LiveData+Retrofit网络请求实战
RxJava与Retrofit
在出现LiveData之前,Android上实现网络请求最常用的方式是使用Retrofit+Rxjava。通常是RxJavaCallAdapterFactory将请求转成Observable(或者Flowable等)被观察者对象,调用时通过subscribe方式实现最终的请求。为了实现线程切换,需要将订阅时的线程切换成io线程,请求完成通知被观察者时切换成ui线程。代码通常如下:
observable.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(subscriber)
为了能够让请求监听到生命周期变化,onDestroy时不至于发生view空指针,要需要使用RxLifecycle或AutoDispose让Observable能够监听到Activity和Fragment的生命周期,在适当的生命周期下取消订阅。
LiveData与Retrofit
LiveData和Rxjava中的Observable类似,是一个被观察者的数据持有类。但是不同的是LiveData具有生命周期感知,相当于RxJava+RxLifecycle。LiveData使用起来相对简单轻便,所以当它加入到项目中后,再使用RxJava便显得重复臃肿了(RxJava包1~2M容量)。为了移除RxJava,我们将Retrofit的Call请求适配成LiveData,因此我们需要自定义CallAdapterFactory。根据接口响应格式不同,对应的适配器工厂会有所区别。本次便以广为人知的wanandroid的api为例子,来完成LiveData网络请求实战。
首先根据它的响应格式:
{
data:[],//或者{}
errorCode:0,
errorMsg:""
}
定义一个通用的响应实体ApiResponse
class ApiResponse(
var data: T?,
var errorCode: Int,
var errorMsg: String
)
然后我们定义对应的LiveDataCallAdapterFactory
import androidx.lifecycle.LiveData
import retrofit2.CallAdapter
import retrofit2.Retrofit
import java.lang.reflect.Type
import retrofit2.CallAdapter.Factory
import java.lang.reflect.ParameterizedType
class LiveDataCallAdapterFactory : Factory() {
override fun get(returnType: Type, annotations: Array, retrofit: Retrofit): CallAdapter<*, *>? {
if (getRawType(returnType) != LiveData::class.java) return null
//获取第一个泛型类型
val observableType = getParameterUpperBound(0, returnType as ParameterizedType)
val rawType = getRawType(observableType)
if (rawType != ApiResponse::class.java) {
throw IllegalArgumentException("type must be ApiResponse")
}
if (observableType !is ParameterizedType) {
throw IllegalArgumentException("resource must be parameterized")
}
return LiveDataCallAdapter(observableType)
}
}
然后在LiveDataCallAdapter将Retrofit的Call对象适配成LiveData
import androidx.lifecycle.LiveData
import retrofit2.Call
import retrofit2.CallAdapter
import retrofit2.Callback
import retrofit2.Response
import java.lang.reflect.Type
import java.util.concurrent.atomic.AtomicBoolean
class LiveDataCallAdapter(private val responseType: Type) : CallAdapter> {
override fun adapt(call: Call): LiveData {
return object : LiveData() {
private val started = AtomicBoolean(false)
override fun onActive() {
super.onActive()
if (started.compareAndSet(false, true)) {//确保执行一次
call.enqueue(object : Callback {
override fun onFailure(call: Call, t: Throwable) {
val value = ApiResponse(null, -1, t.message ?: "") as T
postValue(value)
}
override fun onResponse(call: Call, response: Response) {
postValue(response.body())
}
})
}
}
}
}
override fun responseType() = responseType
}
第一个请求
以首页banner接口(https://www.wanandroid.com/banner/json)为例,完成第一个请求。
新建一个WanApi接口,加入Banner列表api,以及Retrofit初始化方法,为方便查看http请求和响应,加入了okhttp自带的日志拦截器。
interface WanApi {
companion object {
fun get(): WanApi {
val clientBuilder = OkHttpClient.Builder()
.connectTimeout(60, TimeUnit.SECONDS)
if (BuildConfig.DEBUG) {
val loggingInterceptor = HttpLoggingInterceptor()
loggingInterceptor.level = HttpLoggingInterceptor.Level.BODY
clientBuilder.addInterceptor(loggingInterceptor)
