记录:vuecli+mapboxgl创建demo
vuecli+mapboxgl创建demo方法
一、获取token
mapbox官网注册账号
个人中心account页面,获取accessToken
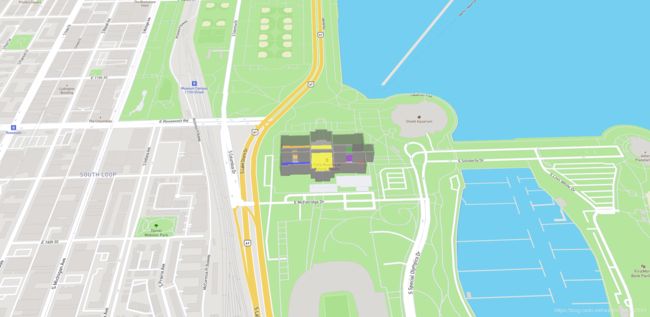
二、安装并引入使用
npm install --save mapbox-gl
<template>
<div id="map">div>
template>
//组件页面
<script>
export default {
name: "mapbox_test",
mounted(){
this.init()
},
methods: {
init(){
this.mbgl.accessToken = 'your token';
let map = new this.mbgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v9',
center: [-87.61694, 41.86625],
zoom: 15.99,
pitch: 40,
bearing: 1
})
map.on('load', function() {
map.addLayer({
'id': 'room-extrusion',
'type': 'fill-extrusion',
'source': {
'type': 'geojson',
'data': 'https://docs.mapbox.com/mapbox-gl-js/assets/indoor-3d-map.geojson'
},
'paint': {
'fill-extrusion-color': ['get', 'color'],
'fill-extrusion-height': ['get', 'height'],
'fill-extrusion-base': ['get', 'base_height'],
'fill-extrusion-opacity': 0.6
}
})
})
}
}
}
</script>
/*样式*/
body {
height: 100%;
margin: 0;
padding: 0;
width: 100%;
}
#map {
position: absolute;
left: 0;
top: 0;
text-align: left;
width: 100%;
height: 100%;
}
main.js页面 引入mapboxgl
import mapBoxGl from 'mapbox-gl'
Vue.prototype.mbgl = mapBoxGl