高雅的markdown与图床(Typora+PicGo+Github+阿里云OSS)
Typora与图床(PicGo+Github+阿里云OSS 完整全面)
文章目录
- Typora与图床(PicGo+Github+阿里云OSS 完整全面)
- @[toc]
- 什么是图床,为什么要用图床?
- markdown的图片打开存在的问题
- 何为图床?
- 为什么要使用图床?
- 1.建立个人图床(阿里云对象存储OSS)
- 开通OSS
- 创建Bucket
- 创建用户AccessKey
- 2.安装图床辅助插件PicGo
- 下载教程
- 安装教程(以windows为例)
- 将PicGo的数据加入环境变量中。
- 3.安装javascript后端开源项目Node.js(有Node的请跳过该步骤)
- 安装教程
- 4.配置环境
- 阿里云OSS图床配置
- 5.PicGo使用
- 详细教程参考
- 选读:建立个人图床(github远程仓库)并配置PicGo环境
- 创建一个新的仓库
- PicGo上的Github图床配置
- 生成并设定Token(令牌)
- 测试
- 总结
文章目录
- Typora与图床(PicGo+Github+阿里云OSS 完整全面)
- @[toc]
- 什么是图床,为什么要用图床?
- markdown的图片打开存在的问题
- 何为图床?
- 为什么要使用图床?
- 1.建立个人图床(阿里云对象存储OSS)
- 开通OSS
- 创建Bucket
- 创建用户AccessKey
- 2.安装图床辅助插件PicGo
- 下载教程
- 安装教程(以windows为例)
- 将PicGo的数据加入环境变量中。
- 3.安装javascript后端开源项目Node.js(有Node的请跳过该步骤)
- 安装教程
- 4.配置环境
- 阿里云OSS图床配置
- 5.PicGo使用
- 详细教程参考
- 选读:建立个人图床(github远程仓库)并配置PicGo环境
- 创建一个新的仓库
- PicGo上的Github图床配置
- 生成并设定Token(令牌)
- 测试
- 总结
笔者花了一下午的时间,查找了网上很多教程以及经验分享,终于实现了图床的建立与配置,以及一键上传并获得链接的功能。写这篇文章也是为了让更多的小伙伴少走弯路。教程本身非常全面,新手小白也能快速入门。
本文将采用PicGo图床辅助插件,分别讲述用阿里云OSS和Github创建个人图床,实现在md文件中插入稳定且多台电脑能查看的图片。其中Github图床为选读部分,请有Github基础的小伙伴们阅读
什么是图床,为什么要用图床?
markdown的图片打开存在的问题
熟悉markdown编写的小伙伴一定经常烦恼于图片无法内嵌的问题。
我们知道在markdown语言环境下,插入图片的代码为:

或者

首先我们要理解md插入图片的机制。
它类似于C语言的fopen函数,C++和python的open方法,实际上相当于文件的打开,而不是像office插入文件一样,将图片内嵌到文档内。
如果图片内嵌文档内,那么文件本身是会包含图片的大小的。但是对于md文件,更像是编译运行这串插入图片的代码,然后临时打开,在编译环境关闭的同时关闭打开的文件。
那么这样就导致了一个很严重的问题:图片地址丢失!!!
如果我们导入的是网络上的图片,它能解决我们将md文件发送给别人时别人也能看到我们图片的问题。但是直接从网站上爬取图片地址读入图片,很可能会随着url404,导致markdown无法正常导入图片。换句话说,我们导入了一张每台电脑都能看,但是不稳定的图片。
如果我们导入的图片地址来自于计算机磁盘,举一反三,我们能在自己的电脑的md文件内看到这张图,但是当我们发给别人时,别人显然会看不到存在与我们自己电脑上的图片。换句话说,我们导入了一张很稳定,但是只有自己才能看的图片。
何为图床?
图床就是专门用来存放图片,同时允许你把图片对外连接的网上空间。
图床,也是解决这个问题的好方法,使用图床,我们能够导入一张很稳定,并且每个人在不同电脑上都能看的图片。
图床的概念很好理解,其实也就像一个远程仓库,打个不恰当的比喻,它就像一个在网络上的稳定磁盘空间。
图床实质上是一个储存图片的服务器。
为什么要使用图床?
- 问:Typora等很多markdown编辑器不是支持导出为pdf吗?为什么要这么麻烦?
- 答:pdf格式发给别人后无法转成md文件进行修改,且很多网站不支持pdf的上传。
- 问:使用图床的最大便利是什么?
- 答:道理很简单,有了图床的md文档,就可以实现用户之间的方便和快速的查看md文档的图片
- 补充:图床有效解决了md文档最大的图片无法内嵌的问题,是你的不二之选。
1.建立个人图床(阿里云对象存储OSS)
开通OSS
前往阿里云官网,注册或者使用支付宝登录阿里云账号。

