购物车存储在什么位置比较合适?Session?Cookie?数据库?
目前我们使用购物车的存储方式主要有:Session方式,Cookie方式,数据库存储,我们来一一分析优缺点。
1.Session(Memcached)方式
- 优点:购物车信息保存在服务端,可以保存1M 信息。
- 缺点:对于大型网站会占有过多的服务器内存资源,造成服务器压力过大。Session保存的信息会在用户退出登录后丢失。用户下次登录,购物车中商品信息丢失,用户只能从新选择。
2.Cookie方式
- 优点:购物车信息存储在客户端,不占用服务器资源,基本可以到达持久化存储。
- 缺点:Cookie有大小的限制,不能超过4K,而且不够安全。如果是个人PC机,Cookie能很好的保存购物车信息,但如果是公共办公环境,Cookie保存的信息基本就失效了(会被其他人购物车信息覆盖)。对一个大型的电子商务网站,我们需要对用户的购买行为进行分析,需要对用户推荐用户感兴趣的商品,如果把购物车信息保存在Cookie中,则不能对用户购买行为分析统计。
3.数据库存储
- 优点:持久化存储,可以分析用户购买行为。
- 缺点: 网站速度变慢,成本和维护增加。
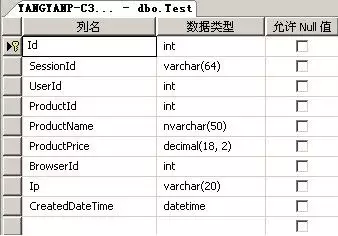
对于一个大型的电子商务网站,我们需要知道用户对什么样的商品感兴趣,需要给用户推荐相似度商品。那么就有必要分析用户的购买行为。在这里只详细讲述下使用数据库存储方式的演变。开始我们是使用Cookie存储购物车的信息,但使用一段时间后发现有很多客户投诉,购物车中常常会多了很多商品,而且并不是客户选择的商品。数据挖掘部门也抱怨不能分析购物车的信息。。。。我们决定改变购物车的存储方式。开始我们设计的表是这样的:

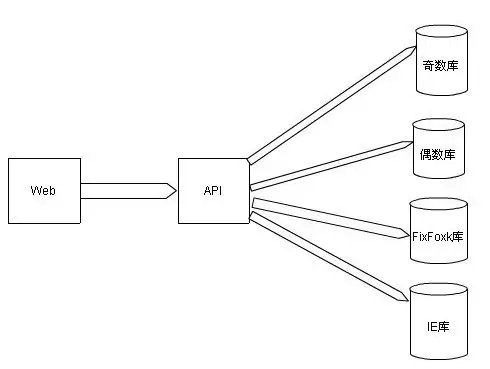
对于登录用户,我们根据UserId查询购物车信息。对于非登录用户,则根据浏览器选择查询方式,如果是火狐浏览器,我们根据SessionId查询,如果是IE或360浏览器,我们根据IP查询。在一天订单量只有几万单的时候,系统运行的很稳定。**但发现一天订单量超过10万单的时候,特别是高峰期,购物车数据库写压力特别大。查询也时常超时。我们不得不清理存储时间超过10天的数据。我们新建一个Job每天夜里执行删除超过10天的数据。但随着订单量的增加。数据库写压力依然很大。这时候我们考虑分库来解决数据库的写压力。我们根据登录用户和匿名用户来拆库。**采用如图方式

对于登录用户我们根据UserId拆成2个库,一个是奇数库,一个是偶数库。对于匿名用户我们根据浏览器拆分,火狐浏览器(SessionId查询)一个库,IE或360浏览器(根据IP查询)一个库。
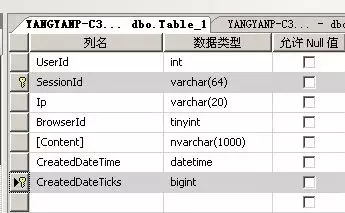
对于表结构,我们也做了调整。使用UserId和CreatedDateTicks时间撮做联合主键,登录用户购物车表结构:

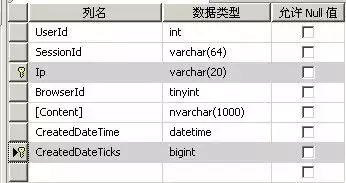
匿名用户(火狐浏览器)存储表结构:

IE或360浏览器存储表结构:

数据存储方面我们也做了调整。删掉了大量的数据库更新操作,因为大量的更新操作会造成锁表。购物车信息发生变化时,Content保存用户购物车信息的XML。现在只需做插入操作了。查询数据时,返回最后一条数据即可。**采用分库后减轻了单台数据库写数据的压力,Content保存购物车信息的XML避免大量的更新操作。**现在系统可以平稳的运行了!
一般来说,可以使用session,cookie和数据库来记录购物车数据
1,不过不提倡使用session,这货占用服务器资源,还有过期时间,客户关掉浏览器时session即消失,下次再上来,又得重新选产品。
2,cookie这东西不错,放在客户端的,给个一年的过期时间,只要客户不清掉,每次来都能记得上次的购物车信息。大家可以看看京东,在购物车cookie中存了不少东西,有产品编码和购买的数量等信息,如京东:yCartOrderLogic={&TheSkus&:[{&Id&:437741$&Num&:2}]}。所以,我以学习的心态,将产品编码,价格,名称,类型和数量等购物信息做成一个对象,然后对象序列化成JSON,存在客户端的COOKIE中,在读取cookie时,在刚开始的时候很好用,反序列化cookie值成购物车条目对象就可以了,但是当产品类型多起来之后,而且有套装那种多件产品时,甚至产品不是来自同一个数据表时,比如普通首饰和钻石,表的结构都不一样了,还得到不同的表格中去取,当然首先你得判断产品类型,这时候一个购物条目对象已经有多条子对象,往往一个查询中嵌套着两重以上的循环加上多个switch case,当购物车中有十个复杂的条目时,读取速度将超过十秒, 不管怎么优化,速度就摆在那里,不快不慢。。。而且你不能保证客户不下100个或更多的复杂购物车记录,最重要的是cookie是有
存储大小限制的,这种做法有产品很复杂时是不利的,果断放弃!
3,数据库这东西好啊,不会像cookie那种容易丢失,也没有客户端的限制, 你想怎么存,存多少都行。购物车数据存数据库好处有很多,可以分析购买行为,可以为客户保存购买信息(不会因为浏览器关闭而丢失)等。还需要考虑的一个问题是用户是否登录,淘宝使用的就是cookie记录,你可以试试,未登录时可以加20个商品,登录后可以加50个,这就是因为cookie客户端的限制。
我这里因为产品线的复杂性,所有购物车条目都保存在数据库中。购物车数据库设计成两个关联表
1,Basket,购物车主表
基本字段有:BasketId,AddTime,UserId,AddressId,Payment,Status等,不解释了,看英文意思就行
2,BasketDetail,购物车条目表
基本字段有:BasketDetailId,BasketId,Type,Code,Qty,ParentId等,ParentId用作子行标识,其它不解释
两个表之间使用BasketId做为关联
当用户登录状态时,添加产品到购物时,查看Basket中是否有Status为True的购物车,没有则添加一条新的Basket记录,并将产品信息相关数据添加至BasketDetail表中。
当用户未登录时,使用cookie记录一个BasketId值,不往Basket表中插入数据,只往BasketDetail插入数据,其中的BasketId值使用cookie中的BasketId值,当用户登录后,查看Basket中是否有Status为True的购物车记录,有则合并(更新cookie和BasketDetail中的BasketId为查询出来的Basket表中的BasketId值),无则添加一条新的Basket记录,并将BasketId值置为Cookie中记录的basketid值