBuilder ,与传递给 Configure 方法的 app 参数类型一样,这时候我们可以用 Reponse 的方法返回自定义的文本。
好了,今天的内容就介绍到这儿吧,其实异常处理还有一种方法——使用 Filter,这个咱们留到下一篇博文再和大伙分享。
上一篇中,老周给大伙伴们扯了有关 ASP.NET Core 中异常处理的简单方法。按照老周的优良作风,我们应该顺着这个思路继续挖掘。
本文老周就不自量力地介绍一下如何使用 MVC Filter 来处理异常。MVC 模型(当然适用于 Razor Page 、Web API 模型)可以用一系列的 Filter 来对请求与回应消息进行过滤处理。其中,在 Microsoft.AspNetCore.Mvc.Filters 命名空间下,你会发现有两个接口,它们跟异常处理有关:
IExceptionFilter:实现 OnException 方法,可以自定义回传给客户端的异常信息。
IAsyncExceptionFilter:跟上面的一样的,只不过这厮支持异步等待而已。
在实现处理异常的 Filter 时,传给 OnException / OnExceptionAsync 方法的有一个 ExceptionContext 类型参数,我们可以通过它来设置自定义的返回结果。
访问 Exception 属性,你可以得到相关的异常实例,当然这个属性是可写的,所以你可以获取异常实例后,将它改为其他异常实例,再重新赋给这个属性,比如,你用你自己编写的异常类来重新封装。通过 Result 属性设置返回结果,这个与 MVC Action 方法的返回方法一样,不同的是,在 Action 方法中,你可以调用 Controller 基类的方法来返回对应的 Result ,而对于 Result 属性,你必须显式地去创建实现了 IActionResult 接口的类型实例。
另外,值得注意的是,ExceptionContext 类还有一个 ExceptionHandled 属性,该属性值可读可写,主要是用于标识当前发生的异常是否已经过处理。这主要是应对 Filter 的执行顺序的,一种情况是你可能使用了多个 Filter 来处理异常,在处理过程中你就可以将这个属性值设为 true 以表示这个错误已处理过了,后面的就不必处理了;另一种情况是,以 Attribute 方式使用的 Filter 的优先级会比全局使用的 Filter 高,也许在 Attribute 上我没有对异常进行处理,那么到了全局 Filter 执行的时候,我就可以检查一下这个属性,如果没有处理就进行一下处理。关于 Attribute 方式使用 Filter 老周随后会说的,这里先提一下。
好了,咱们先说说如何实现自己的异常处理 Filter,其实很简单,看下面代码。
public class MyExceptionFilter : IExceptionFilter, IFilterMetadata
{
public void OnException(ExceptionContext context)
{
if(context.ExceptionHandled == false)
{
string msg = context.Exception.Message;
context.Result = new ContentResult
{
Content = msg,
StatusCode = StatusCodes.Status200OK,
ContentType = "text/html;charset=utf-8"
};
}
context.ExceptionHandled = true; //异常已处理了
}
在 OnException 方法中,我直接获取异常信息,然后用一个 ContentResult 对象来返回,这个是类似于 MVC 中 Controller . Action 方法返回结果,我这里简单地以 HTML 文本形式返回,一旦处理到异常,应用程序会自动把这个 Result 返回给客户端。
你可能发现了,我除了实现 IExceptionFilter 接口外,还实现了一个 IFilterMetadata 接口,这个接口是必须的,不然待会儿我们无法应用这个 Filter 了,为什么呢,等一下你就会明白了。
这里实现的这个是同步调用的,如果你希望有一个可异步等待的版本,那么,你就顺便实现一下 IAsyncExceptionFilter 接口。把上面的代码改为:
public class MyExceptionFilter : IExceptionFilter, IAsyncExceptionFilter, IFilterMetadata
{
public void OnException(ExceptionContext context)
{
if(context.ExceptionHandled == false)
{
string msg = context.Exception.Message;
context.Result = new ContentResult
{
Content = msg,
StatusCode = StatusCodes.Status200OK,
ContentType = "text/html;charset=utf-8"
};
}
context.ExceptionHandled = true; //异常已处理了
}
public Task OnExceptionAsync(ExceptionContext context)
{
OnException(context);