搜索对象存储oss,点击"开通服务"
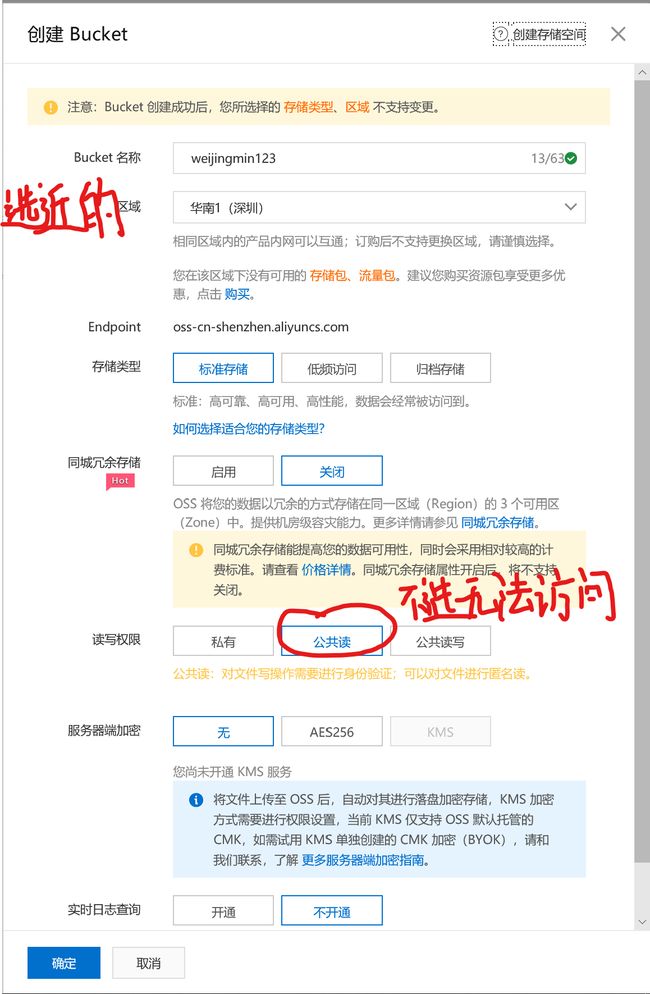
创建Bucket
进入对象存储oss,点击左侧栏Bucket 列表,创建Bucket

