JavaEE(3)
业务分析
市场
提出需求
设计
编码
测试
运维
项目搭建步骤
1.搭建后端项目
2.登录向后端发送请求
使用axios发送异步请求
在vue项目中安装axios
在终端输入 npm install axios 安装
更换npm镜像源,可参考下面的博客
【npm】npm镜像源切换合集_npm 镜像-CSDN博客
3.登录成功后,在前端获取到后端响应的信息
前端存储用户信息
1.sessionStorage.setItem(" ", " ");
会话期间存储,关闭浏览器后,数据就会销毁
2.localStorage.setItem(" ", " ");
本地存储,即使关闭浏览器,下次打开时还是存在,可以长久保存
3.document.cookie
4.在前端判断用户是否登录,添加路由导航守卫
配置路由导航守卫, 每当进行一次组件路由时,自动执行此段代码
rout.beforeEach((to,from,next)=>{
if(to.path=='/login'){ //to.path 访问的路由地址
return next();//继续正常访问目标地址
}else{
var account = sessionStorage.getItem("account");//获取到浏览器中存储的管理员信息
if(account==null){ //如果信息为空,说明没有登录
return next("/login");
}else{//说明已经登录,可以正常访问
return next();
}
}
})目前除了访问login.vue不需要登录,除此之外的组件都必须是登陆后才能访问
作用:使用的vue-router中的路由导航守卫,在前端每次发生路由跳转时会触发拦截,判断访问哪些组件,哪些组件需要登录,哪些组件不需要登录
5.路由嵌套
在main路由下嵌套其他路由
import Main from '../Main.vue'; /* 导入其他组件 */
import MajorList from '../views/major/MajorList';
import StudentList from '../views/student/StudentList';
import BuildList from '../views/build/BuildList';
Vue.use(router)
/* 定义组件路由 */
var rout = new router({
routes: [
{
path: '/main',
component: Main,
children:[
{path: '/majorlist',component: MajorList},
{path: '/studentlist',component: StudentList},
{path: '/buildlist',component: BuildList},
]
},
]
});6.后端判断用户身份
登录后,在管理系统中对继续其他操作()
当我们的请求发送到后端,后端默认不知道本次请求是谁发送的,因此才有了会话跟踪
7.web会话跟踪
因为http请求是无状态的,不携带用户信息,一次请求响应结束后就结束了,下一次再向服务器端发送请求,服务器并不知道是谁向他发送的
所以在web开发中,必须要解决此问题,(之后的请求需要让后端知道是哪个账号发送的请求)
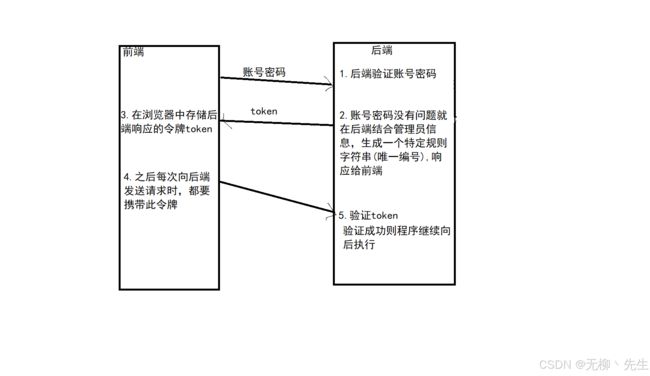
对整个会话过程进行跟踪
1.当登录时,后端验证账号密码是否正确,如果账号正确,就需要在后端为当前登录的用户生成一个令牌(token),将令牌信息响应给前端
2.前端存储token
3.后面每次从前端向后端发送请求,都要携带token
4.后端验证令牌,如果令牌有效继续向后执行,如果令牌无效向前端响应认证失败
实现步骤
1.登录成功后,在后端为用户生成一个称为token的字符串(token令牌)
使用jwt生成一段带有用户信息的
JWT(Json web token)
JWT就是用来生成token的一种方式,一种可以携带用户信息,并且可以设置秘钥加密的字符串,是安全的.
session认证,是将用户信息存储在服务器端,有两个缺点:1.占用服务器内容2.分布式项目中,不灵活
JWT的构成
第一部分
header
jwt的头部承载两部分信息:
声明类型,这里是jwt
声明加密的算法 通常直接使用 HMAC HS256
第二部分
playload
载荷就是存放有效信息的地方。这些有效信息包含三个部分
标准中注册的声明
公共的声明
公共的声明可以添加任何的信息,一般添加用户的相关信息或其他业务 需要的必要信息.但不建议添加敏感信息(例如密码),因为该部分在客户端可解密. id,用户名,头像名
私有的声明
第三部分
signature
jwt的第三部分是一个签证信息,这个签证信息由三部分组成:
header (base64后的) + payload (base64后的) + secret
这个部分需要base64转码后的header和base64转码后的payload使用.连接组成的字符串,然后通过header中声明的加密方式进行加盐secret组合加密,然后就构成了jwt的第三部分。
2.浏览器在存储token
3.之后的请求,把token携带着,一起向后端发送
axios请求拦截器,写在main.js中,每当我们使用axios框架向后端发送请求时,都会经过拦截器
axios.interceptors.request.use(config =>{
//为请求头对象,添加 Token 验证的 token 字段
config.headers.token = window.sessionStorage.getItem('token');
return config;
})把后端验证token的代码提取到一个过滤器中
package com.ffyc.dormserver.filter;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.ffyc.dormserver.model.Result;
import com.ffyc.dormserver.util.JWTUtil;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import java.io.IOException;
import java.io.PrintWriter;
/*
验证token是否有效
请求地址中有api前缀的,
*/
@WebFilter(urlPatterns = "/api/*")
public class TokenFilter implements Filter {
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
System.out.println(123);
HttpServletRequest request = (HttpServletRequest)servletRequest;//向下转型
String token = request.getHeader("token");//从请求头中拿到token
//验证token
boolean res = JWTUtil.verify(token);
System.out.println(res);
if(res){//token验证成功,继续向后执行,到达目标servlet程序
filterChain.doFilter(servletRequest, servletResponse);
}else {//token验证失败,向前端响应401,401权限认证失败
Result result = new Result(401,"token认证失败",null);
PrintWriter printWriter = new PrintWriter(servletResponse.getWriter());
printWriter.write(new ObjectMapper().writeValueAsString(result));
}
}
}