由于我在做linux下的QT开发,有时候会用到shell脚本的辅助,但是需要QT运行shell脚本并获取执行结果,今天给大家分享下我的技巧,废话少说直接上代码://执行shell指令或者shell脚本的方法QStringCommon::executeLinuxCmd(QStringstrCmd){QProcessp;p.start("bash",QStringList()
Qt QProcess 调用linux shell脚本
jhonsss
Qt_Learingqt开发语言
用到了QProcess、QDir、QFileInfo三个类1.Qprocess:主要处理进程去调用脚本;2.QDir:处理文件路径3.QFileInfo:获取文件信息代码上有个人理解的qt接口注释,具体内容还得去看Qt开发文档。主要代码如下:QProcess*p_process=newQProcess(this);QDir*dir=newQDir(QDir::currentpath());QStr
视频剪辑,人脸贴纸美颜特效数字图像处理背后的技术-Qt版本
chenchao_shenzhen
Qt音视频开发计算机视觉qt5音视频数字图像处理视频剪辑人脸特效
Qt能做什么?其实大部分都是一些c++最擅长的领域,客户端软件,工具软件。Qt最擅长什么?这个看主流的行业巨头,比如Autodesk的3D建模动画软件maya,Adobe的3D贴图绘制软件SubstancePainter,音视频剪辑软件三巨头之一达芬奇。这三家都是行业垄断巨头之一,所以2010年之后,我们说Qt开发过什么软件,就不能只说vlc,googleEarth了。甚至你跑到开源社区去看,80
C++实现复数的滤波filter
宇智波盆
matlab转CFIR滤波器matlabfilter
C++实现复数的滤波filter导言函数需求分析源码追求速度注意导言最近在进行Qt开发,涉及大量的matlab转C的工作,其中包括插值滤波等,这里对matlab的filter函数进行了研究并用C++进行了重写。经对比,结果与matlab的filter()函数生成的滤波结果一致。函数需求分析这里我对工作中调用matlab的filter()函数的实例为例子进行讲解:原matlab程序:temp1_i=
pyqt5优秀项目python_用了PyQt5、tk、wxPython等数十个Python GUI模块后,我总结出了……...
weixin_39613208
pyqt5优秀项目python
最近,我一直在尝试各种设计PythonGUI界面的模块,花了不少时间配置和使用它们。通过对他们的使用,总结出Python中各种GUI模块的如下优缺点(个人观点,不喜勿喷,欢迎留言讨论):PyQt5:我日常的主力GUI设计工具,几乎所有项目都会用它。PyQt5功能非常强大,可以用Qt开发出多漂亮的界面,就可以用PyQt5开发出多漂亮的界面;另外,它最赞的一点是支持可视化界面设计,对于Python小白
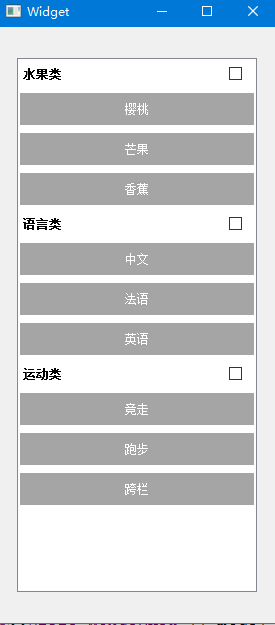
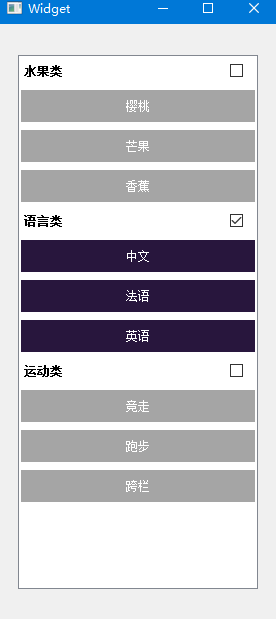
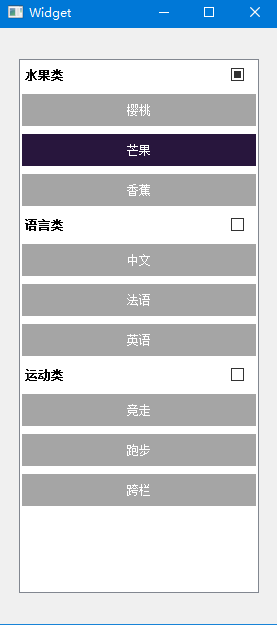
QT styleSheet——控件设置样式表
流浪打工人
C++QTqt数据库开发语言
QT开发中,需要设置多种多样的控件表现形式,QT实现的styleSheet能够满足多种多样的场景,这里简单的记录下一些我常用的设置透明背景,鼠标悬浮时,设置背景色:pushButton->setStyleSheet("QPushButton{background:transparent;border:none;}QPushButton:hover{background-color:rgba(200
