Angular、React、Vue是目前最火爆的web前端开发三大框架,本课程将对比三大框架的优势、学习成本、市场流行度及占有率。学习Angular只需要有一定的JS基础,就能快速入门typeScript(开发Angular应用必备的面向对象的脚本语言),然后使用Angular-CLI脚手架工具搭建项目开发环境,利用Angular的组件、服务、指令、模块、路由等核心功能实现移动商城app的开发,最终打包为Android或者IOS系统下的应用程序。
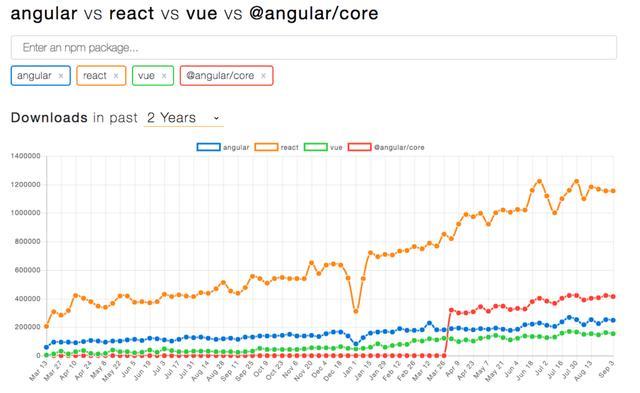
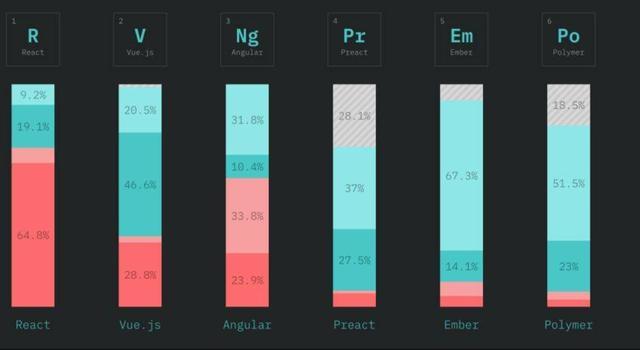
一、Angular、React、Vue三大框架对比
Angular 是一个基于 TypeScript 的 Javascript 框架。 由 Google 开发和维护,它被描述为"超级英雄般的JavaScript MVW 框架"。 Angular(也称为"Angular 2+","Angular 2"或"ng2")是 AngularJS(也称为"Angular.js"或"AngularJS 1.x")的改写,大多为升级了兼容性的继承者。尽管最初般被的 AngularJS 于2010年10月发布,但它仍然在修复bug等问题。新的Angular(sans JS)于2016年9月推出,版本为2.最新的主要版本为版本4, 版本3被跳过。Google,Wix,weather.com,healthcare.gov 和 Forbes 在使用Angular。
Angular团队计划每六个月发布一个主要版本,所以Angular 5在2017年底到来,而Angular 6和Angular 7也分别在2018年6月和2018年12月发布。Angular未来的版本不会像Angular1.x和Angular2.x那样发生重大的变更。所以.x、Angular6.x、Angular7.x和我们现在的开发方式也是一样的。
React 被描述为"用于构建用户界面的 JavaScript 库"。 React 最初于2013年3月发布,由 Facebook 开发并维护,在多个页面上使用 React 组件(不是作为单页应用程序)。根据 Chris Cordle 撰写的这篇文章,React 在 Facebook 上的使用远远多于 Angula r在Google上的使用。 React 也被Airbnb,Uber,Netflix,Twitter,Pinterest,Reddit,Udemy,Wix,Paypal,Imgur,Feedly,Stripe,Tumblr,Walmart 等等。
Vue 是2016年发展最迅速的 JS 框架之一. Vue 将自己描述为"用于构建交互式界面的直观,快速和可组合的 MVVM 框架"。该框架于2014年2月首次由前 Google 员工尤雨溪发布,当时写了一篇关于营销活动和数字的有趣的博客文章。 这是一次非常成功的比赛,尤其是考虑到 Vue 在没有大公司支持的情况下获得如同一个人的表演一样的吸引力。 Vue 目前拥有一批核心开发人员。 2016年,版本2发布。 Vue 被阿里巴巴、百度、Expedia、任天堂和 GitLab 使用,小型项目列表可以在 madewithvuejs.com 上找到。
React、Angular 、Vue 都非常好,并且他们中没有一个明显高于其他,怎么选?