return Task.CompletedTask;
}
}
好了,接下来咱们得考虑怎么用它了。在 Startup.ConfigureServices 方法中,添加 MVC 功能后可以把咱们自己写的 Filter 添加进去。
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc(opt =>
{
opt.Filters.Add
});
}
上面代码添加 Filter 后,是用于全局的,说白了,当应用程序内不管哪个 Controller 里面发生的异常,都会经过咱们添加的 Filter 处理。
现在我们测试一下这个异常处理的 Filter 起到什么作用。为了不影响测试,请把 Configure 方法中这段代码删除。
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
}
变成这样
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseMvc();
}
然后,随便弄段代码来测试。
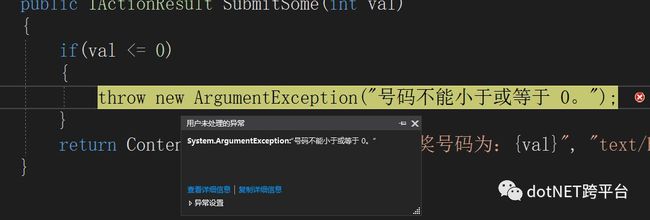
[HttpPost("/code")]
public IActionResult SubmitSome(int val)
{
if(val <= 0)
{
throw new ArgumentException("号码不能小于或等于 0。");
}
return Content($"恭喜你,中奖了。\n中奖号码为:{val}", "text/html;charset=utf-8");
}
这个逻辑很简单,就是在前台页面输入一个数值,然后 POST 上来,如果数值不是大于 0 的值就抛异常。
然后我故意输入一个 -10。
POST 后在服务器上引发异常。
继续执行,让 Filter 对异常进行处理。
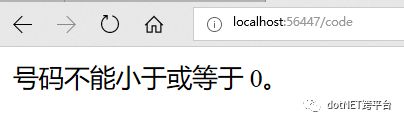
最后,异常信息就返回给浏览器了。
这样说明咱们写的 Filter 起作用了。
刚刚说过,在 ConfigureServices 方法中添加的 Filter 是用于全局的,如果我们的项目中有个别的 Controller 或者 Controller 中的个别方法,希望使用专门的 Filter 去处理异常,这时候就可以考虑以 Attribute 的方式去处理。
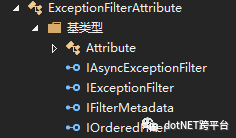
要用 Attribute 方式处理异常,需要实现 ExceptionFilterAttribute 抽象类。该抽象类已实现了咱们上面提到过的几个接口。
这个类还实现了 IOrderedFilter 接口,可以用来安排多个 Attribute 实例在处理异常上的顺序(假设你用了多个实例来处理)。
下面咱们自己实现一个 Attribute ,用来处理异常。
public class MyExceptionFilterAttribute : ExceptionFilterAttribute
{
public override void OnException(ExceptionContext context)
{
var ex = context.Exception;
// 构建错误信息对象
var dic = new Dictionary
{
["err_code"] = 80250,
["err_msg"] = ex.Message,
["err_sol"] = "建议携带你的数据到医院做检查。"
};
// 设置结果
context.Result = new JsonResult(dic);
context.ExceptionHandled = true;
}
public override Task OnExceptionAsync(ExceptionContext context)
{
OnException(context);
return Task.CompletedTask;
}
}
上面代码中,我以 JSON 格式返回错误数据。
这个 Attribute 可以用于类与方法,然后咱们用 Web API 来测试。
[Route("api/[controller]")]
public class DemoController : Controller
{
[HttpGet]
[MyExceptionFilter]
public IActionResult Compute(int m, int n)
{
if (m < 0 || n < 0)
{
throw new Exception("数值不能小于 0。");
}
return Json(new { num1 = m, num2 = n, result = m + n });
}
}
此处把 attrbute 用到方法上。
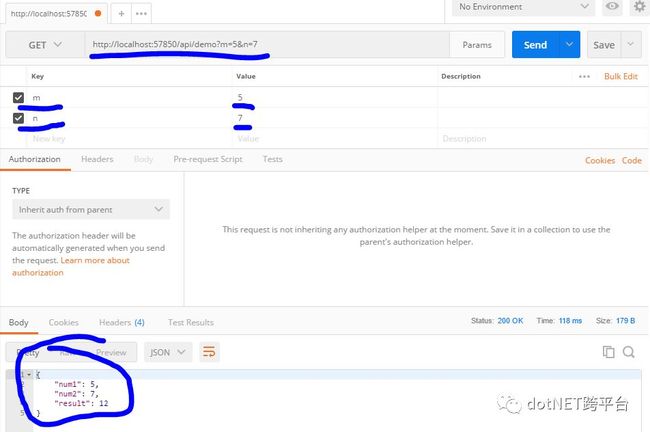
运行应用程序,然后请出 Postman 大叔来帮我们测试 Web API。为参数 m 和 n 赋值,然后以 GET 方式发送请求。
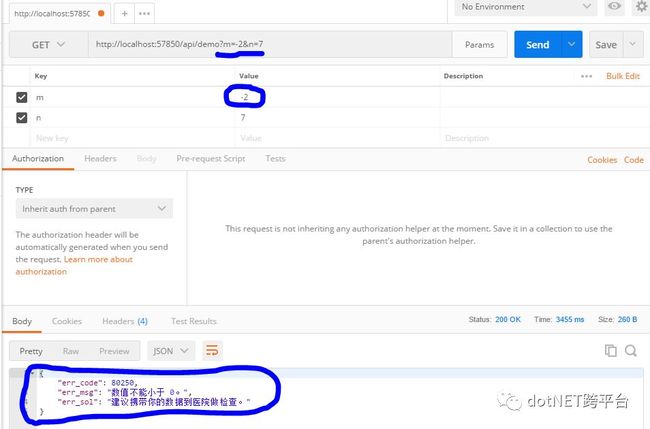
获得正确的结果,现在咱们提交小于 0 的参数。就会返回刚刚自定义的错误。
好了,今天的内容就说到这里,下次有空继续扯。
原文地址:http://www.cnblogs.com/tcjiaan/p/8461408.html
.NET社区新闻,深度好文,欢迎访问公众号文章汇总 http://www.csharpkit.com
![]()