Java web 学习日记
第一天
这是我的第一个html
标签有很多并不需要全部记住,但是常用的一定要记住一、html规范(遵循)
1、html包含两部分内容
设置相关信息
显示在页面上的内容都写在body里
2、html里不区分大小写,java里是区分的
3、有些标签没有结束标签
换行
在标签内结束
一条水平线
在标签内结束
二、html的操作思想 标签 属性(特别重要 理解)
在网页中有很多的数据,不同的数据有不同的显示效果,这个时候需要使用标签把要操作的数据包起来(封装起来),通过修改标签的属性值实现标签内数据样式的变化。
延伸 一个标签相当于一个容器,想要修改容器内数据的样式,只需要改变容器的属性值,就可以实现容器内数据样式的变化。
常用标签
size 1-7 超过7还是7
标题标签
最大,有唯一重要特点就是会 自动换行 所以就不需要在另外加
标签
水平线标签的使用颜色、线宽
特殊字符的转义 < <
> >
空格也需要转义
水平线标签的使用颜色、线宽
特殊字符的转义 < <
> >
空格也需要转义
列表的范围 特点 到第二行会有缩进(所说的上层内容跟下层内容)
- 上层内容(就是不用缩进的的内容) //在dl里
- 下层内容(就是要缩进的内容) //在dl里
有序列表的范围
>
-
无序列表的范围
5、图像标签(非常重要)
< img src="图片的路径"/>
-src:图片的路径
-width:图片的宽度
-height:图片的高度
-alt:图片上显示的文字,把鼠标移动到图片上停留片刻,文字就会显示
6、路径的介绍(很重要,路径错误会出现404)
分类 两类
绝对路径
-C:\Program Files (x86)\baidu\BaiduRJDownloader\a.jpg
-https://www.icourse163.org/a.jpg
相对路径
-一个文件相对于另一个文件的位置 a.jpg
-三种
-HTML文件和图片在同一个路径下,可以直接写文件名称
-图片在HTML的下层目录(在HTML文件中,使用img文件夹下的a.jpg)
-图片在HTML的上层目录(../表示上层目录)
想要表示上层的上层../../ 点点杠
超链接(非常重要,且很常用)
*链接资源
**href:链接的资源的地址
**target:设置打开的方式,默认是在当前页打开
-blank:在一个新窗口打开
-self:在当前页打开( 默认)
当超链接不需要到任何的地址只要在href="#"就可以了
*定位资源
**如果想要定位资源;
定义一个位置顶部
回到这个位置回到顶部
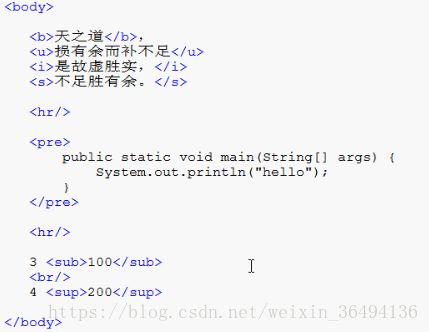
**引入一个标签pre(原样输出标签,你写什么样就输出什么样)
public static void main(string[]args){
system.out.println("hello world");
}
*可以对数据进行格式化,使数据显示更加清晰
*
-border 单元格线的粗细
-bgcolor 单元格线的颜色
-cellspacing 是否是双线
-width 表格的宽
-height 表格的高
**在table里面
--设置对齐方式 align="left/center/right"句左居中居右
---th也可以代替td表示单元格 表示居中和加粗
**操作技巧
-首先数有多少行,数每行里面有多少个单元格
**表格的标题
要写在table标签里
**合并单元格
-rowspan跨行
**
-colspan跨列
代码
|
|
|
第一天主要学了列表标签、图像标签、路径、表格标签
第二天
10、表单标签(***今天最重要的***就是别的标签可以不会,但是这个标签必须会 这些都必须要记住,没有一点可以商量的,就是在你以后开发的时候,其他标签你都可以写不到,但是表单标签你百分之120需要用到)*可以提交数据到开心网服务器,这个过程可以用表单标签来实现。
*:定义一个表单的范围
action 参数提交的地址,如果没有action,则默认提交到本页面,提交到哪个页面的意思是,你点一下提交按钮然后页面会在地址栏带着键值对自动跳转到下一个页面中,至于键值对如何获取,会在以后学servlet的时候说。
-form标签的属性
**action
**method
-值 post 信息不会通过地址栏显示出来
- 值 get 默认是get
**enctype:一般请求下不需要这个属性,做文件上传的时候会用到
**面试题目:get和post的区别
1、get请求地址栏会携带提交的数据,post不会携带(请求体里面,在第七天的讲HTTP协议时候)
2、get请求的安全级别较低,post较高
3、get请求数据会有数据大小的限制,post没有限制
(简单一句话,就是post安全一点,他不会在地址栏里携带提交数据,数据大小没有限制)
表单里必须要有name属性,不然参数提交不到服务器***
参数的传递依赖key-value
**输入项:大部分的输入项 使用
***普通输入项;
***密码输入框:
***单选输入框:
-单选框属性必须要有name <!--单选框和复选框必须要遵循的三个原则-->
-name的属性值必须要相同
-必须要有一个valve值(不然提交过去的都是on)
**** 实现默认选中 单选框复选框都用 checked="checked"
比如有些网站卖女性化妆品的,性别这一栏就让它默认选择女
还有生日的默认选中 下拉选框用 select="selected"
生日:
女
男
***复选输入项:
-单选框属性必须要有name
-name的属性值必须要相同
-必须要有一个valve值
***文件输入项(在后面上传的时候用到)
-
***下拉输入框(不是在input标签里面的)
生日:
***文本域
***隐藏项(不会显示在页面上,但是存在html代码里)
隐藏项:
提交按钮
***使用图片来提交,因为默认的实在是太难看了
重置按钮:回到输入项的初始状态
普通按钮(这个是和明天讲的js一起使用的,不然单独点上去没有反应)
了解一下参数是怎么传递过去的
**?输入项name的值=输入的值&
**参数类似于key-value形式
换行的意思
代码
占位符一般用 表示
第二天主要学了 表单的各种属性、还有登陆页面的做法
12、html中其他常用标签的使用hr分割线br换行
b:加粗
s :删除线 strickout;
u :下划线 underline
i: 斜体 italic
pre;原样输出
sub:上标
sup :下标
p:段落标签 比br标签多换一行 br是直接重起段落 p是分成两行
====明天clss的时候一直使用
div :自动换行
span :不换行
错误信息就是用span实现的
13、html的头标签的使用(悟:头标签里面的都是可以控制大局的)*html由两部分组成 head和body
**在head里面的标签就是头标签
**title:表示在标签上显示的内容
**meta:
**base:设置超链接的基本设置
-可以统一设置本页面超链接的打开方式
超链接
**link:引入外部文件
**明天css,可以使用link标签引入css文件、
框架标签(会用就可以,大公司都用div)
14、框架标签的使用
*