原生js基础操作
近来闲暇,将dom基础操作笔记整理了一下,不算完整,将持续更新希望对大家有所帮助
目录
获取DOM
1、通过ID获取:document.getElementById
2、通过name获取:document.getElementsByName
3、通过class类名选择:document.getElementsByClassName
4、通过标签名选择:document.getElementsByTagName
5、通过css3选择器选择:document.querySelector、document.querySelectorAll
节点指针
1、第一个子节点和最后一个子节点 firstChild&lastChild
2、获取子节点列表 childNodes&chidlren
3、获取前一个节点 previousSibling&previousElementSibling
4、获取下一个节点 nextSibling&nextElementSibling
5、获取父节点 parentNode
操作节点
1、创建并插入节点 createElement&appendChild&insertBefore
2、替换节点 replaceChild
3、复制节点 cloneNode
4、删除节点 removeChild
操作属性
1、获取属性 getAttribute
2、设置属性 setAttribute
3、删除属性 removeAttribute
其他操作——持续更新
1、获取或设置节点对象的内容 innerHTML&innerText
1、通过ID获取:document.getElementById
返回一个匹配特定ID的元素,由于元素的 ID 在大部分情况下要求是独一无二的,所以匹配到的将是一个对象,如果不慎命名了两个相同的ID,将获取第一个。
获取IDlet getId = document.getElementById('getId')
console.log('ID标签的内容 = ' + getId.innerText)2、通过name获取:document.getElementsByName
匹配每一个带有指定name属性的元素,返回一个匹配的对象组成的数组对象,获取每一个匹配的对象需要循环
第一个获取name
第二个获取name
第三个获取name // 公共方法,下文将不展示
function forFun(item,tab) {
for (let i of item) {
console.log(tab+'标签的内容 = ' + i.innerText)
}
}
let getName = document.getElementsByName('getName')
forFun(getName,'name')
3、通过class类名选择:document.getElementsByClassName
匹配每一个指定类名的元素,返回一个由匹配元素组成的数组对象
第一个获取class
第二个获取class
第三个获取class let getClass = document.getElementsByClassName('getClass')
forFun(getClass,'class')4、通过标签名选择:document.getElementsByTagName
匹配没有个指定标签名的元素,返回匹配对象的集合
第一个获取Tagname
第二个获取Tagname
第三个获取Tagname
let getTagname = document.getElementsByTagName('p')
forFun(getName,'tagname')5、通过css3选择器选择:document.querySelector、document.querySelectorAll
(1)、document.querySelector匹配第一个指定选择器的元素
返回指定选择器的元素。
第一个css选择器
第二个css选择器
第三个css选择器
var parent = document.getElementsByClassName('parent')[0];
var selector = parent.querySelector('span~p');
console.log(selector.innerText);span~p:~是典型的css的匹配选择器,选择的是span之后所有同级的p标签
(2)、document.querySelectorAll,匹配指定选择器的所有元素
返回匹配的元素组成的数组对象
var selectorAll = document.querySelectorAll('span~p');
forFun(selectorAll,'selector');
1、第一个子节点和最后一个子节点 firstChild&lastChild
如果js用这两个属性的话,需要慎重,并不是像我们理解或者css3选择器的那样获取节点,请看下面这个案例:
第一个孩子
中间的孩子
最后的孩子
第一个孩子
中间的孩子
最后的孩子
let parent = document.getElementsByClassName('parent')[0]
let parent2 = document.getElementsByClassName('parent2')[0]
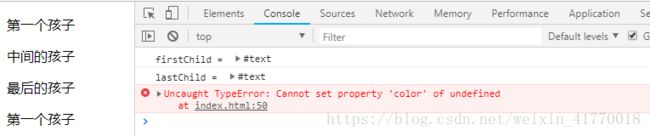
console.log('firstChild = ' , parent.firstChild)
console.log('lastChild = ' , parent.lastChild)
parent.firstChild.style.color = 'red'如图,style并未起到作用并且报错了,firstChild元素也不并不是P标签,接下来看一下parent2的效果
let parent = document.getElementsByClassName('parent')[0]
let parent2 = document.getElementsByClassName('parent2')[0]
console.log('firstChild = ' , parent2.firstChild)
console.log('lastChild = ' , parent2.lastChild)
parent2.firstChild.style.color = 'red'
parent2.lastChild.style.color = 'red'由这两个案例可以看出,firstChild和lastChild是识别了空白节点;
既然这两个属性用起来很不方便,那就换一个扩展方法:firstElementChild&lastElementChild
第一个孩子
中间的孩子
最后的孩子
let parent = document.getElementsByClassName('parent')[0]
parent.firstElementChild.style.color = 'red'
parent.lastElementChild.style.color = 'red'
console.log(parent.firstElementChild)
console.log(parent.lastElementChild)
2、获取子节点列表 childNodes&chidlren
第一个孩子
中间的孩子
最后的孩子
let parent = document.getElementsByClassName('parent')[0]
console.log('childNodes',parent.childNodes,'children',parent.children)childNodes获取到的节点和firstchild的效果是一样的,所以获取子节点列表,推荐使用children
返回由子节点组成的集合
3、获取前一个节点 previousSibling&previousElementSibling
第一个孩子
中间的孩子
最后的孩子
let childTwo = document.getElementsByClassName('childTwo')[0]
console.log('previousSibling',childTwo.previousSibling)
console.log('previousElementSibling',childTwo.previousElementSibling)
childTwo.previousElementSibling.style.color = 'red'返回上一个节点对象,推荐使用previousElementSibling
4、获取下一个节点 nextSibling&nextElementSibling
let childTwo = document.getElementsByClassName('childTwo')[0]
console.log('nextSibling',childTwo.nextSibling)
console.log('nextElementSibling',childTwo.nextElementSibling)
childTwo.nextElementSibling.style.color = 'red'返回下一个节点对象,推荐使用nextElementSibling
5、获取父节点 parentNode
第一个孩子
中间的孩子
最后的孩子
let childTwo = document.getElementsByClassName('childTwo')[0]
console.log('parentNode',childTwo.parentNode)
childTwo.parentNode.style.background = 'red'
1、创建并插入节点 createElement&appendChild&insertBefore
(1)、向父节点创建并插入节点
body内写好一个父节点ul
js内获取ul,再用createElement方法创建一个li节点,插入并设置li的内容
语法:document.createElement('标签名')
父节点.appendChild(新创建的节点)
let ul = document.querySelector('ul'); //获取已有的ul
let li = document.createElement('li'); //新创建一个li
ul.appendChild(li); //将新创建的li插入已知节点ul内
let newLi = document.querySelector('li'); //获取到新创建的li
newLi.innerText = '我是新创建的li'; //设置新的li的内容接下来,用insertBerfore方法向新创建的li的上面再创建一个新的li,并设置内容
insertBefore方法需要两个参数,第一个参数是新创建的节点,第二个参数是已知的子节点
语法:父节点.insertBefore(新创建的节点,已知的子节点)
let ul = document.querySelector('ul'); //获取已有的ul
let li = document.createElement('li'); //新创建一个li
ul.appendChild(li); //将新创建的li插入已知节点ul内
let newLi = document.querySelector('li'); //获取到新创建的li
newLi.innerText = '我是新创建的li'; //设置新的li的内容
let beforeLi = document.createElement('li'); //新创建一个li
ul.insertBefore(beforeLi,newLi)
let newBeforeLi = document.querySelector('li')
newBeforeLi.innerText = '我是新创建的beforeli'; 2、替换节点 replaceChild
语法:父节点.replaceChild(新创建的节点,将被替换的已知节点)
let btn = document.createElement('button'); //新创建一个button按钮
ul.replaceChild(btn,newBeforeLi);//将第一个li替换成新创建的button按钮
let newbtn = document.querySelector('button')
newbtn.innerText = '按钮'3、复制节点 cloneNode
语法:被克隆的元素.cloneNode('false/true')
参数:true/false:是否复制子节点
被克隆的元素
let all = document.querySelector('.all') //父节点
let clone = document.querySelector('.clone') //被克隆的子节点
let NewClone = clone.cloneNode(false) //克隆子节点(不复制内容)
all.appendChild(NewClone) //将克隆的节点加到被添加的父节点内cloneNode方法的属性为false,看一下效果
克隆之后的div并没有内容,下面将属性改为true看一下效果
连同内容一并复制并添加到父节点内
4、删除节点 removeChild
语法:父节点.removeChild(被删除的节点)
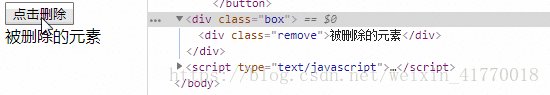
demo用点击删除看一下效果,先写一个按钮,再写一段被删除的元素,点击按钮将被删除的元素删除掉
被删除的元素
let btnClock = document.querySelector('.click')
let box = document.querySelector('.box')
let remove = document.querySelector('.remove')
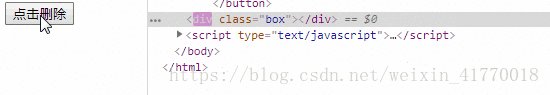
btnClock.onclick = function(){
box.removeChild(remove)
}
1、获取属性 getAttribute
语法:元素.getAttribute('属性名')