记录自用的CAN开发调试工具和上位机
飞翔的汽车人
stm32嵌入式硬件python
文章目录前言二、CANable开源软硬件三、AMP32F103方案的自制USB2CAN调试器四、TTCAN-USB2CANFD调试器二、PyQT开发CAN调试器上位机(1)CAN通信速率可设,CAN/CANFD可选(2)CAN报文的收发以及解析显示(3)根据DBC文件对收发报文进行解包和组包(4)UDS功能测试(5)FOTA功能(定制化需求)前言接触汽车电子软件开发一年的时间里,主要进行CAN通信
【原创】Qt库open62541 MinGW编译
Jamie.T
qt开发语言
一、前言为了统一公司的驱动层开发,准备采用OpcUA的方式转发底层数据,而服务器有WindowsServer,也有CentOS,因此想用Qt开发一个基于MinGW的OpcUAServer,这样就能跨平台部署。这里记录一下,希望对你也有用。二、准备open62541open62541是一款基于C语言实现的OPCUA通信库。该库实现了OPCUA标准的客户端和服务器端,并支持各种操作系统和编译器。该OP
C++ Qt开发:SqlTableModel映射组件应用
微软技术分享
《QtCreator编程技术实践》c++qtSqlTableModel
Qt是一个跨平台C++图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍SqlTableModule组件的常用方法及灵活运用。在多数情况下我们需要使用SQL的方法来维护数据库,但此方式相对较为繁琐对于表格等数据的编辑非常不友好,在Qt中提供了QSqlTableModel模型类,它为开发者
PyQt5的.ui文件转换为.py文件操作方法
white_free
pycharmpyqt5
PyQt开发之.ui文件转换为.py文件1.保存Qtdesigner文件默认为.ui文件,此文件为标准xml文件。方法1:通过命令行python-mPyQt5.uic.pyuicdemo.ui-odemo.py方法2:通过运行pyuic5首先找到pyuic5的位置,然后cd到需要转换的文件的目录,运行命令例如我要转换当前目录的.ui文件:E:\soft\anaconda3\Library\bin\
如何在Linux系统上搭建Qt Creator开发环境
baoyu45585
linuxqt运维
如何在Linux系统上搭建QtCreator开发环境官网上去下载不同的Qt版本选择Qt版本不一定非要选择最新版本的,除非一看到新版本新增的某个特性是你的项目中所必须要的,否则的话最好不要尝鲜,最新的版本往往有很多不稳定的因素,且用高版本Qt开发的代码,再换到低版本Qt开发环境下兼容性不一定会好,所以选择Qt版本时建议选用LTS长期支持的版本。此处博主选用的是Qt5.12.9版本我们在Linux下安
第三篇:跨平台QT开发-容器
坑真多
奇牛编程QT容器
QstringQstring的隐式共享隐式数据共享机制去最大化资源有效利用和最小化复制克隆操作。隐式共享类当作为函数参数传递的时候,不仅安全而且效率很高,因为传递的时候只是传递的数据的指针,数据本身只当自己被修改的时候才会去复制。简称写时复制。数据相同时,执行浅拷贝,仅复制指向数据块的指针,数据不同时则执行深拷贝。隐式共享技术可以大大降低对内存的开销及CPU资源的消耗,很大程度提高应用程序的运行效
java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s