一定要注意好以下配置。比如说我在长沙,但是没有华中我就选的华南。
读写权限选择公共读,不然PicGo无法上传图片。

点击确定,创建好了Bucket。
创建用户AccessKey
右上角头像->AccessKey管理

继续使用AccessKey。

创建AccessKey,记得保存相应的AccessKey ID和Access Key Secret信息。
2.安装图床辅助插件PicGo
PicGo实际上是一个快速上传图片至图床并轻松获取图片URL链接的辅助工具。
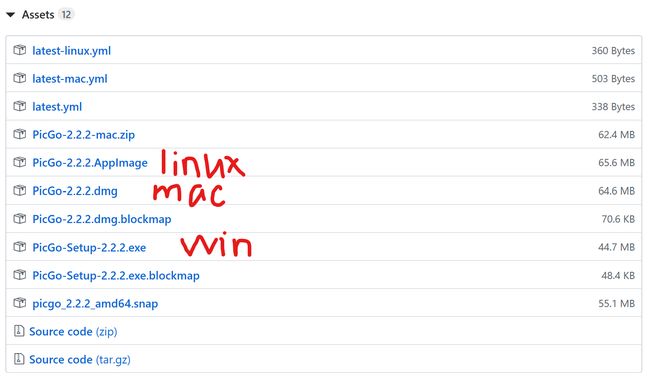
下载地址。请根据自己电脑的系统选择不同的版本。

windows用户如果在git下载过慢,这里提供2.2.1安装包的百度云链接
链接:https://pan.baidu.com/s/1Ji7LSWGqQXDGmOjQ2ZaXOg
提取码:q9cj
下载教程
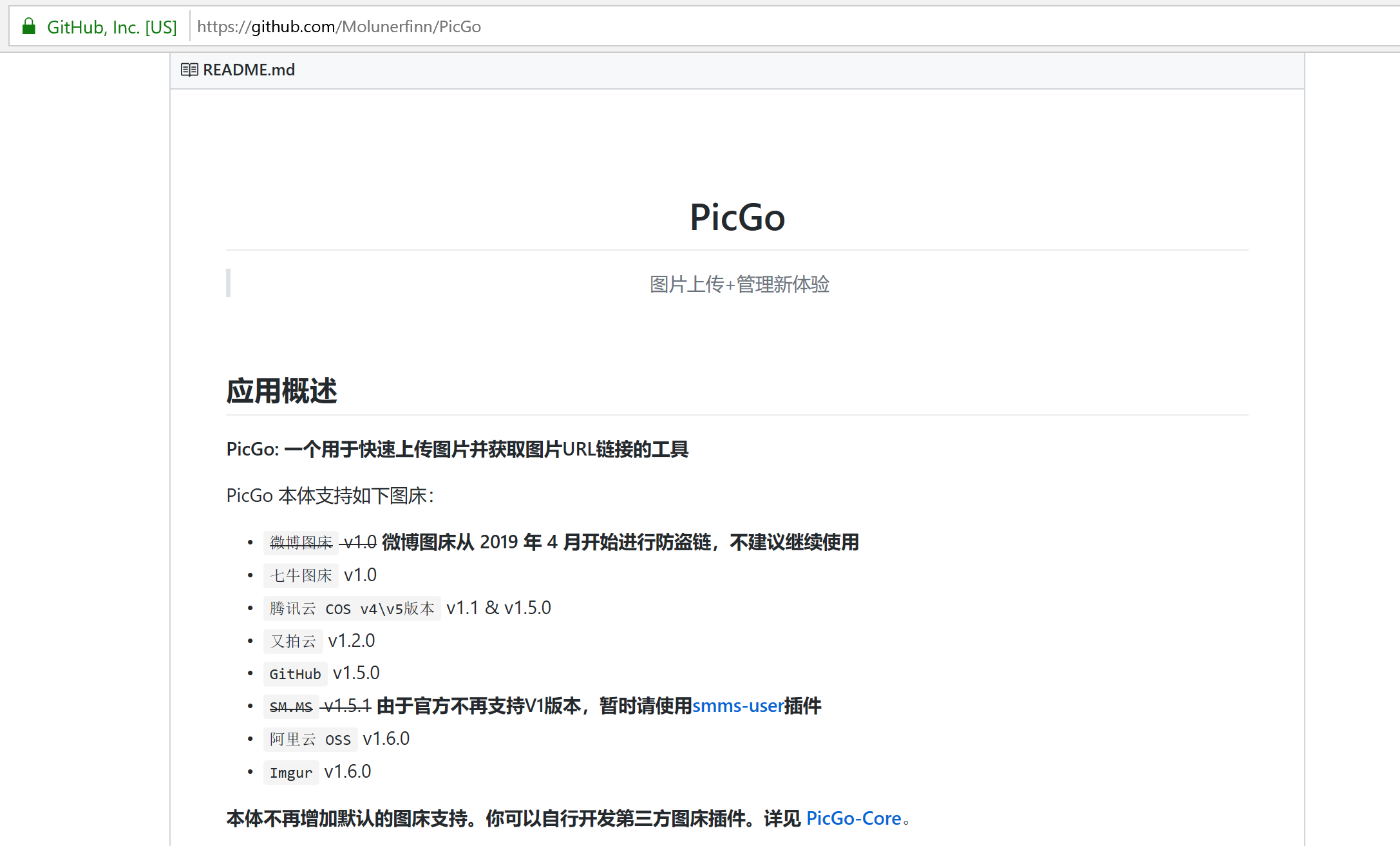
github的PicGo简介
在github上,我们能看到PicGo的简介

