互联网安全认证的问题、场景及方案
在传统web开发B-S模型中,用户登陆后创建一个sessionId返回给Browser(User-Agent);在Browser每次请求后端Server时,根据sessionId获取用户登陆时的客户信息,从而实现安全认证(Authentication)。进入移动互联网时代我们需要对这个模型进行升级,从而实现更广泛的安全认证。
在移动互联网开发中我们遇到的问题首先是RESTful无状态的架构风格变换,简单来说就是去session。第二个问题在于原生APP和webview中h5访问的混合式开发的cookie处理复杂度。目前主流采用OAuth2.0+JWT实现。本文专注于具体如何使用OAuth2.0+JWT,以及各种场景下的问题和解决。
安全认证的场景
安全认证的场景
- 用户登陆
- 用户访问受保护的资源
- 超时自动登陆
- 一级域名下SSO:web 页面从m.a.com域名跳转m1.a.com域名
- APP原生服务跳转webview页面
- Remenber-Me:关闭浏览器后重新访问
- 企业间联合登陆:web 页面从a.com域名跳转b.com域名
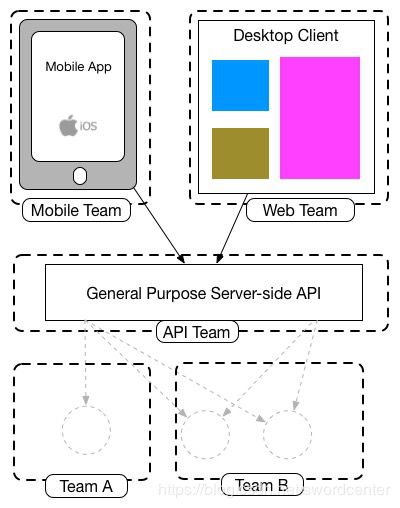
下图是一个典型的互联网公司前台架构。

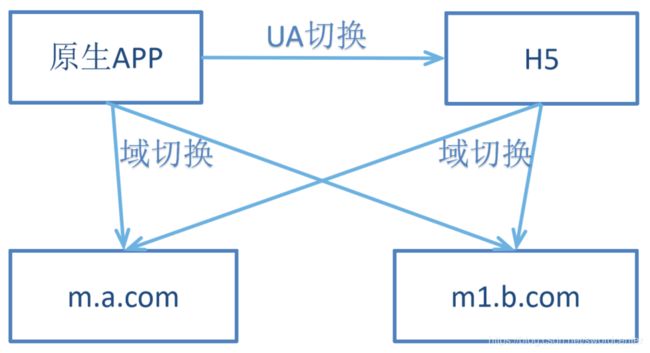
下图展示了移动APP混合式开发安全认证的SSO主要场景

用户登陆
OAuth2.0最初的核心目的是解决企业间客户授权联合登陆的问题。用户账号密码登陆是登陆的一个特例,并不匹配企业自身互联网登陆认证的所有场景。本文不考虑用户使用何种凭证登陆。在使用OAuth2.0的auth server中,登陆后会得到以下数据:
{
"access_token": "2e17505e-1c34-4ea6-a901-40e49ba786fa",
"token_type": "bearer",
"refresh_token": "e5f19364-862d-4212-ad14-9d6275ab1a62",
"expires_in": 59,
"scope": "read write",
}
OAuth2.0同时返回了两个token,access_token用来访问受保护的资源,refresh_token在access_token失效后用来获取access_token。
客户端(User-Agent)需要将这些信息保存起来,从而在后续的接口访问中使用。如果是原生APP登陆,需要持久化到本地存储中。如果是web登陆,需要保存在sessionStorage中。
为什么要使用refresh_token
既然通过refresh_token可以获得access_token,为什么不直接把access_token的失效时间设置得和refresh_token一样,这样不就不需要刷新了吗?个人认为有以下考量:
- 安全考虑:将access_token失效时间设置过长会增大token劫持别滥用的风险。通过刷新token的机制让后端有条件自行定义token续期机制,增加安全控制能力。
- 职责分离:access_token用户访问普通的受限资源,refresh_token通过特地的url来获取access_token,避免安全问题扩散到各业务逻辑中。
用户访问受保护的资源
用户请求后端受保护的资源时,需要将access_token在报文头中传递到后端。请求报文通常是如下格式:
GET /resource HTTP/1.1
Host: server.example.com
Authorization: Bearer mF_9.B5f-4.1JqM
第三行报文头“Authorization: Bearer mF_9.B5f-4.1JqM”Bearer后有个空格,空格后是登陆返回参数中的“access_token”的值。在H5开发中,可以通过axios的拦截器里面添加。
超时自动登陆