- 如果你在 Google 工作:Angular
- 如果你喜欢 TypeScript:Angular(或 React)
- 如果你喜欢面向对象编程(OOP):Angular
- 如果你需要指导,结构和援助:Angular
- 如果你在 Facebook 工作:React
- 如果你喜欢灵活性:React
- 如果你喜欢在几十个软件包中选择:React
- 如果你喜欢 JS &"一切都是 Javascript 的方法":React
- 如果你喜欢真正干净的代码:Vue
- 如果你想要最简单的学习曲线:Vue
- 如果你想要最轻量级的框架:Vue
- 如果你一个人工作或者有一个小团队:Vue(或 React)
- 如果你的应用程序变得非常大:Angular(或 React)
- 如果你想用 react-native 构建一个应用程序:React
- 如果你想有很多跟你一样的开发者:Angular(或 React)
- 如果你与设计师合作并需要干净的 HTML 文件:Angular (或 Vue)
- 如果你喜欢 Vue 但是害怕有限的生态系统:React
二、搭建Angular6项目开发环境
- 前端技术栈
html5、css3、JavaScript、Webpack、TypeScript、Angular6、AJAX(http模块)、ant Design UI组件
- 后台技术栈
php+mysql / java+mysql / asp.net + sql server
nodejs epress + mongoDB / Nodejs Epress + Mysql
- 搭建前端开发环境
安装脚手架
npm install -g @angular/cli
创建项目,会自动安装依赖
ng new 项目名称 --routing
比如: ng new legouApp --routing
进入项目目录,并安装依赖,不能使用cnpm,原因:webpack打包项目到95%工程会卡死,所以不能使用cnpm
cd loegouApp
npm i 或者 yarn install
运行项目
ng serve --open
http://localhost:4200/
antD环境的搭建
官网 http://ng.ant.design/docs/introduce/zh
执行指令 ng add ng-zorro-antd
帮我们完成 模块安装、模块引入和配置、引入样式,测试antD和angular是否可用,拷贝组件的标签到模板文件中进行测试
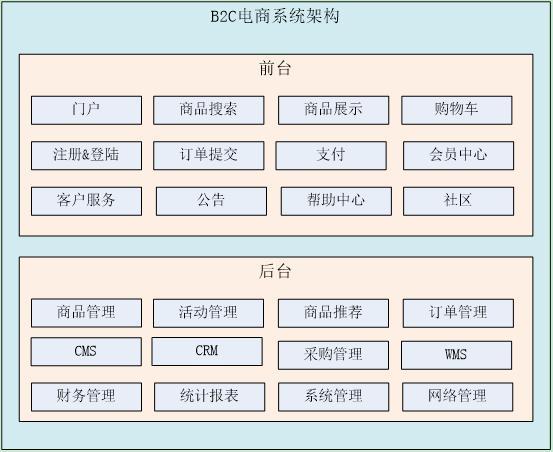
三、移动商城功能需求和功能规划
"乐购商城"移动端项目是电商B2C的一个典范,倡导"快乐购物、快乐生活、服务满意"的服务理念,主要功能模块参考了京东商场和交易流程,实现了常见的B2C商城的基本的功能,比如:商品分类、商品发布、商品展示、商品查询、会员注册、会员登录、购物车、订单管理、在线支付、交易评价、消息提醒、等功能模块。
四、实现移动商城app部分功能
公共组件(复用组件)pubcoms
- 头部组件 header
- 页脚组件 footer
- 底部导航 tabs
- 分类组件 cate
页面组件(栏目规划) pagecoms
- 首页 homepage
- 分类 category
- 购物车 cart
- 商品列表 goodslist
- 商品详情 goodsdetails
- 我的(会员中心) personal
- 登录 login
- 注册 register
依次创建每一个组件
ng g component pubcoms/header
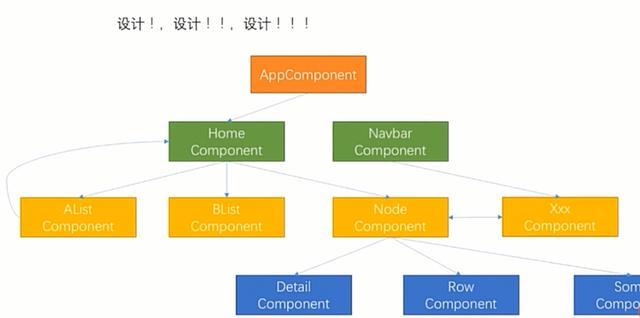
如何处理组件?把公共组件放到根组件app.component.html中,通过路由的链接来切换页面组件
app.component.html
配置路由
const routes: Routes = [
{ path:"homepage", component: HomepageComponent },
{ path:"", component: HomepageComponent }, //默认为空值加载首页
{ path:"category", component: CategoryComponent },
{ path:"cart", component: CartComponent },
{ path:"personal", component: PersonalComponent }
];
路由的导航链接
轮播组件的数据模型banner.component.ts
编号 id 图片地址 imgUrl 图片描述 imgTitle 链接网址 linkUrl
export class BannerComponent implements OnInit {bannerList=[]; //轮播的数据源
constructor() { }ngOnInit() {
for (let index = 1; index <= 4; index++) {
let bannerObj = {
id:index,
imgUrl:assets/images/banner${index}.jpg,
imgTitle:'轮播图的标题'+index,
linkUrl:'http://'
};
this.bannerList.push(bannerObj); //循环向数组中追加每条轮播的数据
} }
五、Android环境文件打包、安装、测试
发布angular程序,目的是让应用程序脱离angular环境可以工作,发布就是制作静态资源html,css,js,ng build 指令后生成dist目录,部署静态资源的网页到服务器,拷贝发布后的静态文件到nodejs的public目录,打包网站为安卓或者苹果的安装文件
https://www.apicloud.com/ 安装包云编译平台
创建app的流程
- 注册
- 登录
- 创建一个项目,webAPP
- 名称 legouShop 乐购商城 说明 商城移动端项目
执行打包服务
云端设置 》 上传Icon(手机上显示的app的图标)》Android证书+iso证书》
- Android证书流程
https://docs.apicloud.com/Dev-Guide/Android-License-Application-Guidance
- iso证书流程
https://docs.apicloud.com/Dev-Guide/iOS-License-Application-Guidance
云编译,生成二维码,手机扫描就可以下载安装包apk文件