}
return Retrofit.Builder()
.baseUrl("https://www.wanandroid.com/")
.client(clientBuilder.build())
.addCallAdapterFactory(LiveDataCallAdapterFactory())
.addConverterFactory(GsonConverterFactory.create())
.build()
.create(WanApi::class.java)
}
}
/**
* 首页banner
*/
@GET("banner/json")
fun bannerList(): LiveData>>
}
BannerVO实体
data class BannerVO(
var id: Int,
var title: String,
var desc: String,
var type: Int,
var url: String,
var imagePath:String
)
我们在MainActivity中发起请求
private fun loadData() {
val bannerList = WanApi.get().bannerList()
bannerList.observe(this, Observer {
Log.e("main", "res:$it")
})
}
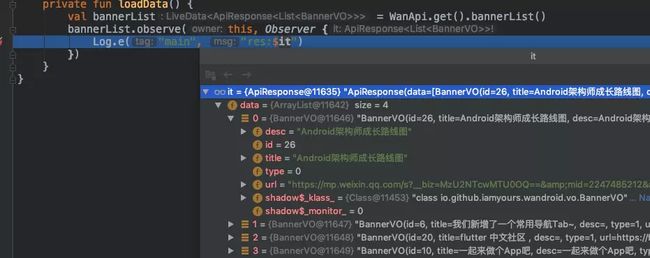
调试结果如下:
banner请求结果
LiveData的map与switchMap操作
LiveData可以通过Transformations的map和switchMap操作,将一个LiveData转成另一种类型的LiveData,效果与RxJava的map/switchMap操作符类似。可以看看两个函数的声明
public static LiveData map(
@NonNull LiveData source,
@NonNull final Function mapFunction)
public static LiveData switchMap(
@NonNull LiveData source,
@NonNull final Function> switchMapFunction)
根据以上代码,我们可以知道,对应的变换函数返回的类型是不一样的:map是基于泛型类型的变换,而switchMap则返回一个新的LiveData。
还是以banner请求为例,我们将map和switchMap应用到实际场景中:
1: 为了能够手动控制请求,我们需要一个refreshTrigger触发变量,当这个变量被设置为true时,通过switchMap生成一个新的LiveData用作请求banner
private val refreshTrigger = MutableLiveData()
private val api = WanApi.get()
private val bannerLis:LiveData>> = Transformations.switchMap(refreshTrigger) {
//当refreshTrigger的值被设置时,bannerList
api.bannerList()
}
2: 为了展示banner,我们通过map将ApiResponse转换成最终关心的数据是List
val banners: LiveData> = Transformations.map(bannerList) {
it.data ?: ArrayList()
}
LiveData与ViewModel结合
为了将LiveData与Activity解耦,我们通过ViewModel来管理这些LiveData。
class HomeVM : ViewModel() {
private val refreshTrigger = MutableLiveData()
private val api = WanApi.get()
private val bannerList: LiveData>> = Transformations.switchMap(refreshTrigger) {
//当refreshTrigger的值被设置时,bannerList
api.bannerList()
}
val banners: LiveData> = Transformations.map(bannerList) {
it.data ?: ArrayList()
}
fun loadData() {
refreshTrigger.value = true
}
}
在activity_main.xml中加入banner布局,这里使用BGABanner-Android来显示图片
然后在MainActivity完成Banner初始化,通过监听ViewModel中的banners实现轮播图片的展示。
class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
val vm = ViewModelProviders.of(this).get(HomeVM::class.java)
binding.lifecycleOwner = this
binding.vm = vm
initBanner()
}
private fun initBanner() {
binding.run {
val bannerAdapter = BGABanner.Adapter { _, image, model, _ ->
image.displayWithUrl(model?.imagePath)
}
banner.setAdapter(bannerAdapter)
vm?.banners?.observe(this@MainActivity, Observer {
banner.setData(it, null)
})
}
}
}
最终效果如下:
banner
加载进度显示
SwipeRefreshLayout
请求网络过程中,必不可少的是加载进度的展示。这里我们列举两种常用的的加载方式,一种在布局中的进度条(如SwipeRefreshLayout),另一种是加载对话框。
为了控制加载进度条显示隐藏,我们在HomeVM中添加loading变量,在调用loadData时通过loading.value=true控制进度条的显示,在map中的转换函数中控制进度的隐藏
val loading = MutableLiveData()
val banners: LiveData> = Transformations.map(bannerList) {
loading.value = false
it.data ?: ArrayList()
}
fun loadData() {
refreshTrigger.value = true
loading.value = true
}
我们在activity_main.xml的外层嵌套一个SwipeRefreshLayout,通过databinding设置加载状态,添加刷新事件
...