超时自动登陆即access_token过期,通过refresh_token重新获得access_token。在访问受保护资源时,如果access_token过期,后端将返回401认证失败。在不同场景中技术方案又有所差异:
APP原生接口
原生接口请求401可以通过拦截网络组件,自动请求/oauth/token接口用本地存储的refresh_token换取新的token后重新发起请求。
Web页面
web页面接口请求401也可以拦截网络请求组件,尝试刷新access_token后重新发起请求。在SSO场景中刷新token需要做一些特殊处理。
当前域登陆后access_token超时
客户在当前domain登陆后,sessionStorage保存了refresh_token,在拦截到401报文时,可以直接用存储的refresh_token刷新access_token。
Webview中超时
H5可以根据与原生开发的约定,通过webview的user-agent属性判断是否在指定app中,在需要刷新token时,通过jsBridge委托给原始APP刷新token后重新发起请求
桌面web中超时
在公司内部一级域名下web页面跳转的sso场景下,token超时可以通过postMessage和iframe实现委托刷新。
一级域名下SSO
常见的web 页面从m.a.com域名跳转m1.a.com域名。如果公司web服务由不同的二级域名提供,这个时候页面跳转就存在单点登陆SSO的问题。由于web浏览器sessionStorage的同源策略,在新域名下的js无法获取到用户登陆时存储的token。我们可以按如下方案做联合登陆:
- 在H5页面跳转时拦截http请求,判断如果是非同源跳转,就自动在url地址后增加参数access_token,值为sessionStorage存储的access_token。
- 在所有页面页面加载事件中,判断url地址中是否有access_token,如果存在就存储到本地sessionStorage中。
- 存储access_token有个特殊场景,如果当前页面access_token已由于超时刷新了,url地址中的token是旧的,可以解析JWT载荷中的有效时间对两个token进行比较,只保存最新的token。
原则上这个方案也适合不同的一级域名的SSO,比如从a.com跳转到b.com;但这个方案在刷新token时将受信域扩大化了,带来安全隐患。同时公司不同的域名下一般应该使用不同的认证中心auth-server,应该使用企业间联合登陆方案。
以上方案前提假设是server端有一个统一的auth-server,access_token在不同的后端服务器间都可以用同一个密钥验签,从而达到认证的效果。这也是在分布式服务中使用JWT的好处,可以脱离session和集中式存储做安全认证。
APP原生服务跳转webview页面
APP打开新的webview时,直接在url地址后面增加参数access_token。H5页面统一按SSO方案处理。
Remenber-Me
APP自动登陆
APP关闭后重新打开,用户不需要重新登陆就可以直接访问。由于APP持久化了首次登陆的token信息,所以可以直接通过refresh_token刷新access_token实现自动登陆。
桌面web自动登陆
web登陆信息被保存到了sessionStorage,在浏览器关闭时sessionStorage的数据就丢失了。如果需要实现这个场景下的自动登陆,需要前后端都做处理。参考:spring-security-oauth2-remember-me
- 在登陆时如果用户选择了remenber-me,就在返回cookie中增加refresh_token;
Cookie cookie = new Cookie("refreshToken", refreshToken);
cookie.setHttpOnly(true);
cookie.setPath(ctx.getRequest().getContextPath() + "/oauth/token");
cookie.setMaxAge(2592000); // 30 days
