Ruby On Rails中REST API使用示例——基于云平台+云服务打造自己的在线翻译工具
做为一个程序员可能在学习技术,了解行业新动态,解决问题时经常需要阅读英文的内容;而像我这样的英文小白就只能借助翻译工具才能理解个大概;不禁经常感慨,英文对学习计算机相关知识太重要了!最近发现IBM的云平台Blumemix,并且提供语言翻译的服务,感觉不错,就拿来研究学习一下;这里就分享一下我的研究学习过程,如何使用Ruby On Rails调用REST API打造自己的在线翻译工具,并演示如何把它发布到云平台上,让每个人都可以通过网络访问使用它。
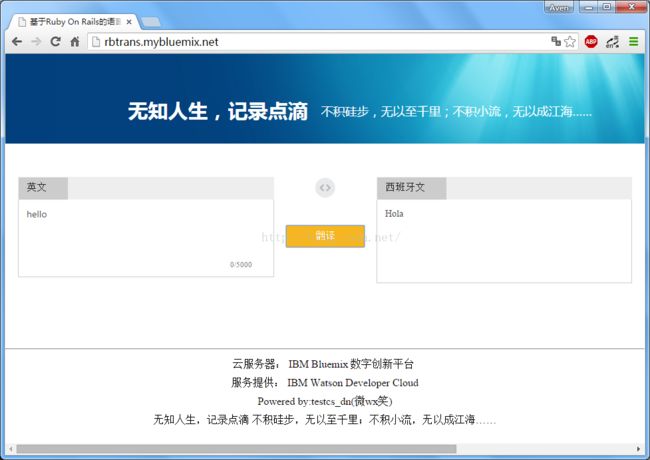
应用效果展示
您可以通过点击效果图片的链接访问它。
构建一个类似的应用程序的前提条件
一个 Bluemix 帐户,您还没有? 点击这里注册,已经有,点击这里登录;对 HTML(超文本标记语言)的基本了解;
对CSS (层叠样式表)的基本了解;
对JavaScript(一种直译式脚本语言)的基本了解;
对Ruby 语言的基本了解;
对Ruby On Rails 的基本了解;
我提供了所有必要代码,但对这些技术的基本了解有助于您理解有关的细节。
步骤 1. 创建您的 Ruby 应用程序
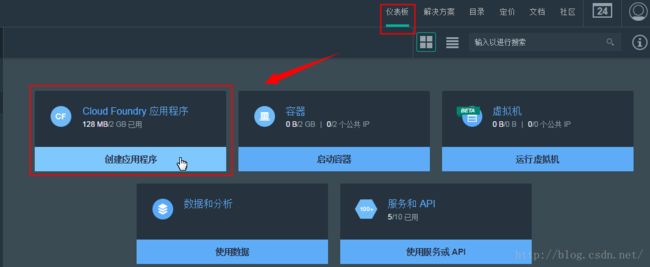
- 1、在 Bluemix 用户界面中,转至“仪表板”。
-

- 2、单击创建应用程序。
-

- 3、单击 Web,然后按照指导经验来选择入门模板,指定名称以及选择编码方式。
-

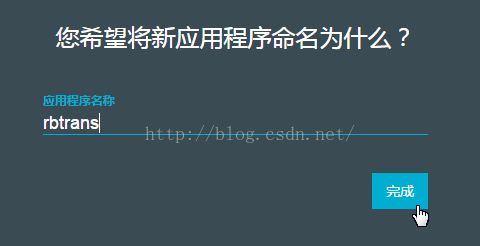
- 输入应用程序名称
-

- 应用程序名称是唯一的,接下来要通过它做为二级域名来访问你的应用!
- 点击完成之后,需要等待一会儿,然后可以看到下图的界面
-

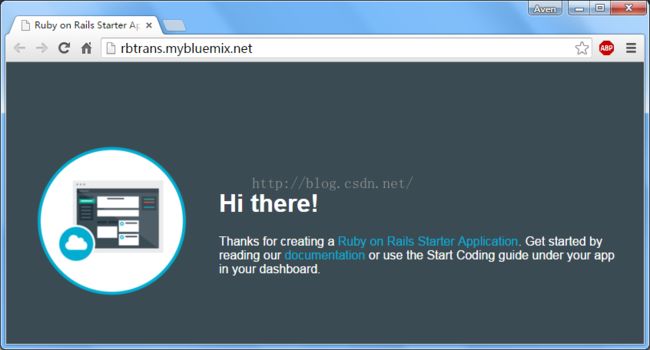
- 这时就可以访问你刚刚创建的应用了。如下图:

步骤 2. 添加语言翻译服务
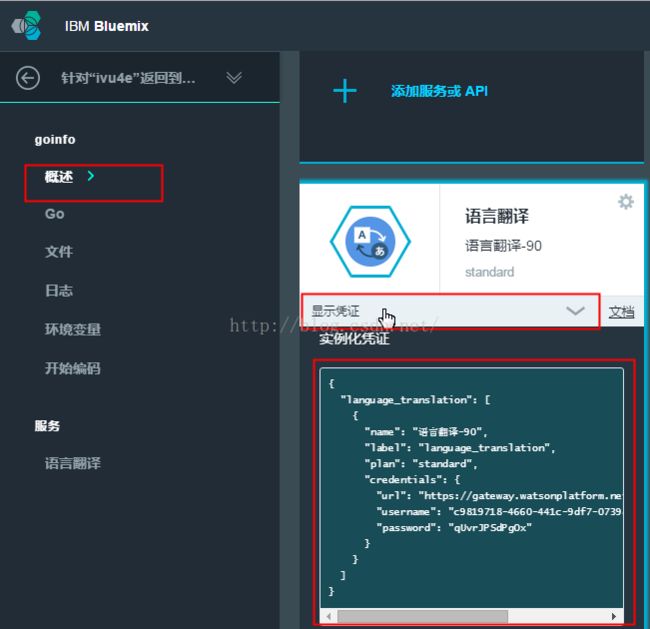
获取服务信息
进入自己的应用程序》概述页面,找到已经添加的服务,点击“显示凭证”,可以查看服务的具体信息:
在浏览器中访问服务URL如下图:
![]()
步骤 3. 准备开发环境
有关开发环境搭建的细节,请参考下面的文章:
Ruby Rails入门——windows下搭建Ruby Rails Web开发环境
步骤 4.编写代码
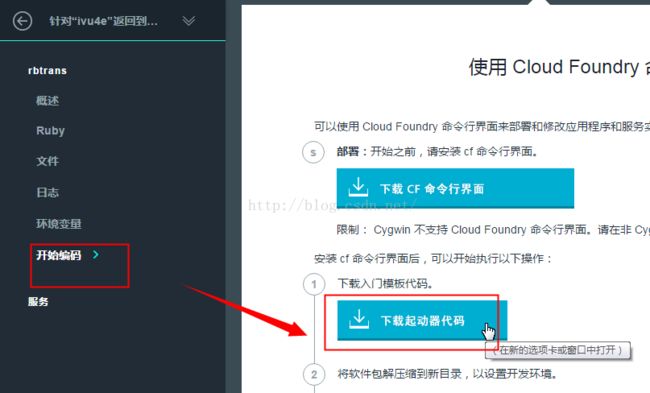
1、下载初始Hello World示例代码
进入您的应用程序,点击左侧的开始编码,在右侧点击“下载起动器代码”。
2、使其在本地运行
1、将下载的示例代码解压到一个目录,打开命令行窗口,切换到这个目录下
2、执行命令:bundle install
期间可能会提示:Your Ruby version is 2.2.3, but your Gemfile specified 2.2.2
因为我安装的版本比示例代码的版本高,直接去Gemfile 中把版本改为:2.2.3就可以了;
3、执行命令:rails server
4、在浏览器中访问:http://localhost:3000/
3、编写代码
前台主要AJAX代码:调用后台的翻译Servlet,实现用户交互
//通过AJAX调用后台翻译程序
function doExecTrans(){
var txt = $("#InputText").val();
if (txt == ""){
alert("请输入要翻译的文本!");
return;
}
$("#ProgressDiv").show();
$.ajax({
type: "GET",
url: "trans",
dataType:"json",
data: {"txt":txt},
success: function(data){
$("#ProgressDiv").hide();
console.log(data);
if (data.error){
alert(data.error);
}else{
$("#OutputText").text(data.text);
}
},
error: function(data){
console.log(data);ssss
alert( "Error Msg: " + data );
$("#ProgressDiv").hide();
}
});
}后台主要代码:trans_controller.rb,与翻译服务Web Service交互
require 'json'
require "net/http"
require "open-uri"
require "uri"
# Controller and action definition for uri trans/index
# See routing configuration in config/routes.rb
class TransController < ApplicationController
def index
@result = nil;
@txt = params[:txt];
if (@txt == nil || @txt.empty?) then
@result = "{\"error\":\"请输入要翻译的文本!\"}";
else
auth = "c9819718-4660-441c-9df7-07398950ea44:qUvrJPSdPgOx";
surl = "https://" + auth + "@gateway.watsonplatform.net/language-translation/api/v2/translate?source=en&target=es&text=" + @txt;
uri = URI.parse(surl);
begin #开始
http = Net::HTTP.new(uri.host, uri.port)
http.use_ssl = true
http.verify_mode = OpenSSL::SSL::VERIFY_NONE
request = Net::HTTP::Get.new(uri.request_uri)
request.basic_auth "c9819718-4660-441c-9df7-07398950ea44", "qUvrJPSdPgOx"
response = http.request(request)
@result = "{\"text\":\"#{response.body}\"}";
rescue
@result = "{\"error\":\"#{$!}!\"}";
end
end
end
end<%= raw @result %>修改routes.rb文件
RailsStarter::Application.routes.draw do
# The priority is based upon order of creation:
# first created -> highest priority.
# Sample of regular route:
# match 'products/:id' => 'catalog#view'
# Keep in mind you can assign values other than :controller and :action
# Sample of named route:
# match 'products/:id/purchase' => 'catalog#purchase', :as => :purchase
# This route can be invoked with purchase_url(:id => product.id)
get ':controller(/:action(/:id))'
root :to => 'say#hello'
match '/trans', :to=>'trans#index'
步骤 5. 本地运行访问
运行
执行命令:rails server
访问
在浏览器中访问,查看效果,打开浏览器,输入:http://localhost:3000/
步骤 6. 上传应用程序
注意:上传之前要把 Gemfile 中的版本改回 2.2.2,云平台上目前还不支持2.2.3
登录到 Bluemix™ 后,可以使用 cf push 命令来上传应用程序。
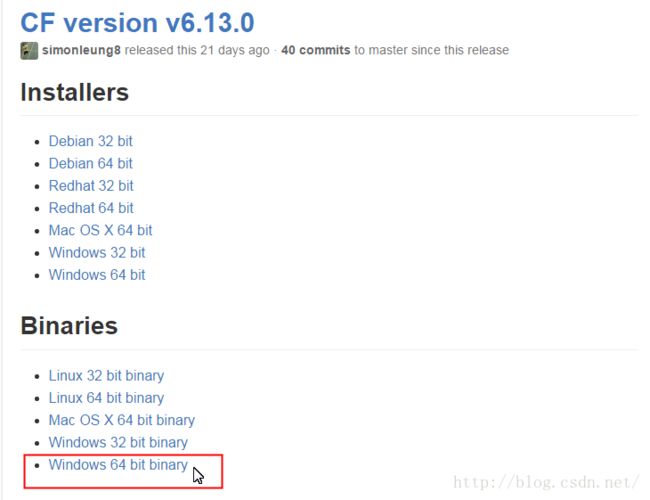
开始之前,您必须:- 1、安装 Cloud Foundry 命令行界面。
-