let get = document.querySelector('.get')
let getSrc = get.getAttribute('src')
console.log('图片地址 = '+getSrc)这样 就获取到了图片的地址
2、设置属性 setAttribute
语法:元素.setAttribute('属性',属性值)

let set = document.querySelector('.set')
let click = document.querySelector('.click')
let newSrc = 'http://img.ivsky.com/img/tupian/pre/201611/11/guaiwu_daxue_donghua-012.jpg'
click.onclick = function(){
set.setAttribute('src',newSrc)//获取元素的src属性
}选择两张图片的地址,点击按钮,将图片地址改变为另一张地址
3、删除属性 removeAttribute
语法:元素.removeAttribute('属性')

let remove = document.querySelector('.remove')
click.onclick = function(){
remove.removeAttribute('src')
}
1、获取或设置节点对象的内容 innerHTML&innerText
(1)、innerHTML
我是P标签的内容
let div = document.querySelector('div')
let divHTML = div.innerHTML
console.log(divHTML) 获取的作用的比较少,常用的是将代码片段插入到元素内
点击设置或者替换某一个元素内的html内容
我是P标签的内容
let div = document.querySelector('div')
let click = document.querySelector('.click')
let html = '我是修改后的代码片段
'
click.onclick = function(){
div.innerHTML = html
}
设置的html内容将以代码片段的形式被浏览器渲染并加载到dom结构上,下面看一下innerHTML和innerText的区别
(2)、innerText
let div = document.querySelector('div')
let click = document.querySelector('.click')
let html = '我是修改后的代码片段
'
click.onclick = function(){
div.innerText = html
}innerText是将内容以字符串的形式加载到节点中,标签内容并不会被渲染
2、更多操作将在下文继续更新,敬请关注
【未完待续...】