WebGL+webpack+Vue混合开发实例
本文仅讲解SuperMap WebGL客户端产品如何与webpack+Vue混合开发使用,如需了解webpack相关知识,请移步https://www.webpackjs.com/,如需了解Vue相关知识,请移步https://cn.vuejs.org/。
1.实例相关依赖
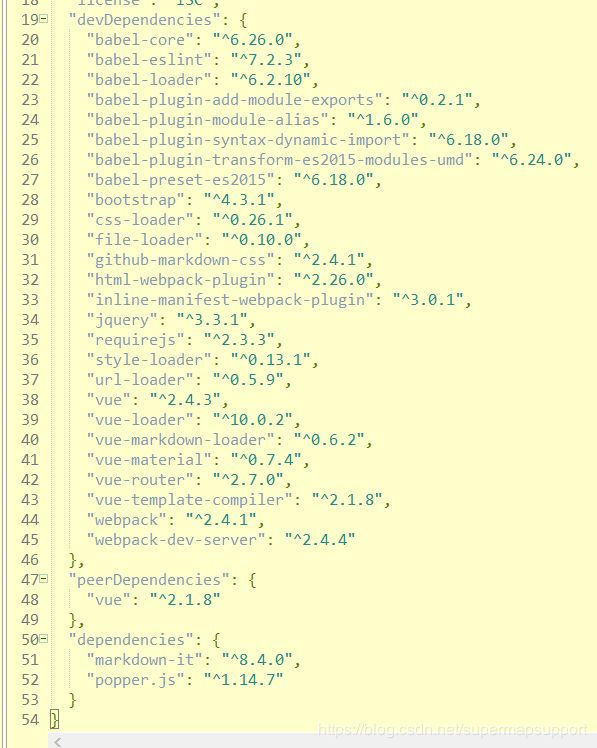
本实例所需要的依赖主要有babel,webpack,vue,jquery等,当然,您可以根据自己的项目情况,部署所需要的依赖。
本实例依赖如下图:
2.webpack相关配置
配置好主入口文件和打包文件,loader主要用到了babel-loader,style-loader,css-loader,vue-loader和url-loader
具体配置代码如下:
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports={
devtool:'source-map',
entry:__dirname+"/app/app.js",
output:{
path:__dirname+"/public",
filename:"require.js"
},
devServer:{
contentBase:"./public",
inline:true,
host:'127.0.0.1',
port:7070,
hot: true,
openPage: 'reindex.html'
},
module: {
rules: [
{
test: /(\.jsx|\.js)$/,
use: {
loader: "babel-loader"
},
exclude: /node_modules/
},
{
test:/\.css$/,
use:[
{
loader:"style-loader"
},{
loader:"css-loader",
options: {
modules: true, // 指定启用css modules
localIdentName: '[name]__[local]--[hash:base64:5]' // 指定css的类名格式
}
}
]
},
{
test: /\.vue$/,
use:{loader: 'vue-loader'}
},
{
test: /\.(png|jpg|gif)$/i,
use: [
{
loader: 'url-loader',
options: {
limit: 8192
}
}
]
}
]
},
plugins: [
new webpack.BannerPlugin('版权所有,翻版必究'),
new webpack.HotModuleReplacementPlugin()
],
resolve: {
alias: {
'vue': 'vue/dist/vue.js'
}
}
}
3.WebGL客户端的引用
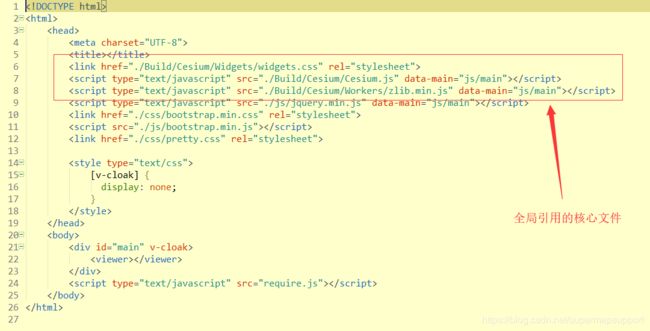
首先下载WebGL客户端的开发包http://support.supermap.com.cn:8090/webgl/download.html,开发包中的Build文件夹为WebGL客户端核心库文件,建议全部部署在项目的静态资源目录下。然后需要在html文件中全局引用两个核心库文件和一个css文件,如图:
接下来在名为viewer的单文件组件中写一个初始化三维球体的的功能,代码如下:
然后在主入口文件app.js中引入vue,注册上面编写的viewer组件,代码如下:
import Vue from 'vue'
import Viewer from '../components/viewer.vue'
let vm=new Vue({
el : '#main',
data: function () {
return {
}},
components : {
viewer : Viewer
}
});
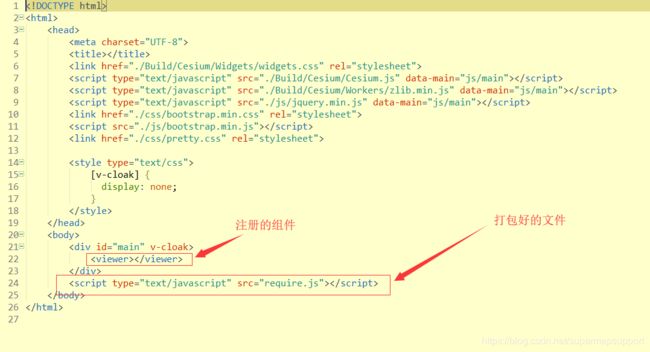
最后在html文件中,引用打包好的js文件以及调用注册的viewer组件即可
4.范例的部署说明
范例下载地址:
链接:https://pan.baidu.com/s/1ybY9G3SfpecC_36UL2_O1Q
提取码:u8u1
范例部署:
(1)安装最新版node.js
(2)部署npm,建议先全局部署
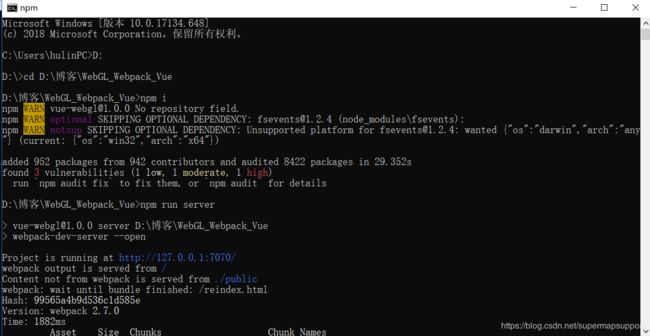
(3)打开cmd窗口,进入到文件的根目录下(WebGL_webpack_Vue目录下)
(4)输入命令:npm i,安装所需要的依赖
(5)等依赖安装完成后,输入命令:npm run server
(6)程序会自动运行起来