然后我们再看下效果:
SwipeRefreshLayout进度控制
加载对话框KProgressHUD
为了能和ViewModel解藕,我们将加载对话框封装到一个Observer中。
class LoadingObserver(context: Context) : Observer {
private val dialog = KProgressHUD(context)
.setStyle(KProgressHUD.Style.SPIN_INDETERMINATE)
.setCancellable(false)
.setAnimationSpeed(2)
.setDimAmount(0.5f)
override fun onChanged(show: Boolean?) {
if (show == null) return
if (show) {
dialog.show()
} else {
dialog.dismiss()
}
}
}
然后在MainActivity添加这个Observer
vm.loading.observe(this, LoadingObserver(this))
效果:
加载对话框显示
我们还可以将LoadingObserver注册到BaseActivity
class BaseActivity : AppCompatActivity() {
val loadingState = MutableLiveData()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
loadingState.observe(this, LoadingObserver(this))
}
}
然后在HomeVM中添加一个attachLoading方法
class HomeVM:ViewModel{
fun attachLoading(otherLoadingState: MutableLiveData) {
loading.observeForever {
otherLoadingState.value = it
}
}
}
最终如果想要显示进度对话框,在BaseActivity到子类中,只需调用vm.attachLoading(loadingState)即可。
分页请求
分页请求是另个一常用请求,它的请求状态就比刷新数据多了几种。以wanandroid首页文章列表api为例,我们在HomeVM中加入page,refreshing,moreLoading,hasMore变量控制分页请求
private val page = MutableLiveData() //分页数据
val refreshing = MutableLiveData()//下拉刷新状态
val moreLoading = MutableLiveData()//上拉加载更多状态
val hasMore = MutableLiveData()//是否还有更多数据
private val articleList = Transformations.switchMap(page) {
api.articleList(it)
}
val articlePage = Transformations.map(articleList) {
refreshing.value = false
moreLoading.value = false
hasMore.value = !(it?.data?.over ?: false)
it.data
}
fun loadMore() {
page.value = (page.value ?: 0) + 1
moreLoading.value = true
}
fun refresh() {
loadBanner()
page.value = 0
refreshing.value = true
}
用SmartRefreshLayout作为分页组件,来实现WanAndroid首页文章列表数据的展示。
绑定SmartRefreshLayout属性和事件
通过@BindingAdapter注解,将绑定SmartRefreshLayout属性和事件封装一样,便于我们在布局文件通过databinding控制它。
新建一个CommonBinding.kt文件,注意在gradle中引入kotlin-kapt
@BindingAdapter(value = ["refreshing", "moreLoading", "hasMore"], requireAll = false)
fun bindSmartRefreshLayout(
smartLayout: SmartRefreshLayout,
refreshing: Boolean,
moreLoading: Boolean,
hasMore: Boolean
) {
if (!refreshing) smartLayout.finishRefresh()
if (!moreLoading) smartLayout.finishLoadMore()
smartLayout.setEnableLoadMore(hasMore)
}
@BindingAdapter(value = ["onRefreshListener", "onLoadMoreListener"], requireAll = false)
fun bindListener(
smartLayout: SmartRefreshLayout,
refreshListener: OnRefreshListener?,
loadMoreListener: OnLoadMoreListener?
) {
smartLayout.setOnRefreshListener(refreshListener)
smartLayout.setOnLoadMoreListener(loadMoreListener)
}
然后在布局中使用
分页实现
然后在MainActivity中完成RecyclerView的逻辑
class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding
private val adapter = ArticleAdapter()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
val vm = ViewModelProviders.of(this).get(HomeVM::class.java)
binding.lifecycleOwner = this
binding.vm = vm
binding.executePendingBindings()
initBanner()
initRecyclerView()
binding.refreshLayout.autoRefresh()
}
private fun initRecyclerView() {
binding.recyclerView.let {
it.adapter = adapter
it.layoutManager = LinearLayoutManager(this)
}
binding.vm?.articlePage?.observe(this, Observer {
it?.run {
if (curPage == 1) {
adapter.clearAddAll(datas)
} else {
adapter.addAll(datas)
}
}
})
}
private fun initBanner() {
...
}
}
最终效果:
wanandroid首页数据
最后
如果你看到了这里,觉得文章写得不错就给个赞呗!欢迎大家评论讨论!如果你觉得那里值得改进的,请给我留言。一定会认真查询,修正不足,定期免费分享技术干货。谢谢!
![]()