一、问答
1.基础类型有哪些?复杂类型有哪些?有什么特征?
①基础类型包括:number,boolean,string,null,undefinded。
②复杂类型包括:指的是由多个值构成的对象,有对象、函数、数组、正则等。
基础类型
①基础类型指的是保存在栈内存(连续的)中的简单数据段,它在内存中具有固定大小,存储的是数据的具体值;基本类型的访问是按值访问的,可以操作保存在变量中的实际的值。
②它进行复制时,会在该变量上创建一个新值,然后再把该值复制到为新变量分配的位置上。
基本类型的特征:
1.基本类型的值是不可变的;
2.基本类型的比较是值的比较;
3.基本类型的变量是存放在栈内存复杂类型
复杂类型指的是保存在堆内存中的对象,意思是,变量中保存的实际上只是一个指针,这个指针指向内存中的另一个位置,由该位置保存对象。
复杂类型的特征
1.引用类型的值是可变的;
2.基本类型的比较是内存地址的比较;
3.引用类型的值是同时保存在栈内存和堆内存中的对象,栈区内存保存变量标识符和指向堆内存中该对象的指针,也可以说是该对象在堆内存的地址。总结:JS里基本类型(值)和复杂类型(引用)有什么区别?
①基本类型变量存的是值,复杂类型的变量存的是内存地址。
②基本类型在赋值的时候拷贝值,复杂类型在赋值的时候只拷贝地址,不拷贝值。
Reference
基本类型 引用类型 简单赋值 对象引用
举例说明:
1.基础类型
var a = 1;
var b = a; //将a里面的内容赋给b,所以b=1,
a = 2; //将a改为2了,但b里面没有改变。a,b是简单类型,它们之间是相互独立的
console.log(a,b) //所以结果是 2 1
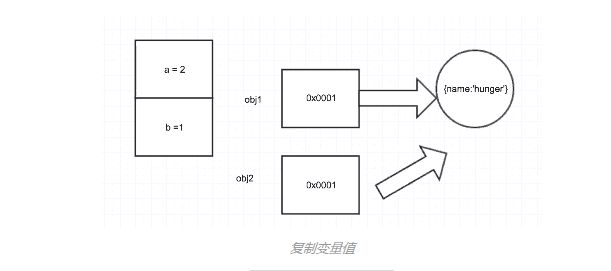
2.复杂类型
var obj1 = {name:'hunger',sex:'male'};
obj2 = obj1; //这是将obj1的堆内存地址赋给obj2
obj1.name = 'xiaoming' //这里相当于改变了堆内存中对象的属性值
console.log(obj2.name); //xiaoming
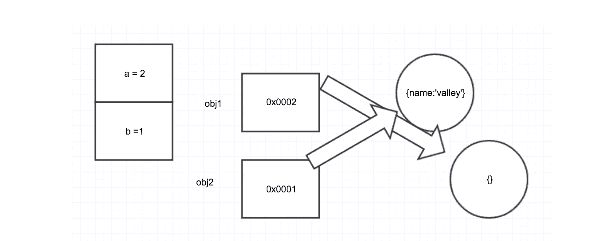
上面的复杂类型改变一下;
var obj1 = {name:'hunger',sex:'male'};
obj2 = obj1;
obj1.name = 'xiaoming'
console.log(obj2.name); //xiaoming
obj1 = {}; //obj1开辟了一个新的空间,并且指向这个空间
console.log(obj1,obj2) //obj2还是指向原来的空间
2.如下代码的输出? 为什么?
var obj1 = {a:1, b:2};
var obj2 = {a:1, b:2};
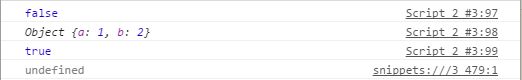
console.log(obj1 == obj2);
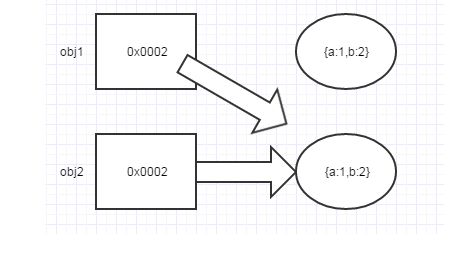
//obj1和obj2虽然内容相同,但是它们内存地址不相同,指针指向的空间不同,如图1
console.log(obj1 = obj2);
//将obj2的内存地址赋给obj1,然后指向同一个地址,返回obj1所指向的对象,如图2
console.log(obj1 == obj2);
//obj1和obj2的内存地址相同,所以true
打印结果
图1
图2
二、代码
1.写一个函数getIntv,获取从当前时间到指定日期的间隔时间
var str = getIntv("2016-01-08");
console.log(str); // 距除夕还有 20 天 15 小时 20 分 10 秒
function getIntv(val){
var timeline = Date.parse(val)-Date.now()
//这样写是它们之间的间隔时间,用毫秒数来表现的
var day = Math.floor(timeline/(24*60*60*1000))
//这样写是间隔时间除以一天的毫秒数,得到的是多少天的时间,例如10.333,然后通过Math.floor取10。
var hour = Math.floor((timeline-day*24*60*60*1000)/(60*60*1000))
//这样写时间隔时间减去整数天的毫秒数就是剩下的毫秒数,也就是上面取10天之后剩下的小数点的时间,
//然后再除以小时的毫秒数,然后取整数小时的时间。下面依次类推
var minute = Math.floor((timeline-day*24*60*60*1000-hour*60*60*1000)/(60*1000))
var second = Math.floor((timeline-day*24*60*60*1000-hour*60*60*1000-minute*60*1000)/(1000))
return "距离国庆还有"+day+"天"+hour+"小时"+minute+"分钟"+second+"秒"
}
var str = getIntv("2016-10-1")
console.log(str);
打印结果:
2.把数字日期改成中文日期
var str = getChsDate('2015-01-08');
console.log(str); // 二零一五年一月八日
方法1:
function getChsDate(val){
var arr = ["零","一","二","三","四","五","六","七","八","九"];
var d = new Date(val);
//new Date接受参数时间时,返回本地时间的字符串形式,
//例如:var Jan02_1970 = new Date(3600*24*1000);
//Fri Jan 02 1970 08:00:00 GMT+0800 (中国标准时间)
var yeardate = d.getFullYear().toString().split("");
//d 时间对象传递了参数,然后获取的年份是所传递参数时间的年份,
//例如Jan02_1970.getFullYear()
//1970
var year = '';
for(var i = 0;i 方法2:
function getChsDate(val) {