ctx.getResponse().addCookie(cookie);
- 前端在访问资源时遇到401时,调用刷新token接口。由于前面设置了httpOnly的cookie,refreshToken被传递到了后端。
- 在刷新token接口中增加RemenberMeFilter;从cookie中获取refreshToken,并重置到请求参数中。
为什么不直接使用localstorage
localstorage能够永久保存数据,和APP持久化数据效果是一样的。为什么在APP中永久保存,在桌面web就要搞得这么麻烦呢?个人认为有以下原因:
- 移动端的核心假设是一个手机只被一个用户使用,即切换账号是极为偶然的场景。所以APP总是默认用户用相同账号登陆,切换账号反而是特例,需要用户手动操作。
- APP可以通过设备号定位用户,切换终端时可以被检测到,避免token滥用。
- 手机通常都有访问控制,相对而言终端安全性较高,refreshToken可以长期保存。
- Web端在多账号操作一个电脑时,localstorage非常容易串数据。
总之,用localstorage长期保存token带来的坏处远远大于好处。
企业间联合登陆方案
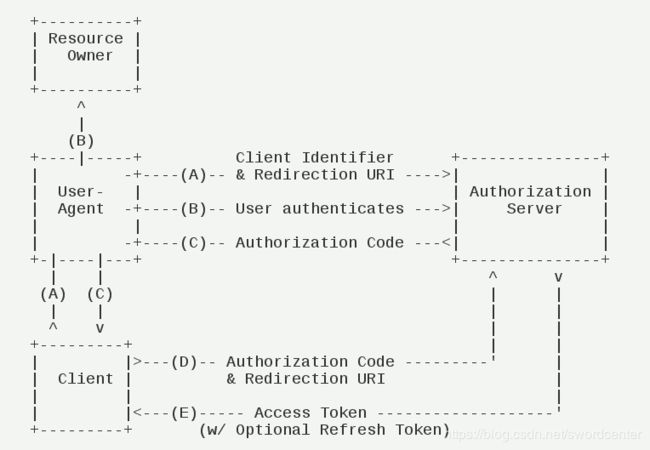
如果企业间都是使用OAuth2.0的auth-server,建议直接使用OAuth2.0的授权码模式做联合登陆。

在互信的企业间(或者集团公司内部子公司,如淘宝和支付宝),可以跳过用户确认的环节,实现无感的SSO跳转。
以上官方流程过于抽象,在实际操作中可以按如下步骤理解:
- 当前页面需要从a.com跳转另外一个一级域名b.com时,将targetUrl请求后端a.com/auth-server做code跳转;
- a.com/auth-server对access_token做校验,对targetUrl的host做校验,通过后生成一个临时code;
- a.com/auth-server认证服务器将用户导向targetUrl,同时附上一个授权码code;
- 浏览器自动重定向到targetUrl,即向b.com/auth-server认证服务器申请令牌;
- b.com/auth-server认证服务器拿着code向b.com/auth-server校验客户合法性,通过后颁发b.com的access_token,并自动重定向到最终的targetUrl。
- 浏览器自动重定向到最终targetUrl。
- b.com的页面自行处理access_token。
在整个SSO过程中,为了满足多次自动重定向,targetUrl组装比较复杂。假设a.com服务下认证服务器域名为"a.com/auth-server",b.com服务下认证服务器域名为"b.com/auth-server"。a.com下的页面希望跳转到"b.com/resouce",请求地址格式为:
GET /auth-server/authorize?response_type=code&client_id=s6BhdRkqt3&state=xyz
&redirect_uri=${targetUrl} HTTP/1.1
Host: a.com
url地址中targetUrl的组装方式为:
urlEncode(
//”/signin/sso“是b.com实现的联合登陆接口,根据实际情况调整。
"b.com/auth-server/signin/sso?redirect_uri="
+urlEncode("b.com/resouce?a=x&b=y")
)
按以上包装后,第4步重定向的目标是:b.com/auth-server/signin/sso?redirect_uri=${encodedUrl}&code=xxxx
encodedUrl即urlEncode(“b.com/resouce?a=x&b=y”)的结果,也是第6步重定向的目标
第6步重定向的目标是:b.com/resouce?a=x&b=y&access_token=yyyyyyyy