Flask-wtf 表单处理
使用Flask-WTF处理表单
扩展Flask-WTF集成了WTForms,使用它可以在Flask中更方便地使用WTForms。Flask-WTF将表单数据解析、CSRF保护、文件上传等功能与Flask集成,另外还附加了reCAPTCHA支持。
Flask-WTF默认为每个表单启用CSRF保护,它会为我们自动生成和验证CSRF令牌。默认情况下,Flask-WTF使用程序密钥来对CSRF令牌进行签名,所以我们需要为程序设置密钥:
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret string'
# app.secret_key = 'secret string'
定义表单类
一个表单由若干个输入字段组成,这些字段分别用表单类的类属性来表示(字段即Field,你可以简单理解为表单内的输入框、按钮等部件)。
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField, BooleanField, SubmitField
from wtforms.validators import DataRequired, Length
class LoginForm(FlaskForm):
username = StringField('Username', render_kw={'placeholder': 'Your Username'},validators=[DataRequired()])
password = PasswordField('Password', validators=[DataRequired(), Length(8, 128)])
remember = BooleanField('Remember me')
submit = SubmitField('Log in')

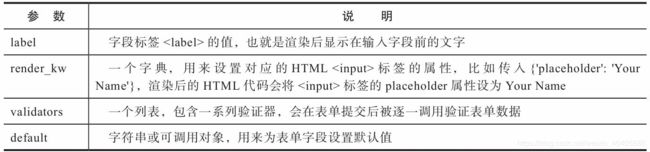
通过实例化字段类时传入的参数,我们可以对字段进行设置,字段类构造方法接收的常用参数如下:

验证器(validator)是一系列用于验证字段数据的类,我们在实例化字段类时使用validators关键字来指定附加的验证器列表。验证器从wtforms.validators模块中导入,常用的验证器如下:

**参数用来传入自定义错误消息。validators参数接收一个传入可调用对象组成的列表。内置的验证器通过实现了__call__()方法的类表示,所以我们需要在验证器后添加括号。
在模板中渲染表单
在视图函数里实例化表单类LoginForm,然后在render_template()函数中使用关键字参数form将表单实例传入模板。
from forms import LoginForm
@app.route('/basic')
def basic():
form = LoginForm()
return render_template('login.html', form=form)
在模板中,只需要调用表单类的属性即可获取字段对应的HTML代码,如果需要传入参数,也可以添加括号。
上面的代码中,除了渲染各个字段的标签和字段本身,我们还调用了form.csrf_token属性渲染Flask-WTF为表单类自动创建的CSRF令牌字段。form.csrf_token字段包含了自动生成的CSRF令牌值,在提交表单后会自动被验证,为了确保表单通过验证,我们必须在
表单中手动渲染这个字段。
在视图函数中验证表单
Flask-WTF提供的validate_on_submit()方法合并了两个操作:(1)调用validate()方法验证表单数据。(2)对CSRF令牌字段进行验证。
from flask import Flask, render_template, redirect, url_for, flash
@app.route('/basic', methods=['GET', 'POST'])
def basic():
form = LoginForm()
if form.validate_on_submit():
username = form.username.data
flash('Welcome home, %s!' % username)
return redirect(url_for('index'))
return render_template('basic.html', form=form)
表单类的data属性是一个匹配所有字段与对应数据的字典,我们一般直接通过“form.字段属性名.data”的形式来获取对应字段的数据。
在模板中渲染错误消息
如果form.validate_on_submit()返回False,那么说明验证没有通过。对于验证未通过的字段,WTForms会把错误消息添加到表单类的errors属性中,这是一个匹配作为表单字段的类属性到对应的错误消息列表的字典。我们一般会直接通过字段名来获取对应字段的错误消息列表,即“form.字段名.errors”。比如,form.name.errors返回name字段的错误消息列表。
验证码
Flask-WTF还通过RecaptchaField提供验证码支持:
from flask_wtf import FlaskForm, RecaptchaField
from wtforms import TextField
class SignupForm(FlaskForm):
username = TextField('Username')
recaptcha = RecaptchaField()
| 配置 | 说明 |
|---|---|
| RECAPTCHA_PUBLIC_KEY | required A public key. |
| RECAPTCHA_PRIVATE_KEY | required A private key. |
| RECAPTCHA_API_SERVER | optional Specify your Recaptcha API server. |
| RECAPTCHA_PARAMETERS | optional A dict of JavaScript (api.js) parameters. |
| RECAPTCHA_DATA_ATTRS | optional A dict of data attributes options. https://developers.google.com/recaptcha/docs/display |