var arr = ['零', '一', '二', '三', '四', '五', '六', '七', '八', '九']
var valArr = val.split('-') //将字符串转化为字符串数组的形式
var year = []
for (var i = 0; i < valArr[0].length; i++) {
year += arr[valArr[0][i]]
//valArr[0][i]是遍历年份,得到年份里面的数字
}
function getChs(num) {
if (num < 10) {
return arr[num[1]]
//arr[num[1]] 传递参数如月份,然后是数字字符串月份下标1,然后得到实际的值,
//然后作为arr数组的下标,最后得到arr数组下标对应的值
}else if (num === 10 ) {
return '十'
}else if (num > 10 && num < 20) {
return '十' + arr[num[1]]
}else if (num === 20) {
return '二十'
}else if (num > 20 && num < 30) {
return '二十' + arr[num[1]]
}else if (num === 30) {
return '三十'
}else if (num > 30) {
return '三十' + arr[num[1]]
}
}
return year + '年' + getChs(valArr[1]) + '月' + getChs(valArr[2]) + '日'
// valArr[1]遍历月份,然后作为参数传入函数里面
}
var str1 = getChsDate('2015-01-08')
var str2 = getChsDate('2016-11-24')
console.log(str1) // 二零一五年一月八日
console.log(str2) //二零一六年十一月二十四日
方法3:
function changeZh(str){
str+=''; //将数字变为字符串
var days = ['零','一','二','三','四','五','六','七','八','九','十'];
var outstr='';
for(var i=0;i3.写一个函数获取n天前的日期
var lastWeek = getLastNDays(7); // ‘2016-01-08’
var lastMonth = getLastNDays(30); //'2015-12-15
function getLastNDays(val){
var lastDay = [];
var d = new Date(Date.now()-val*24*60*60*1000);
//关键是这,这里的时间间隔得到的是本地时间的字符串
lastDay[0]=d.getFullYear();
lastDay[1]=d.getMonth();
lastDay[2]=d.getDay();
return lastDay.join('-');
//最后将得到的时间数字数组转化为字符串形式
}
var lastWeek = getLastNDays(7);
console.log(lastWeek);
var lastMonth = getLastNDays(30);
console.log(lastMonth);
4.完善如下代码,用于获取执行时间如:
var Runtime = (function(){
//code here ...
var obj = {
start: function(){
//code here ..., 当前时间
},
end: function(){
//code here ... 结束时间
},
get: function(){
//code here ... 获取执行时间
}
};
return obj;
}());
Runtime.start();
//todo something
Runtime.end();
console.log( Runtime.get() );
var Runtime = (function(){ //这是一个立即执行函数
var obj = {
start: function(){
startTime = Date.now(); //当前时间
return startTime;
},
end: function(){
endTime = Date.now(); //结束时间
return endTime;
},
get: function(){
return endTime-startTime //获取执行时间
}
};
return obj;
}());
Runtime.start();
//因为立即执行函数返回的是obj对象,相当于var Runtime=obj,
//所以obj.start();等同于Rumtime.start()
for(var i=0;i<1000;i++){
console.log(1);
}
Runtime.end();
console.log( Runtime.get() ); //用时348毫秒
5.楼梯有200级,每次走1级或是2级,从底走到顶一共有多少种走法?用代码(递归)实现。
找规律:
1.走1级楼梯 :(1); 有1种方法
2.走2级楼梯:(1,1)/(2); 有2种方法
3.走3级楼梯:(1,1,1)/(1,2)/(2,1); 有3种方法
4.走4级楼梯:(1,1,1,1)/(1,1,1,2)/(1,1,2,1)/(1,2,1,1)/(2,1,1,1); 有5种方法
.....
依次类推 走n级楼梯就是(n-2)+(n-1)
function getStep(n){
var result = 0;
if(n === 1){
result = 1;
}else if (n === 2) {
result = 2;
}else{
result = getStep(n - 1) + getStep(n - 2);//这里就是递归方法
}
return result;
}
console.log(getStep(3));
console.log(getStep(4));
console.log(getStep(5));
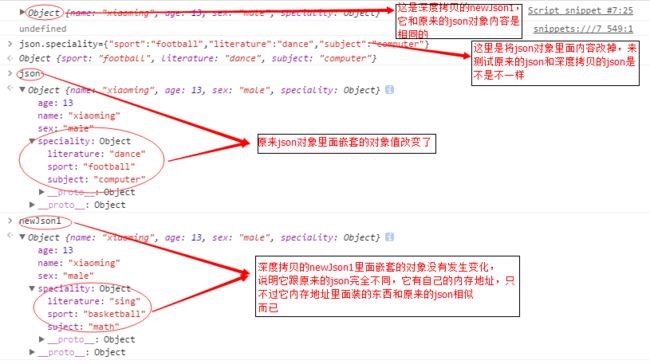
6.写一个json对象深拷贝的方法,json对象可以多层嵌套,值可以是字符串、数字、布尔、json对象中的任意项。