比如本文的上面这张图片使用PicGo后的插入的代码为(zoom为缩放比例)
你也可以将下面的代码拷贝到自己的电脑的md编辑器上看看能不能也获得这张图片呢?

安装教程(以windows为例)
按需选择是public还是private:

选择安装路径安装即可。
将PicGo的数据加入环境变量中。
此电脑->属性->高级系统设置->环境变量->双击Path->添加

添加(文件位置仅供参考,找到AppData里的picgo文件夹即可)

3.安装javascript后端开源项目Node.js(有Node的请跳过该步骤)
有关Node的更多教程,参考廖雪峰老师的Node.js。
我们暂且将它理解为连接PicGo和我们个人图床的连接器。
官网下载。建议下载长期支持版。

安装教程
一直点击下一步即可,这样安装程序会自动将Node加入到环境变量的Path里。
4.配置环境
阿里云OSS图床配置
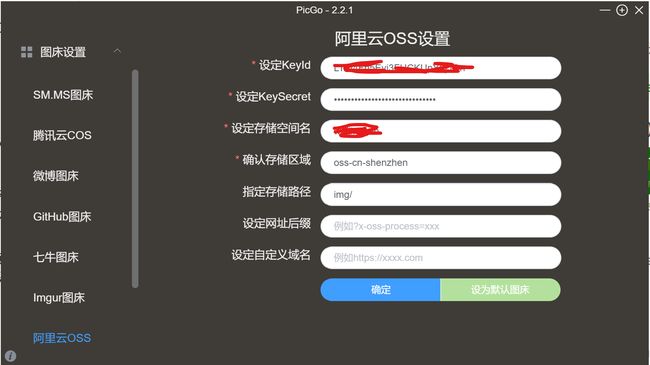
打开PicGo,图床设置->阿里云OSS
设定Keyid:即为之前创建用户AccessKey中讲到的用户AccessKey的AccessKey ID
设定KeySecret:即为之前讲到的Access Key Secret
设定存储空间名:与你设置的Bucket的名字一致
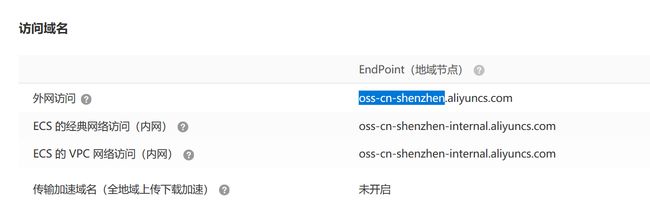
存储区域:点击左侧Bucket列表->点击概览->下图标蓝处复制,粘贴到确认存储区域

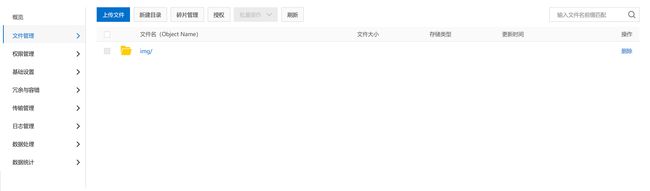
存储路径:\+文件夹名字。随便写,类似于文件夹,比如我要是设置了\img那么效果如图:

剩下两个不用设置。
设置好后如下所示:

全部填完之后,就可点击确定了,如果想设为默认图床就点击旁边的按钮。
5.PicGo使用
以屏幕截图为例:
打开PicGo
对于windows系统,win+shift+s截图。
截图后点击主页剪贴板图片上传。或者只要保证PicGo在后台运行,直接ctrl+shift+p。(在没有热键冲突的情况下)
显示上传成功后,次数剪贴板已成功复制了由PicGo返回的markdown图片代码,ctrl+v粘贴到你的markdown编辑器中,就可以实现稳定的md图片插入了。
多按了一个快捷键就实现了稳定且多台电脑都能看的md文件中的图片,是不是很方便呢?
详细教程参考
更多入门教程请参考Github上的PicGo快速入门教程
选读:建立个人图床(github远程仓库)并配置PicGo环境
首先并不推荐使用github,因为某墙的原因,github连接不稳定,上传速度也比较慢
这里针对有github基础的同学。之后我也会出一篇github的入门教程
进入自己的github。

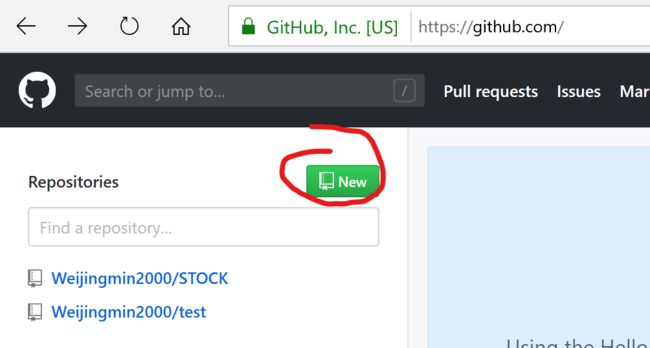
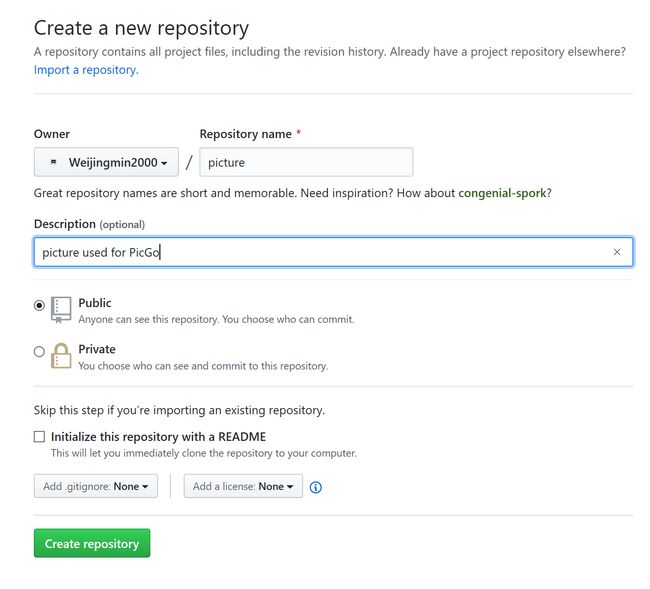
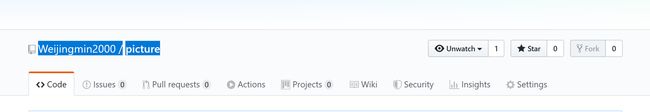
创建一个新的仓库
一定要选public,这里和上面提到的阿里云OSS,创建Bucket中读写权限设置为公开是一个道理

