一、Django简介
Django是一个开放源代码的Web应用框架,由Python写成。采用了MVC的框架模式,即模型M,视图V和控制器C。它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是CMS(内容管理系统)软件。并于2005年7月在BSD许可证下发布。这套框架是以比利时的吉普赛爵士吉他手Django Reinhardt来命名的。
Django是一个基于MVC构造的框架。但是在Django中,控制器接受用户输入的部分由框架自行处理,所以 Django 里更关注的是模型(Model)、模板(Template)和视图(Views),称为 MTV模式。
二、Django安装
由于我们使用python3,所以,要安装python3版本的Django,使用命令pip3 install django安装即可
三、开始一个Django工程
1、新建工程
安装django完成后,使用命令"diango-admin startproject 工程名"即可新建一个Django工程,我们来看看,新建的工程下都有什么
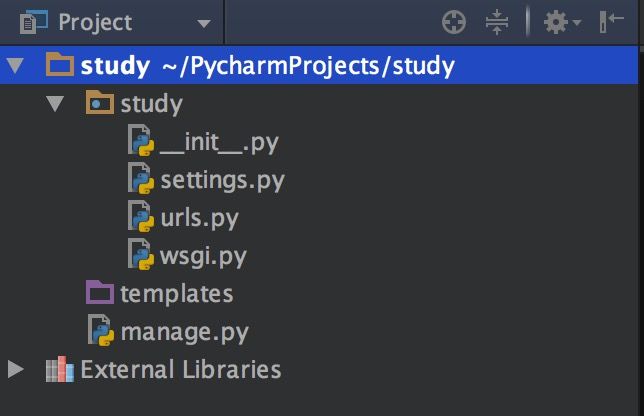
目录结构:
study #工程名
|-----study/ #工程名同名目录,存放项目配置文件
|-------|------__init__.py #标明python包
|-------|------settings.py #配置文件
|-------|------urls.py #url对应配置文件
|-------|------wsgi.py #遵循wsgi标准
|-----templates/ #模板文件
|-----manage.py #管理程序
2、运行一下新建的django项目
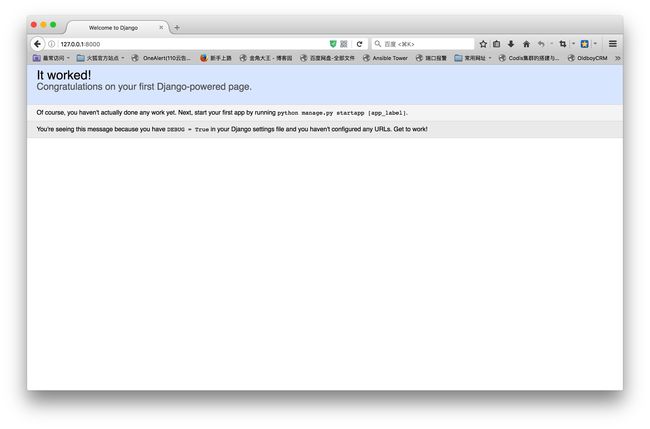
使用命令"python3 manager.py runserver [监听IP] [监听端口]"这样就可以启动我们的django项目了,默认情况下,监听IP和端口可以不写,默认监听127.0.0.1:8000,启动完成后我们就可以在浏览器里访问一下,出现如下界面说明启动成功了:
3、来个hello world
我们在urls.py中加入如下代码:
from django.conf.urls import url from django.contrib import admin from django.shortcuts import HttpResponse def hello(request): return HttpResponse("Hello World") urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^hello',hello), ]
当我们访问http://127.0.0.1:8000/hello时,django就会调用hello函数,向客户端返回"Hello World"。在这个文件中,我们添加了代码url(r'^hello',hello),这代表着添加了一条URL路由,当用户访问http://127.0.0.1:8000/hello这个URL时,django就会去调用hello函数,此函数定义时的形式参数request是用来接收用户发过来的请求内容的,稍后我们会讲到,我们导入的HttpResponse模块是用来给客户端返回内容的,此处我们直接给客户端返回了一个字符串。
从上述代码中我们可以看到,写在urls.py中的函数会被调用,那我们把所有的业务都写在这个文件中很显然是不科学的,所以,我们需要创建APP。
4、创建APP
上述代码中,我们可以看到,我们把代码直接写在了urls.py这个文件中,如果我们项目所有的代码都写到这个文件中,那么肯定会乱七八糟,不利于代码的管理,所以我们最好把代码分成项目来管理,这就是APP,一个APP就是一个小项目,我们可以使用命令来创建APP。
我们从命令行进入django项目所在目录,在该目录下执行命令:
python3 manage.py startapp app1
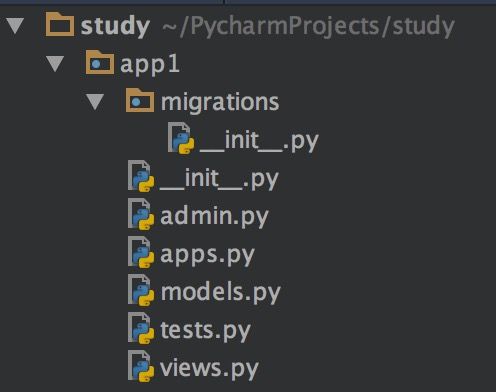
我们可以看到,执行完成后,在该目录下生成了一个app1的目录,这个目录就是我们新建的app,我们来看下其中的文件。
app1/ #APP代码目录
|------migrations/ #数据修改表结构记录
|--------|------__init__.py
|------__init__.py
|------admin.py #Django提供的后台管理功能
|------apps.py #配置当前app
|------models.py #数据库相关,orm等
|------tests.py #单元测试代码
|------views.py #业务逻辑代码
5、模板文件
我们上述代码创建了一个APP,那么我们在访问网站的时候,那些前端页面放在哪里呢?这里我们就用到了Django的templates目录,这个目录下存放了我们的HTML文件模板,django的配置文件settings.py中需要指定一下这个模板文件的位置:
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
6、静态目录
我们的前端代码中,类似于CSS、JS、图片等文件,这些文件都是不会轻易改变的,属于静态文件,我们在Django中可以把这些静态文件放在一个静态目录下,这就是静态目录,我们只要在Django项目目录下新建一个文件夹就可以。创建完成后,我们需要在settings.py文件中指定一下静态目录的路径:
STATIC_URL = '/statics/' #静态目录名 STATICFILES_DIRS = ( #添加静态目录变量 os.path.join(BASE_DIR,'statics'), )
配置完成这些内容以后,我们还要在settings.py中改一个配置,找到MIDDLEWAR配置项,注释掉'django.middleware.csrf.CsrfViewMiddleware',此条配置,关于这条配置的意义,将在以后的博客中阐明,此处先注释掉即可。