- 请根据自己使用的操作系统下载对应的版本;我使用的是Windows 7 64位操作系统,
- 下载Binaries版本的不需要安装,直接解压到Windows目录就可以了。
-

- 以下执行的命令你可以通过访问 https://www.ng.bluemix.net/docs/#starters/upload_app.html#upload_app__push
- 查看属于自己的命令;
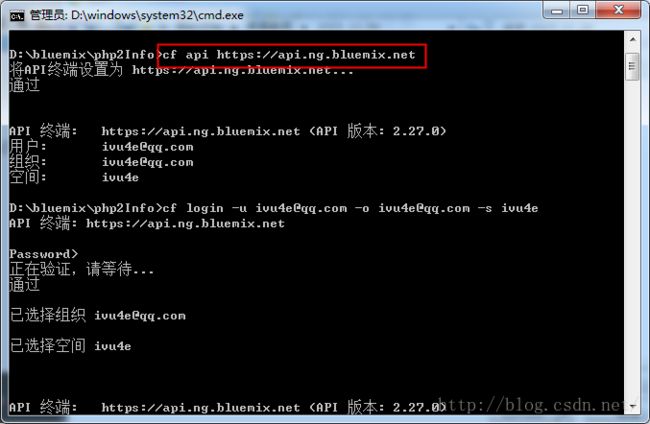
- 2、连接到 Bluemix。
- 打开命令提示符窗口:开始》运行,输入“cmd”,回车
- 执行:cf api https://api.ng.bluemix.net,如下图:
-

- 3、登录到 Bluemix。
- 注意,这里要换成对应你自己账户的命令!
-
cf login -u [email protected] -o [email protected] -s ivu4e
4、发出 cf push 命令时,cf 命令行界面将提供使用 buildpack 来构建并运行应用程序的 Bluemix 环境的工作目录。
步骤 7. 做个小小的测试
通过仪表板进入您刚刚创建的应用页面,点击左侧的开始编码,右侧顶部会显示:您的应用程序正在运行。http://rbtrans.mybluemix.net/
点击后面的链接访问刚刚发布的应用。
结束语
通过IBM的Bluemix云平台,我们可以轻松的将自己的应用共享到网络上;
创建Web应用之后会自动获得一个用来访问应用的二级域名;
通过应用程序概述中的应用程序运行状况,可以方便的查看和管理应用运行状态;
这里通过一个小例子展示如何将自己的应用发布到IBM的Bluemix云平台上,
如何与IBM云平台上提供的语言翻译服务交互。
如果您有更好的应用或想法,试试通过IBM的Bluemix云平台共享出来吧。