Bootstrap
github地址:https://github.com/twbs/bootstrap
官方网站:https://getbootstrap.com/
官方文档:https://getbootstrap.com/docs/
Bootstrap中文网:http://www.bootcss.com/
Bootstrap 是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。Bootstrap 是一套用于 HTML、CSS 和 JS 开发的开源工具集。利用我们提供的
Sass 变量和大量 mixin、响应式栅格系统、可扩展的预制组件、基于 JQuery 的强大的插件系统,能够快速为你的想法开发出原型或者构建整个 app。
Microsoft ASP.NET
github地址:https://github.com/aspnet/
官网地址:https://www.asp.net/
官方文档:https://docs.microsoft.com/aspnet/
ASP.NET 是一个开放源码的 web 框架, 用于构建具有. NET 的现代 web 应用程序和服务。ASP.NET 创建基于HTML5、CSS 和 JavaScript 的网站, 它们简单、快速, 可以扩展到数以百万计的用户。ASP.NET 是一个成熟的 web 平台, 它提供了在Windows 上使用. NET 构建企业级基于服务器的 web 应用程序所需的所有服务。
Ruby on Rails
github地址:https://github.com/rails/rails
官方网站:https://rubyonrails.org/
官方文档:https://guides.rubyonrails.org/
Rails中文网:https://railstutorial-china.org/
Ruby on Rails 是一个用于开发数据库驱动的网络应用程序的完整框架。Rails基于MVC(模型- 视图- 控制器)设计模式。从视图中的Ajax应用,到控制器中的访问请求和反馈,到封装数据库的模型,Rails 为你提供一个纯Ruby的开发环境。发布网站时,只需要一个数据库和一个网络服务器即可。
Google Web Toolkit
github地址:https://github.com/gwtproject/gwt
官方网站:http://www.gwtproject.org/
官方文档:http://www.gwtproject.org/doc
GWT是一个用于构建和优化基于浏览器的复杂应用程序的开发工具包。它的目标是实现高性能Web应用程序的高效开发。支持开发者使用Java语言开发Ajax应用。Google的许多产品都使用GWT,包括Google AdWords和Google Wallet。它是开源的,完全免费的,并被全世界成千上万的热心开发者使用。
Laravel
github地址:https://github.com/laravel/laravel
官方网站:https://laravel.com/
官方文档:https://laravel.com/docs
Laravel中文网:https://laravel-china.org/
Laravel是一套简洁、优雅的PHP Web开发框架,是一个具有表现力,优雅语法的Web应用程序框架。可以让你从面条一样杂乱的代码中解脱出来;可以帮你构建一个完美的网络APP,而且每行代码都可以简洁、富于表达力。Laravel试图通过简化大多数Web项目中使用的常见任务来消除开发中的痛苦
Express
github地址:https://github.com/expressjs/expressjs.com
官方网站:https://expressjs.com/
官方文档:https://expressjs.com/en/api.html
Express中文网:http://www.expressjs.com.cn/
Express 是一个基于 Node.js 平台的极简、灵活的 web 应用开发框架,它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用。Express 不对 Node.js 已有的特性进行二次抽象,我们只是在它之上扩展了 Web 应用所需的基本功能。
CodeIgniter
github地址:https://github.com/bcit-ci/CodeIgniter
官方网站:https://www.codeigniter.com/
官方文档:https://www.codeigniter.com/docs
CodeIgniter中文网:https://codeigniter.org.cn/
CodeIgniter 是为 PHP 开发人员提供的一套 Web 应用程序工具包。 它的目标是能够让你比从零开始更加快速的完成项目,它提供了一套 丰富的的类库来满足我们日常的任务需求,并且提供了一个简单的 接口和逻辑结构来调用这些库。CodeIgniter 通过最小化你需要的代码量, 让你把更多的精力放到项目的创造性开发上。真正的轻量级。核心系统只需要一些非常小的库,而且,库都是根据请求动态加载, 需要什么才加载什么,所以核心系统是个非常轻快的系统。
UIKit
github地址:https://github.com/uikit/uikit
官方网站:https://getuikit.com/
官方文档:https://getuikit.com/docs/introduction
UIKit中文网:http://www.getuikit.net/
UIkit 是 YOOtheme 团队开发的一款轻量级、模块化的前端框架,可快速构建强大的web前端界面。UIKit提供了全面的HTML、CSS及JS组件,它们使用简单,容易定制和扩展。基于LESS开发,代码结构清晰简单,易于扩展和维护,并且具有体积小、反应灵敏的响应式组件,你可以根据 UIKit 基本的风格样式,轻松地自定义创建出自己喜欢的主题样式。
Yii
github地址:https://github.com/yiisoft/yii
官方网站:https://www.yiiframework.com/
官方文档:https://www.yiiframework.com/doc/
Yii中文网:https://www.yiichina.com/
Yii 是一个 快速、安全、专业和高性能的,适用于开发 WEB 2.0 应用的 PHP 框架。Yii 自带了很多丰富的功能,包括MVC,DAO/ActiveRecord,I18N/L10N,缓存,身份验证和基于角色的访问控制,脚手架,测试等,可显著缩短开发时间。
Material Design Lite
github地址:https://github.com/google/material-design-lite
官方网站:https://getmdl.io/
官方文档:https://getmdl.io/started/index.html
Material Design Lite (MDL)是使用JavaScript, CSS和HTML编写的UI组件库。Material Design Lite 能帮你制作Material Design样式的网站。它不依赖任何JS框架,针对于跨设备使用优化,并自动降低性能适配旧版浏览器,快速体验手到擒来。
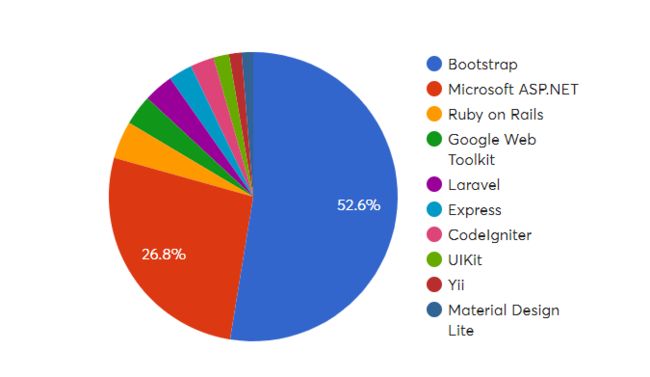
最后附上网络技术分析网站Wappalyzer的前端web框架的排名