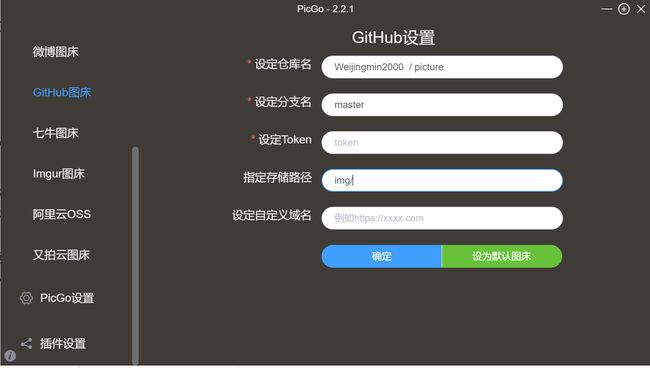
PicGo上的Github图床配置

打开PicGo,图床设置->Github图床
设定仓库名:github用户名/仓库名(中间不要空格!!!)
设定分支名:一般为master
指定存储路径:自己随便设定仓库下的文件夹名字。

设定Token:此项比较复杂,需要小伙伴们继续阅读教程。
生成并设定Token(令牌)
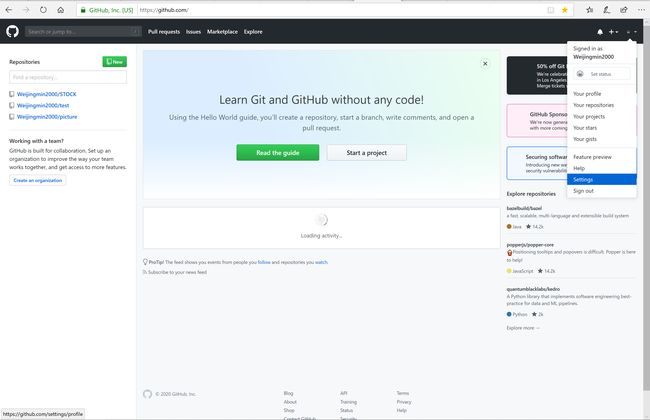
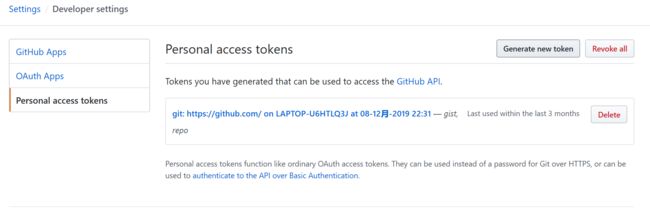
Github主页->右上角->Settings,进入后点击Developer Settings

Personal access tokens-> Generate new token

依次勾选如下内容

点击Generate tokens->复制生成的令牌到GitHub设置的设定Token中。

点击确定即可。
测试
打开PicGo
图片上传->GitHub图床,截图并上传

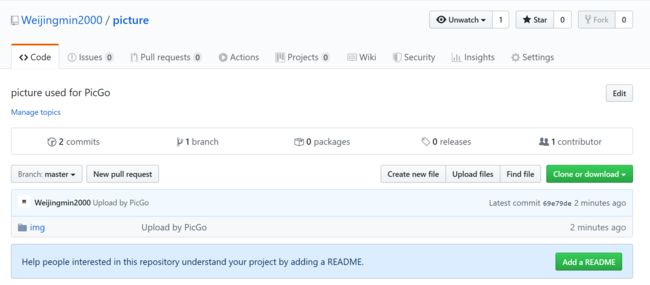
打开Github,成功!

(这里注意!Github只会存储图片的文件信息,所以是无法通过Github打开图片的)
由于在国内Github经常不稳定,所以有时候导入图片会失败!
所以还是推荐大家用阿里云OSS,其他的图床大家可以自行搜索。
总结
通过这篇文章,我们知道了何为图床,怎样用两种不同方式建立图床,以及如何运用PicGo软件来快速上传图片至图床并获得图片的链接信息。
通过这样的方法,在markdown文件编写中,图片经常导入失败的问题也就迎刃而解。
下次大家在分享笔记的时候就不用先导出为pdf再发给对方了!可以直接发送markdown文件。
以及上传一些资料到CSDN以及其他网站上时,也可以非常方便的导入markdown文件了!再也不用担心链接失效的问题了
有任何问题欢迎留言后台哦,作者会及时回复!